JavaWeb--快速入门JavaScript
Posted 小蜗牛耶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb--快速入门JavaScript相关的知识,希望对你有一定的参考价值。
文章目录
前言
文章学习于尚硅谷JavaWeb教程
一、JS介绍
javascript 语言诞生主要是完成页面的焱据验证。因此它运行在客户端,需要运行浏览器来解析执行Javascript代码。
JS是Netscape网景公司的产品,最早取名为Livescript;为了吸引更多java程序员。更名为JavaScript
JS是弱类型,Java是强类型
弱类型就是类型可变。
强类型,就是定义变量的时候。类型已确定。而且不可变。
二、JS和html的结合方式
2.1 通过在html头部定义script标签来结合JS
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// window.onload = function ()
// var btnObj = document.getElementById("btnId");//[object HTMLButtonElement] -->DOM对象
// btnObj.onclick = function ()
// alert("js原生的单击事件");
//
//
</script>
</head>
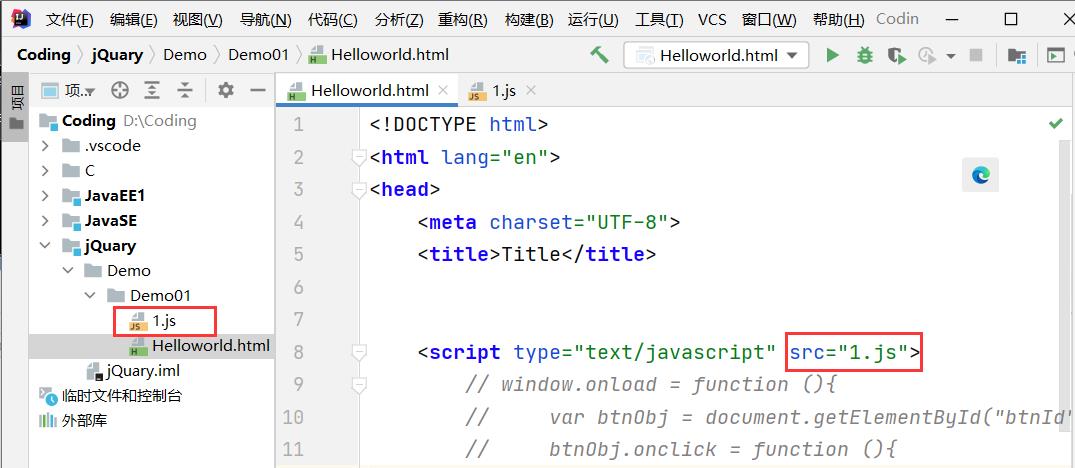
2.2 使用script 标引入单独的JavaScript代码文件


2.3 两种方式的结合
<script type="text/javascript" src="1.js"></script>
<script type="text/javascript">
window.onload = function ()
var btnObj = document.getElementById("btnId");//[object HTMLButtonElement] -->DOM对象
btnObj.onclick = function ()
alert("js原生的单击事件");
</script>
三、变量
什么是变量?变量是可以存放某些值的内存的命名。
JavaScript的变量类型
数值类型:number
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
Javascript里特殊的值
undefined 未定义,所有js 变量未赋于初始值的时候,默认值都是
null 空值
NAN 全称是:Not a Number。非数字。非数值。
Js中的定义变量格式
var变量名;
var变量名=值;
关系(比较)运算
等于: == 等于是简单的做字面值的比较
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a = "12";
var b = 12;
alert( a == b ); // true
alert( a === b ); // false
</script>
</head>
<body>
</body>
</html>
逻辑运算
且运算: &&
或运算: |
取反运算: !(英文字母下的感叹号)
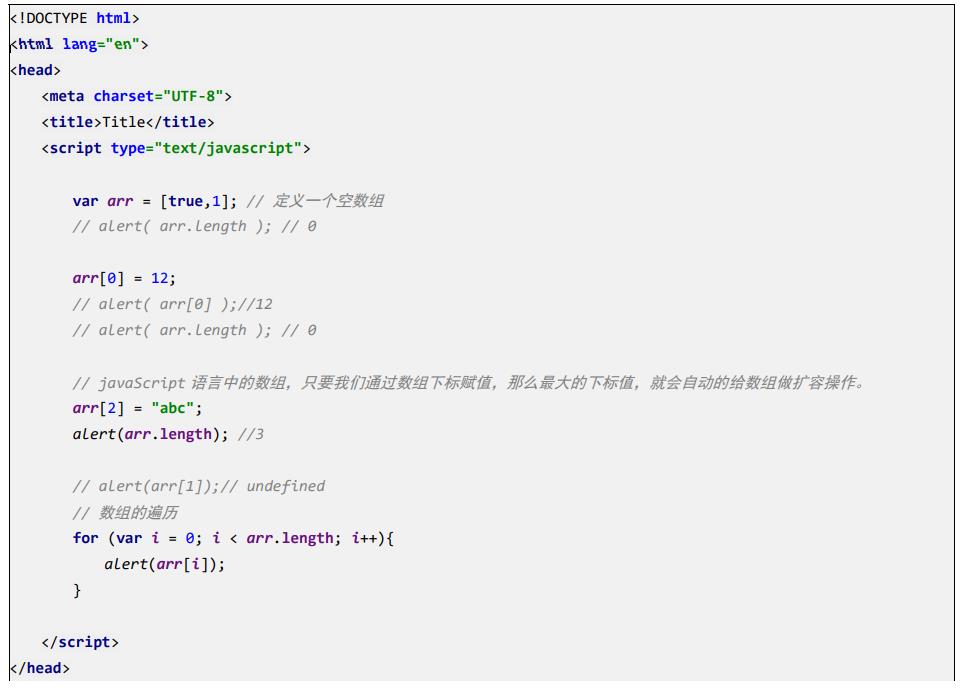
四、数组
JS 中 数组的定义:
格式:
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素

