黑马头条移动端项目第一天----从0开始搭建项目框架
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马头条移动端项目第一天----从0开始搭建项目框架相关的知识,希望对你有一定的参考价值。
前言:完整写一个项目,从搭建框架开始。大家好,今天来带大家做一个项目–黑马头条。适用人群:学习过vue基础的小伙伴,没学过先麻利儿的去学习vue基础去。(陆续更新,关注我不会迷路哟!)有耐心点,慢慢看完!
今天啥也不干,就来搭建项目框架。
从0开始搭建项目框架
项目介绍
这个项目是黑马教育里的一个项目,名字叫做黑马头条移动端
api文档:http://toutiao.itheima.net/api.html
测试网页:http://toutiao.itheima.net/
项目需要做出的页面:
-
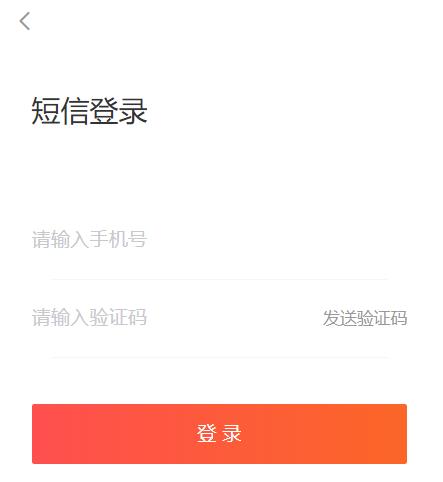
登陆页面

-
首页面

-
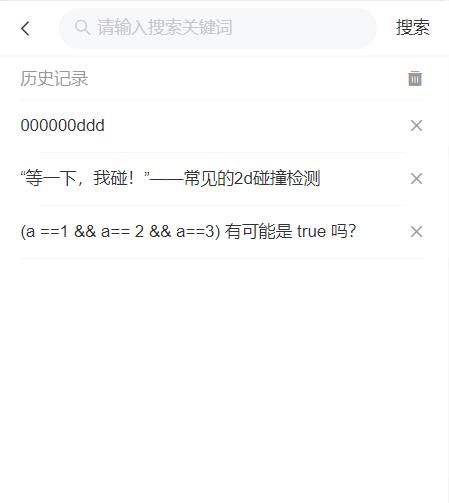
搜索页面

-
汉堡按钮的频道页面

-
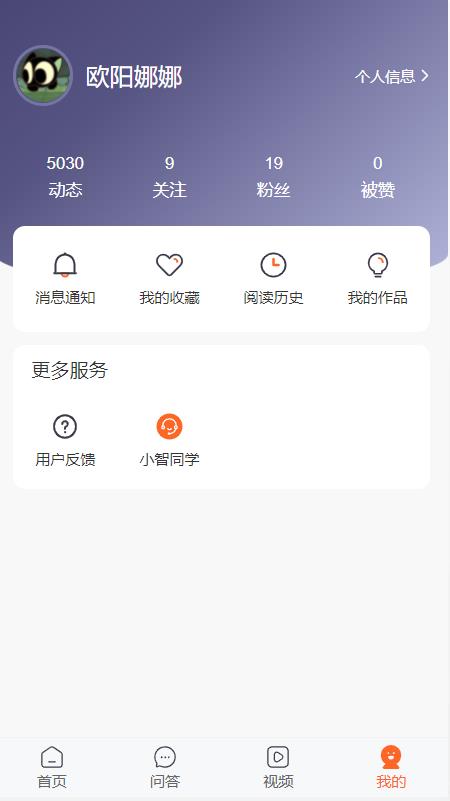
用户信息页面

-
个人信息详情页面

项目初始化
1.创建项目
需要已经安装过vue-cli。
没安装的话,参考https://blog.csdn.net/TroyeSivanlp/article/details/121367163
在命令行中输入以下命令创建 Vue 项目:
vue create toutiao-my
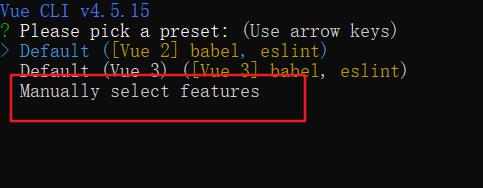
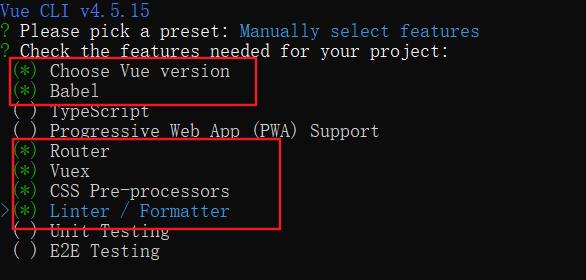
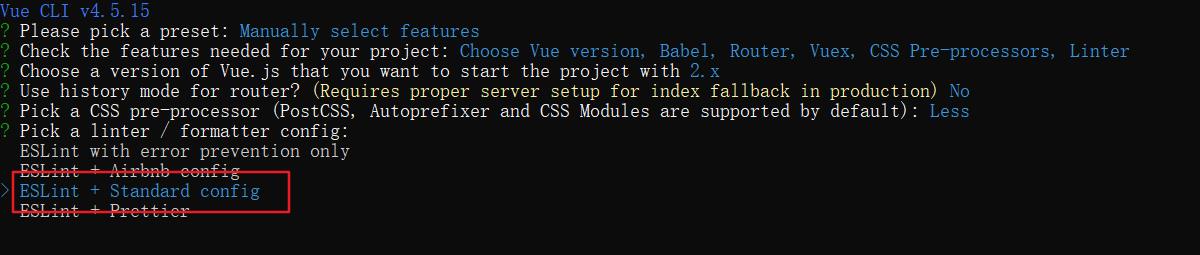
- 手动选择一些特性

-
选择这几个设置(选择用space键)

