技术分享|前端性能 关键性能指标以及测量工具介绍
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术分享|前端性能 关键性能指标以及测量工具介绍相关的知识,希望对你有一定的参考价值。


源宝导读:对于一款商业软件产品而言,其性能表现往往会直接关系到它的生死存亡,这种说法一点也不夸张,数据显示,40%的人放弃了加载时间超过3秒的网站。但是一个网页的加载时间,响应时间的“快”“慢”衡量方式却因人而异,难以测量。现在我们来介绍一些,客观专业的,可以衡量的前端性能关键指标以及测量工具。
一、关键性能指标以及说明
首先是一组软件性能对用户影响的调研数据:
40%的人放弃了加载时间超过3秒的网站
47%的消费者希望在2秒或更短的时间内完成网页加载
页面响应时间,每延迟1秒就可以使转化率降低7%
当页面加载时间从1秒增加到3秒时,跳出的概率增加32%
再来一组软件性能对收益影响的调研数据:
Google搜索延迟400ms导致搜索量下降 0.59%
Bing 延迟 2s导致收入下降 4.3%
Yahoo 延迟 400ms导致流量下降 5-9%
这些直观的数字,深刻地反映了软件性能对一款产品能否成功应用的重要影响,所以我们一定要认真对待。
既然我们已经知道了性能的重要性,那如何进行科学的描述与表达呢?在日常的一些交流中,我们通常使用的是一些定性的、感性的表达,例如:
首屏加载速度
用户操作网页时的响应速度
网页响应用户时的流畅速度
但是这些无法量化,因人而异,无法测量,现在我们来介绍一些,客观专业的,可以衡量的指标。
1、FCP(First Contentful Paint)
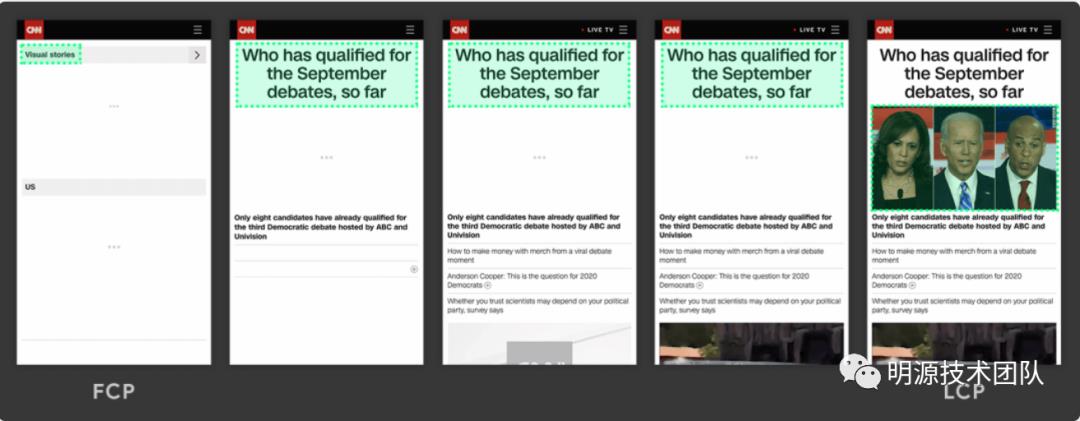
顾名思义,FCP是衡量某个页面,从开始加载到页面中第一个元素被渲染之间的时间(元素包含文本、图片、canvas等)。
这个指标常用来衡量白屏的时间,性能指标如下表所示:
fast | moderate | slow | |
FCP time(s) | 0-2 | 2-4 | >4 |
往往很多页面会在页面准备进行JS加载之前,加入Loading或者骨架图,给用户更好的体验。
但是其实这并非是用户真正想要看到的内容,如何衡量用户真正想看到内容呢,我们来看看第二个指标。
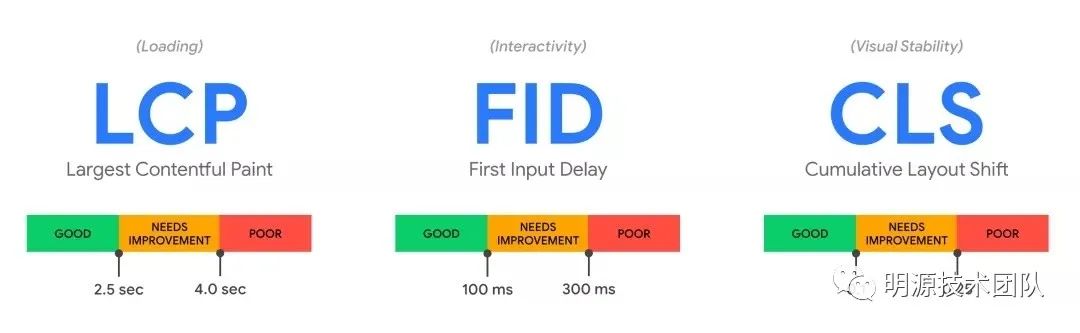
2、LCP(Largest Contentful Paint) (核心指标之一)
LCP是用来衡量标准视口内可见的最大内容元素的渲染时间(元素包括img、video、div及其他块级元素)。
这个指标常常用来衡量用户感知的加载时间,LCP的指标性能如下表所示:
fast | moderate | slow | |
LCP time(s) | 0-2.5 | 2.5-4 | >4 |
我们通过一张图来了解一下FCP和LCP的关系

