Vue简明实用教程(13)——Vue的生命周期
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue简明实用教程(13)——Vue的生命周期相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
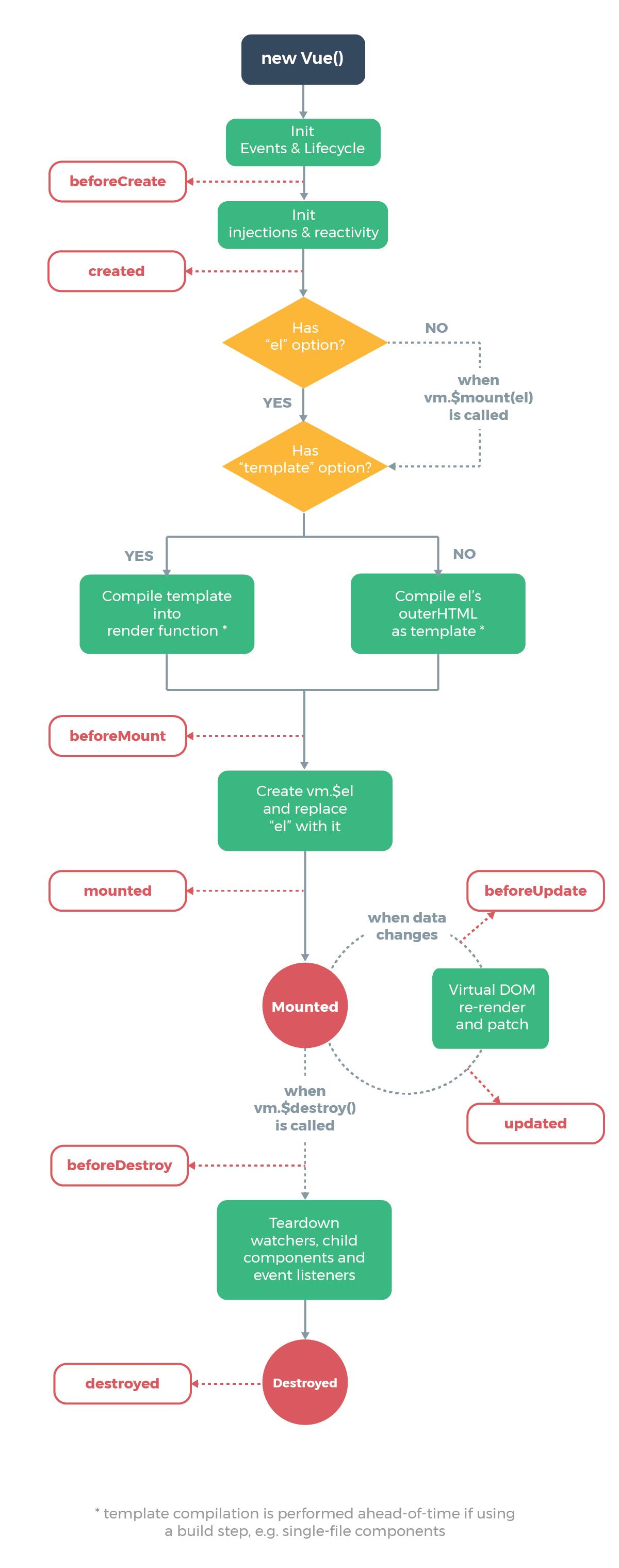
Vue生命周期图示

Vue生命周期详解
理解Vue的生命周期可以帮助我们更好地理解Vue的运行。
生命周期三个阶段
从总体上来讲,Vue的生命周期分为三大阶段:初始化阶段、运行阶段、销毁阶段。
八个生命周期函数
在Vue生命周期的三大阶段中囊括了八个生命周期函数(钩子)。这些生命周期函数不需要开发人员手动调用,而是在整个生命周期过程中自动触发的。
初始化阶段包括以下生命周期函数:
- 1、beforeCreate()
- 2、created()
- 3、beforeMount()
- 4、mounted()
运行阶段包括以下生命周期函数:
- 1、beforeUpdate()
- 2、updated()
销毁阶段包括以下生命周期函数:
- 1、beforeDestroy()
- 2、destroyed()
生命周期函数详解
在此,详解Vue的八个生命周期函数。
beforeCreate()
该函数执行时Vue实例对象仅仅完成自身内部事件和生命周期函数的注入。
created()