-
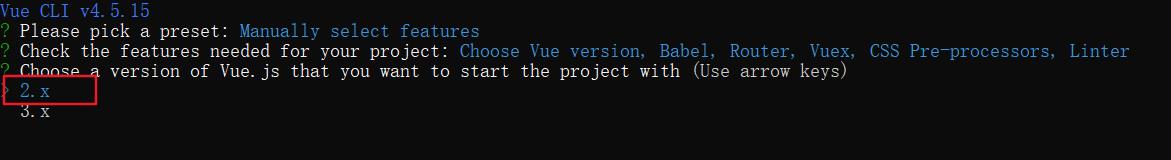
选择vue2

-
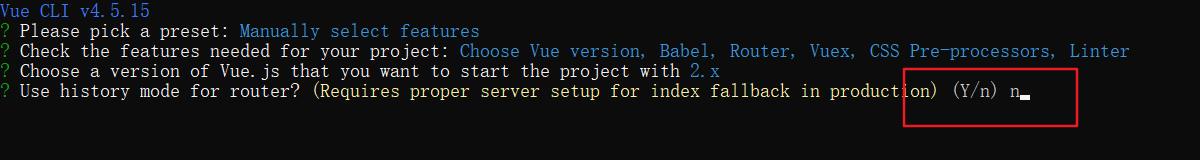
不使用histroy模式

-
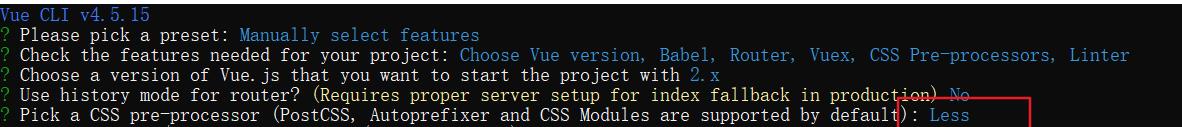
使用less格式化程序配置

-
使用ESLint+标准配置

-