在我们日常的项目中,FCP和LCP尝尝用来审视页面首屏加载速度。
但是页面不仅只是展现首屏, 我们还会进行操作和交互,接下来我们介绍几个指标 TTI,FID,TBT,来反应页面加载到操作时的流畅速度和响应速度。
3、TTI(Time to Interactive)
TTI是用来测量页面所有资源加载成功并能够可靠地快速响应用户输入的时间。
他的意义很好理解,但是他的测量方式就会比较麻烦,必须要满足以下几个条件:
从 FCP 指标后开始计算
持续 5 秒内无长任务(执行时间超过 50 ms)且无两个以上正在进行中的 GET 请求
往前回溯至 5 秒前的最后一个长任务结束的时间
4、FID(First Input Delay) (核心指标之一)
FID是测量从用户第一次与页面交互的时间到浏览器实际上能够响应这种交互的时间。交互包括用户点击一个链接或者一个按钮等。
这个指标比较好理解,用户交互事件触发到页面响应中间耗费了多长时间,这个指标也就是我们说的响应速度和流畅速度。
fast | moderate | slow | |
FID time(ms) | <100ms | 100-300ms | >300ms |
5、TBT(Total Blocking Time)
TBT其实也是字面意思,衡量从FCP到TTI之间主线程被阻塞时长的总和。
但是大家可能会有疑问,因为JS本身是单线程的,什么才是被阻塞呢?
其实在我们介绍TTI的时候已经介绍过,JS有一个长任务的概念,我们把执行时间>50ms的任务称为长任务,那么每个任务超过50ms的部分就是他的阻塞时间。
TBT就是阻塞时间的总和,举例子,如果在FCP和TTI之间进行了3个长任务,分别为 60ms 100ms 200ms
那么我们TBT 则等于 (60-50)+(100-50)+(200-50) = 210 ms
这个指标并非直接体现性能,但是他是我们去优化FID的重要依据。
我们现在了解和如何评估页面的加载速度,响应速度和流程程度。
但是大家在开发过程中可能还会有一种情况,比如:
页面内容已经加载完,但是样式还没有加载完成,那么等待样式加载完成,会出现文档"跳跃"的情况。
图片没有设置宽度和高度,当图片比较大的时候,图片突然加载后,整个页面也会出现布局的"波动"
这样的"波动"和"跳跃"其实都显示的是页面的不稳定,所以我们再来了解一个指标:CLS
6、CLS(Cumulative Layout Shift)(关键指标)
CLS代表着累计位移偏移,记录了页面上非预期的位移波动,主要通过位移影响的面积和位移距离来计算。
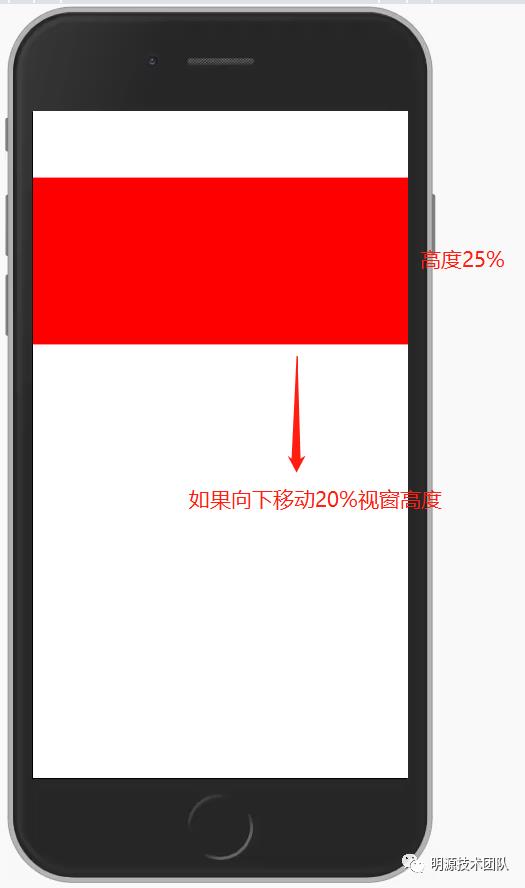
比如页面渲染过程中突然插入一张巨大的图片导致其他元素发生偏移等,这个也是相当影响用户体验的内容。

如上图所示,我们计算方式是
移动距离 = 20%
影响面积 = 45% 前后总共影响的屏幕面积
那么 CLS 为 0.2 * 0.45 = 0.09
CLS的指标如下表所示:
GOOD | NEEDS | POOR | |
CLS number | <0.1 | 0.1-0.25 | >0.25 |
到这里我们已经了解了很多指标
如何去衡量页面加载速度:FCP、LCP
如何去衡量页面的操作流畅度:FID、TTI、TBT
如何去衡量页面的视觉稳定程度:CLS
但是在我们日常的关注性能的时候,只需要死磕最重要的三个核心指标,他们往往是影响页面感知性能的最关键点。

