项目一众筹网04_2_角色维护新增和更新[ajax异步开发模式]_bootStrap模态框的使用_后端保存的2种方式_
Posted 平凡加班狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目一众筹网04_2_角色维护新增和更新[ajax异步开发模式]_bootStrap模态框的使用_后端保存的2种方式_相关的知识,希望对你有一定的参考价值。
系列文章目录
文章目录
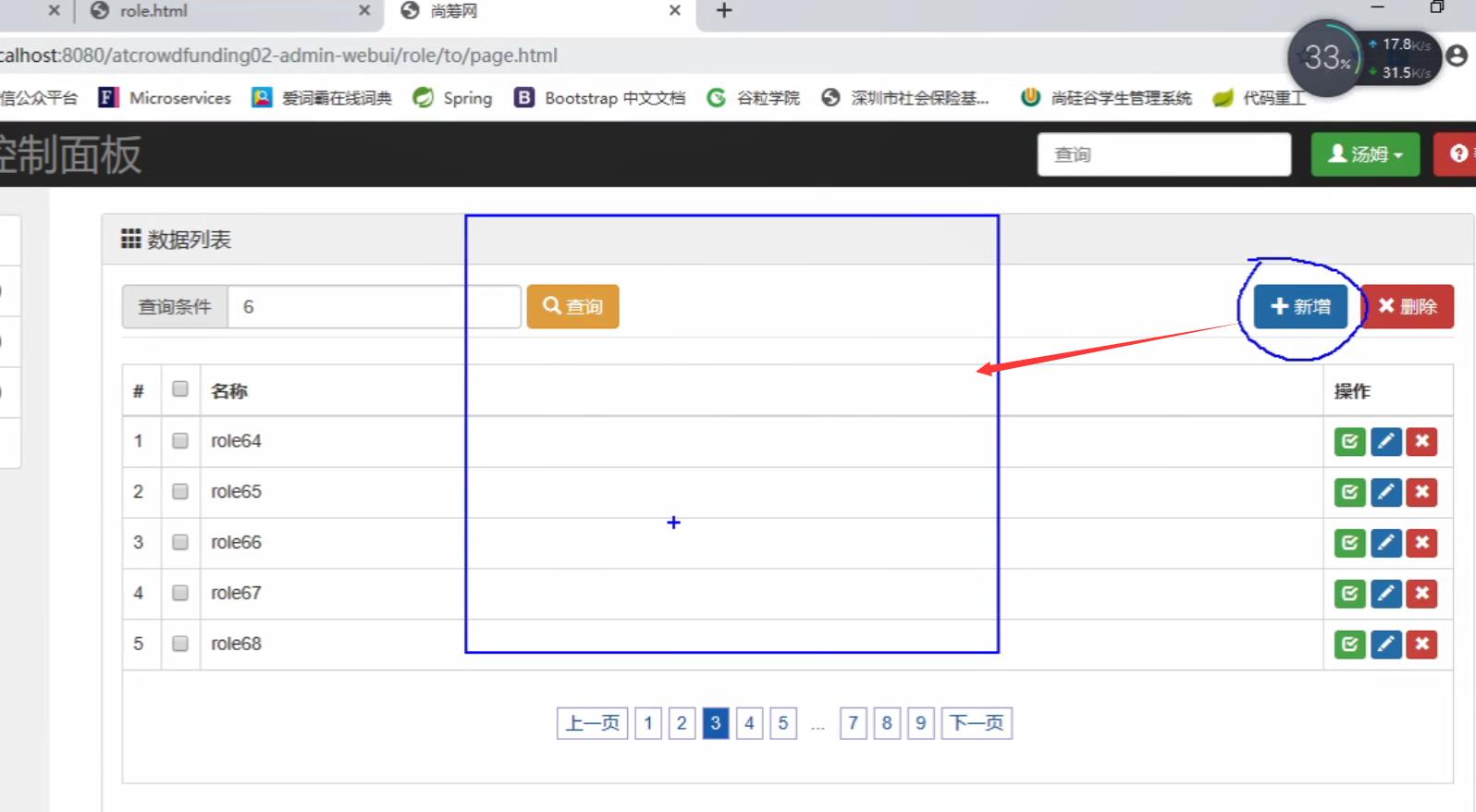
13-角色维护-新增-目标和思路(引入模态框)
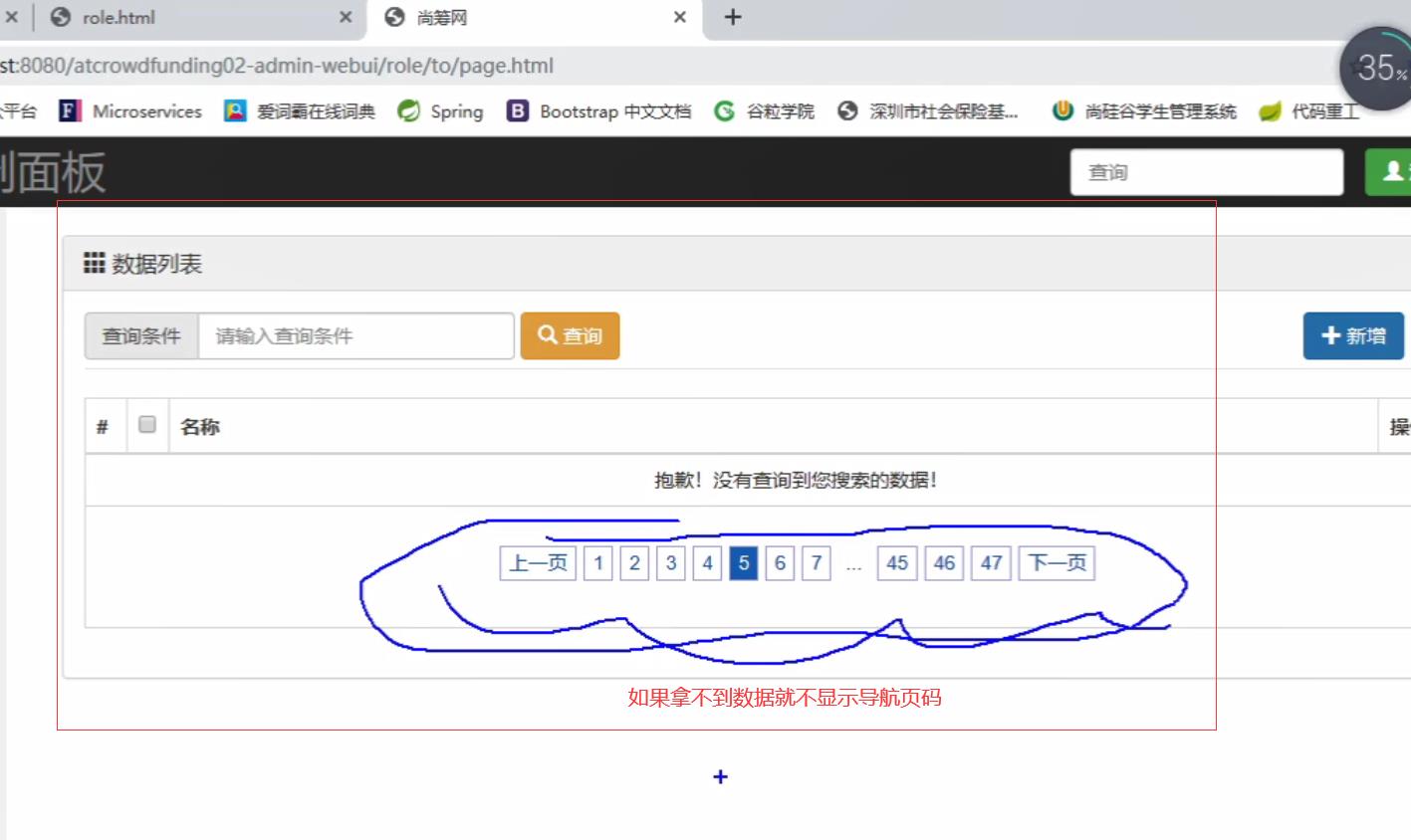
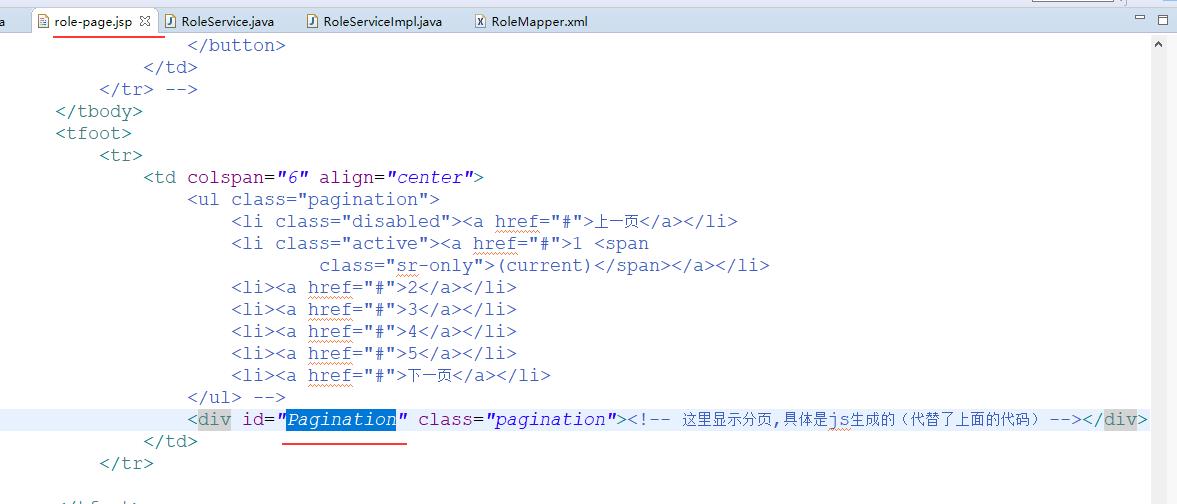
需求,拿不到数据就不显示页码


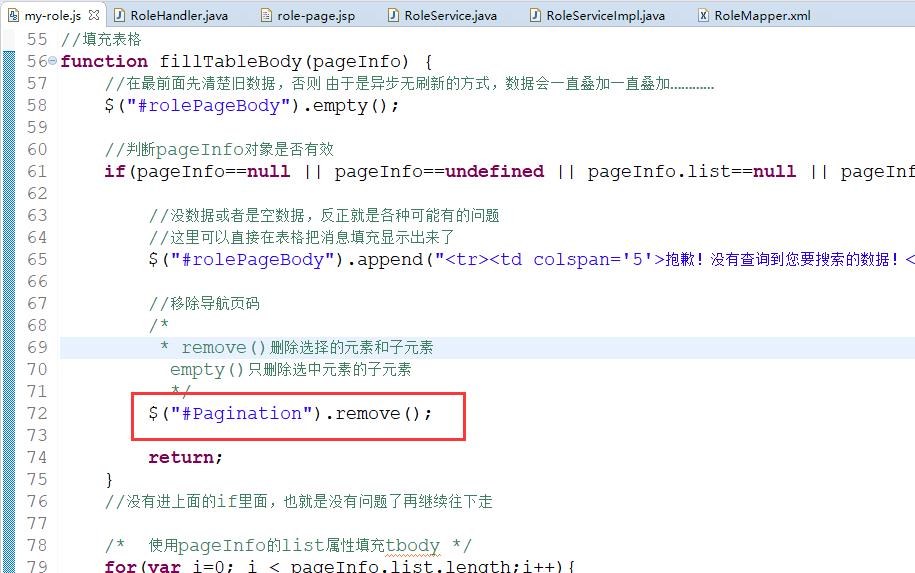