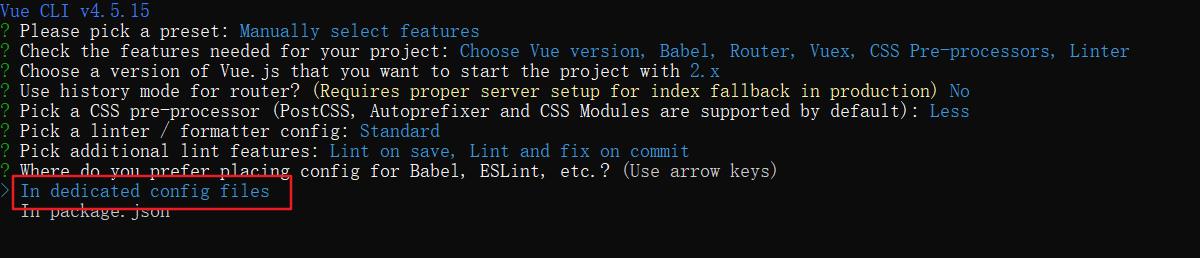
都选择

-
babel,eslint设置自动生成在不同的文件中

-
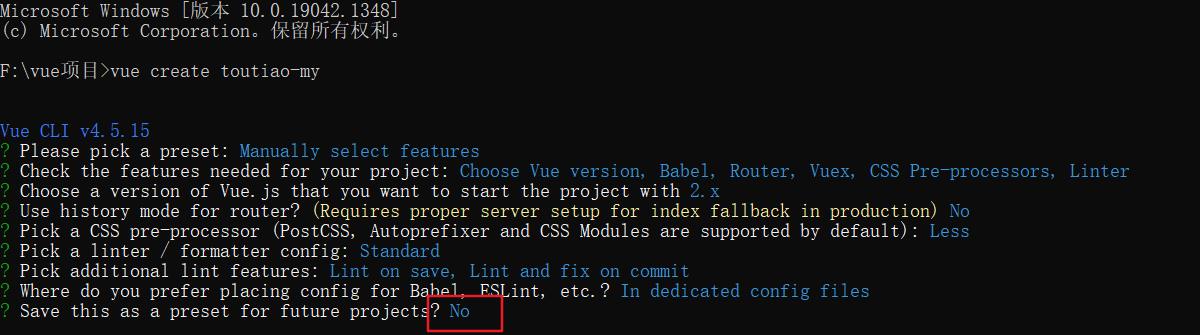
是否保存预设?不保存

-
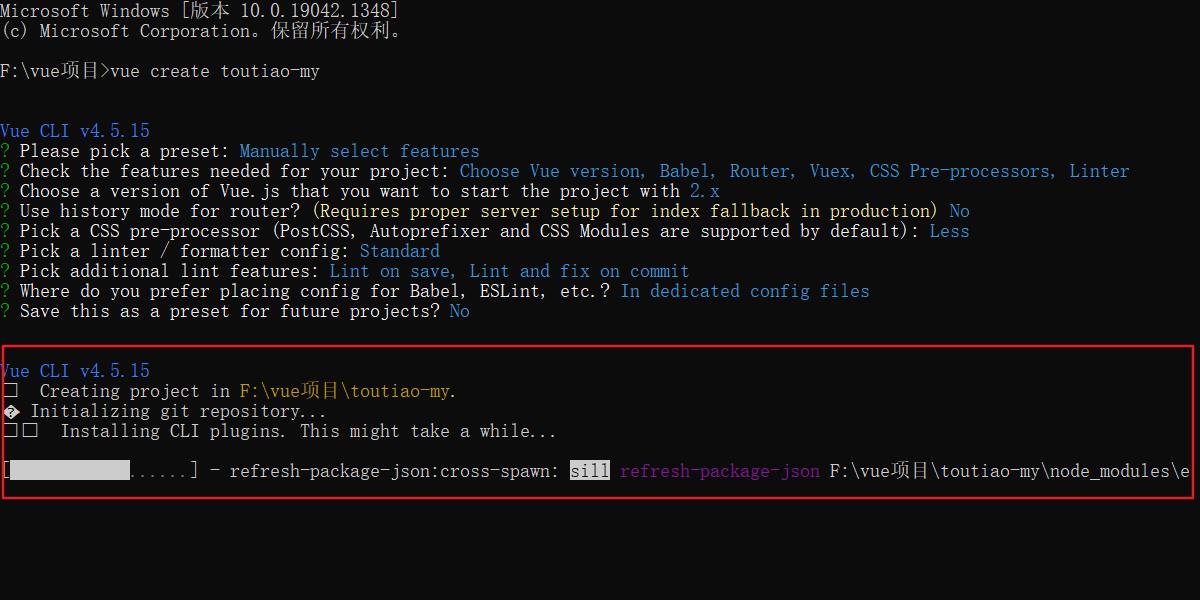
让他慢慢下载所有需要的文件

-
