vue基础5--vue路由的使用
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础5--vue路由的使用相关的知识,希望对你有一定的参考价值。
1. vue路由简介和基础使用
1.0 什么是路由
路径和组件的映射关系
1.1 为什么使用路由
单页面应用(SPA): 所有功能在一个html页面上实现
前端路由作用: 实现业务场景切换
优点:
-
整体不刷新页面,用户体验更好
-
数据传递容易, 开发效率高
缺点:
-
开发成本高(需要学习专门知识)
-
首次加载会比较慢一点。不利于seo
1.2 vue-router介绍
官网: https://router.vuejs.org/zh/
vue-router模块包
它和 Vue.js 深度集成
可以定义 - 视图表(映射规则)
模块化的
提供2个内置全局组件
声明式导航自动激活的 CSS class 的链接
1.3 路由 - 组件分类
- 页面组件 - 页面展示 - 配合路由用
- 复用组件 - 展示数据/常用于复用
1.4 vue-router使用
App.vue - 页面标签和样式准备(可复制继续写)
<template>
<div>
<div class="footer_wrap">
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/part">朋友</a>
</div>
<div class="top">
</div>
</div>
</template>
<script>
export default ;
</script>
<style scoped>
.footer_wrap
position: fixed;
left: 0;
top: 0;
display: flex;
width: 100%;
text-align: center;
background-color: #333;
color: #ccc;
.footer_wrap a
flex: 1;
text-decoration: none;
padding: 20px 0;
line-height: 20px;
background-color: #333;
color: #ccc;
border: 1px solid black;
.footer_wrap a:hover
background-color: #555;
.top
padding-top: 62px;
</style>
- 安装
yarn add vue-router
- 导入路由
import VueRouter from 'vue-router'
- 使用路由插件
// 在vue中,使用使用vue的插件,都需要调用Vue.use()
Vue.use(VueRouter)
- 创建路由规则数组
const routes = [
path: "/find",
component: Find
,
path: "/my",
component: My
,
path: "/part",
component: Part
]
- 创建路由对象 - 传入规则
const router = new VueRouter(
routes
)
- 关联到vue实例
new Vue(
router
)
- components换成router-view
<router-view></router-view>
2. vue路由 - 声明式导航
2.0 声明式导航 - 基础使用
- vue-router提供了一个全局组件 router-link
- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default ;
</script>
<style scoped>
/* 省略了 其他样式 */
.footer_wrap .router-link-active
color: white;
background: black;
</style>
2.1 声明式导航 - 跳转传参
在router-link上的to属性传值, 语法格式如下
-
/path?参数名=值
-
/path/值 – 需要路由对象提前配置 path: “/path/参数名”
对应页面组件接收传递过来的值
-
$route.query.参数名
-
$route.params.参数名
-
创建components/Part.vue - 准备接收路由上传递的参数和值
<template> <div> <p>关注明星</p> <p>发现精彩</p> <p>寻找伙伴</p> <p>加入我们</p> <p>人名: $route.query.name -- $route.params.username </p> </div> </template> -
路由定义
path: "/part", component: Part , path: "/part/:username", // 有:的路径代表要接收具体的值 component: Part , -
导航跳转, 传值给MyGoods.vue组件
<router-link to="/part?name=小传">朋友-小传</router-link> <router-link to="/part/小智">朋友-小智</router-link>
3. vue路由 - 重定向和模式
3.0 路由 - 重定向
- 网页打开url默认hash值是/路径
- redirect是设置要重定向到哪个路由路径
例如: 网页默认打开, 匹配路由"/", 强制切换到"/find"上
const routes = [
path: "/", // 默认hash值路径
