P01:Next.js简介和创建项目
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P01:Next.js简介和创建项目相关的知识,希望对你有一定的参考价值。
React服务端渲染框架Next.js
Next.js 简介
Next.js 是一个轻量级的 React 服务端渲染应用框架。
Next.js优点:
完善的React项目架构,搭建轻松。
比如:Webpack配置,服务器启动,路由配置,缓存能力,这些在它内部已经完善的为我们搭建完成了。
自带数据同步策略,解决服务端渲染最大难点。
把服务端渲染好的数据,拿到客户端重用,这个在没有框架的时候,是非常复杂和困难的。有了Next.js,它为我们提供了非常好的解决方法,让我们轻松的就可以实现这些步骤。
丰富的插件帮开发人员增加各种功能。
每个项目的需求都是不一样的,包罗万象。无所不有,它为我们提供了插件机制,让我们可以在使用的时候按需使用。你也可以自己写一个插件,让别人来使用。
灵活的配置,让开发变的更简单。
它提供很多灵活的配置项,可以根据项目要求的不同快速灵活的进行配置。
目前Next.js是React服务端渲染的最佳解决方案,所以如果你想使用React来开发需要SEO的应用,基本上就要使用Next.js。
创建Next.js项目
创建一个Next.js项目,可以有两种方法进行:
一种是手动创建,另一种是用create-next-app(脚手架)来创建。
一、手动创建Next.js项目
我们先手动创建Next.js项目,
这种方式虽然麻烦点,但是可以更容易让新手了解过程和原理。
建立文件夹
先在你喜欢的位置新建一个文件夹,名称可以根据自己想法自定义,我这里是在D盘里建立了一个叫NextDemo文件夹。
D:
mkdir NextDemo
npm init
这里的 npm init 是用来把文件夹初始化成可管理的项目,其实就是在根目录里给你添加了一个package.json的文件。
package.json 创建说明
package name: 你的项目名字叫啥
version: 版本号
description: 对项目的描述
entry point: 项目的入口文件(一般你要用那个js文件作为node服务,就填写那个文件)
test command: 项目启动的时候要用什么命令来执行脚本文件(默认为node app.js)
如果你要将项目上传到git中的话,那么就需要填写git的仓库地址(这里就不写地址了)
git repository:
keywirds: 项目关键字(我也不知道有啥用,所以我就不写了)
author: 作者的名字(也就是你叫啥名字)
license: 发行项目需要的证书(这里也就自己玩玩,就不写了)
npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (nextdemo) npmInitNextDemo
Sorry, name can no longer contain capital letters.
package name: (nextdemo) nextdemo
version: (1.0.0)
description: 手动创建next项目
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to D:\\Centos\\phpstudyWWW\\react\\NextDemo\\package.json:
"name": "nextdemo",
"version": "1.0.0",
"description": "手动创建next项目",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC"
Is this OK? (yes) yes
这里的 npm init 是用来把文件夹初始化成可管理的项目的,其实就是在根目录里给你添加了一个 package.json的文件。
安装所需要的依赖包
使用npm来安装所需要的项目依赖包,npm安装时记得要使用–save,先来安装下面三个react、react-dom 和 next。
