vue实现页面前进刷新后退不刷新或者前进后退都刷新而某一个页面后退不刷新
Posted versionli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现页面前进刷新后退不刷新或者前进后退都刷新而某一个页面后退不刷新相关的知识,希望对你有一定的参考价值。
有时候我们在开发的时候会遇到一个需求:
我在home页面选择了一个分类跳到about页面的时候根据home页面转过来的分类数据加载一些商品数据,之后选择了一个商品又跳到detail详情页面,这时客户是选错了想返回上一个页面的重新选择,但是about页面重新加载了数据和页面,客户不知道刚才滑动到哪里了,也忘记了选择哪一个商品,得要重新滑到下面,如果这时候我们做一个缓存体验就比较好。如果页面全部用keep-alive那肯定不行,因为客户返回上一个页面选择一个商品的时候再跳到详情页,keep-alive保存的信息是之前选择过的商品,这样就要刷新。
现在我就要实现这样的一个功能:
页面前进都刷新,而某后退某一个页面不刷新,如:有三个页面home、about、detail,跳转顺序是home->about->detail,从home跳到about刷新,从detail后退回到about不刷新。看下图


上面两种情况:
第一种:把路由keepAlive全部设为false,
第一种:把路由keepAlive全部设为true
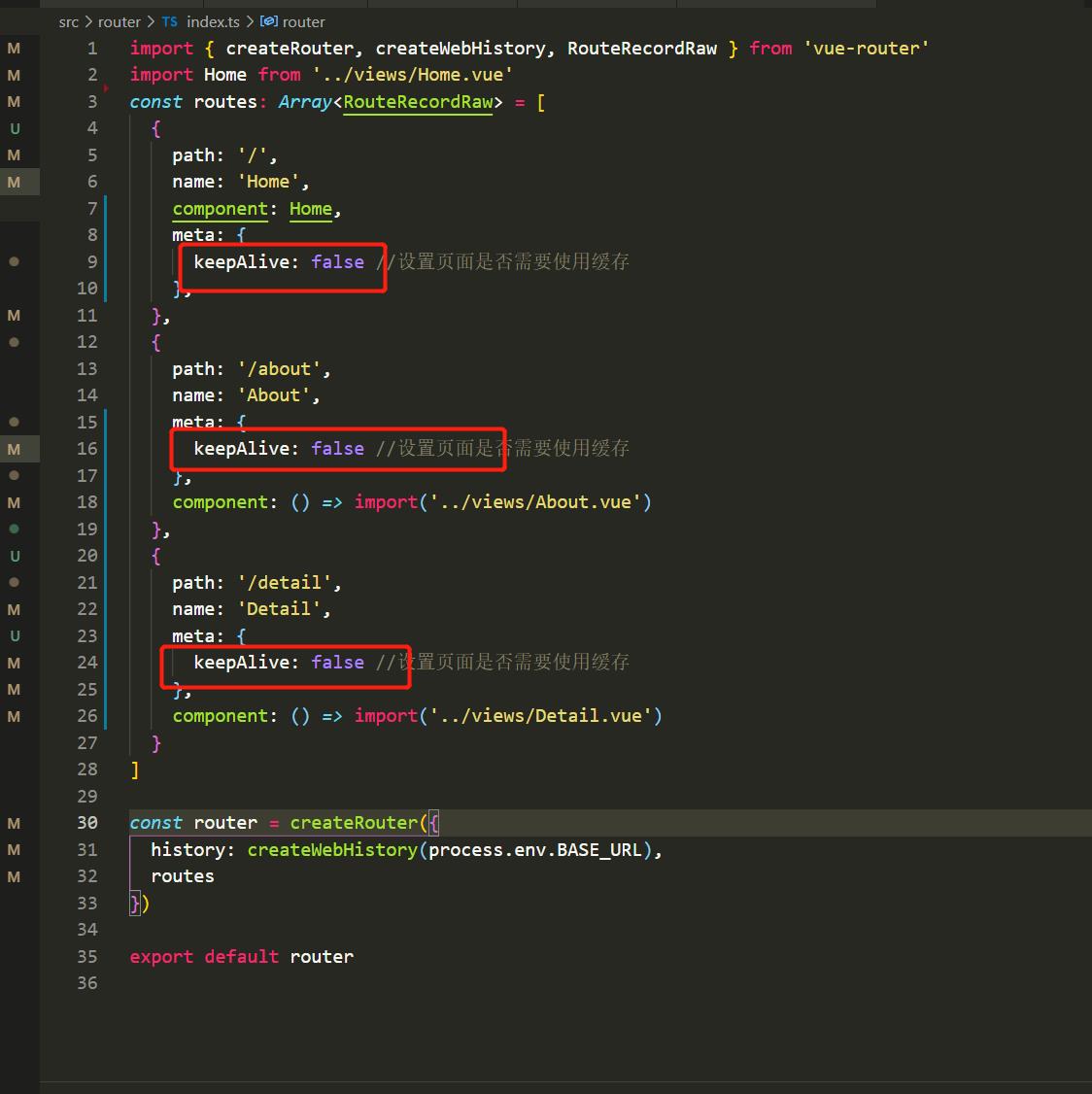
路由:

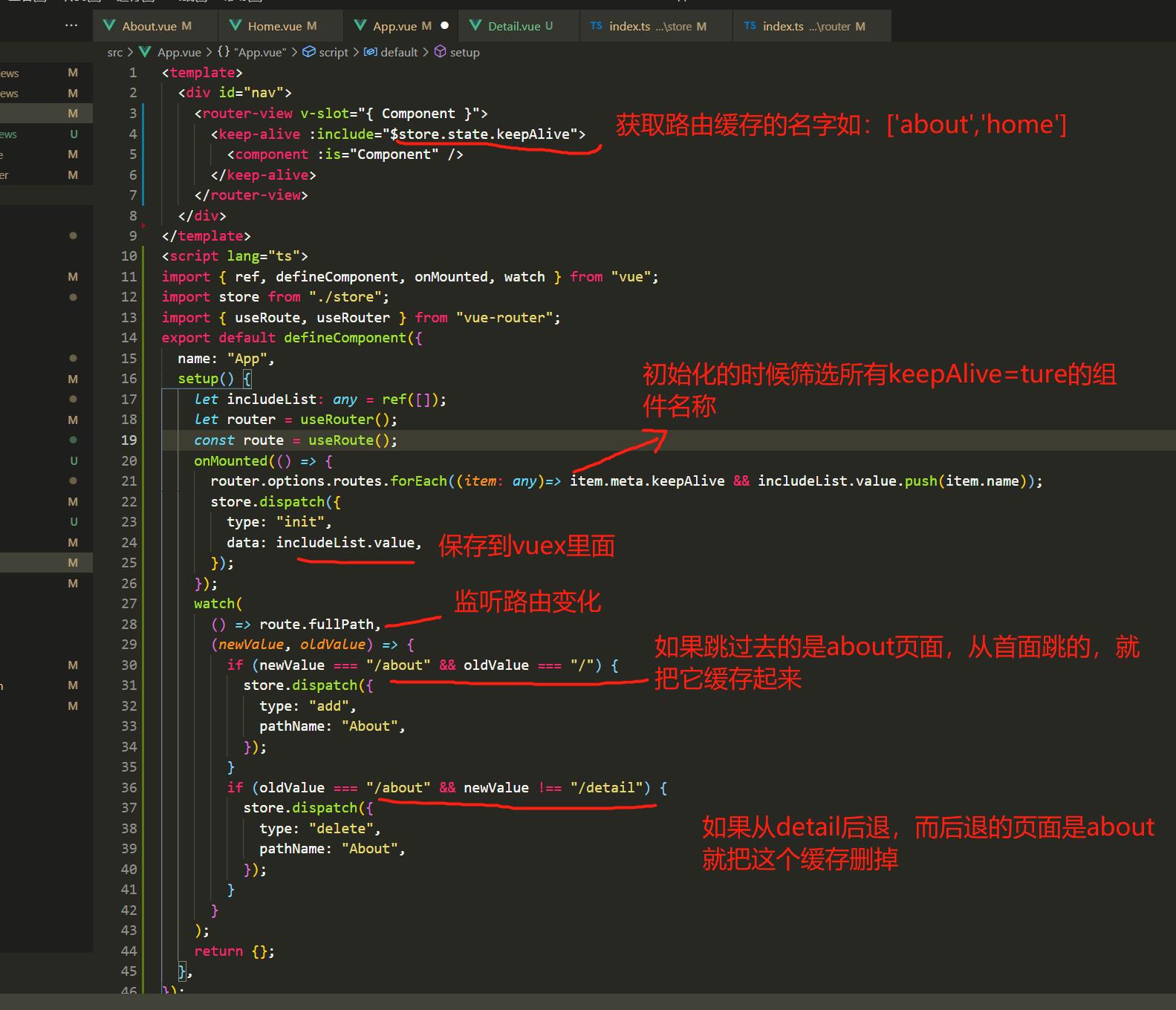
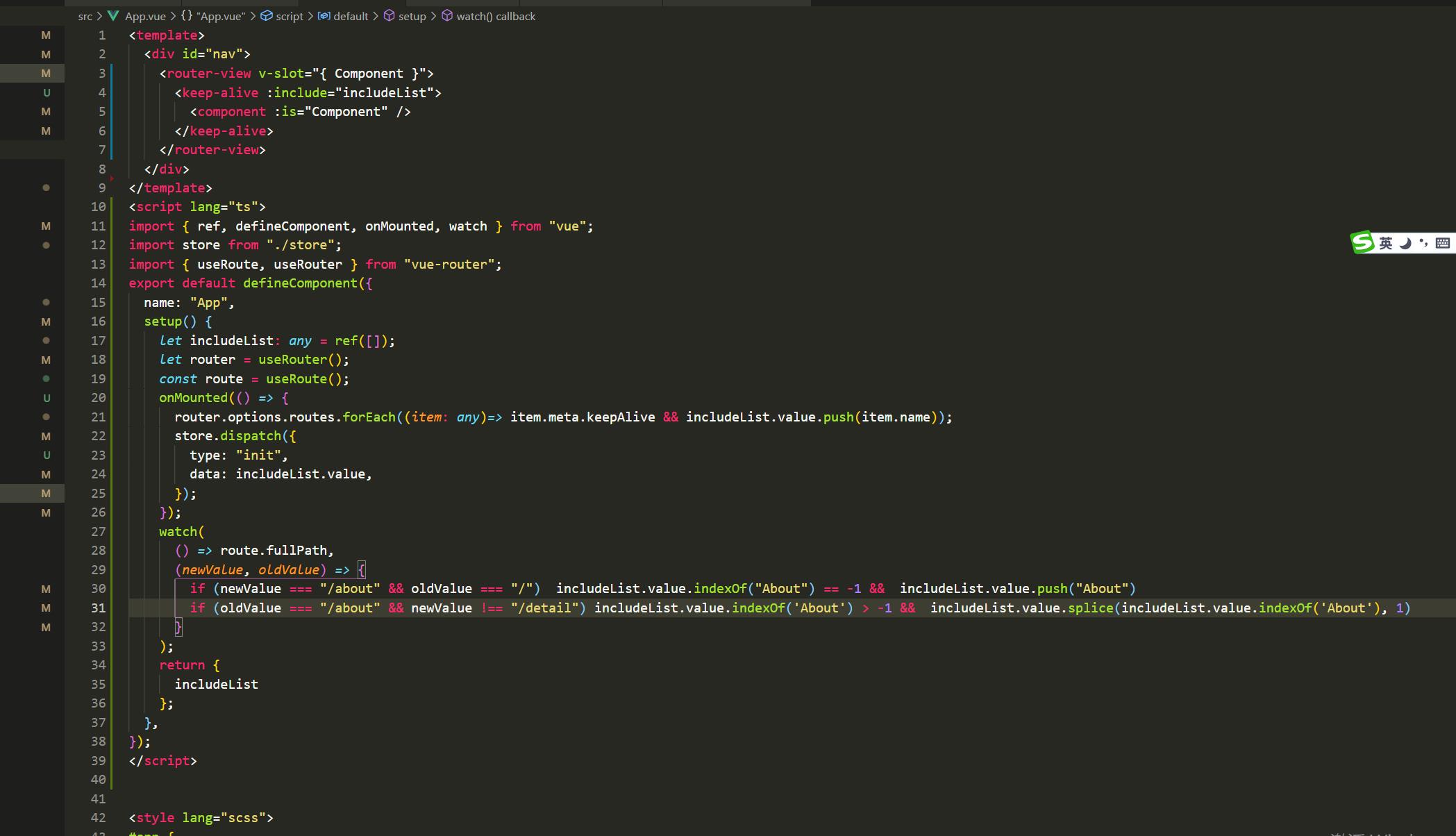
App.vue初始化页面

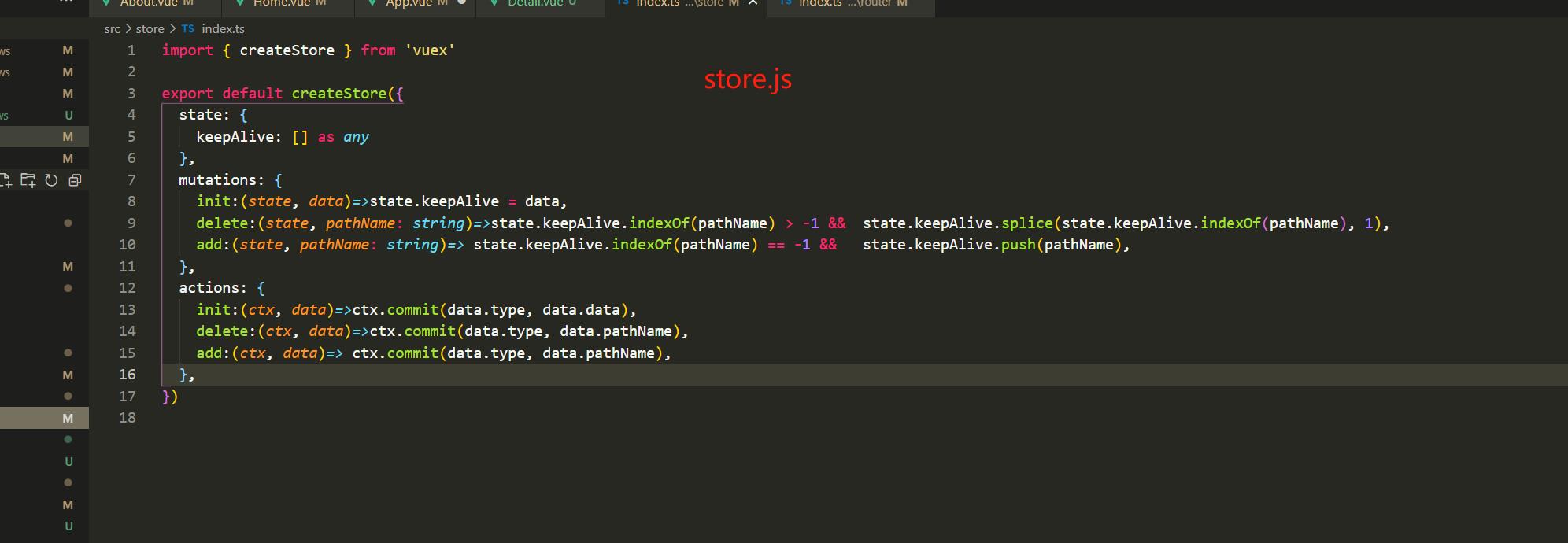
store.js
