P05:路由的六个钩子事件
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P05:路由的六个钩子事件相关的知识,希望对你有一定的参考价值。
Next.js 教程
阐述
路由的钩子事件,也就是当路由发生变化时,可以监听到这些变化事件,执行对应的函数。它一共有六个钩子事件,接下来我们一起来学习一下。
routerChangeStart 路由发生变化时
在监听路由发生变化时,我们需要用 Router 组件,然后用 on 方法来进行监听,在 pages 文件夹下的 index.js,写入下面的监听事件,这里我们只打印一句话,就不作其他的事情了。
next-create\\pages\\index.js
Router.events.on('routeChangeStart',(...args)=>
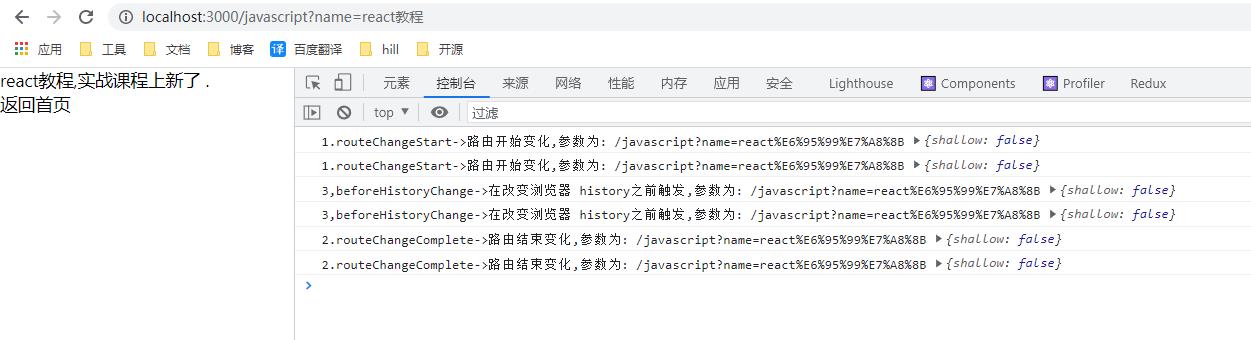
console.log('1.routeChangeStart->路由开始变化,参数为:',...args)
)
routerChangeComplete 路由结束变化时
路由变化开始时可以监听到,那结束时也时可以监听到的。
Router.events.on('routeChangeComplete',(...args)=>
console.log('routeChangeComplete->路由结束变化,参数为:',...args)
)
beforeHistoryChange 浏览器history触发前
history 就是html中的API,如果这个不了解可以百度了解一下,Next.js路由变化默认都是通过history进行的,所以每次都会调用。
不适用history的话,也可以通过hash。
Router.events.on('beforeHistoryChange',(...args)=>
console.log('3,beforeHistoryChange->在改变浏览器 history之前触发,参数为:',...args)
)
routeChangeError 路由跳转发生错误时
需要注意的是404找不到路由页面不算错误,这个我们就不演示了。
Router.events.on('routeChangeError',(...args)=>
console.log('4,routeChangeError->跳转发生错误,参数为:',...args)
)
转变成 hash 路由模式
还有两种事件,都是针对hash的,所以现在要转变成hash模式。
hash模式下的两个事件 hashChangeStart 和 hashChangeComplete,就都在这里进行编写了。
Router.events.on('hashChangeStart',(...args)=>
console.log('5,hashChangeStart->hash跳转开始时执行,参数为:',...args)
)
Router.events.on('hashChangeComplete',(...args)=>
console.log('6,hashChangeComplete->hash跳转完成时,参数为:',...args)
)
在下面的jsx语法部分,再增加一个链接,使用 hash来进行跳转,代码如下:
<div>
<Link href="/#willem"><a>选willem</a></Link>
</div>

为了方便你学习,这里给出index.js的全部代码,你可以在练习时进行参考。
next-create\\pages\\index.js
import React from 'react'
import Link from 'next/link'
import Router from 'next/router'
const Home = () =>
// gotojavascript
function gotoJavascript()
Router.push(
pathname: '/javascript',
query:
name: 'react教程'
)
Router.events.on('routeChangeStart',(...args)=>
console.log('1.routeChangeStart->路由开始变化,参数为:',...args)
)
Router.events.on('routeChangeComplete',(...args)=>
console.log('2.routeChangeComplete->路由结束变化,参数为:',...args)
)
Router.events.on('beforeHistoryChange',(...args)=>
console.log('3,beforeHistoryChange->在改变浏览器 history之前触发,参数为:',...args)
)
Router.events.on('routeChangeError',(...args)=>
console.log('4,routeChangeError->跳转发生错误,参数为:',...args)
)
Router.events.on('hashChangeStart',(...args)=>
console.log('5,hashChangeStart->hash跳转开始时执行,参数为:',...args)
)
Router.events.on('hashChangeComplete',(...args)=>
console.log('6,hashChangeComplete->hash跳转完成时,参数为:',...args)
)
return (
<>
<div>我是首页</div>
<div>
<Link href=pathname:'/javascript',query:name:'react教程'><a>react教程</a></Link><br/>
/* <Link href="/javascript?name=react教程"><a>react教程</a></Link> */
<Link href="/javascript?name=node教程"><a>node教程</a></Link>
</div>
<div>
<button onClick=gotoJavascript>选择react</button>
</div>
<div>
<Link href="/#willem"><a>选willem</a></Link>
</div>
</>
)
export default Home
以上是关于P05:路由的六个钩子事件的主要内容,如果未能解决你的问题,请参考以下文章