一文学会 Spring MVC 表单标签
Posted Java Fans
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文学会 Spring MVC 表单标签相关的知识,希望对你有一定的参考价值。

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:SSM 框架从入门到精通
✨特色专栏:国学周更-心性养成之路
🥭本文内容:一文学会 Spring MVC 表单标签
文章目录

使用Spring MVC提供的表单标签可以让JSP视图方便展示地Model中的数据,特别适合修改现有记录数据的情形,通常进行修改操作时,原有数据要先展示出来,再供用户重新选择或修改。使用表单标签能实现数据绑定,让表单中的各个表单域中的name属性绑定到对象模型中来。JSP页面中要想使用SpringMVC自带标签库,需要导入标签库,在JSP文件开头声明如下:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
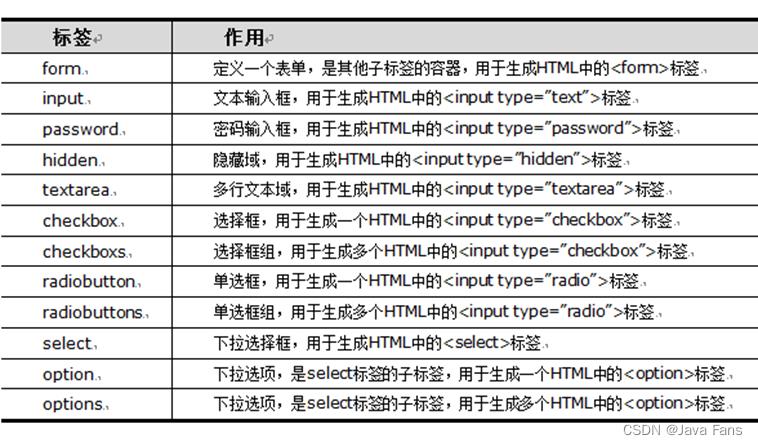
Spring的form标签能够自动绑定来自Model中的一个属性值到当前form对应的实体对象,默认是command属性(可以通过ModelAttribute重写默认属性),这样就可以在form表单体里面方便的使用该对象的属性。Form标签下面又包含input,password,select/option/options,checkbox/checkboxs,radiobutton,radiobuttons等等子标签。这些标签的基本介绍如下图所示。