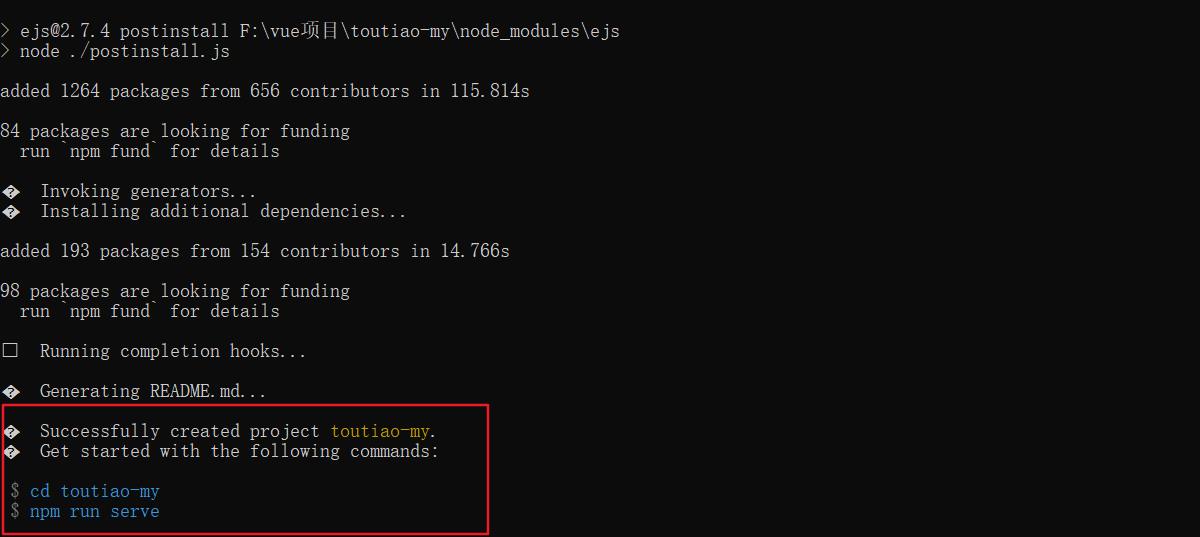
下载成功

-
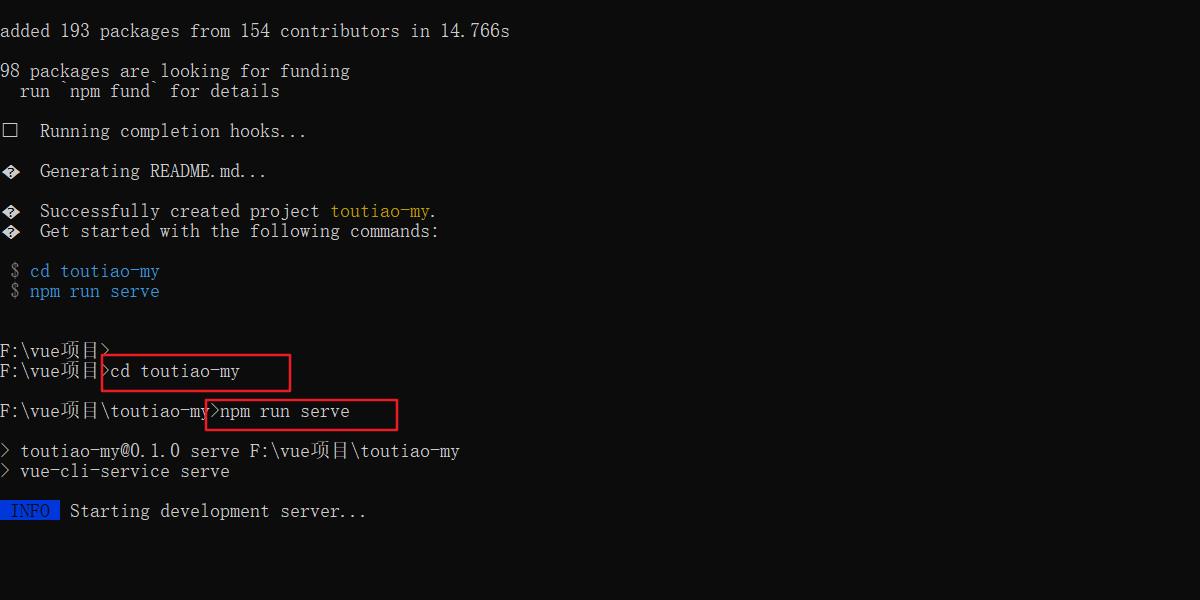
运行建好的项目

-
项目创建成功

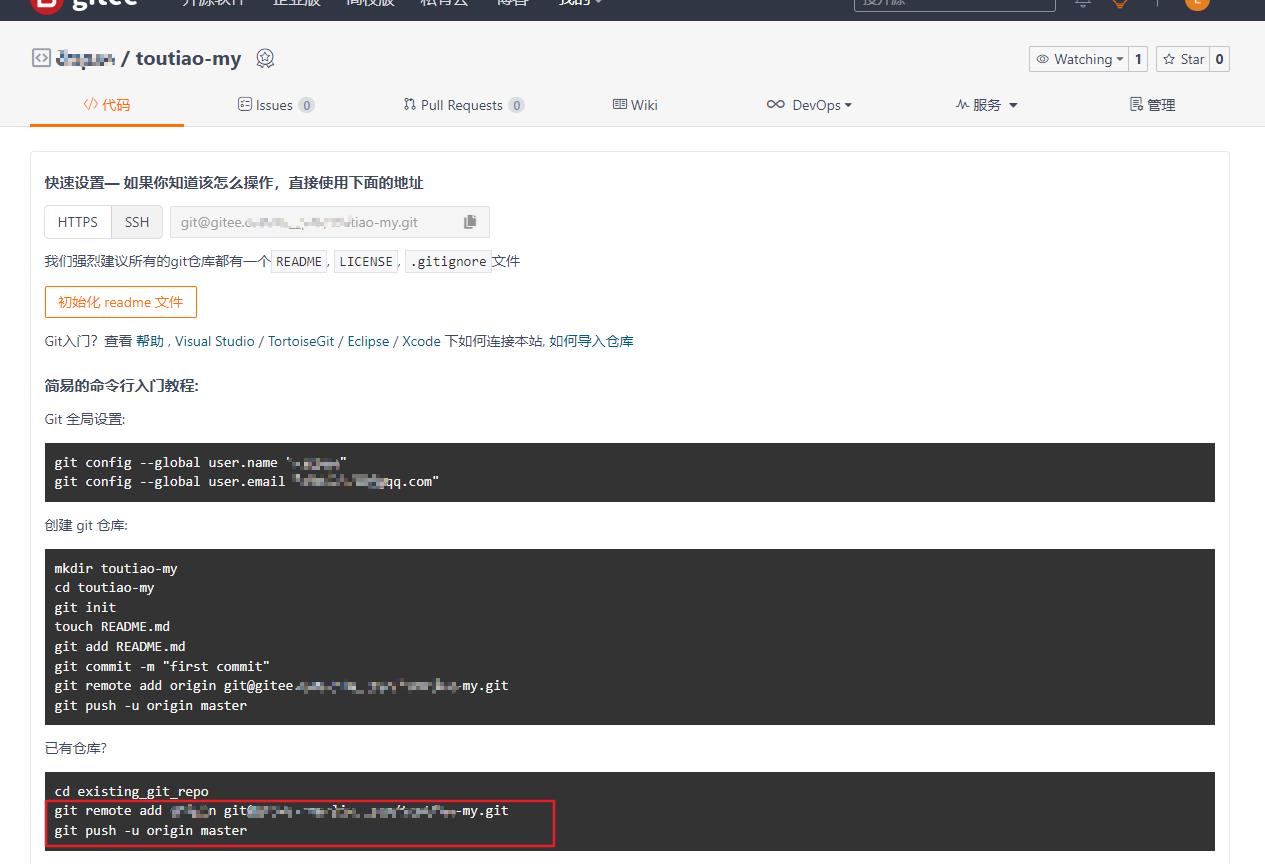
2. 加入gitee中管理项目
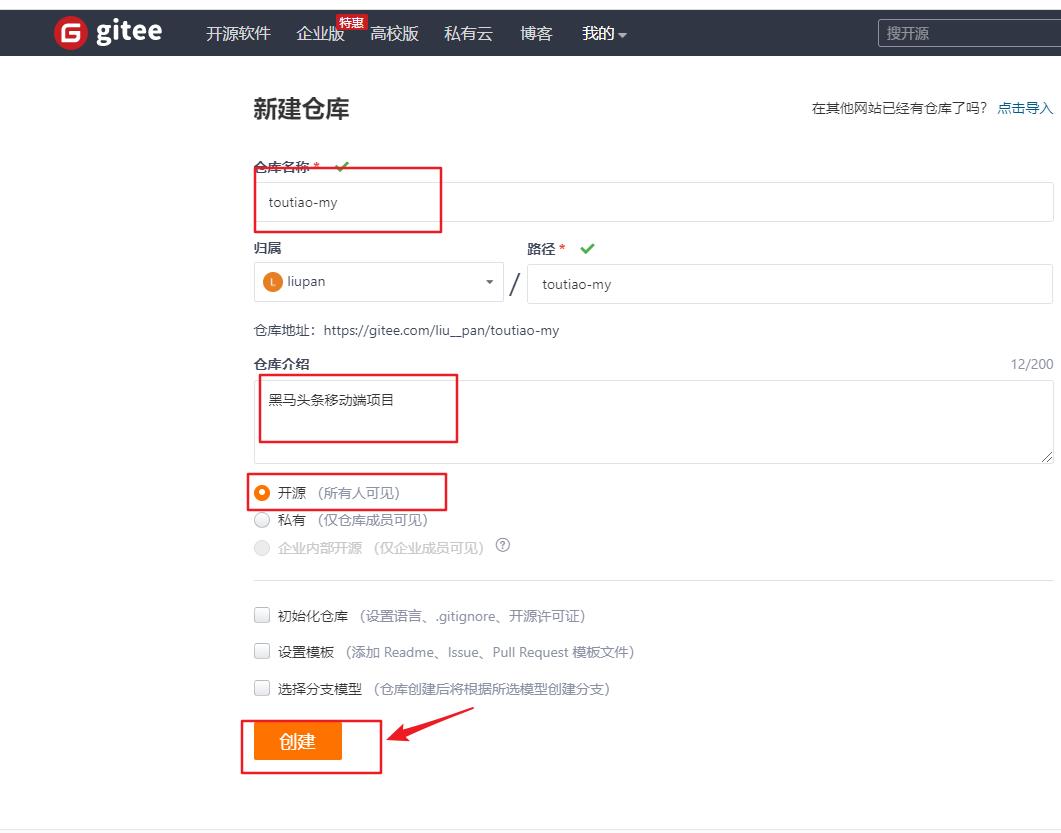
- 创建远程仓库