remove( ) 删除选择的元素和子元素
empty( ) 只删除选中元素的子元素

remove( ) 删除选择的元素和子元素
empty( ) 只删除选中元素的子元素

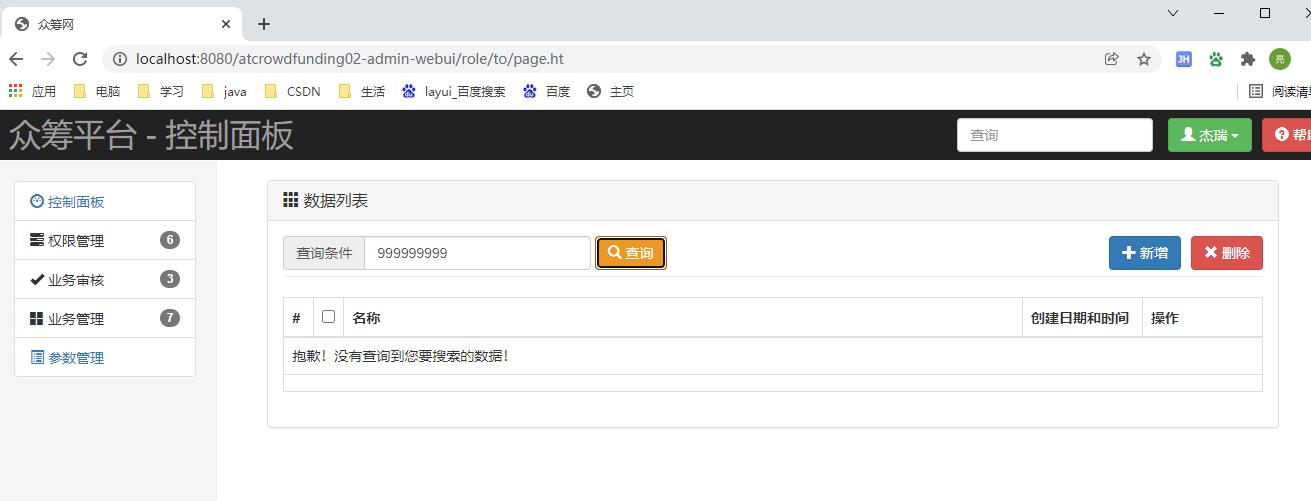
效果如下:在没有数据的情况下就不显示 页码 导航码了

全部用ajax做的的话我们希望不要跳转页面,直接一点新增,来一个浮动的框框
