微信分享的链接必须是当前链接
Posted 水杉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信分享的链接必须是当前链接相关的知识,希望对你有一定的参考价值。
1 /** 2 * 微信分享 3 * title 分享标题,默认document.title 4 * desc 分享描述,默认document.title 5 * link 分享链接,默认当前地址 6 * imgUrl 分享缩略图,默认页面logo 7 */ 8 var wxShare = function (shareData){ 9 //动态引入微信js 10 var wx_script = document.createElement("script"); 11 wx_script.src = "http://res.wx.qq.com/open/js/jweixin-1.0.0.js"; 12 var first_script = document.getElementsByTagName("script")[0]; 13 first_script.parentNode.insertBefore(wx_script, first_script); 14 15 var ua=window.navigator.userAgent; 16 var reg=/MicroMessenger/i; 17 var iswechat=reg.test(ua); 18 var url=document.location.href; 19 20 shareData.title = shareData.title ? shareData.title : document.title; 21 shareData.desc = shareData.desc ? shareData.desc : document.title; 22 shareData.link = shareData.link ? shareData.link : url; 23 shareData.imgUrl = shareData.imgUrl ? shareData.imgUrl : $(\'.header-logo a img\').attr(\'src\'); 24 25 if (iswechat) { 26 $.ajax({ 27 url: "/wechat/wxshare.html?url="+encodeURIComponent(shareData.link), 28 type: \'get\', 29 dataType: \'json\', 30 success: function(rs) { 