MATLAB 使用GUI设计简单的计算器
Posted 归止于飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MATLAB 使用GUI设计简单的计算器相关的知识,希望对你有一定的参考价值。
1.准备工作
本文使用的版本是Matlab2018b。
了解GUI:图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。
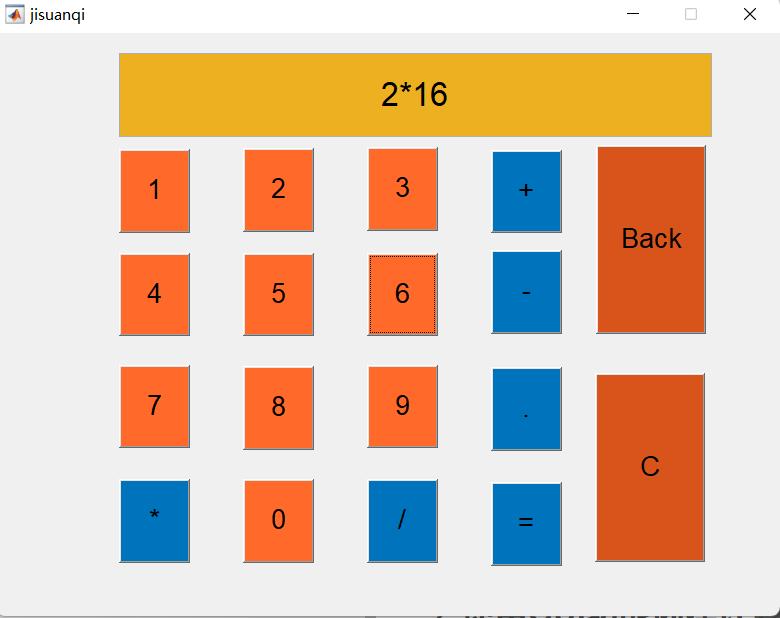
该GUI实现了计算器的一些基本功能,如加减乘除等。
2.使用GUI功能创建计算器界面
2.1 打开GUI设计界面
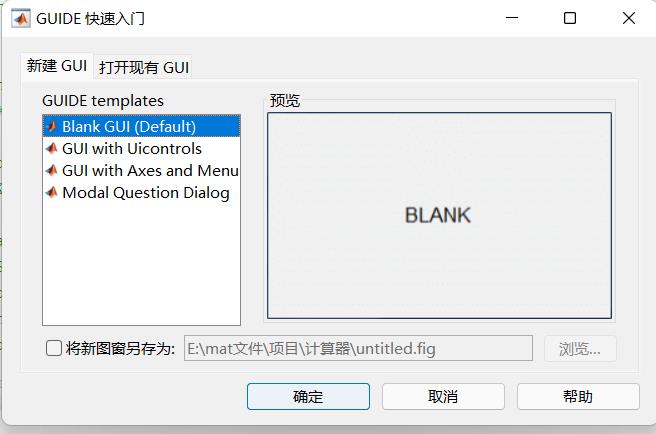
首先在命令行输入guide命令,将出现以下界面:

选择第一个点击确定将生成一个新的GUI编辑界面:

2.2 编辑运行框
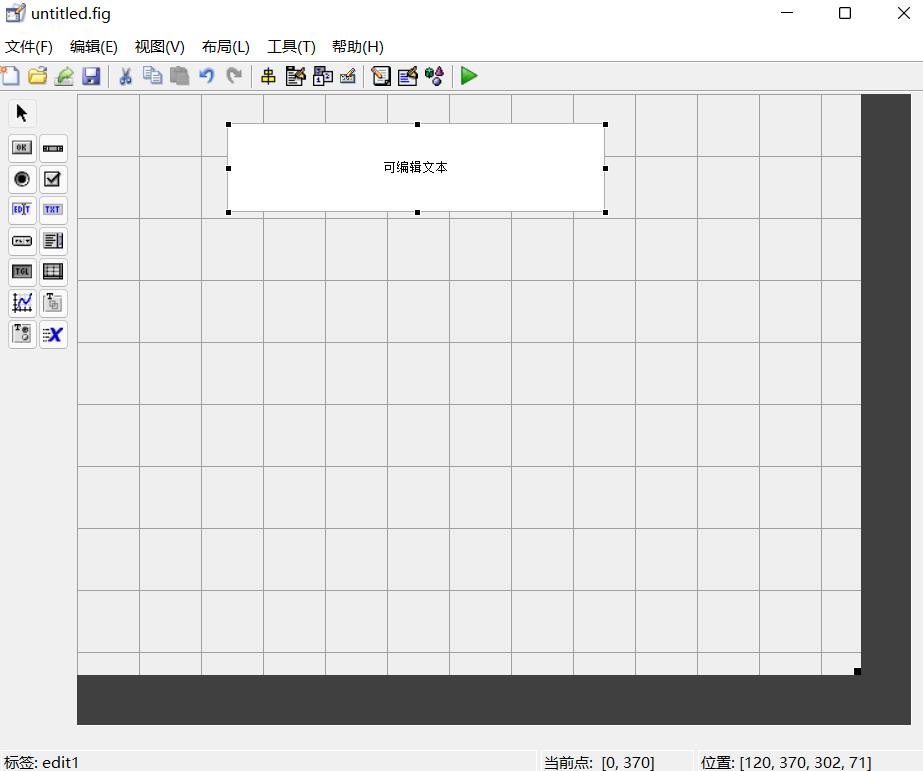
此时先点击左侧生成“可编辑文本”,在空白界面生成,这就是运算框了。