redirect: "/find" // 重定向到/find
// 浏览器url中#后的路径被改变成/find-重新匹配数组规则
]
3.1 路由 - 404页面
默认给一个404页面
语法: 路由最后, path匹配*(任意路径) – 前面不匹配就命中最后这个, 显示对应组件页面
-
创建NotFound页面
<template> <img src="../assets/404.png" alt=""> </template> <script> export default </script> <style scoped> img width: 100%; </style> -
在main.js - 修改路由配置
import NotFound from '@/views/NotFound' const routes = [ // ...省略了其他配置 // 404在最后(规则是从前往后逐个比较path) path: "*", component: NotFound ]
3.2 路由 - 模式设置
hash路由例如: http://localhost:8080/#/home
history路由例如: http://localhost:8080/home (以后上线需要服务器端支持, 否则找的是文件夹)
router/index.js
const router = new VueRouter(
routes,
mode: "history" // 打包上线后需要后台支持, 模式是hash
)
4. vue路由 - 编程式导航
4.0 编程式导航 - 基础使用
语法:
this.$router.push(
path: "路由路径", // 都去 router/index.js定义
name: "路由名"
)
- main.js - 路由数组里, 给路由起名字
path: "/find",
name: "Find",
component: Find
,
path: "/my",
name: "My",
component: My
,
path: "/part",
name: "Part",
component: Part
,
- App.vue - 换成span 配合js的编程式导航跳转
<template>
<div>
<div class="footer_wrap">
<span @click="btn('/find', 'Find')">发现音乐</span>
<span @click="btn('/my', 'My')">我的音乐</span>
<span @click="btn('/part', 'Part')">朋友</span>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
// 目标: 编程式导航 - js方式跳转路由
// 语法:
// this.$router.push(path: "路由路径")
// this.$router.push(name: "路由名")
// 注意:
// 虽然用name跳转, 但是url的hash值还是切换path路径值
// 场景:
// 方便修改: name路由名(在页面上看不见随便定义)
// path可以在url的hash值看到(尽量符合组内规范)
export default
methods:
btn(targetPath, targetName)
// 方式1: path跳转
this.$router.push(
// path: targetPath,
name: targetName
)
;
</script>
4.1 编程式导航 - 跳转传参
语法 query / params 任选 一个
this.$router.push(
path: "路由路径"
name: "路由名",
query:
"参数名": 值
params:
"参数名": 值
)
// 对应路由接收 $route.params.参数名 取值
// 对应路由接收 $route.query.参数名 取值
格外注意: 使用path会自动忽略params
App.vue
<template>
<div>
<div class="footer_wrap">
<span @click="btn('/find', 'Find')">发现音乐</span>
<span @click="btn('/my', 'My')">我的音乐</span>
<span @click="oneBtn">朋友-小传</span>
<span @click="twoBtn">朋友-小智</span>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
// 目标: 编程式导航 - 跳转路由传参
// 方式1:
// params => $route.params.参数名
// 方式2:
// query => $route.query.参数名
// 重要: path会自动忽略params
// 推荐: name+query方式传参
// 注意: 如果当前url上"hash值和?参数"与你要跳转到的"hash值和?参数"一致, 爆出冗余导航的问题, 不会跳转路由
export default
methods:
btn(targetPath, targetName)
// 方式1: path跳转
this.$router.push(
// path: targetPath,
name: targetName
)
,
oneBtn()
this.$router.push(
name: 'Part',
params:
username: '小传'
)
,
twoBtn()