npm install --save react react-dom next
当然你也可以通过yarn来安装
yarn add react react-dom next
安装完可以打开package.json文件查看一下 dependencies 的版本。
增加快捷命令
为了开发时简便的使用Next.js中的操作命令行工具,所以把常用的配置到package.json中,代码如下:
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"dev" : "next" ,
"build" : " next build",
"start" : "next start"
,
创建pages文件夹和文件
在根目录下,创建一个pages文件夹,这个文件夹是Next规定的,在这个文件夹下写入的文件,Next.js 会自动创建对应的路由。
有了文件夹以后,在文件下面创建一个 index.js 文件,这就是我们的首页了,然后用React Hooks的写法,写个最简单的Hello World。
function Index()
return (
<div>Hello World</div>
)
export default Index
写好后在终端中使用 next start 来打开预览,在浏览器中可以看到输出了正确的结果。
二、creact-next-app 快速创建 Next.js 项目
create-next-app可以快速的创建Next.js项目,它就是一个脚手架,有了它只要一句命令就可以把项目需要的依赖包和基本目录都生成,在实际工作中基本不用手动的形式创建,全部使用create-next-app来创建。
安装 create-next-app
使用脚手架前,需要先进行全局安装。
npm install -g create-next-app
安装完成后,就可以通过create-next-app命令来创建一个Next.js的项目了。
创建 Next.js 项目
目前可以支持三种方式的创建,分别是用 npx,yarn 和 create-next-app 命令来进行安装,安装的结构都是完全一样的,所以就给大家演示其中的一种 npx 的形式。
npx 是Node自带的npm模块,所以你只要安装了Node都是可以直接使用npx命令的。
但低版本的Node是不带这个命令的,所以你需要手都安装一下。
npm install -g npx
打开命令提示符工具,然后进入D盘,然后直接用下面的 npx 命令创建项目。
npx create-next-app next-create
输入后按回车,就会自动给我们进行安装项目需要的依赖。
并且会给我们添加好命令。
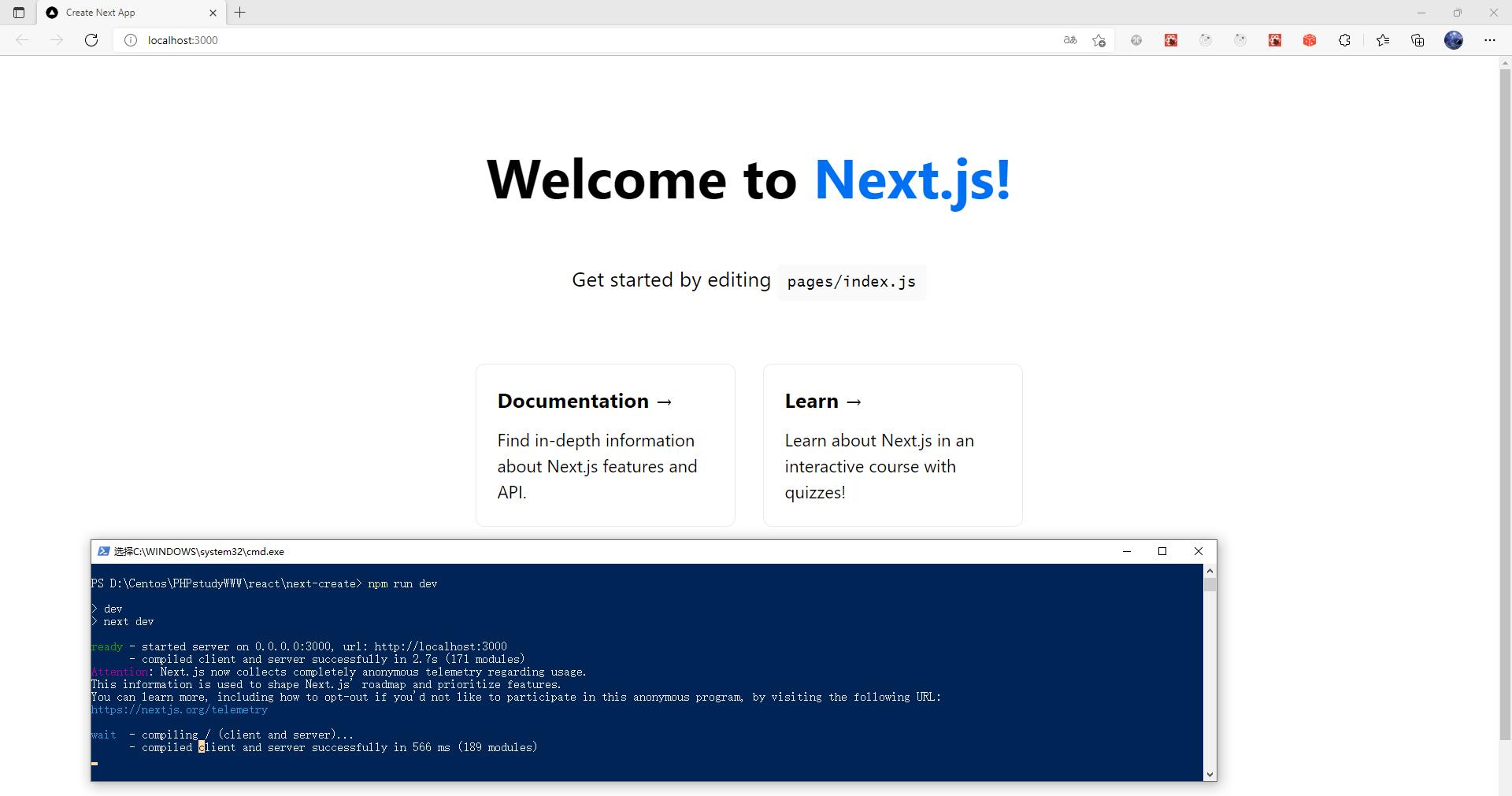
稍等一会,全部安装完成后,可以进入项目目录,执行 next start 或 npm run dev 来测试项目。
在浏览器中输入 http://localhost:3000/,看到下面的内容,说明项目生成成功。

项目结构介绍
看到结果后,用VSCode打开目录,可以看到已经有了很多自动建立好的文件和文件夹,下面就简单的介绍一下这些它们的用处:
components文件夹:
这里是专门放置自己写的组件的,这里的组件不包括页面,指公用的或者有专门用途的组件。
node_modules文件夹:
Next项目的所有依赖包都在这里,一般我们不会修改和编辑这里的内容。
pages文件夹:
这里是放置页面的,这里边的内容会自动生成路由,并在服务器端渲染,渲染好后进行数据同步。
static文件夹:
这个是静态文件夹,比如项目需要的图片、图标和静态资源都可以放到这里。
.gitignore文件:
这个主要是控制git提交和上传文件的,简称就是忽略提交。
package.json文件:
定义了项目所需要的文件和项目的配置信息(名称、版本和许可证),最主要的是使用npm install 就可以下载项目所需要的所有包。
当你了解项目目录和文件后就可以试着修改一下项目,简单的尝试一下了。
以上是关于P01:Next.js简介和创建项目的主要内容,如果未能解决你的问题,请参考以下文章