31 var appId = rs.appId; 32 var timestamp = rs.timestamp; 33 var nonceStr = rs.nonceStr; 34 var signature = rs.signature; 35 wx.config({ 36 debug: false, 37 appId: appId, 38 timestamp: timestamp, 39 nonceStr: nonceStr, 40 signature: signature, 41 jsApiList: [ 42 \'checkJsApi\', 43 \'onMenuShareTimeline\', 44 \'onMenuShareAppMessage\', 45 \'onMenuShareQQ\', 46 \'onMenuShareWeibo\', 47 \'onMenuShareQZone\', 48 ] 49 }); 50 wx.ready(function () { 51 //分享到朋友圈 52 wx.onMenuShareTimeline(shareData); 53 //发送给朋友 54 wx.onMenuShareAppMessage(shareData); 55 //分享到QQ 56 wx.onMenuShareQQ(shareData); 57 //分享到腾讯微博 58 wx.onMenuShareWeibo(shareData); 59 //分享到QQ空间 60 wx.onMenuShareQZone(shareData); 61 }); 62 } 63 }); 64 } 65 }
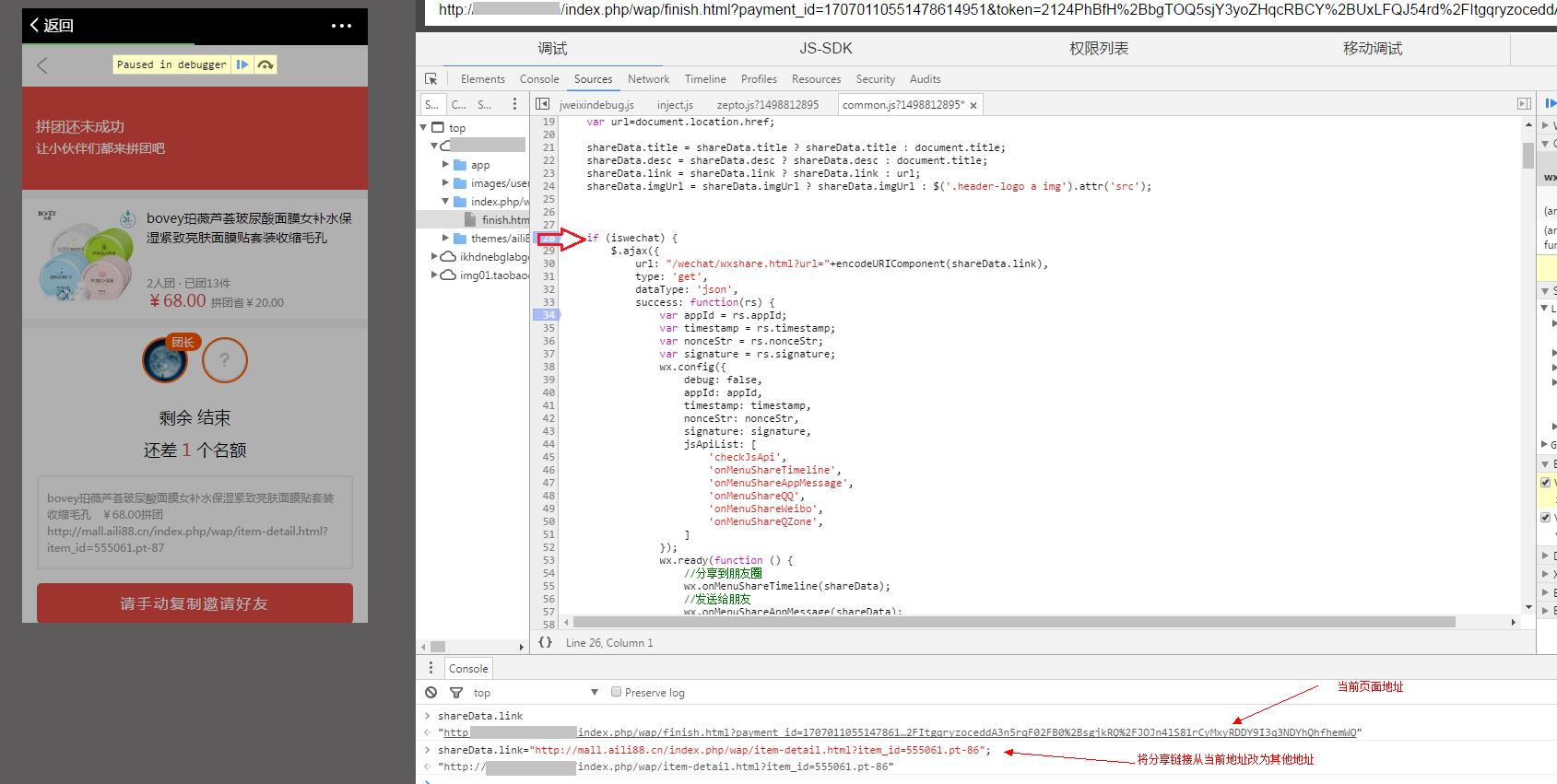
在红色箭头处打断点,修改分享链接为其他链接(如图显示,shareData.link为当前链接)
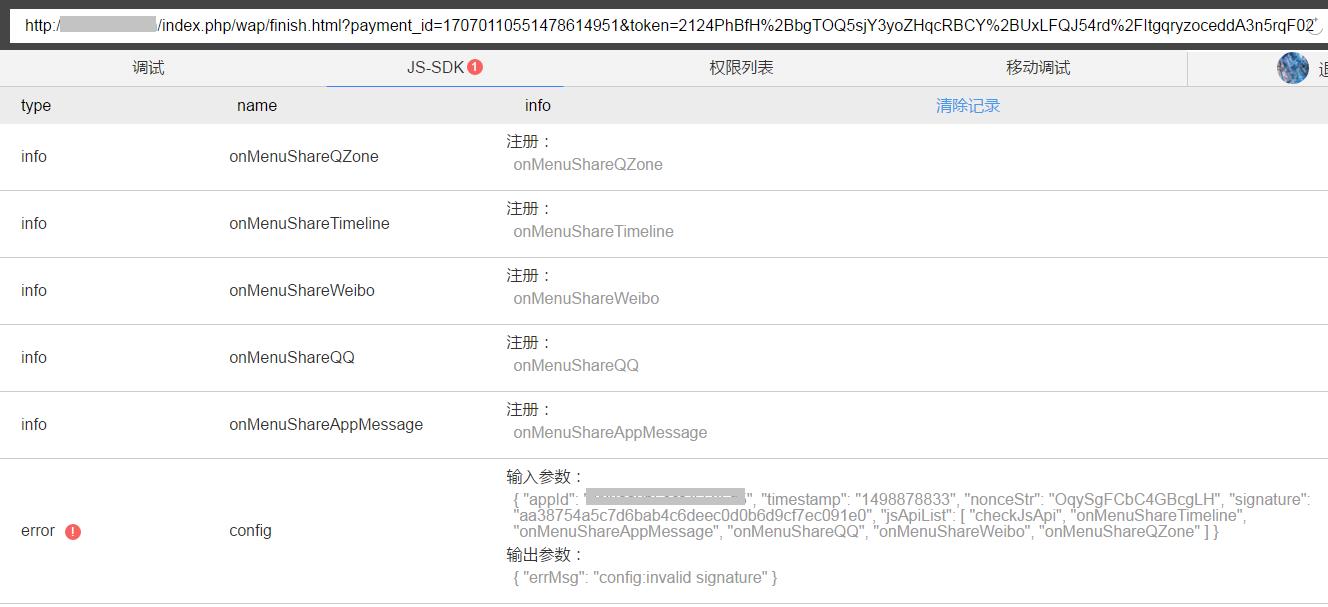
从断点执行中可知:wx.ready 执行之后,提示错误 “{ "errMsg": "config:invalid signature" }” 无效的签名
该处的"无效的签名"的意思是:该签名对当前地址无效,毕竟的ajax请求签名时shareData.link 是其他页面地址。
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
分享注册函数 onMenuShareXxx 的地址是当前地址,要求的签名也必须是当前地址的。
总结:微信分享链接必须是当前链接。
以上是关于微信分享的链接必须是当前链接的主要内容,如果未能解决你的问题,请参考以下文章