JavaScript中this指向
Posted CSPsy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中this指向相关的知识,希望对你有一定的参考价值。
1. 上下文与this的关系
通过理解上下文,我们可以更加清晰的明白this的指向问题
this的指向可以看成就是当前的上下文
2. 一般函数
先让我们通过一个例子来看看什么是函数中的this:
let colors =
green : "绿色",
blue : "蓝色",
showColors : function()
console.log("green: " + this.green + " blue: " + this.blue);
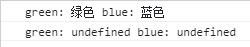
colors.showColors();
let show = colors.showColors;
show();

第一个输出的是绿色和蓝色,此时函数的上下文是 colors,所以this指向 colors
第二个输出的是 undefined 和 undefined,此时直接用圆括号调用函数,上下文就是 window,此时this指向的是 window
所以,我们可以看出函数的上下文也就是this是由调用函数的方式决定。
常见的函数上下文情况:
- 对象打点调用它的方法函数,则函数上下文是这个打点的对象,
this指向这个对象
obj.fun();上下文就是 obj - 直接用圆括号调用函数,上下文就是 window 对象,
this指向 window 对象
举个例子:
function fun()
return this.a + this.b;
var a = 1;
var b = 2;
let obj =
a : 5,
b : fun(),
fun : fun
let res = obj.fun();
console.log(res);

在 obj 里面的 b 这里的 fun() 是直接用圆括号调用的,所以此时的 fun() 上下文就是 window 对象,所以这里的this指向 window,b = 1 + 2 = 3;
obj.fun() 的 fun() 是由 obj 打点调用的,所以它的上下文就是 obj,所以这里的this指向 obj,所以 res = 5 + 3 = 8
3. 数组 / 类数组对象
数组 / 类数组对象枚举出函数进行调用,上下文是这个数组 / 类数组对象
即可以看成:
数组[下标](); 调用这个函数的上下文对象就是这个数组
让我们通过例子来理解一下:
let arr = [1, 2, 3, function()
console.log(this[0]);
];
arr[3]();

这里下标为 3 是个函数,通过数组枚举出来下标为 3 的对象,然后再执行,所以它的上下文就是这个数组 arr
类数组对象:
- 什么是类数组对象 ?
所有键名为自然数序列(从 0 开始),且有length属性的对象
例如:arguments对象就是一个类数组对象,它是函数的实参列表
function fun()
arguments[3]();
fun(1, 2, 3, function()
console.log(this[0]);
)

这里 fun 这个函数被调用了,但是被调用的同时又执行了传入到它身上的一个函数,即arguments[3]()这个语句,所以就会输出this[0],它是个类数组对象枚举出函数进行调用,所以它的上下文就是arguments,this指向它。
4. 立即执行函数
立即执行函数(IIFE),它的上下文就是 window 对象,所以它的this指向的是 window
让我们通过一个例子理解一下:
var a = 1;
let obj =
a : 2,
fun : (function()
let a = this.a;
return function()
console.log(a + this.a);
)()
;
obj.fun();

obj.fun()由前文所讲,fun() 由 obj 调用,所以这里的this指向 obj;
obj 中的 fun 等于一个立即执行函数的返回值,
就相当于
obj = function()
console.log(a + this.a);
这里的this指向的是 obj,所以 this.a = 2;
在这个立即执行函数里面它的上下文对象是 window,所以它的this指向 window,所以这里面的let a = this.a 的this指向的会是 window 对象,所以 a = 1,所以它的返回值那里的 a = 1;
所以最终输出 1 + 2 = 3
5. 定时器、延时器调用函数
在定时器、延时器调用函数中,上下文对象是 window 对象,里面的this指向 window 对象
让我们来通过一个例子来理解一下:
let obj =
a : 1,
b : 2,
fun : function()
console.log(this.a + this.b);
var a = 3;
var b = 4;
setTimeout(obj.fun, 2000);

这里setTimeout的调用函数是obj.fun,它是由延时器调用的,它将在 2s 后运行,所以它的this指向 window 对象,输出 7
如果我们这么写,那将会输出什么呢 ?
let obj =
a : 1,
b : 2,
fun : function()
console.log(this.a + this.b);
var a = 3;
var b = 4;
setTimeout(function()
obj.fun();
, 2000);

此时,setTimeout的第一个参数变成一个匿名函数,此时匿名函数的this指向的是 window 对象;
在匿名函数中obj.fun(),这个fun()是由 obj 调用的,所以此时fun里面的this指向的是 obj,所以输出 3
6. 事件处理函数
事件处理函数的上下文是绑定事件的DOM 元素,this指向的是DOM 元素
即:
DOM元素.onclick = function()
这里的上下文就是 DOM元素,this指向DOM元素
;
让我们来通过一个例子来理解一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理函数</title>
<style>
div
width: 200px;
height: 200px;
float: left;
border: 1px solid #000;
margin-right: 10px;
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<script>
function show()
alert("You click " + this.id);
let box1 = document.getElementById('box1');
let box2 = document.getElementById('box2');
let box3 = document.getElementById('box3');
box1.onclick = show;
box2.onclick = show;
box3.onclick = show;
</script>
</body>
</html>
当我们点击构建出来的三个盒子时,弹出的对话框中会输出对应的盒子 id
因为事件处理函数中,this指向的就是对应的DOM 元素
以上是关于JavaScript中this指向的主要内容,如果未能解决你的问题,请参考以下文章