LayUI 日期格式显示
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LayUI 日期格式显示相关的知识,希望对你有一定的参考价值。
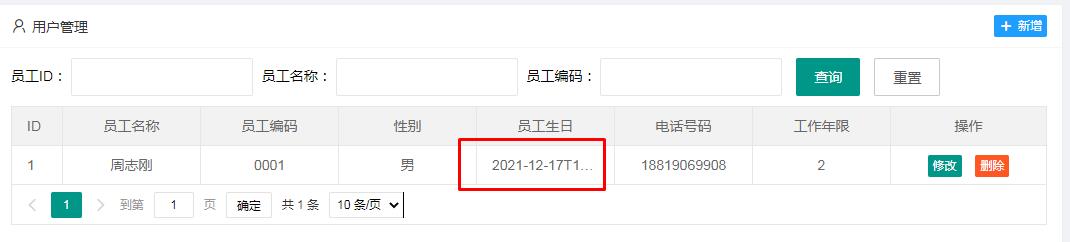
日期字段未进行格式化在LayUI 前端展示效果截图:

解决思路:通过LayUI 字段field的模板属性templet,将data类型转换为String.
功能代码:

LayUI完整代码:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link th:href="@/layui/css/layui.css" rel="stylesheet" />
<link th:href="@/layui/css/view.css" rel="stylesheet" />
<script th:src="@/layui/layui.all.js"></script>
<script th:src="@/jquery/jquery-2.1.4.min.js"></script>
<script th:src="@/layui/js/view.js"></script>
<title></title>
</head>
<body class="layui-view-body">
<div class="layui-content">
<div class="layui-row">
<div class="layui-card">
<div class="layui-card-header">
<i class="layui-icon mr5"></i>用户管理
<button class="layui-btn layui-btn-xs layui-btn-normal pull-right mt10" data-type="add"><i class="layui-icon mr5"></i>新增</button>
</div>
<div class="layui-card-body">
<div class="searchTable">
员工ID:
<div class="layui-inline mr5">
<input class="layui-input" name="id" autocomplete="off">
</div>
员工名称:
<div class="layui-inline mr5">
<input class="layui-input" name="name" autocomplete="off">
</div>
员工编码:
<div class="layui-inline mr10">
<input class="layui-input" name="code" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">查询</button>
<button class="layui-btn layui-btn-primary" data-type="reset">重置</button>
</div>
<table class="layui-hide" id="userDataTable" lay-filter="config"></table>
<script type="text/html" id="operation">
<a class="layui-btn layui-btn-xs" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</div>
</div>
</div>
</div>
</body>
<script>
var table = layui.table;
var layer = layui.layer;
table.render(
id: 'userTable'
,elem: '#userDataTable'
,url: '[[@/]]employee/page'
,page: true
,request:
pageName: 'pageNo', // page
limitName: 'pageSize' // limit
,cols: [
[
field:'id', width: 50, title: 'ID'
,field:'name', title: '员工名称', align: 'center'
,field:'code', title: '员工编码', align: 'center'
,field:'sex', title: '性别', align: 'center', templet: function(d)if(d.sex == 1)return '男'elsereturn '女'
,field:'birthday', title: '员工生日', align: 'center', templet:"<div>layui.util.toDateString(d.birthday)</div>"
,field:'telephone', title: '电话号码', align: 'center'
,field:'workYear', title: '工作年限', align: 'center'
,title:'操作', align: 'center', toolbar: '#operation', width:150
]
]
,response:
statusCode: 200
,parseData: function(res)
return
"code": '200'
,"msg": '请求成功'
,"count": res.total
,"data": res.records
;
);
active =
add: function()
layer.open(
type: 2,
maxmin: true,
area: ['80%', '80%'],
title: '新增',
content: '[[@/]]employee/add'
);
,
reload: function()
table.reload('userTable', where:
id : $("input[name='id']").val()
,name : $("input[name='name']").val()
,code : $("input[name='code']").val()
, 'data');
,
reset: function()
$(".searchTable .layui-input").val("");
;
// 按钮事件
$('.layui-btn').on('click', function()
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
);
//监听行工具事件
table.on('tool(config)', function(obj)
var row = obj.data;
if(obj.event === 'del')
layer.confirm("确认删除吗?", icon: 3, title:'提示', function(index)
layer.close(index);
$.ajax(
url : "[[@/]]user/delete",
data : 'id': row.id,
type : "post",
dataType : "json",
error : function(data)
errorHandle(data);
,
success : function(data)
$(".searchTable .layui-btn").eq(0).click();
);
);
else if (obj.event === 'edit')
layer.open(
type: 2,
maxmin: true,
area: ['80%', '80%'],
title: '修改',
content: '[[@/]]user/edit?id=' + row.id
);
);
</script>
</html>以上是关于LayUI 日期格式显示的主要内容,如果未能解决你的问题,请参考以下文章