该函数执行时Vue实例对象注入el、data、methods、computed等属性并完成对应的校验工作。
beforeMount()
该函数执行时el将执行的html还是一个原始的模板并没有实现数据渲染。
mounted()
该函数执行时Vue已经完成了数据渲染工作。
beforeUpdate()
该函数执行时表示data数据发生了变化,但是页面仍显示的是之前数据并没有更新。
updated()
该函数执行时表示页面数据完成了更新。
beforeDestroy()
该函数执行时表示准备销毁Vue实例。
destroyed()
该函数执行时表示已经销毁了Vue实例。
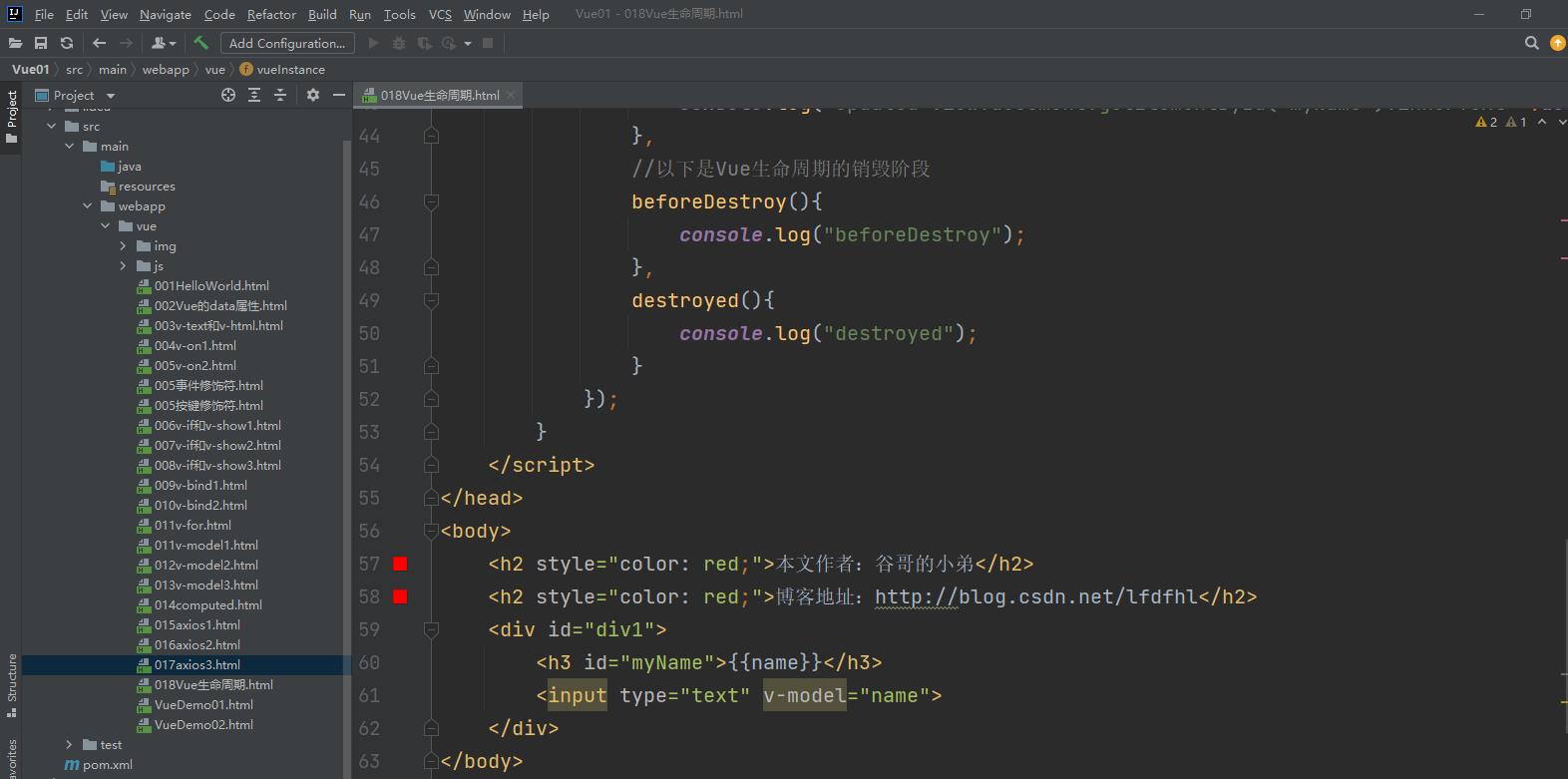
Vue生命周期示例
在此,以示例形式详解Vue的八个生命周期函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 声明Vue的实例
let vueInstance = null;
// 入口函数
window.onload = function ()
// 初始化Vue实例
vueInstance=new Vue(
el: "#div1",
data:
name: "谷哥的小弟"
,
methods:
,
computed:
,
//以下是Vue生命周期的初始化阶段
beforeCreate()
console.log("beforeCreate:this.name=",this.name);
,
created()