右键进入属性检查器进行各项的设置。分别是在设置:
①BackgroundColor,这个可以改变文本框的背景颜色
②FontSize显示字体的大小默认是8.0,可以改成16.0
③String,可以进行修改,变成空文本
④Tag(标签):表示的是这个可编辑文本框的系统中的名字
如笔者将颜色与字体大小进行了设置:
讲到这里,相信大家的可编辑文本框已经弄好了。

2.3 设置按钮
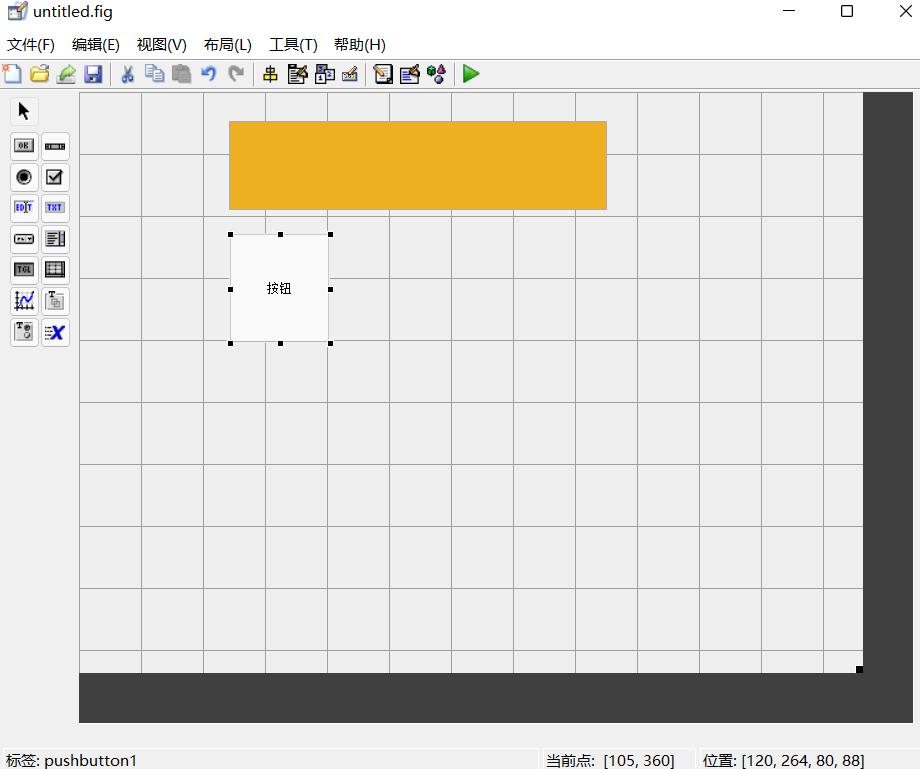
点击按钮,在编辑界面设置。

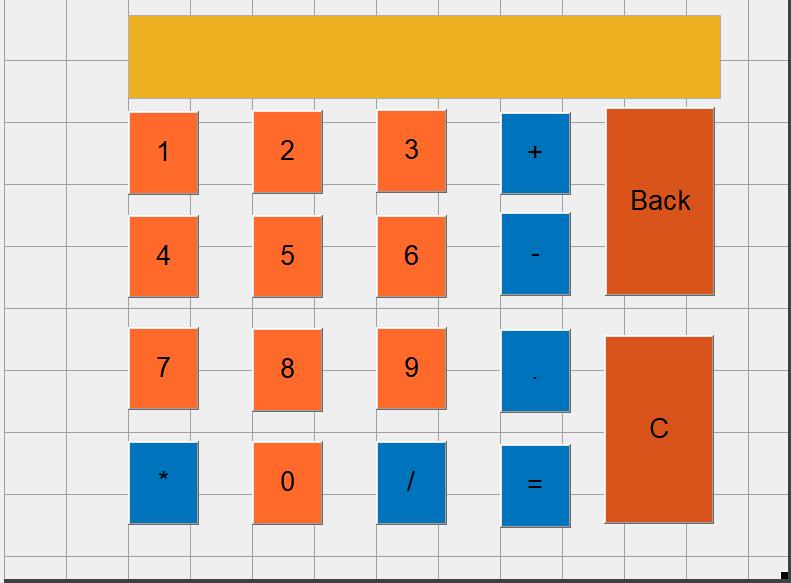
和可编辑文本框一样,右键进入属性检查器进行设置。如笔者设置了不同的颜色与文本大小。记住每建立一个按钮都可以修改按钮的名字,防止各个按钮搞混。

3.为每个按钮设定函数功能
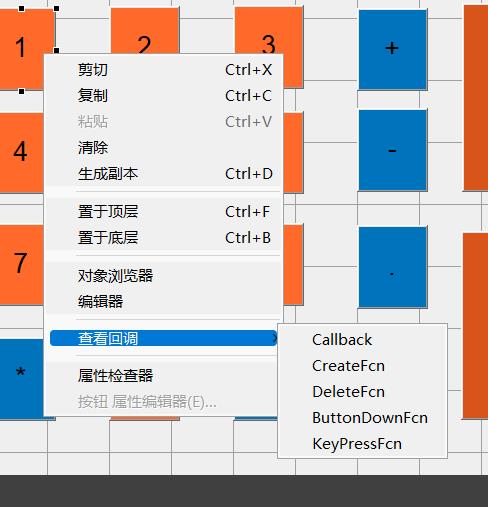
此时我们将为每个函数编写一段代码来实现功能。此时我们将用到回调的功能。

选择第一个Calback,查看按钮1的函数,将出现以下代码:
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
将其进行修改,在最后加上补充的代码:
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
textString = get(handles.edit1,'String');