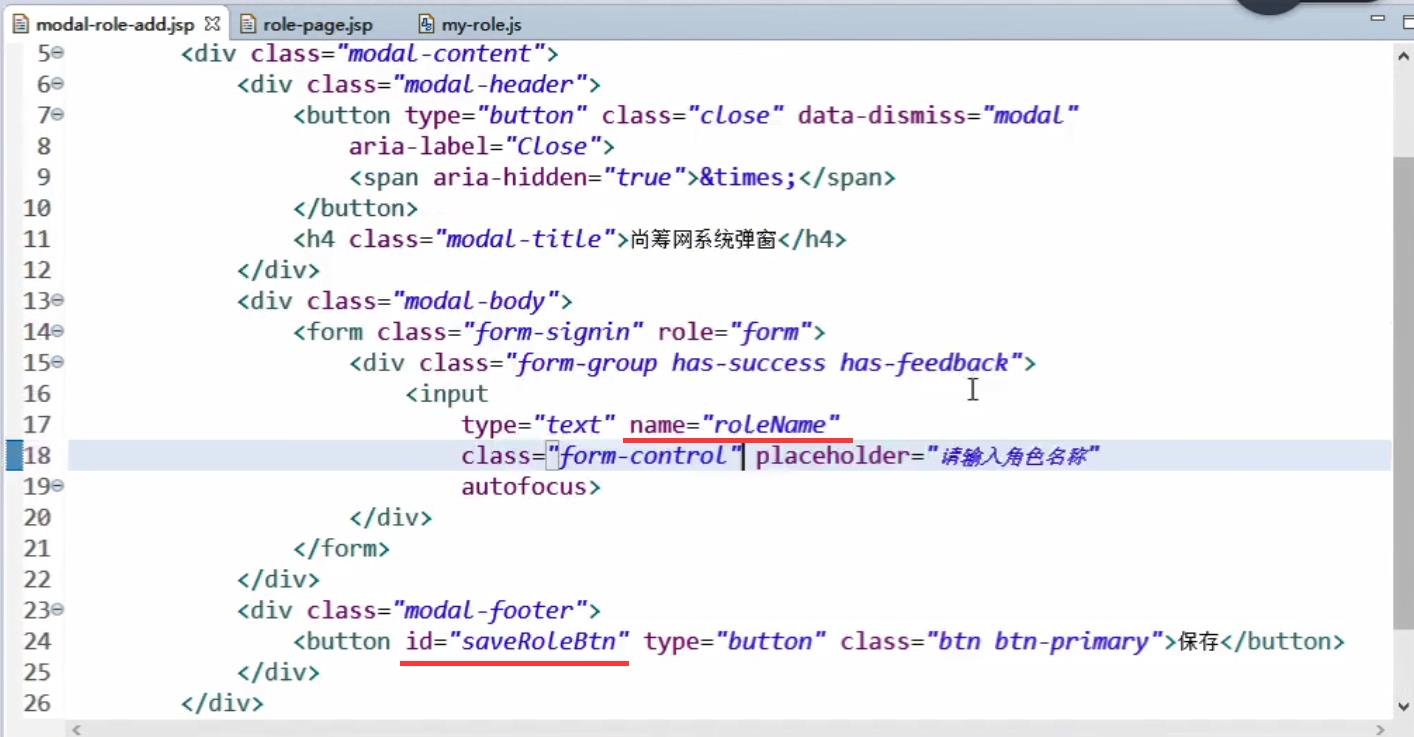
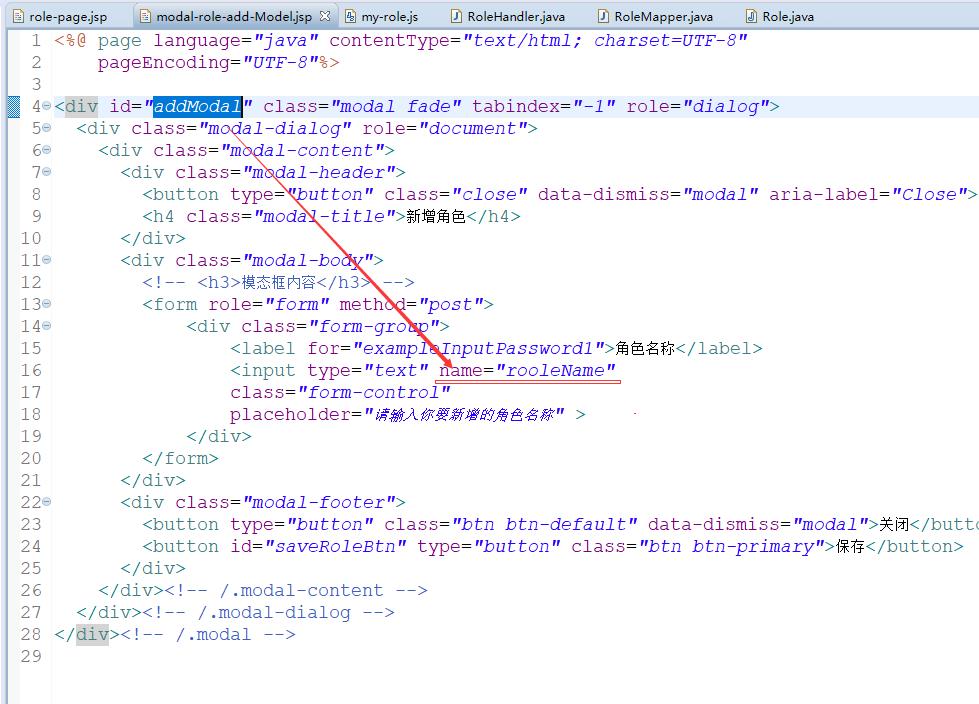
引入模态框

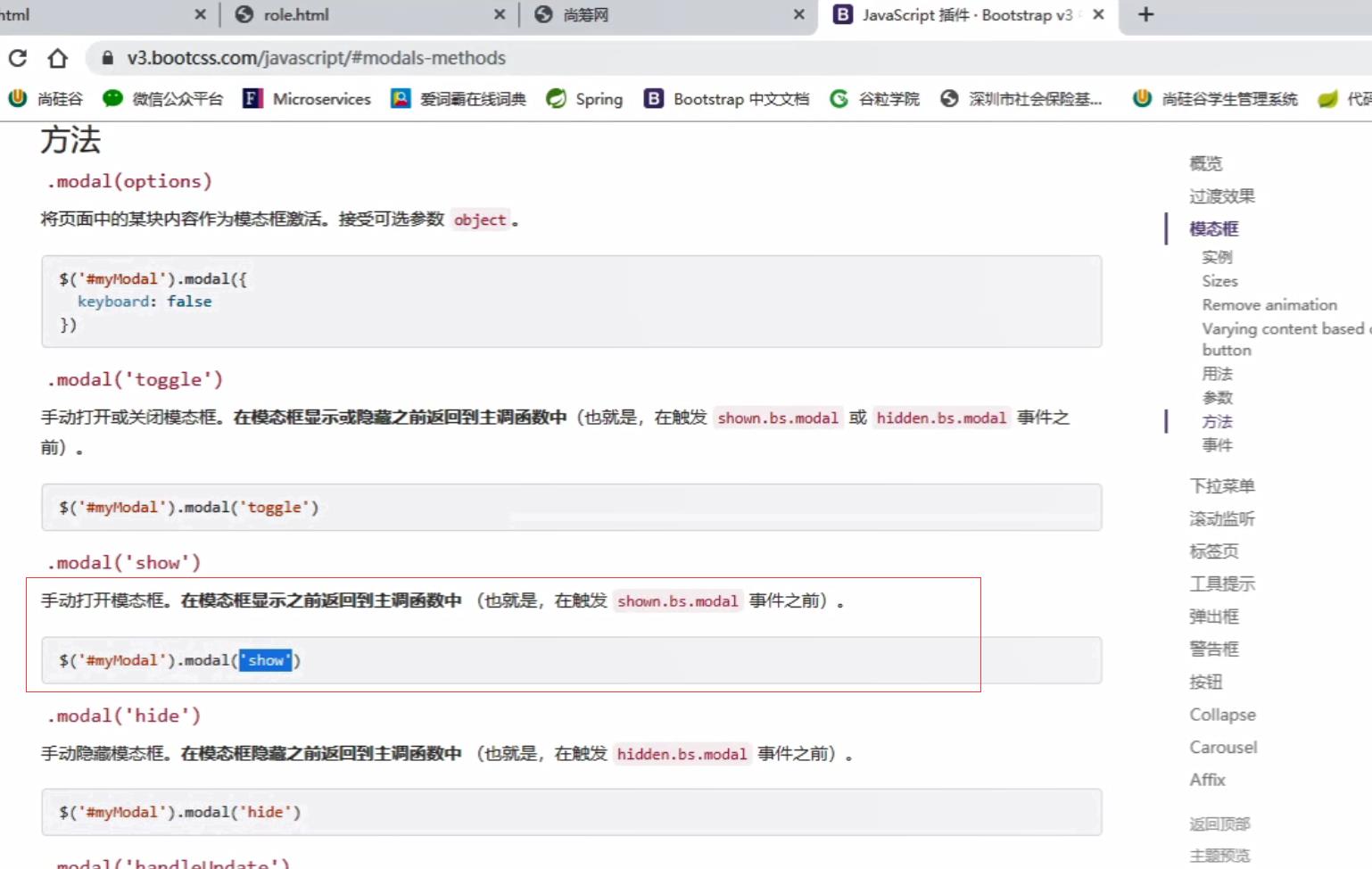
https://v3.bootcss.com/
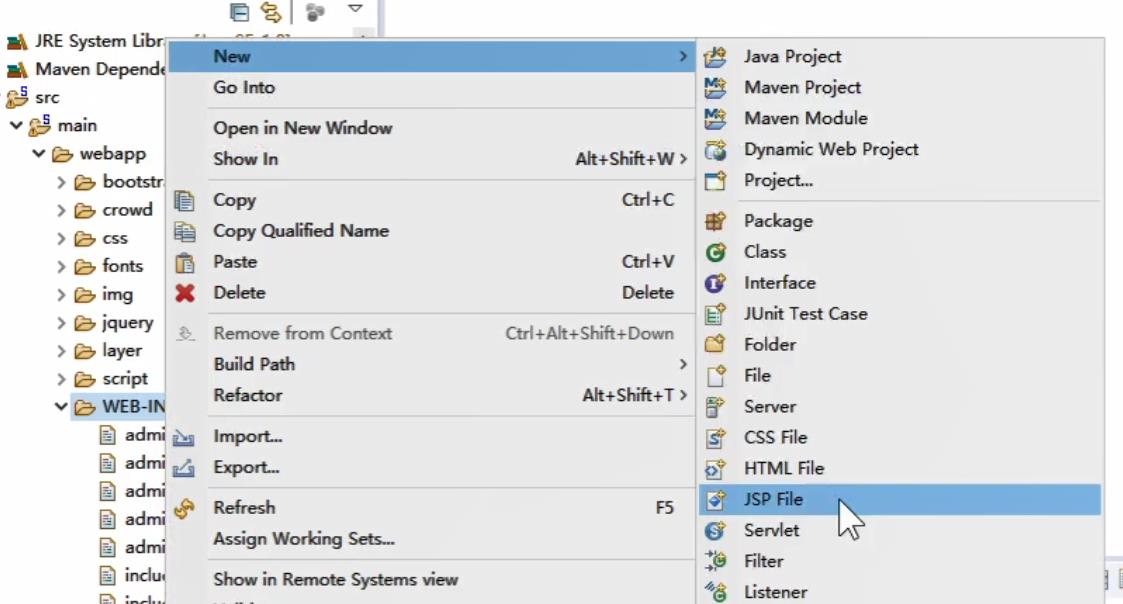