this.$router.push(
name: 'Part',
query:
name: '小智'
)
;
</script>
5. vue路由 - 嵌套和守卫
5.0 vue路由 - 路由嵌套
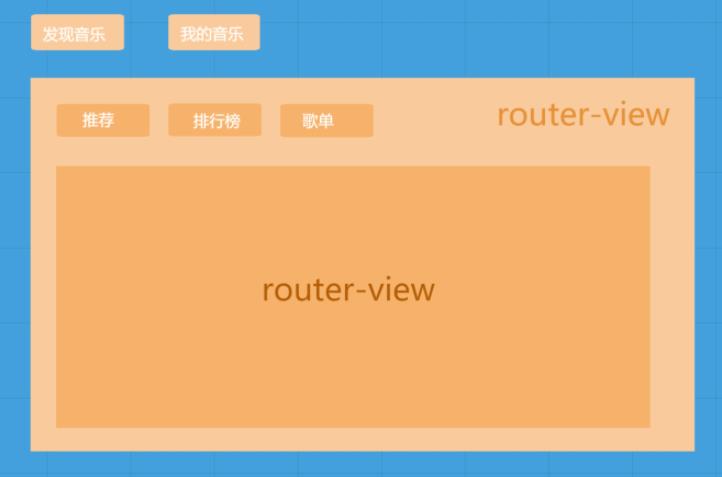
router-view嵌套架构图
-
创建需要用的所有组件
src/views/Find.vue – 发现音乐页
src/views/My.vue – 我的音乐页
src/views/Second/Recommend.vue – 发现音乐页 / 推荐页面
src/views/Second/Ranking.vue – 发现音乐页 / 排行榜页面
src/views/Second/SongList.vue – 发现音乐页 / 歌单页面
-
main.js– 继续配置2级路由
一级路由path从/开始定义
二级路由往后path直接写名字, 无需/开头
嵌套路由在上级路由的children数组里编写路由信息对象
-
说明:
App.vue的router-view负责发现音乐和我的音乐页面, 切换
Find.vue的的router-view负责发现音乐下的, 三个页面, 切换

- 配置二级导航和样式(可直接复制) - 在Find.vue中
<template>
<div>
<!-- <p>推荐</p>
<p>排行榜</p>
<p>歌单</p> -->
<div class="nav_main">
<router-link to="/find/recommend">推荐</router-link>
<router-link to="/find/ranking">排行榜</router-link>
<router-link to="/find/songlist">歌单</router-link>
</div>
<div style="1px solid red;">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default ;
</script>
<style scoped>
.nav_main
background-color: red;
color: white;
padding: 10px 0;
.nav_main a
text-align: center;
text-decoration: none;
color: white;
font-size: 12px;
margin: 7px 17px 0;
padding: 0px 15px 2px 15px;
height: 20px;
display: inline-block;
line-height: 20px;
border-radius: 20px;
.nav_main a:hover
background-color: brown;
.nav_main .router-link-active
background-color: brown;
</style>
- 配置路由规则-二级路由展示
const routes = [
// ...省略其他
path: "/find",
name: "Find",
component: Find,
children: [
path: "recommend",
component: Recommend
,
path: "ranking",
component: Ranking
,
path: "songlist",
component: SongList
]
// ...省略其他
]
- 说明:
-
App.vue, 外层的router-view负责发现音乐和我的音乐页面切换
-
Find.vue 内层的router-view负责发现音乐下的子tab对应的组件切换
- 运行 - 点击导航观察嵌套路由在哪里展示
和对应规则里写children
5.1 声明导航 - 类名区别
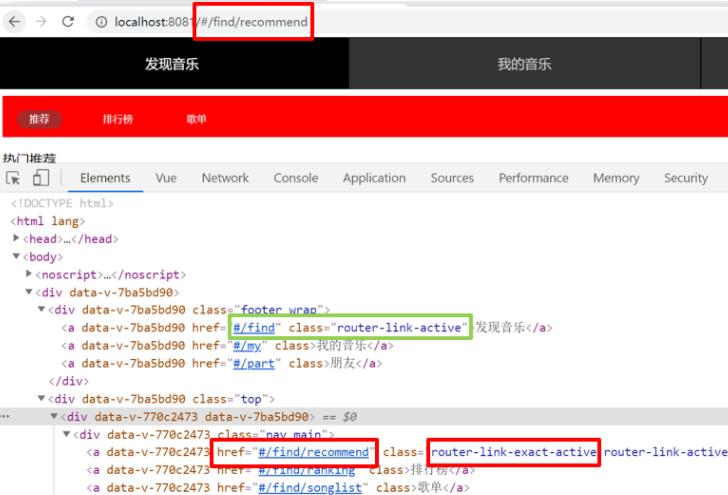
观察路由嵌套导航的样式
-
router-link-exact-active (精确匹配) url中hash值路径, 与href属性值完全相同, 设置此类名
-
router-link-active (模糊匹配) url中hash值, 包含href属性值这个路径

5.2 全局前置守卫
使用例子: 在跳转路由前, 判断用户登陆了才能去<我的音乐>页面, 未登录弹窗提示回到发现音乐页面
- 在路由对象上使用固定方法beforeEach
// 目标: 路由守卫
// 场景: 当你要对路由权限判断时
// 语法: router.beforeEach((to, from, next)=>//路由跳转"之前"先执行这里, 决定是否跳转)
// 参数1: 要跳转到的路由 (路由对象信息) 目标
// 参数2: 从哪里跳转的路由 (路由对象信息) 来源
// 参数3: 函数体 - next()才会让路由正常的跳转切换, next(false)在原地停留, next("强制修改到另一个路由路径上")
// 注意: 如果不调用next, 页面留在原地
// 例子: 判断用户是否登录, 是否决定去"我的音乐"/my
const isLogin = true; // 登录状态(未登录)
router.beforeEach((to, from, next) =>
if (to.path === "/my" && isLogin === false)
alert("请登录")
next(false) // 阻止路由跳转
else
next() // 正常放行
)
以上是关于vue基础5--vue路由的使用的主要内容,如果未能解决你的问题,请参考以下文章