微信小程序this.data赋值时,页面视图层没有同步更新
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序this.data赋值时,页面视图层没有同步更新相关的知识,希望对你有一定的参考价值。
问题:
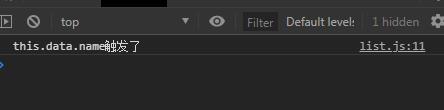
我在开发微信小程序中,this.data进行赋值时,页面视图层没有同步更新;



原因:
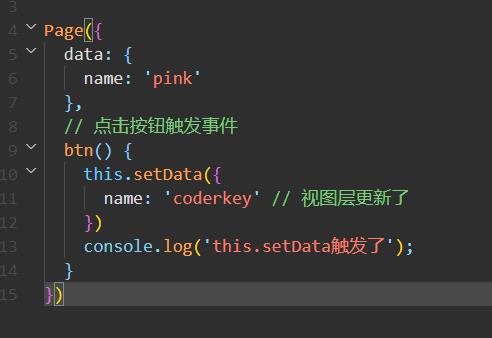
其中this.data是用来获取页面data对象的;
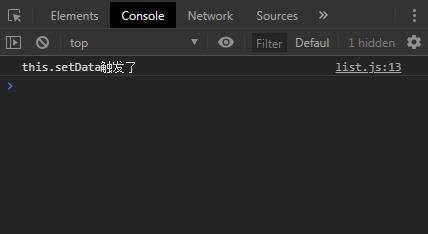
setData()函数用于将逻辑层数据发送到视图层,同时对应的改变this.data的值。this.setData是用来更新界面的。
解决方法:
在微信小程序开发中,想要数据和页面同步更新只能用this.setData(属性:值)



以上是关于微信小程序this.data赋值时,页面视图层没有同步更新的主要内容,如果未能解决你的问题,请参考以下文章