选择 javascript 插件 ——> 模态框 ——> 用法





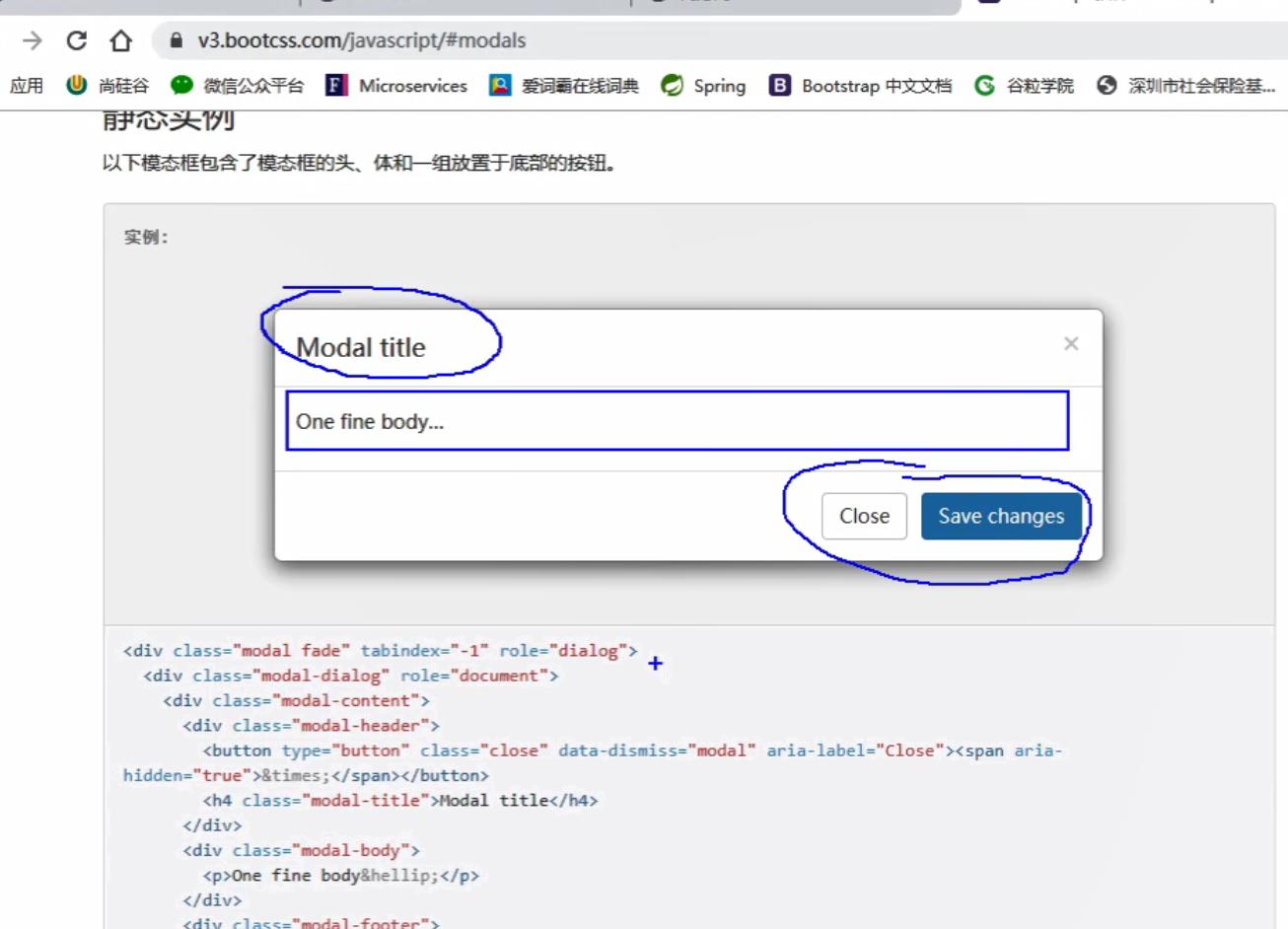
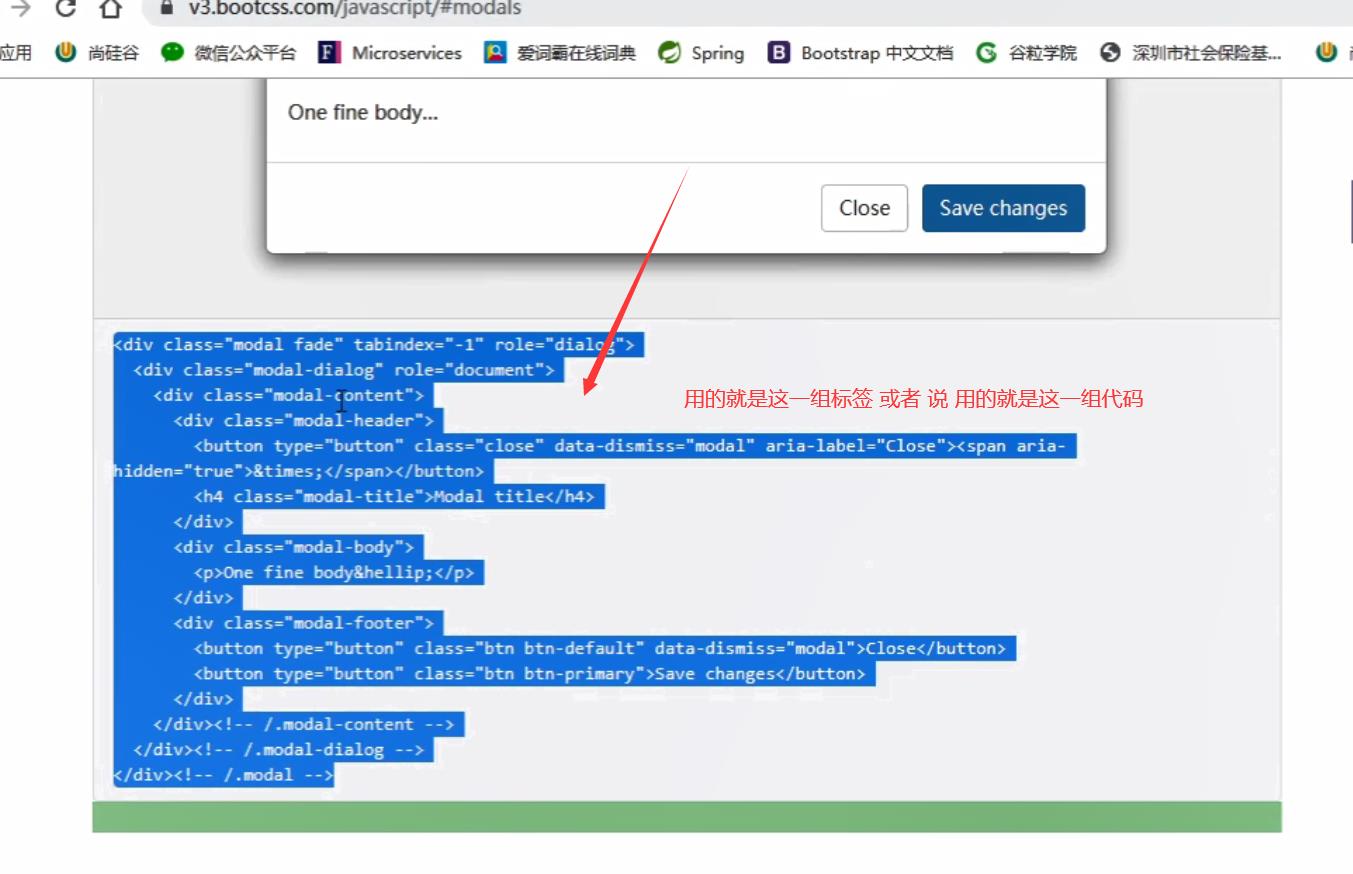
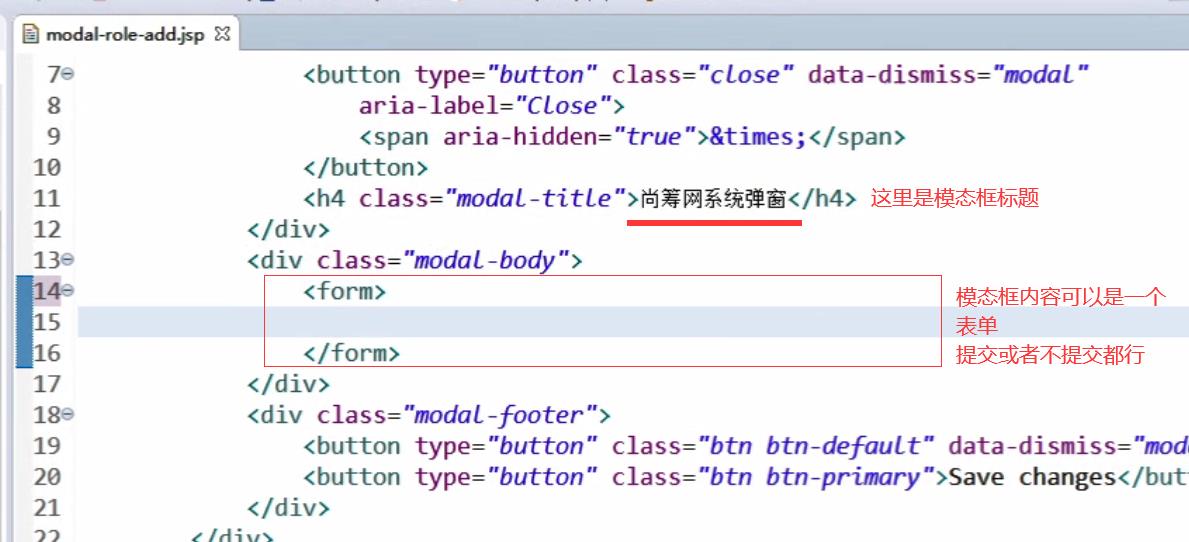
模态框的使用 案例

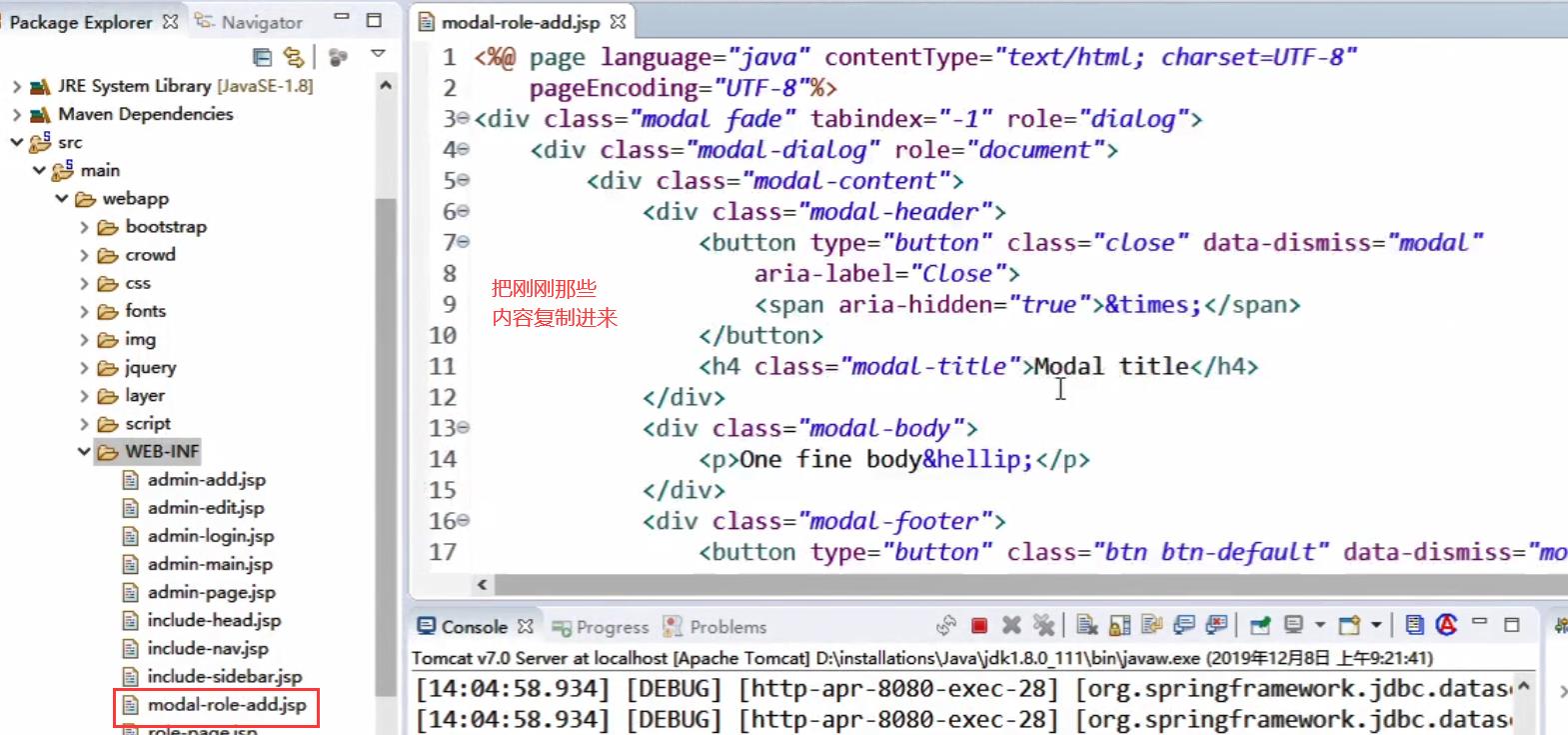