console.log("created:this.name=",this.name);
,
beforeMount()
console.log("beforeMount:document.getElementById('myName').innerText=",document.getElementById("myName").innerText);
,
mounted()
console.log("mounted:document.getElementById('myName').innerText=",document.getElementById("myName").innerText);
,
// 以下是Vue生命周期的运行阶段
beforeUpdate()
console.log("beforeUpdate data:this.name=", this.name);
console.log("beforeUpdate view:document.getElementById('myName').innerText=",document.getElementById("myName").innerText);
,
updated()
console.log("updated data:this.name=", this.name);
console.log("updated view:document.getElementById('myName').innerText=",document.getElementById("myName").innerText);
,
//以下是Vue生命周期的销毁阶段
beforeDestroy()
console.log("beforeDestroy");
,
destroyed()
console.log("destroyed");
);
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3 id="myName">name</h3>
<input type="text" v-model="name">
</div>
</body>
</html>

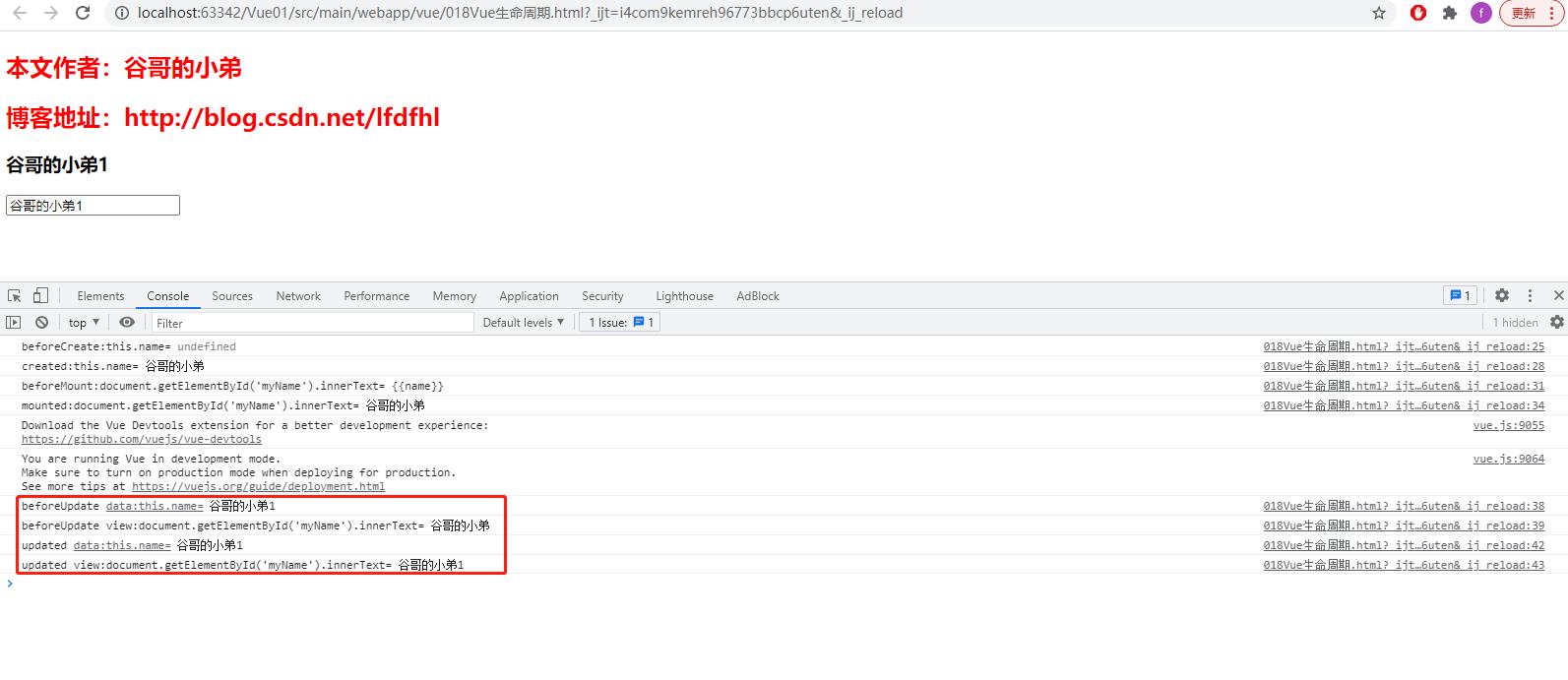
当浏览器刚显示该页面时,可以观测到初始化阶段的生命周期函数:
- 1、beforeCreate()
- 2、created()
- 3、beforeMount()
- 4、mounted()

当修改input输入框中的内容时可观测到运行阶段的生命周期函数:
- 1、beforeUpdate()
- 2、updated()

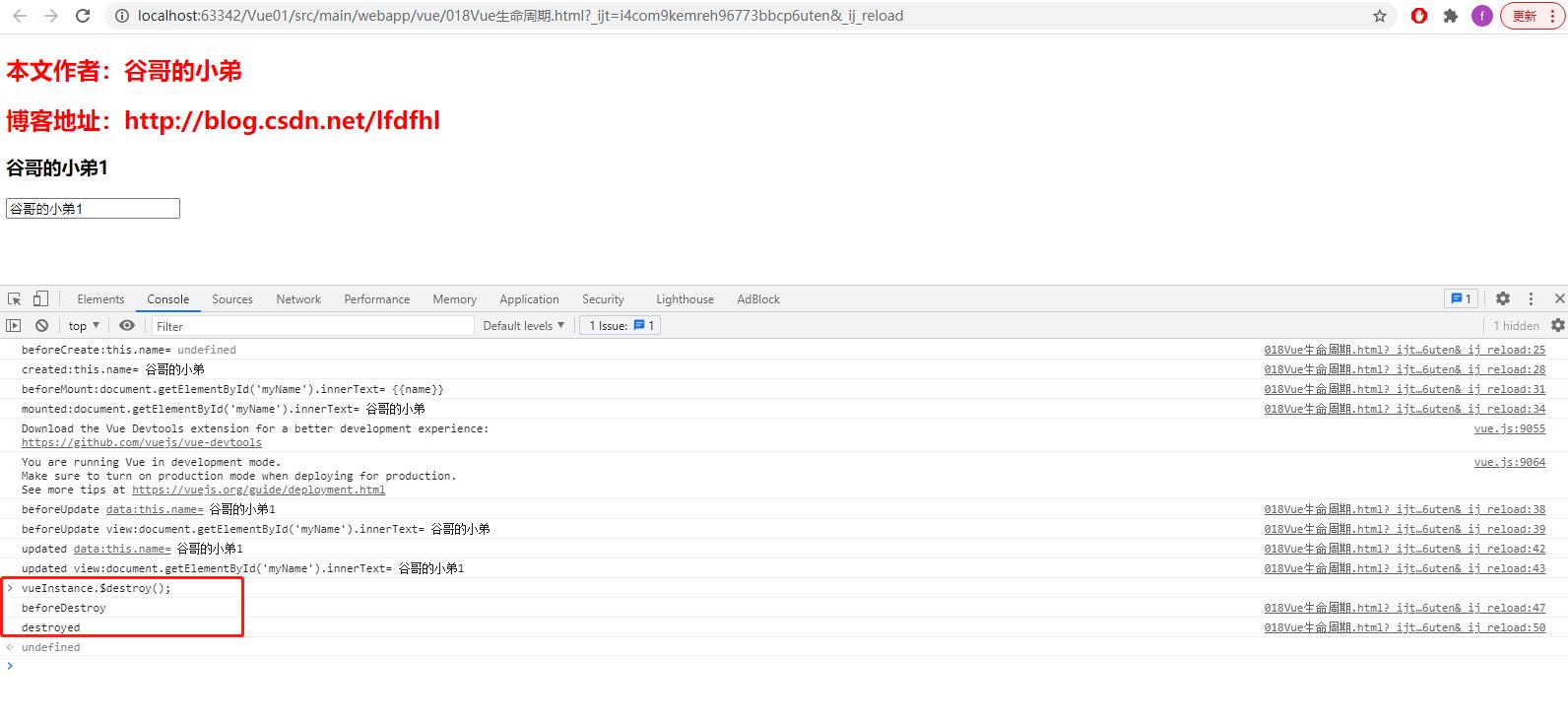
当在控制台中执行vueInstance.$destroy();时可观测到销毁阶段的生命周期函数:
- 1、beforeDestroy()
- 2、destroyed()

以上是关于Vue简明实用教程(13)——Vue的生命周期的主要内容,如果未能解决你的问题,请参考以下文章