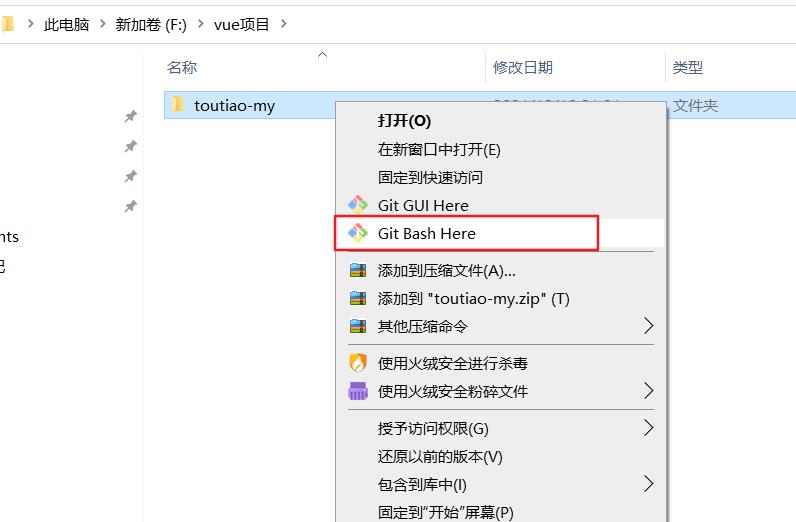
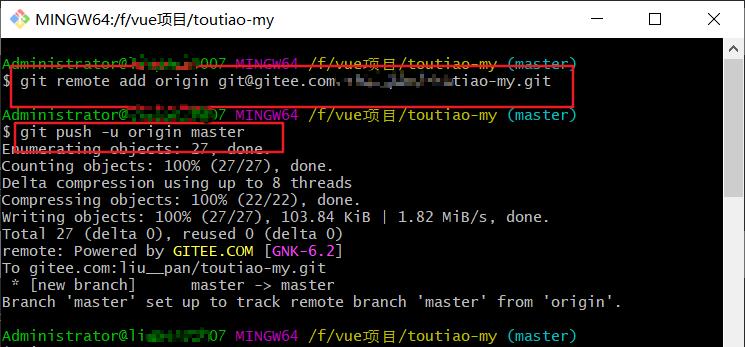
- 将本地仓库上传到远程仓库中去


- 上传成功

3. 调整初始目录结构
默认生成的目录结构不满足我们的开发需求,所以这里需要做一些自定义改动。
这里主要就是下面的两个工作:
- 删除初始化的默认文件
- 新增调整我们需要的目录结构
1、将 App.vue 修改为
<template>
<div id="app">
<h1>黑马头条</h1>
<router-view />
</div>
</template>
<script>
export default
name: 'App'
</script>
<style scoped lang="less"></style>
2、将 router/index.js 修改为
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter(
routes
)
export default router
3、删除
- src/views/About.vue
- src/views/Home.vue
- src/components/HelloWorld.vue
