P07:使用Style JSX编写页面的CSS样式
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P07:使用Style JSX编写页面的CSS样式相关的知识,希望对你有一定的参考价值。
阐述
在Next.js中引入一个CSS样式是不可以用的,如果想用,需要作额外的配置。
因为框架为我们提供了一个 style jsx 特性,也就是把CSS用JSX的语法写出来。
如果你以前学过Vue,那这种写法你是非常熟悉的。
初识Style JSX语法 把字体设成蓝色
在pages文件夹下,新建一个 ycc.js 文件。然后写入下面的代码:
function Stylejsx()
return (
<>
<div>willem-前端</div>
</>
)
export default Stylejsx
这个是一个最简单的页面,只在层中写了一句话。
这时候我们想把页面中字的颜色变成蓝色,就可以使用 Style JSX 语法。
直接在 <></> 之间写下如下的代码:
<style jsx>
`divcolor:blue;`
</style>
主要所有的css样式需要用 进行包裹,否则就会报错。
这时候你打开浏览器进行预览,字体的颜色就变成了蓝色。

自动加随机类名 不会污染全局CSS
加入了 Style jsx 代码后,Next.js 会自动加入一个随机类名,这样就防止了CSS的全局污染。
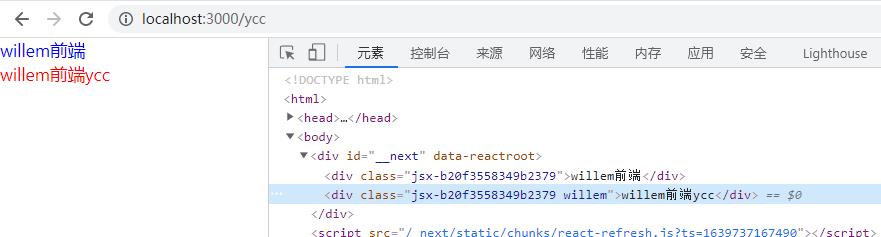
比如我们把代码写成下面这样,然后在浏览器的控制台中进行查看,你会发现自动给我们加入了类名,类似jsx-xxxxxxxx。
next-create\\pages\\ycc.js
function Stylejsx()
return (
<>
<div>willem前端</div>
<div className="willem">willem前端ycc</div>
<style jsx>
`
divcolor:blue;
.willemcolor:red;
`
</style>
</>
)
export default Stylejsx

动态显示样式
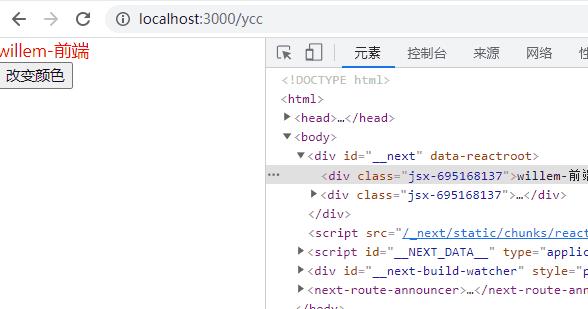
Next.js 使用了 Style jsx,所以定义动态的CSS样式就非常简单,比如现在要作一个按钮,点击一下,字体颜色就由蓝色变成了红色。下面是实现代码。
next-create\\pages\\ycc.js
import React, useState from 'react';
function Stylejsx()
// 关键代码 start
const [color,setColor] = useState('blue')
const changeColor = () =>
setColor(color=='blue'?'red':'blue')
// 关键代码 end
return (
<>
<div>willem-前端</div>
<div><button onClick=changeColor>改变颜色</button></div>
<style jsx>
`divcolor:$color;`
</style>
</>
)
export default Stylejsx
这样就完成了CSS的动态显示,是不是非常容易。

以上是关于P07:使用Style JSX编写页面的CSS样式的主要内容,如果未能解决你的问题,请参考以下文章