P08:useMemo优化React Hooks程序性能
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P08:useMemo优化React Hooks程序性能相关的知识,希望对你有一定的参考价值。
React Hooks
useMemo主要用来解决使用React hooks产生的无用渲染的性能问题。
使用 function 的形式来声明组件,失去了shouldCompnentUpdate(在组件更新之前)这个生命周期,也就是说我们没有办法通过组件更新前条件来决定组件是否更新。
而且在函数组件中,也不再区分 mount 和 update 两个状态,这意味着函数组件的每一次调用都会执行内部的所有逻辑,就带来了非常大的性能损耗。
useMemo 和 useCallback 都是解决上述性能问题的,本文先学习useMemo。
ReactHooksDemo\\demo01\\src\\Example8.js
import React, useState from 'react';
function Example8()
const [ahong,setAhong] = useState('阿红待客状态')
const [yuanyuan,setYuanyuan] = useState('圆圆待客状态')
return (
<>
<button onClick=()=>setAhong(new Date().getTime())>阿红</button>
<button onClick=()=>setYuanyuan(new Date().getTime() + '圆圆向我们走来')>圆圆</button>
<ChildComponent name=ahong>yuanyuan</ChildComponent>
</>
)
父组件调用了子组件,子组件我们输出两个姑娘的状态,显示在界面上。
代码如下:
ReactHooksDemo\\demo01\\src\\Example8.js
function ChildComponent(name,children)
function changeAhong(name)