- src/assets/logo.png
4、创建以下几个目录
- src/api 目录
- 存储接口封装
- src/utils 目录
- 存储一些工具模块
- src/styles 目录
- index.less 文件,存储全局样式
- 在
main.js中加载全局样式import './styles/index.less'
调整之后的目录结构如下。
.
├── README.md
├── babel.config.js
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
└── src
├── api
├── App.vue
├── assets
├── components
├── main.js
├── router
├── utils
├── styles
├── store
└── views
5、 将项目目录结构调整后更新到远程仓库
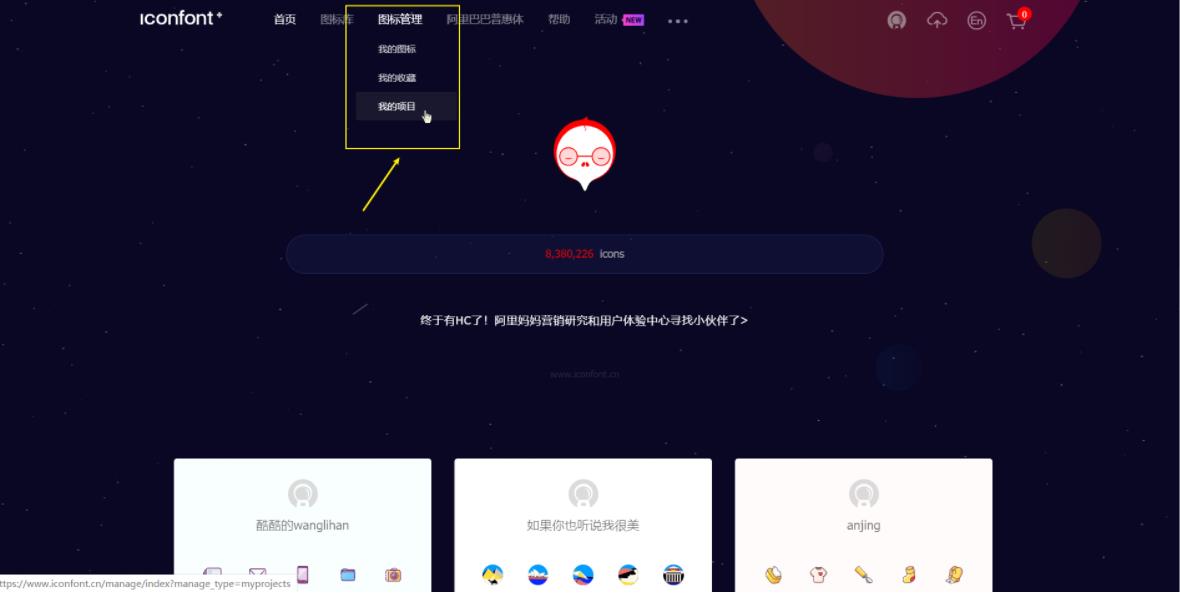
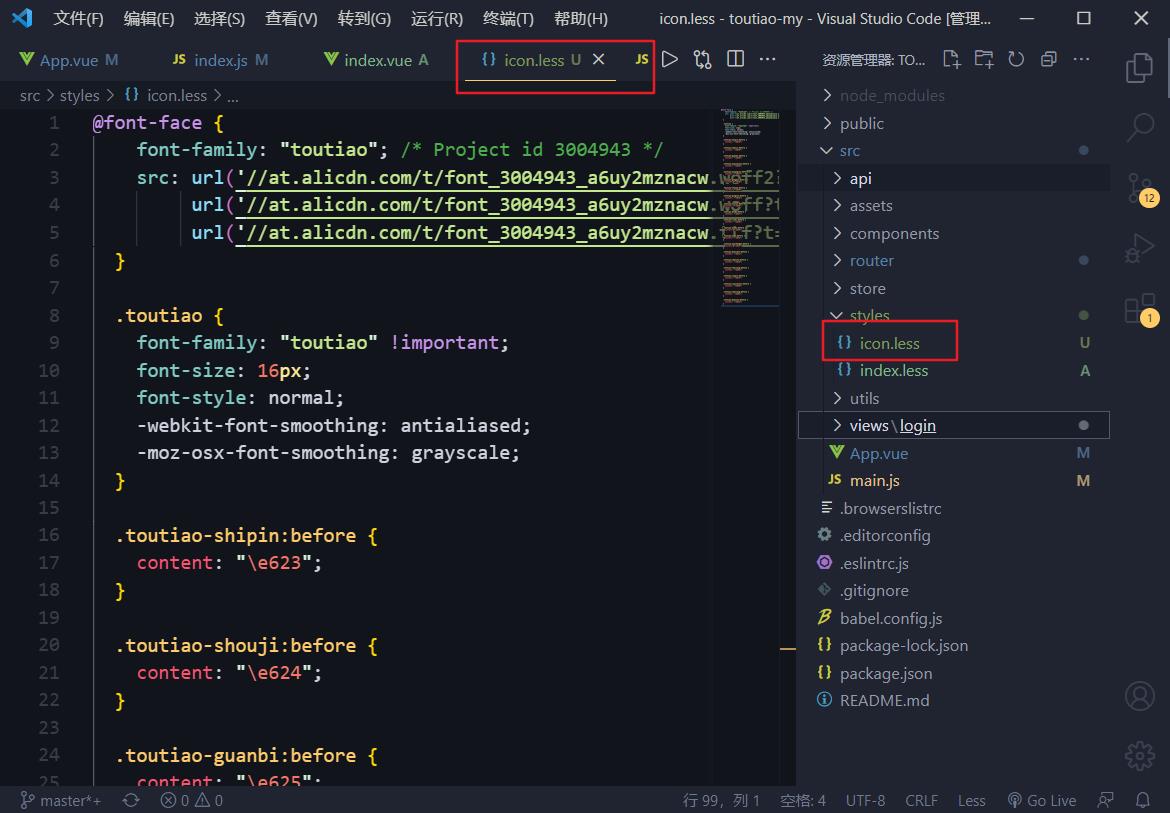
4.导入图标素材
-
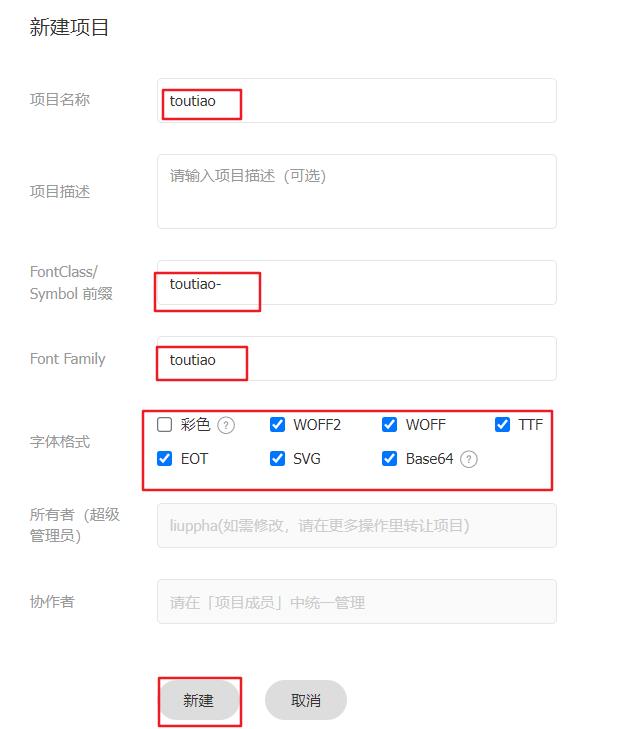
进入阿里巴巴矢量图标库,创建项目