五、函数
函数的二种定义方式
第一种,可以使用 function 关键字来定义函数。
使用的格式如下:
function 函数名(形参列表)
函数体
在 JavaScript 语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用 return
函数的第二种定义方式
格式如下:
使用格式如下:
var 函数名 = function(形参列表) 函数体
函数的 arguments 隐形参数(只在 function 函数内
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量,我们叫它隐形参数
就是在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。 隐形参数特别像 java 基础的可变长参数一样。 public void fun( Object … args ); 可变长参数其他是一个数组。 那么 js 中的隐形参数也跟 java 的可变长参数一样。操作类似数组。
六、事件
什么是事件?事件是电脑输入设备与页面进行交换的响应。我们称之为事件
常用的事件
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
onclick 单击事件: 常用于按钮的点击响应操作。
<script type="text/javascript">
function funa()
alert("sadad");
//动态注册onclick事件
window.onload = function ()
//获取标签对象
var btnObj = document.getElementById("btn01");
// alert(btnObj);//[object HTMLButtonElement]
//通过标签对象,事件名= function()
btnObj.onclick = function ()
alert("动态注册的onclick事件");
</script>
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
<script type="text/javascript">
function onblurFun()
// 用于测试使用
// log()打印方法
console.log("静态失去焦点打印日志");
//动态注册onblur事件
window.onload = function ()
//1.获取标签对象
var passwordObj = document.getElementById("password");
//2.通过标签对象.事件名 = function();
passwordObj.onblur = function ()
console.log("动态注册失去焦点打印日志");
</script>
onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
<script>
function onchnageFun()
alert("国女已经改变了");
// 动态注册onchange事件,格式都是固定的
//通过Dom对象获得标签对象,之后给对象.事件绑定内容即可
window.onload = function ()
var elementById = document.getElementById("list");
elementById.onchange = function ()
alert("国男已经改变了");
</script>
onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法
<script>
function onsubmitFun()
//要验证所以表单是否合法,如果有一个不合法就阻止表单提交
alert("静态注册表单提交事件")
return false;
window.onload = function ()
var elementById = document.getElementById("form");
elementById.onsubmit = function ()
alert("动态注册表单提交事件--发现不合法")
return false;
</script>
事件的注册又分为静态注册和动态注册两种:
什么是事件的注册(绑定)?
其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件:通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function() 这种形式赋于事件 响应后的代码,叫动态注册。
七、DOM模型
DOM全称是 Document Object Model 文档对象模型
大白话,就是把文档中的标签,属性,文本,转换成为对象来管理。 那么 它们是如何实现把标签,属性,文本转换成为对象来管理呢。这就是我们马上要学习的重点

Document 对象的理解:
第一点:Document 它管理了所有的 HTML 文档内容。
第二点:document 它是一种树结构的文档。有层级关系。
第三点:它让我们把所有的标签 都 对象化
第四点:我们可以通过 document 访问所有的标签对象
Document 对象中的方法介绍
document.getElementById(elementId)
通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
document.getElementsByName(elementName)
通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
document.getElementsByTagName(tagname)
通过标签名查找标签 dom 对象。tagname 是标签名
document.createElement( tagName)
方法,通过给定的标签名,创建一个标签对象。tagName 是要创建的标签名
document 对象的三个查询方法,如果有 id 属性,优先使用 getElementById 方法来进行查询
如果没有 id 属性,则优先使用 getElementsByName 方法来进行查询
如果 id 属性和 name 属性都没有最后再按标签名查 getElementsByTagName
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
以上是关于JavaWeb--快速入门JavaScript的主要内容,如果未能解决你的问题,请参考以下文章