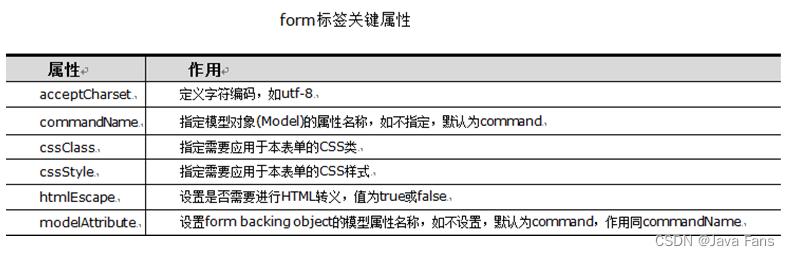
form 标签
form 标签主要包括下表所示的多个属性

@RequestMapping("detail/id")
public ModelAndView detail (@PathVariable int id)
User myuser=userService.getUserById(id);
ModelAndView mv=new ModelAndView();
mv.addObject("user",myuser);
System.out.println(userService..getUserById(id).getUsername());
mv.setViewName("detail");
return mv;
该代码表示接收到 id 后,调用业务层,获取到该 id 号的 User 类的用户对象 myuser,然后将 myuser 对象封装添加到 ModelAndView 中来,键为“user”,值为myuser 对象,这样这个模型旧风装好了属性名称为 user 的键值对(值为 myuser)。然后进入 JSP 页面,form 表单利用 commandName 与 modelAttribute 指定该模型的“user”属性名,就可绑定该模型属性的值(即 User 类的myuser 对象),并把该模型属性的值 myuser 对象中的各个属性与 form 表单的各个子标签一一绑定。Form 表单中应用 commandName 绑定模型属性名称示例代码如下:
<form:form action="update" method="post" commandName="user">
//省略纸标签
</form:form>
这样就把后台控制器方法中创建的对象传递过来在前台展示了。
input 标签
input标签,用于展示控制器方法中封装的基本类型的Model数据。语法如下:
<form:input path="domain的属性名">
其中path用于指定要绑定的属性,比如上面案例中,表单中指定了要绑定的对象为User类的myuser,但要在表单中具体显示该对象的用户名username还需要这样做:
<form:form action="update" method="post" commandName="user">
<form:input path="username"/>
</form:form>
这样在表单绑定myuser对象的基础上,进一步把该对象的username属性绑定到文本输入框中来。
password 标签
password标签,用于填写密码,有掩码。语法如下:
<form:password path="domain的属性名"/>
其path属性含义同上。上例中,若还要展示用户的密码,则代码如下所示:
<form:form action="update" method="post" commandName="user">
<form:input path="username"/></br>
<form:password path="password"/></br>
</form:form>
checkbox 标签
该标签的属性基本与input相同,但另有一个label属性用于指定显示的得选框的值。
<form:checkbox path="domain的属性名" label="复选框的值">
如果该属性名存在,则默认已经选上。前台关键代码如下:
myInteresting=new ArrayList<String>();
myInteresting.add("美食");
myInteresting.add("音乐");
前台关键代码如下,则显示效果如图7.1所示。
<form:checkbox path="myInteresting" value="舞蹈" label="舞蹈"/>
<form:checkbox path="myInteresting" value="旅游" label="旅游"/>
<form:checkbox path="myInteresting" value="唱歌" label="唱歌"/>
<form:checkbox path="myInteresting" value="音乐" label="音乐"/>
<form:checkbox path="myInteresting" value="运动" label="运动"/>
<form:checkbox path="myInteresting" value="美食" label="美食"/>
显示效果如图所示:

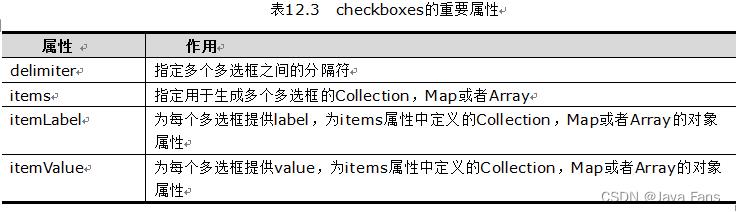
checkboxes 标签
checkboxes的基本语法如下:
<form:checkboxes items="$Model中Collections的属性" path="domain的属性名"/>
checkboxes有几个重要属性如下表所示。

假定后台控制器方法中设置了一个集合allIntersting,用于描述兴趣爱好,其中包含了所有的兴趣爱好:旅游,音乐,唱歌,跳舞,运动,美食。但某一个人的兴趣可能只有其中若干项,所以再定义一个集合myIntesting,只含部分兴趣爱好。前台form表单需要把所有兴趣爱好以多选项的形式列出来,对某一个人有的兴趣爱好则打上勾。后台代码如下:
@RequestMapping("/detail/id")
public ModelAndView detail(@PathVariable int id)
List<String> allInteresting=new ArrayList<String>();
allInteresting.add("舞蹈");
allInteresting.add("旅游");
allInteresting.add("唱歌");
allInteresting.add("音乐");
allInteresting.add("运动");
allInteresting.add("美食");
UserService userService=new UserService();
User user=userService.getUserById(id);
List<String> myInteresting=new ArrayList<String>();
myInteresting.add("旅游");
myInteresting.add("音乐");
user.setMyInteresting(myInteresting);
ModelAndView mv=new ModelAndView();
mv.addObject("allInteresting", allInteresting);
mv.addObject("user", user);
mv.setViewName("detail");
return mv;
前台关键代码如下:
<form:checkboxes path="myInteresting" items="$allInteresting"/>
最终结果如图所示:

