后端开发者开发前端必会的工具:样式调试篇
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端开发者开发前端必会的工具:样式调试篇相关的知识,希望对你有一定的参考价值。
又来为大家分享干货了,今天主要是分享一点关于后端工程师开发前端比较苦恼的一个问题《如何去调试前端?》,我相信这是所有后端开发者比较困惑的,如果有这个困惑的,记得关注“程序员晓晓”公众号,并给我留言,我看有多少人有这方面困惑的。
而作为拥有8年前端开发经验的我,外加后端技术的傍身,必须把这个技能分享给想要开发前端,但又被前端调试困惑的小伙伴。
首先,要想成为一个前端开发工程师,必须有一个好的前端开发工具,比如HbuilderX(个人比较喜欢用)、VSCode(使用的时候需要自行安装各种插件,如果习惯用微软东西的,可以使用),当然前端开发工具非常多,可谓是各有千秋,有付费的也有免费的,有国内的也有国外的,而HbuilderX属于国内免费的较为好用的前端开发工具,当然如果你是一个绝世高手,你也可以使用记事本开发前端。可能还有人会问,为什么不用Dreamweaver呢?这个东西主要是给有为青年用来练手的,不适合我们工作中使用。
其次,你还需要有一个好的调试工具作为辅助,因为前端开发工具一般会通过高亮、补全、以及关键字颜色的显示告诉你一些常规的是否正确,但是有一些问题,它是没法帮你排查的,此时我们必须有一款比较好的调试工具,才能帮你解决这个困惑,而谷歌浏览器就能很好的给你前端调试带来帮助,是不是开始疑惑,谷歌浏览器帮助我进行调试,有没有搞错。不管有没有搞错,可以先尝试使用,如果不好使,你再来找我切磋。除了谷歌,其实各大浏览器都是可以进行调试的,但是相对这些浏览器,谷歌浏览器是比较好使的,它的开发工具也比较不错。
那么下面我们就一起来看看这个被你质疑存在的家伙吧!
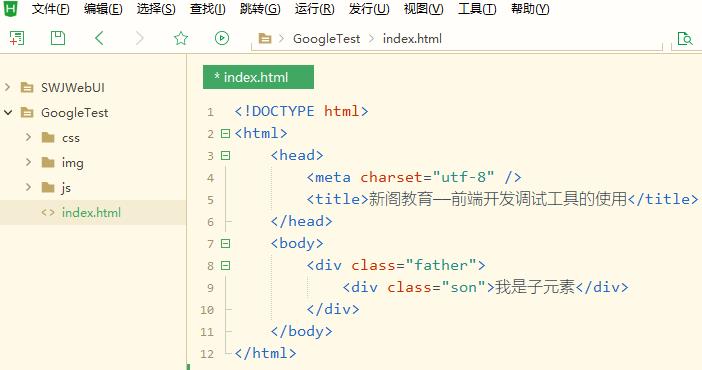
打开我们的前端开发工具HbuilderX,如下所示,记得不要忘记添加一个简单的代码程序,下面我就用一个简单示例为大家演示谷歌浏览器中开发人员工具的使用。

HbuilderX开发工具和前端的html代码
此时我们给当前页面中的html元素添加一点样式代码,如下所示:
<style type="text/css">
.father
width: 200px;
height: 200px;
margin: 100px auto;
background-color: hotpink;
border: 5px solid #000;
.son
width: 150px;
height: 150px;
background-color: cornflowerblue;
margin: 20px auto;
border: 5px solid #000;
text-align: center;
line-height: 150px;
color: #fff;
font-size: 25px;
</style>以上代码,将其放到header标签里边,最后呈现的效果如下所示:

呈现效果
那么如何利用谷歌浏览器进行查看它的结构和样式呢?如下图所示:

Elements面板的呈现
如果要查看刚刚所写的元素的结构,可以通过如下方式进行查看:

如果碰到样式没有效果,就可以按照上面的结构进行查。当碰到样式没有被使用,存在的可能性有被层叠或者是选择器的权重不够,第一种情况很容易查看,但是第二种情况就得靠你自己去判断,针对第一种情况会显示为如下:

从图片上,可以看出.father中的高度被栅格线划掉,而div中的宽也被栅格线划掉。
第一种:权重相同的情况下,存在的可能就是被层叠掉,这儿的.father中的高度被.other中的高度层叠掉,也就是覆盖掉的意思。谁离元素近,谁就会被使用,而远的就被层叠掉,所谓的就近原则。
第二种:样式代码相同,而权重不同,权重小的会被权重大的层叠掉,比如div的权重没有.father的权重大,所以被.father中的宽度层叠掉了div中的宽度。
如何判断权重的大小,这儿给大家一个最直接简单的方法,就是选择器选择的时候越精准,范围越小,权重就越大,如果不清楚,可以给我留言。
最后补充一点,当碰到开发的时候发现标签元素少元素时,也可以通过这种方式进行查看。关于谷歌浏览器开发人员工具调试javascript代码等待下次分享。
大家持续关注,会随时带来新的技术内容分享。
以上是关于后端开发者开发前端必会的工具:样式调试篇的主要内容,如果未能解决你的问题,请参考以下文章
React Native调试实用技巧,React Native开发者必会的调试技巧