二、常见指标检测工具及使用方法简介
1、通过谷歌浏览器的Performance来录制页面的指标

我们的老朋友,Chrome的DevTools
我们切换到Performace中,点击左上角的就可以开始录制。
但是值的注意是的,因为目前电脑的CPU和手机的CPU还是无法比较。
当我们想要去录制手机性能时,需要点击配置,把CPU降速4倍(选择4x slowdown)才可以更好模拟手机的运行效果,这样我们可以不被电脑的"高性能"蒙骗。
2、重要的性能优化好帮手:Lighthouse
同样谷歌DevTools自带Lighthouse 可以快速生成一个报告。
但是也更加推荐使用 lighthouse 使用NPM安装并且通过命令行生成。
通过命令行生成的有2个好出,一是可以把每次报告保存下来,二是可以自动化定期检测性能和发现问题。
通过Lighthouse生成出来的报告如下图:

不仅仅可以给出详细的报告,并且还给了非常多的优化建议和优化路径,这个也是我们做性能优化的最重要的工具

最重要的是Lighthouse 给出的所有建议,都非常重要和直观。
3、如果你希望在JS中获取这些指标
你可以使用:web-vitals

这样我们可以自己去获取每个用户在真实情况中的指标,并且上报到服务端记录下来,作为我们性能优化的依据和素材。
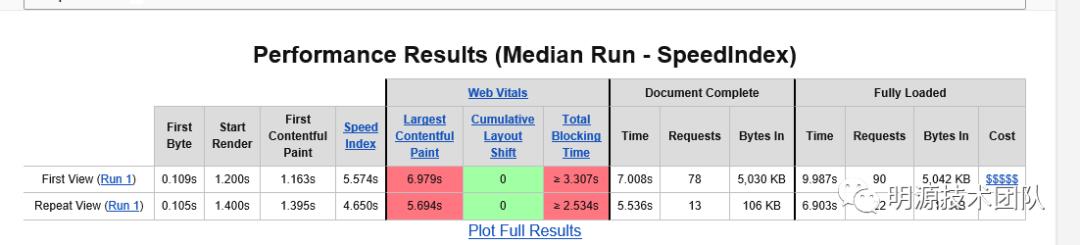
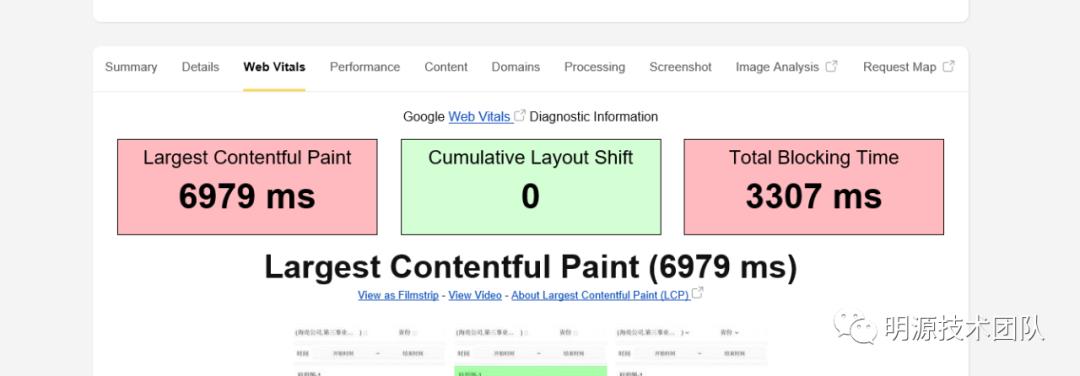
4、在线化报告生成,更加接近真机效果 www.webpagetest.org
webpagetest可以生成详细的报告,也可以自己部署镜像去生成,并且所有的手机端是在真机下运行的。

也有非常详细的指标甚至整个渲染过程的视频

相比Lighthouse 那么webpagetest则更像是辅助你分析性能的工具,可以展现给你所有的数据,等待着你去挖掘如何优化。
不过因为webpagetest是在线化的,所以在使用的时候需要科学上网,在高峰时期甚至还需要排队生成报告。
三、总结
针对商业软件产品而言,其性能表现往往会直接关系到它的生死存亡。
本次我们了解了性能优化的常见指标,以及他们的计算方式,同时我们也推荐了如何用工具去获得这些指标。
这些指标相当于是前端性能优化系列的入门课程,在后续的分享中,会分享如何优化这些指标已经如何在项目中落地。
小伙伴们是否等不及用这个工具去测试一下自己产品的前端性能呢。
------ END ------
作者简介
刘同学: 开发SM,目前负责数据分析平台相关开发工作。
以上是关于技术分享|前端性能 关键性能指标以及测量工具介绍的主要内容,如果未能解决你的问题,请参考以下文章
软件测试52讲:31讲工欲善其事必先利其器:前端性能测试工具原理与行业常用工具简介