2.创建项目

-
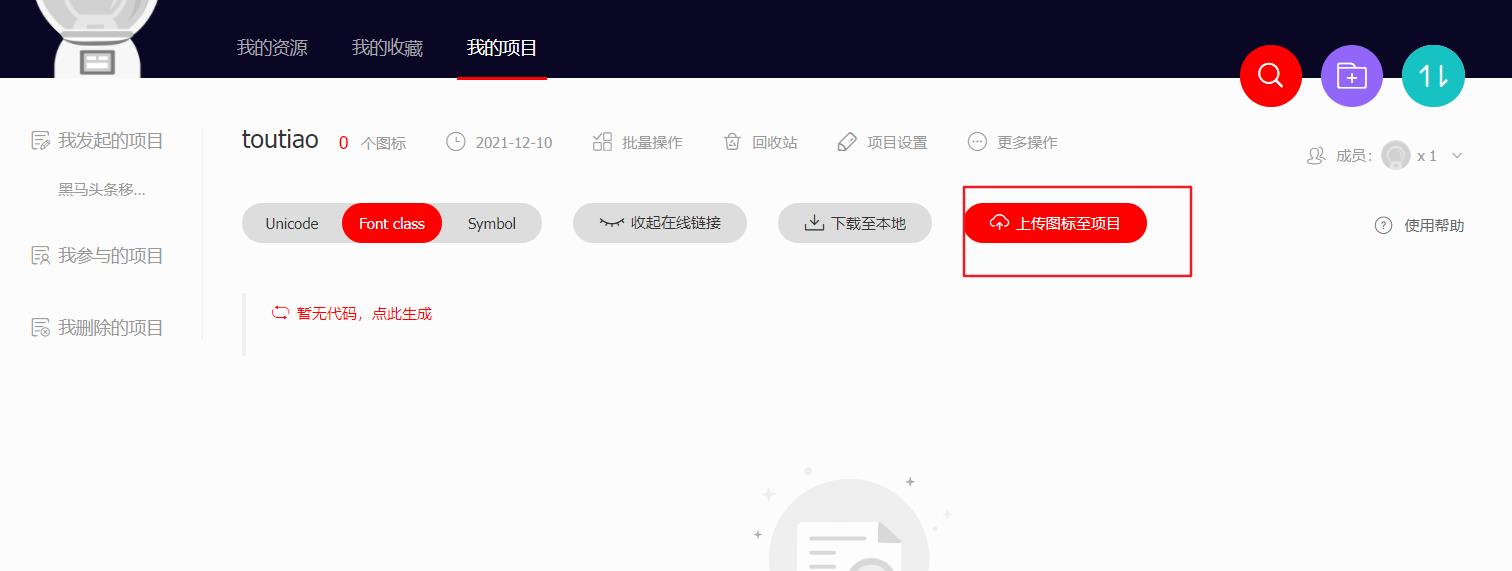
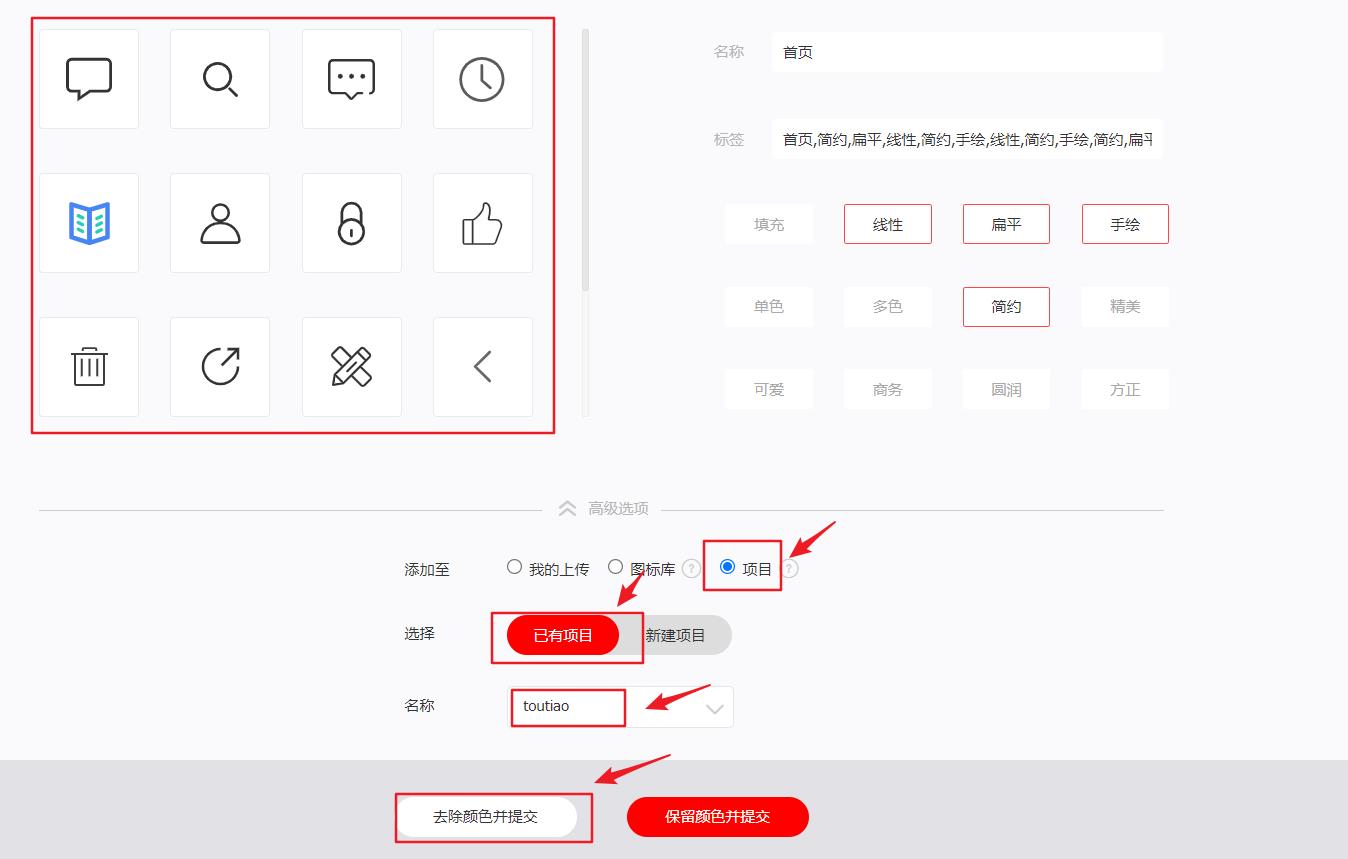
上传svg图标