textString = strcat(textString,'1');
set(handles.edit1,'String',textString);
此时我们发现可以输入1了:

此时就可以知道2~0都可以进行类似的修改,包括+,-,*,.,/。只需要改变textString中的字符即可。
接下来对几个特殊功能的代码进行演示。
“=”
textString = get(handles.edit1,'String');
ans = eval(textString);
set(handles.edit1,'String',ans);
“back”,即回退
textString = get(handles.edit1,'String');
str = char(textString);
value = length(str);
textString = str(1:value-1);
set(handles.edit1,'String',textString);
“C”,即清零
set(handles.edit1,'String','');
4.结果演示

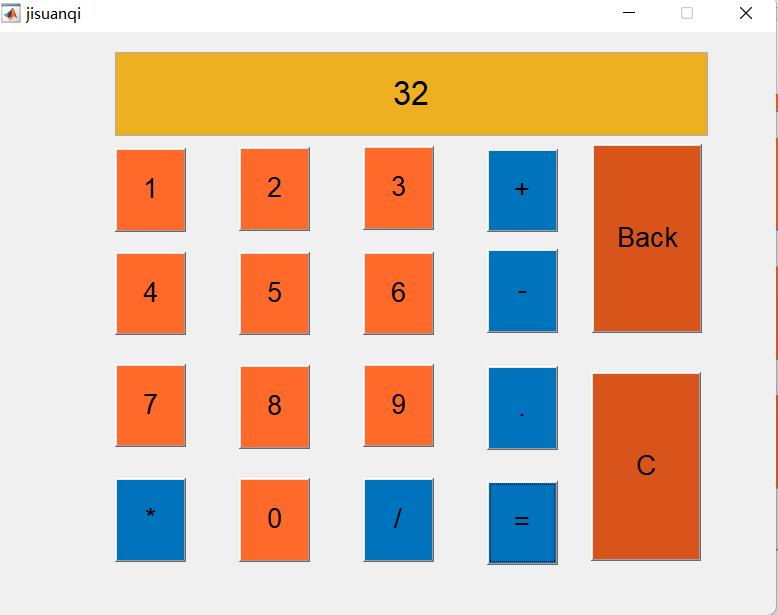
按下等于键后:

5.总结与反思
注意
- 需要插入的是按钮,不要再次插入可编辑文本框。
- 进行GUI界面设计可以充分发挥灵感,需要界面美观
以上是关于MATLAB 使用GUI设计简单的计算器的主要内容,如果未能解决你的问题,请参考以下文章