或者可以不用store:

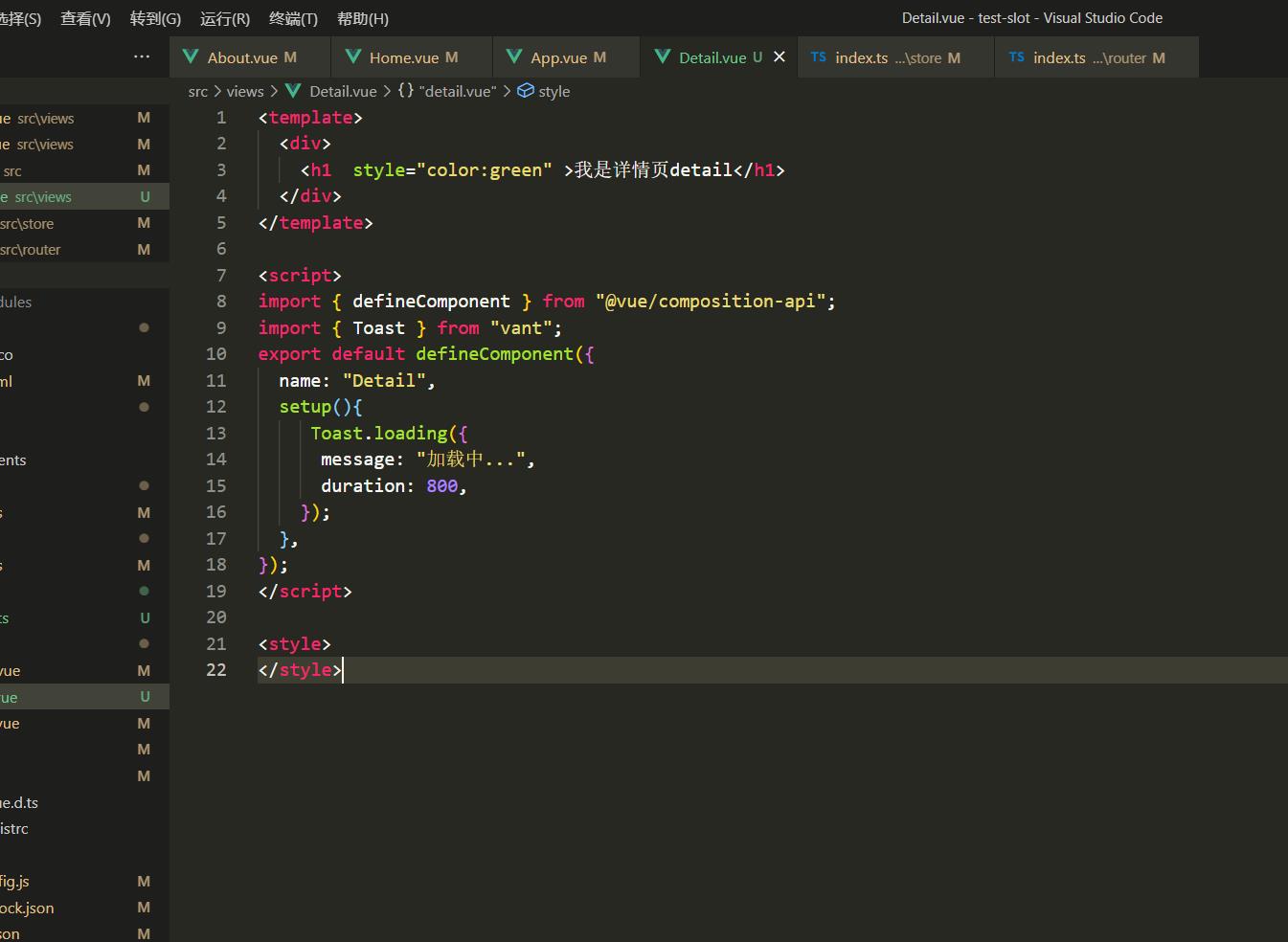
home,about,detail页面都是一样的

=================================================
付费解决前端问题:

以上是关于vue实现页面前进刷新后退不刷新或者前进后退都刷新而某一个页面后退不刷新的主要内容,如果未能解决你的问题,请参考以下文章