对于Map类型的Collection来说,key值为标签的value值,value值为标签的label值,但是需要注意HashMap是乱序的
radiobutton 与 radiobuttons 标签
Radiobutton的语法如下:
<form:radiobutton path="domain属性名" label=”显示的值” value=”值”/>
通常有多个,然后若后台传来的domain属性名的值跟其中一个value的值相同,则为选中。
Radiobuttons的语法如下:
<form:radiobuttons path="domain属性值" items="$传入的Collection"/>
其规则同checkboxes。如果后台传来的的domain属性名的值跟items集合中的其中一个value的值相同,则为选中。后台代码:
@RequestMapping("/detail/id")
public ModelAndView detail(@PathVariable int id)
List<String> cities=new ArrayList<String>();
cities.add("北京");
cities.add("上海");
cities.add("广州");
cities.add("深圳");
String city="深圳";
UserService userService=new UserService();
User user=userService.getUserById(id);
user.setCity(city);
user.setGender(true);
ModelAndView mv=new ModelAndView();
mv.addObject("cities", cities);
mv.addObject("user", user);
mv.setViewName("detail");
return mv;
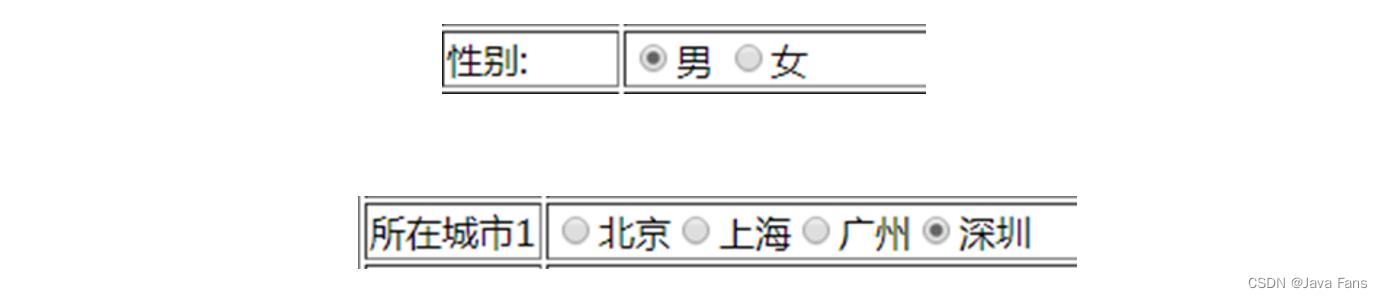
前台代码如下:
<tr>
<td>性别:</td>
<td>
<form:radiobutton path="gender" value="true" label="男"/>
<form:radiobutton path="gender" value="false" label="女"/>
</td>
</tr>
<tr>
<td>所在城市1</td>
<td>
<form:radiobuttons path="city" items="$cities"/><br/>
</td>
</tr>
最终结果如图所示:

select 与 option/options 标签
语法格式如下:
<form:select path="domain的属性名">
<form:option value=”值”>显示的值</option>
<form:options items="$Collections变量"/>
</form:select>
其中items的使用同前。
前台代码同前,后台代码如下:
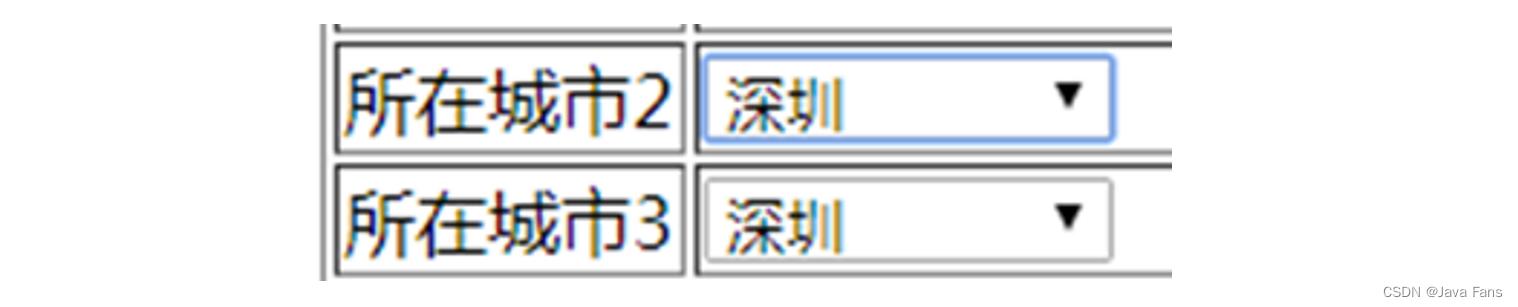
<tr>
<td>所在城市2</td>
<td>
<form:select path="city">
<option>请选择城市</option>
<form:option value="北京">北京</form:option>
<form:option value="上海">上海</form:option>
<form:option value="广州">广州</form:option>
<form:option value="深圳">深圳</form:option>
</form:select>
</td>
</tr>
<tr>
<td>所在城市3</td>
<td>
<form:select path="city">
<option>请选择城市</option>
<form:options items="$cities"/>
</form:select>
</td>
</tr>
效果如图所示:

码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

以上是关于一文学会 Spring MVC 表单标签的主要内容,如果未能解决你的问题,请参考以下文章