-
上传成功

-
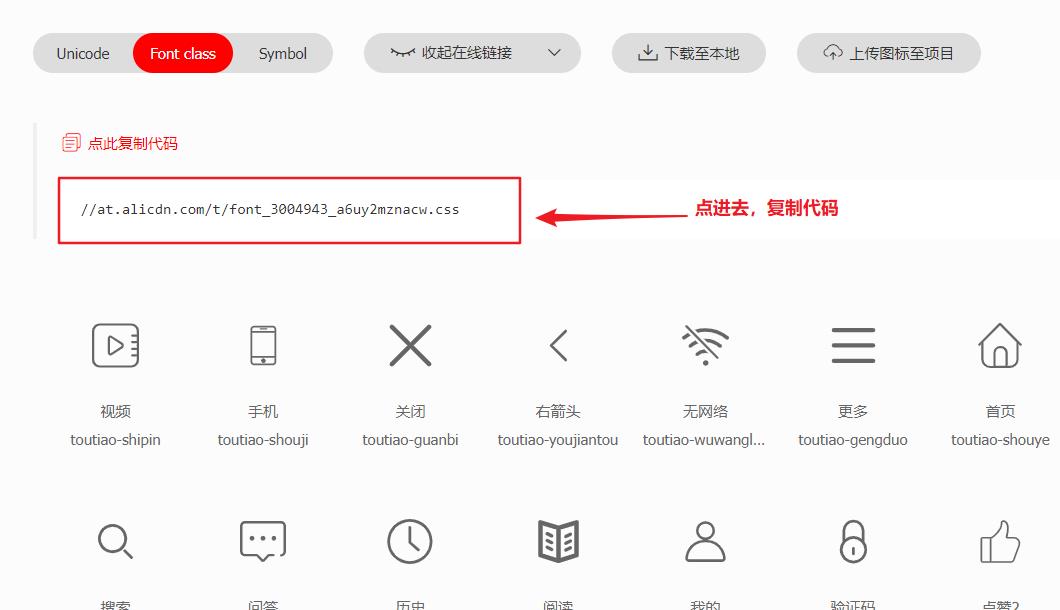
复制css样式

-
在项目styles文件夹下创建icon.css文件,粘贴进去

5.引入 Vant 组件库
Vant 是有赞商城前端开发团队开发的一个基于 Vue.js 的移动端组件库,它提供了非常丰富的移动端功能组件,简单易用。
下面是在 Vant 官网中列出的一些优点:
- 60+ 高质量组件
- 90% 单元测试覆盖率
- 完善的中英文文档和示例
- 支持按需引入
- 支持主题定制
- 支持国际化
- 支持 TS
- 支持 SSR
在我们的项目中主要使用 Vant 作为核心组件库,下面我们根据官方文档将 Vant 导入项目中。
将 Vant 引入项目一共有四种方式:
-
方式一:自动按需引入组件
- 和方式二一样,都是按需引入,但是加载更方便一些(需要额外配置插件)
- 优点:打包体积小
- 缺点:每个组件在使用之前都需要手动加载注册
-
方式二:手动按需引入组件
- 在不使用插件的情况下,可以手动引入需要的组件
- 优点:打包体积小
- 缺点:每个组件在使用之前都需要手动加载注册
-
方式三:导入所有组件
- Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法
- 优点:导入一次,使用所有
- 缺点:打包体积大
-
方式四:通过 CDN 引入
- 使用 Vant 最简单的方法是直接在 html 文件中引入 CDN 链接,之后你可以通过全局变量
vant访问到所有组件。 - 优点:适合一些演示、示例项目,一个 html 文件就可以跑起来
- 缺点:不适合在模块化系统中使用
- 使用 Vant 最简单的方法是直接在 html 文件中引入 CDN 链接,之后你可以通过全局变量
这里建议为了前期开发的便利性我们选择方式三:导入所有组件,在最后做打包优化的时候根据需求配置按需加载以降低打包体积大小。
1、安装 Vant
npm i vant
2、在 main.js 中加载注册 Vant 组件
import Vue from 'vue'
import Vant from 'vant'
import 'vant/lib/index.css'
Vue.use(Vant)
6.移动端 REM 适配
Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具:
- postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem
- lib-flexible 用于设置 rem 基准值
下面我们分别将这两个工具配置到项目中完成 REM 适配。
一、使用 lib-flexible 动态设置 REM 基准值(html 标签的字体大小)
1、安装
npm i amfe-flexible
2、然后在 main.js 中加载执行该模块
二、使用 postcss-pxtorem 将 px 转为 rem
1、安装
# yarn add -D postcss-pxtorem
# -D 是 --save-dev 的简写
npm install postcss-pxtorem@5.1.1 -D
2、然后在项目根目录中创建 .postcssrc.js 文件
/**
* PostCSS 配置文件
*/
module.exports =
// 配置要使用的 PostCSS 插件
plugins:
// 配置使用 autoprefixer 插件
// 作用:生成浏览器 CSS 样式规则前缀
// VueCLI 内部已经配置了 autoprefixer 插件
// 所以又配置了一次,所以产生冲突了
// 'autoprefixer': // autoprefixer 插件的配置
// // 配置要兼容到的环境信息
// browsers: ['android >= 4.0', 'ios >= 8']
// ,
// 配置使用 postcss-pxtorem 插件
// 作用:把 px 转为 rem
'postcss-pxtorem':
rootValue ( file )
return file.indexOf('vant') !== -1 ? 37.5 : 75
,
propList: ['*']
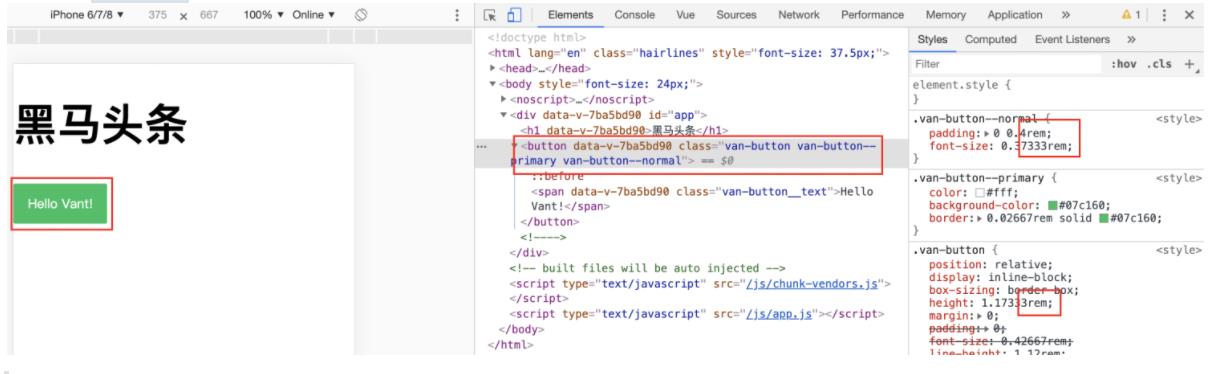
3、配置完毕,重新启动服务
后测试:刷新浏览器页面,审查元素的样式查看是否已将 px 转换为 rem。

需要注意的是:
- 该插件不能转换行内样式中的
px,例如<div style="width: 200px;"></div>
框架就算成了,休息休息,下个博客见!
辛苦不易,一键三联,感谢大哥们
以上是关于黑马头条移动端项目第一天----从0开始搭建项目框架的主要内容,如果未能解决你的问题,请参考以下文章