把刚刚那些内容复制过来
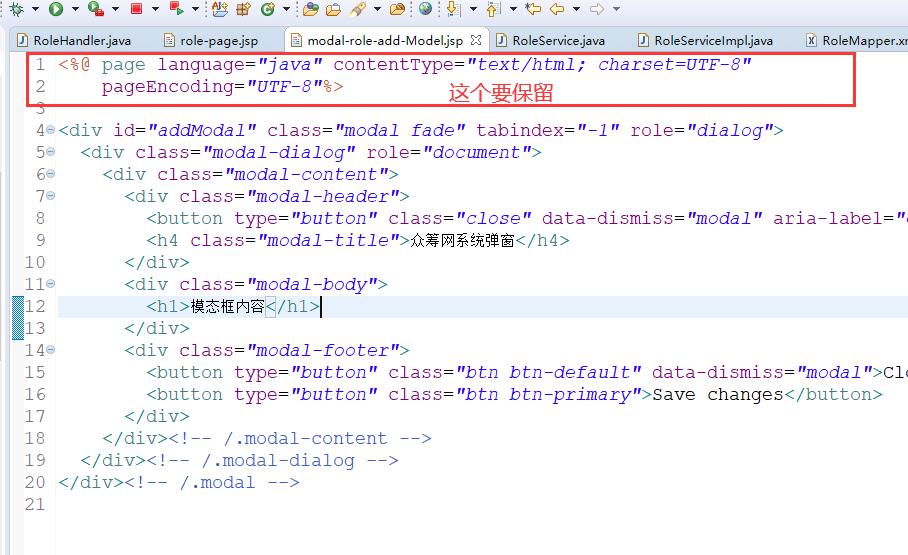
注意有些东西是要保留的,不要整个页面覆盖



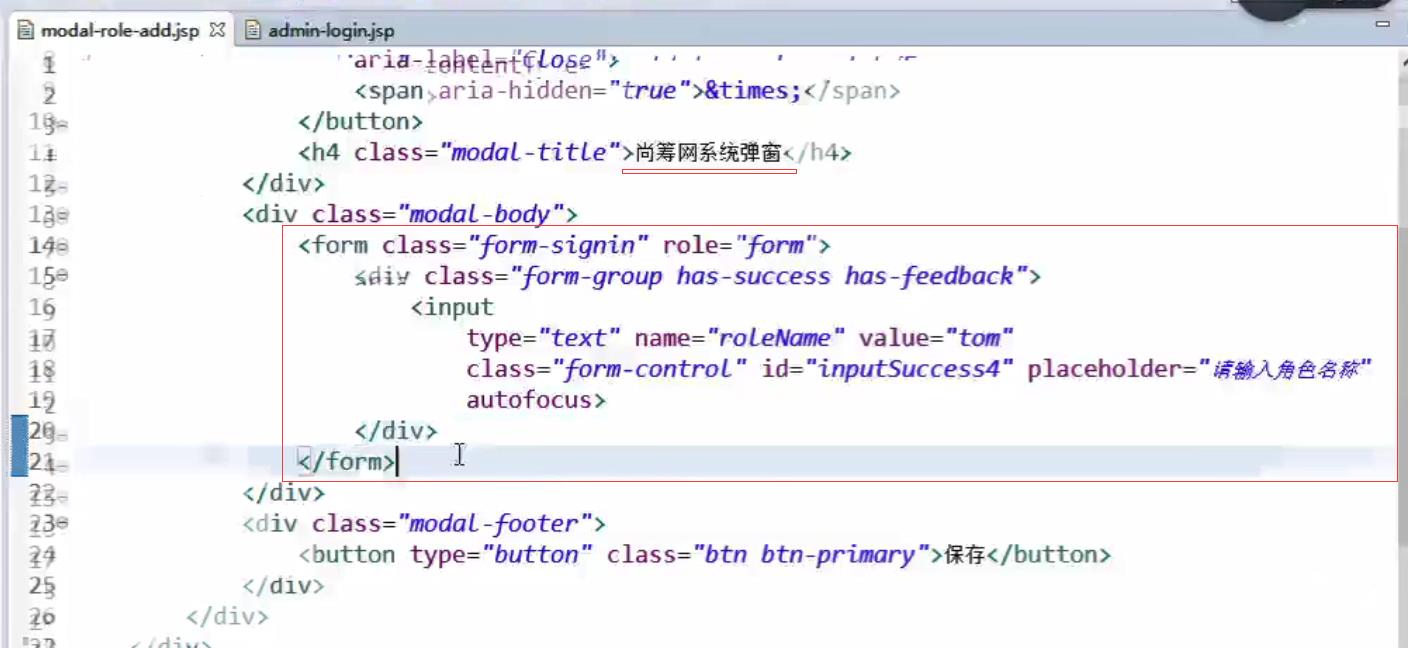
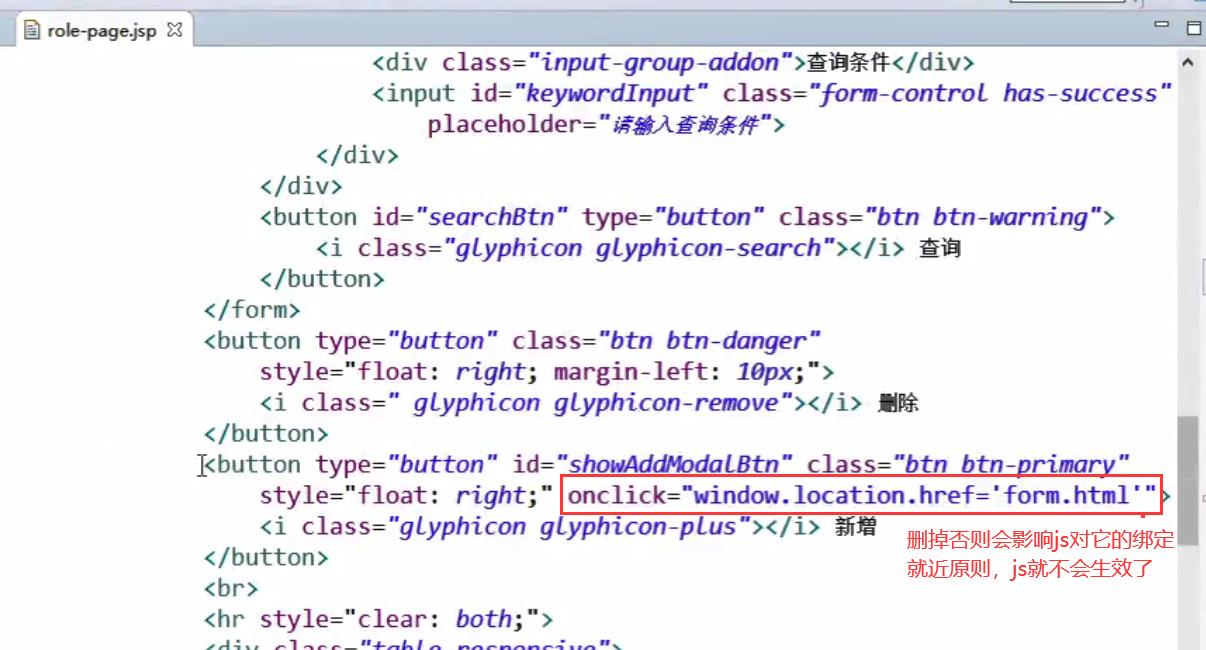
我们可以直接把之前新增用户的表单拿过来,但是把action去掉,,为什么要去掉,原因是这里我们要用的ajax,