console.log('她来了!阿红向我们走来了')
return name + ',阿红向我们走来'
const actionAhong = changeAhong(name)
return (
<>
<div>actionAhong</div>
<div>children</div>
</>
)
然后再导出父组件,让 index.js 可以渲染。
export default Example8

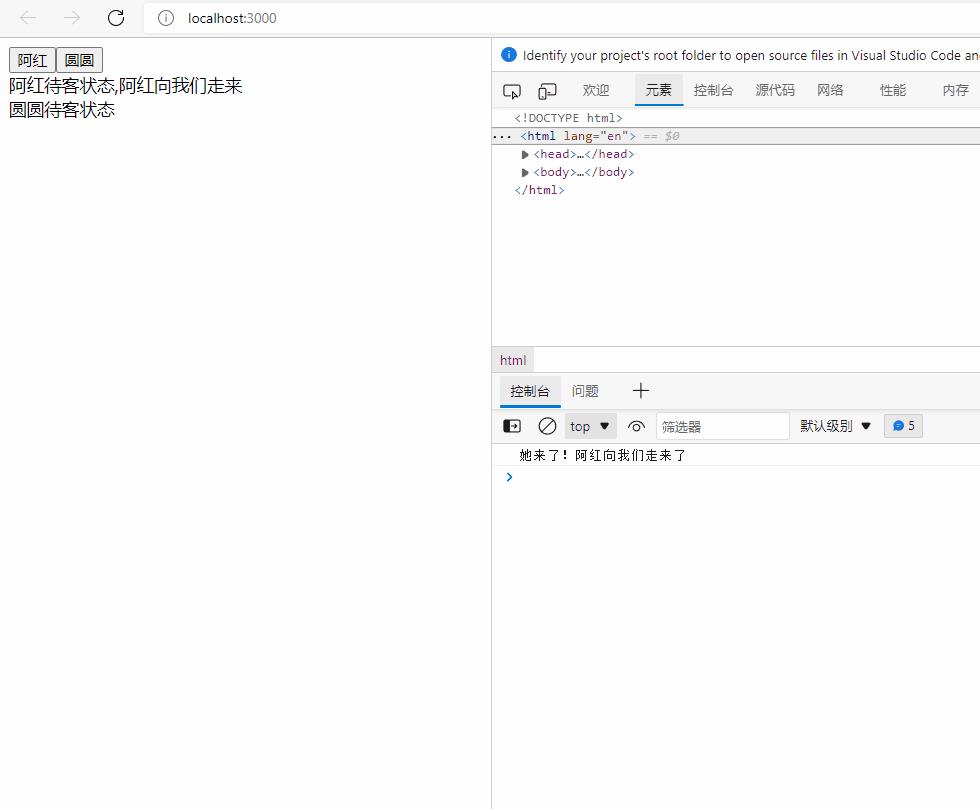
这时候你会发现在浏览器中点击圆圆按钮,阿红对应的方法都会执行,结果虽然没变,但是每次都执行,这就是性能的损耗。
目前只有子组件,业务逻辑也非常简单,如果是一个后台查询,这将产生严重的后果。所以这个问题必须解决。
当我们点击圆圆按钮时,阿红对应的 changeAhong 方法不能执行,只有在点击阿红按钮时才能执行。
useMemo 优化性能
其实只要使用useMemo,然后给她传递第二个参数,参数匹配成功,才会执行。
代码如下:
function ChildComponent(name,children)
function changeAhong(name)
console.log('她来了!阿红向我们走来了')
return name + ',阿红向我们走来'
const actionAhong = useMemo(()=>changeAhong(name),[name])
return (
<>
<div>actionAhong</div>
<div>children</div>
</>
)

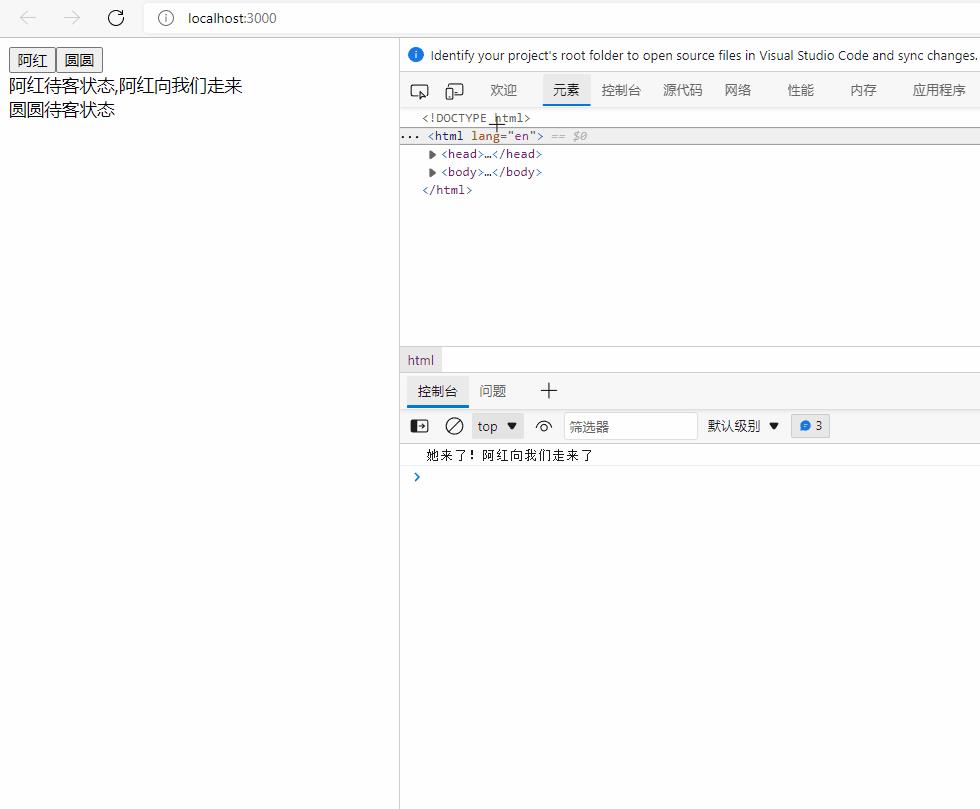
这时在浏览器中点击一下圆圆按钮,changeAhong 就不再执行了。
也节省了性能的消耗。
案例只是让你更好理解,你还要从程序本身看到优化的作用。
好的程序员对自己写的程序都是会进行不断优化的,这种没必要的性能浪费也是绝对不允许的,所以useMemo的使用在工作中还是比较多的。希望小伙伴们可以掌握。
以上是关于P08:useMemo优化React Hooks程序性能的主要内容,如果未能解决你的问题,请参考以下文章