P08:Lazy Loading实现模块懒加载
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P08:Lazy Loading实现模块懒加载相关的知识,希望对你有一定的参考价值。
阐述
当项目越来越大的时候,模块的加载是需要管理的,如果不管理会出现首次打开过慢,页面长时间没有反应一系列问题。
这时候可用Next.js提供的 LazyLoading 来解决这类问题。
让模块和组件只有在用到的时候在进行加载,一般我把这种东西叫做“懒加载”。它一般分为两种情况,一种是懒加载(或者说是异步加载)模块,另一种是异步加载组件。他们使用的方法也稍有不同,下面我们就来分别学习一下。
懒加载模块
这里使用一个在开发中常用的模块 Moment.js,它是一个javascript日期处理类库,Moment.js中文官网。
使用前需要先进行安装,这里使用npm来进行安装。
npm install --save moment
也可以使用yarn来进行安装。
yarn add momnet
然后在 pages 文件夹下,新建立一个 time.js 文件,并使用刚才的 moment 库来格式化时间,代码如下:
next-create\\pages\\time.js
import React, useState from 'react';
import moment from 'moment'
function Time()
const [nowTime,setTime] = useState(Date.now())
const changeTime = () =>
setTime(moment(Date.now()).format())
return (
<>
<div>现在时间是:nowTime</div>
<div><button onClick=changeTime>改变时间格式</button></div>
</>
)
export default Time
这个看起来很简单和清晰的案例,却存在着一个潜在的风险,就是如果有半数以上页面使用了这个 momnet 的库,那它就会以公共库的形式进行打包发布,就算项目第一个页面不使用moment 也会进行加载,这就是资源浪费,对于我这样有代码洁癖的良好程序员是绝对不允许的。下面我们就通过 Lazy Loading 来进行改造代码。
import React, useState from 'react';
//删除import moment
function Time()
const [nowTime,setTime] = useState('默认时间')
const changeTime= async ()=> //把方法变成异步模式
const moment = await import('moment') //等待moment加载完成
setTime(moment.default(Date.now()).format()) //注意使用defalut
return (
<>
<div>现在时间是:nowTime</div>
<div><button onClick=changeTime>改变时间格式</button></div>
</>
)
export default Time
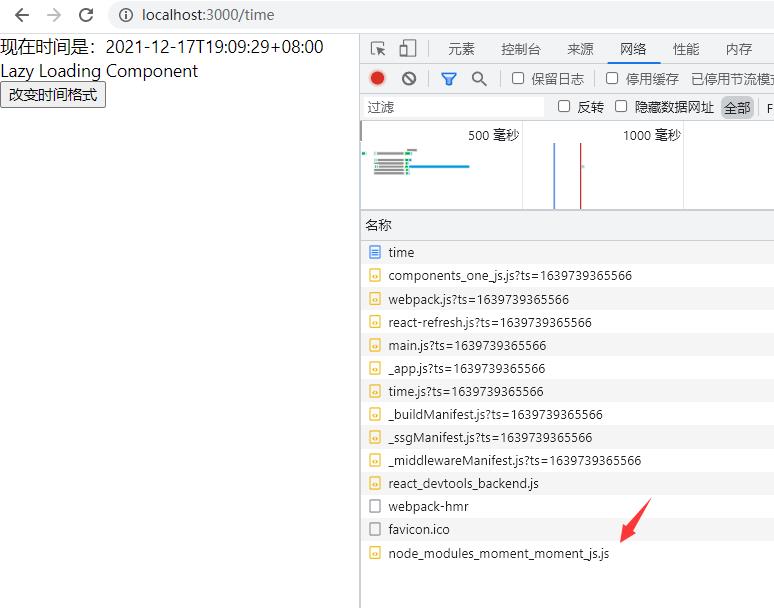
这时候就就是懒加载了,可以在浏览器中按F12,看一下Network标签,当我们点击按钮时,才会加载以下内容。

懒加载自定义组件
懒加载组件也是非常容易的,我们先来写一个最简单的组件,在 components 文件夹下建立一个 one.js 文件,然后编写如下代码:
next-create\\components\\one.js
export default ()=><div>Lazy Loading Component</div>
有了自定义组件后,先要在懒加载这个组件的文件中引入 dynamic,我们这个就在上边新建的 time.js 文件中编写了。
import dynamic from 'next/dynamic'
引入后就可以懒加载自定义模块了,代码如下:
next-create\\pages\\time.js
import React, useState from 'react';
import dynamic from 'next/dynamic'
const One = dynamic(import('../components/one'))
function Time()
const [nowTime,setTime] = useState('默认时间')
const changeTime= async ()=> //把方法变成异步模式
const moment = await import('moment') //等待moment加载完成
setTime(moment.default(Date.now()).format()) //注意使用defalut
return (
<>
<div>现在时间是:nowTime</div>
<One/>
<div><button onClick=changeTime>改变时间格式</button></div>
</>
)
export default Time
写完代码后,可以看到自定义组件是懒加载的,只有在jsx里用到 <One/> 时,才会被加载进来,如果不使用就不会被加载。
当我们做的应用存在首页打开过慢和某个页面加载过慢时,就可以采用Lazy Loading的形式,用懒加载解决这些问题。

以上是关于P08:Lazy Loading实现模块懒加载的主要内容,如果未能解决你的问题,请参考以下文章