如果直接action加上的话,点击提交的时候就跳转页面了
我们这里用ajax异步去访问后台,表单不需要action属性

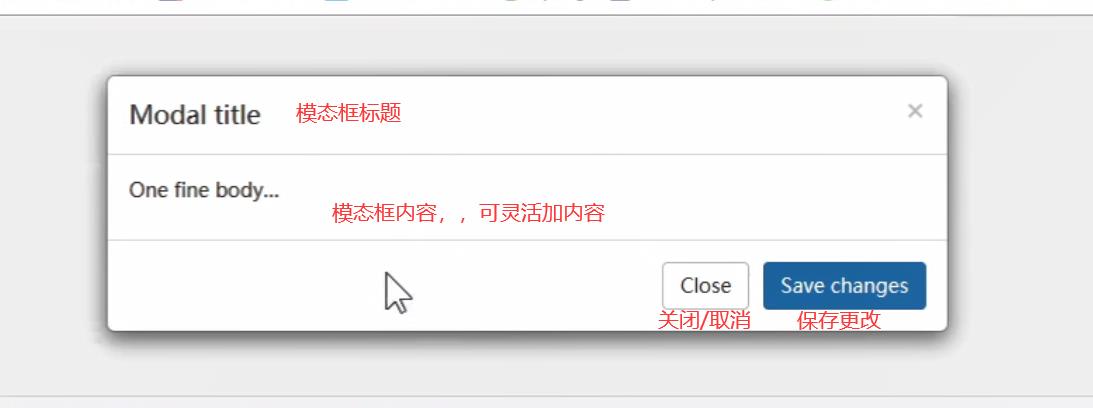
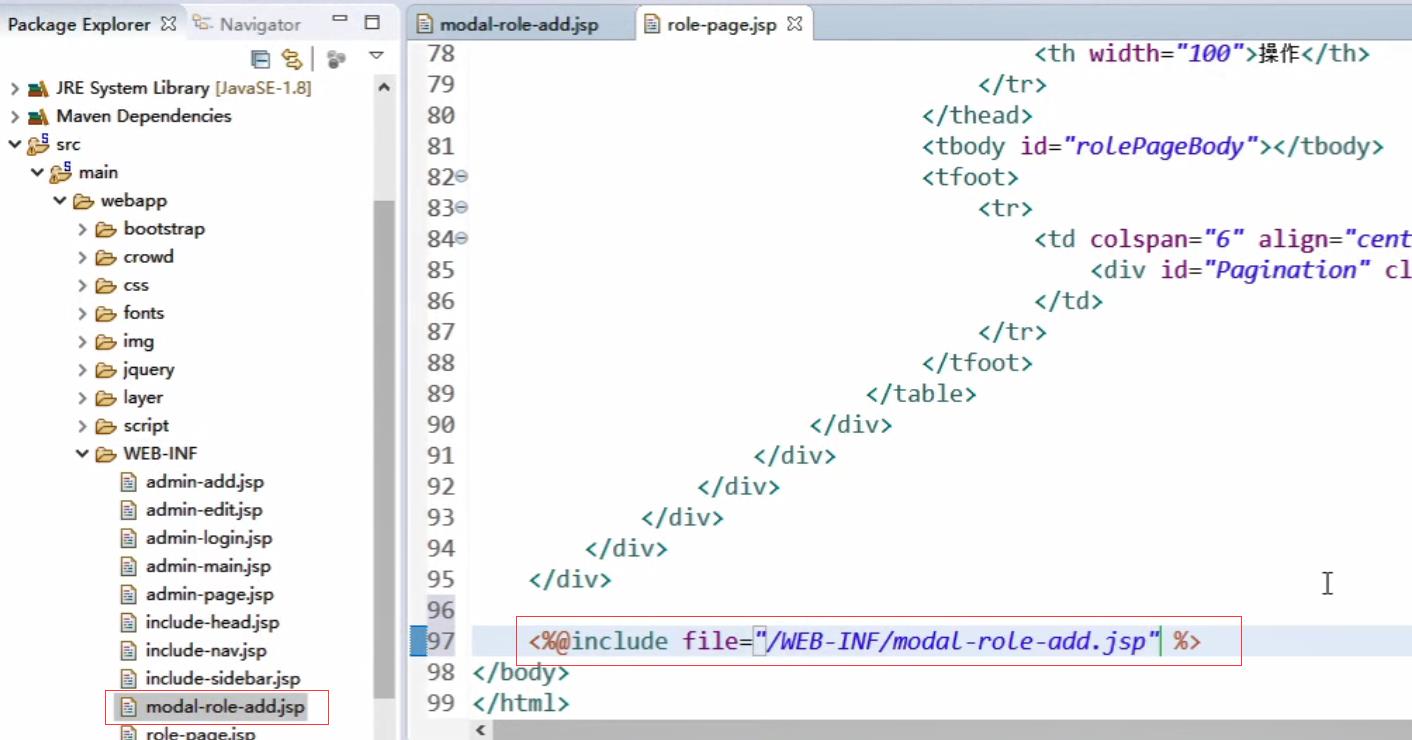
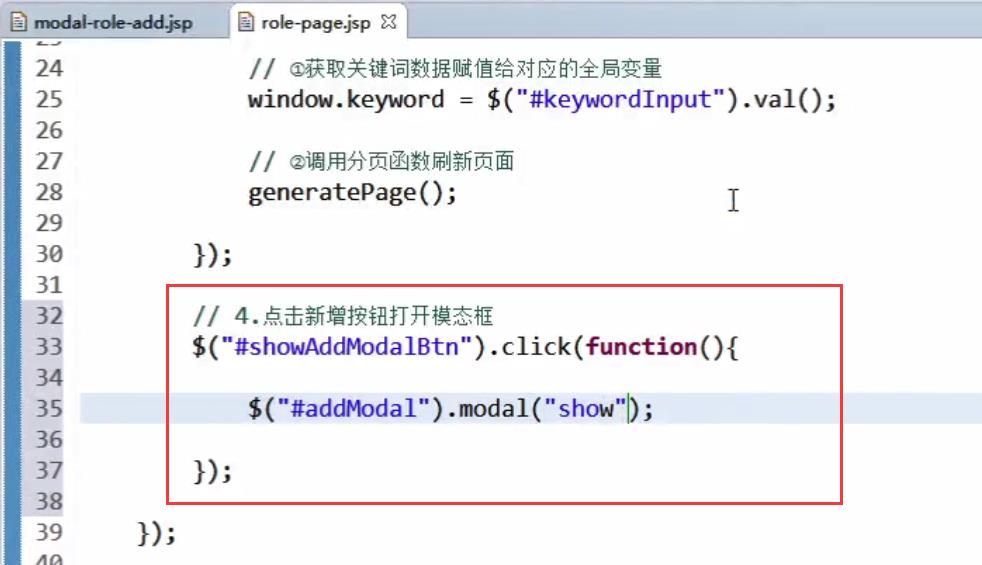
模态框默认是不显示的,即隐藏的,我们还要看怎么打开模态框



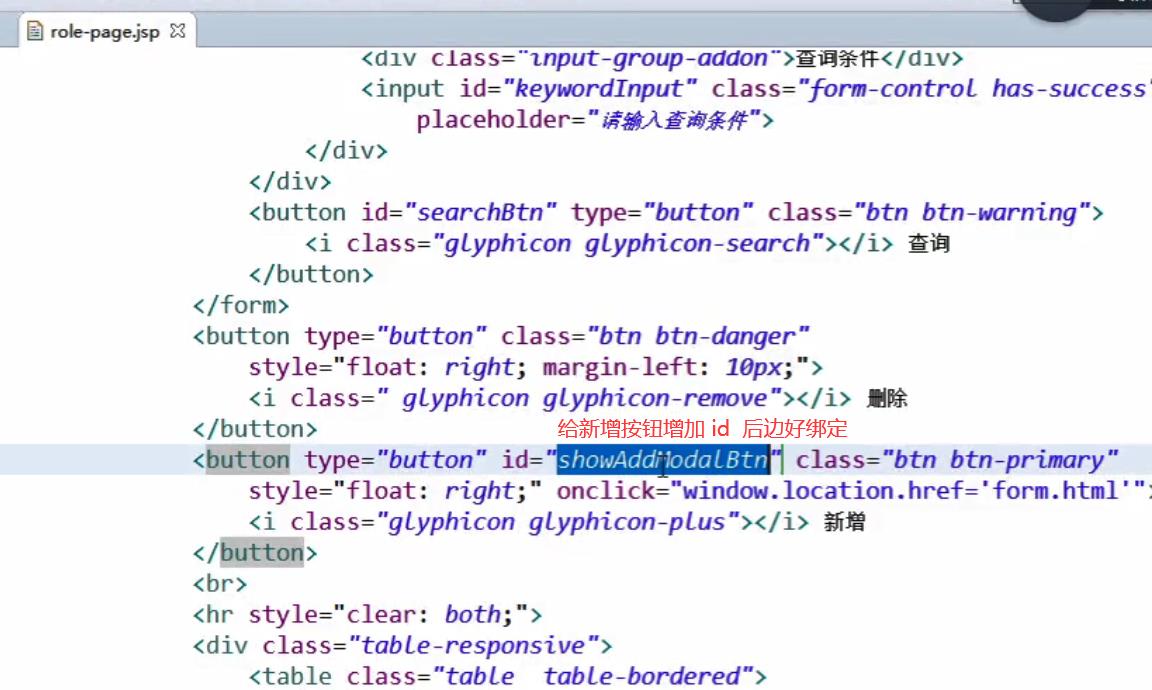
所以,模态框要先加一个id

然后就很简单了


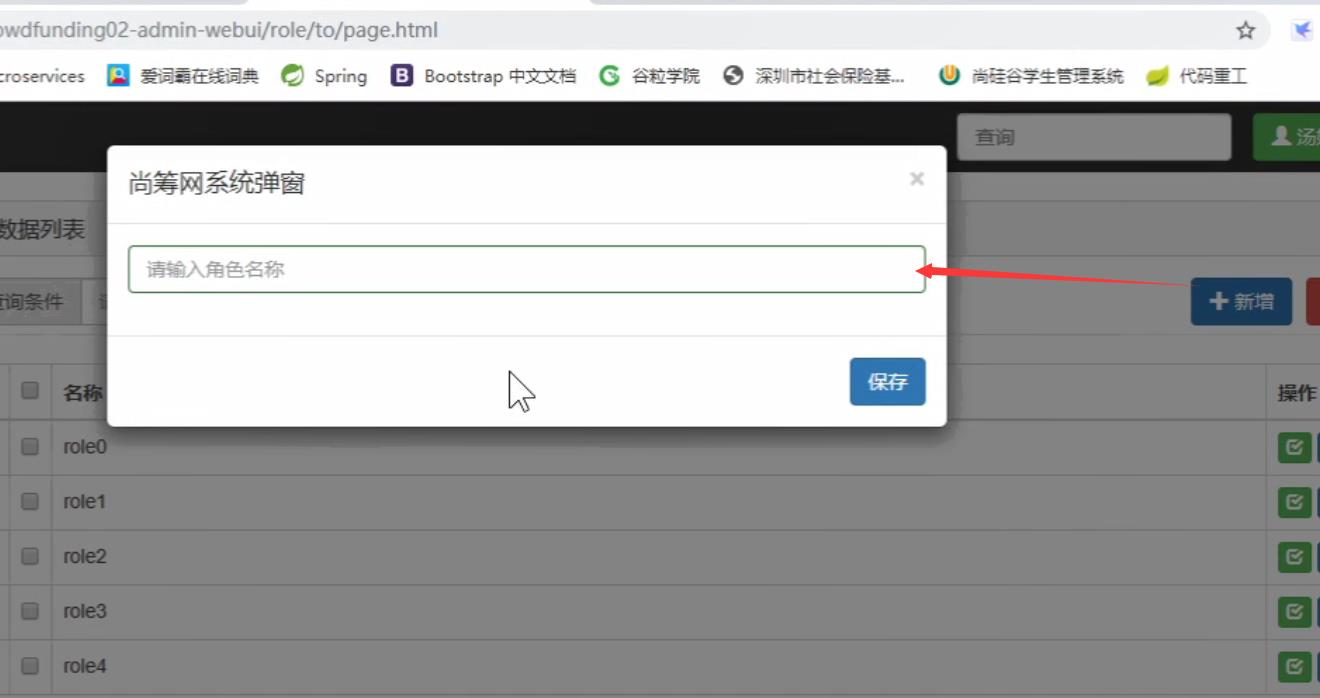
模态框大致就是这么一个效果:

所以我们有了这个知识就可以
用模态框代替我们要去另外一个页面的思想
一个页面基本上可以完成所有的操作
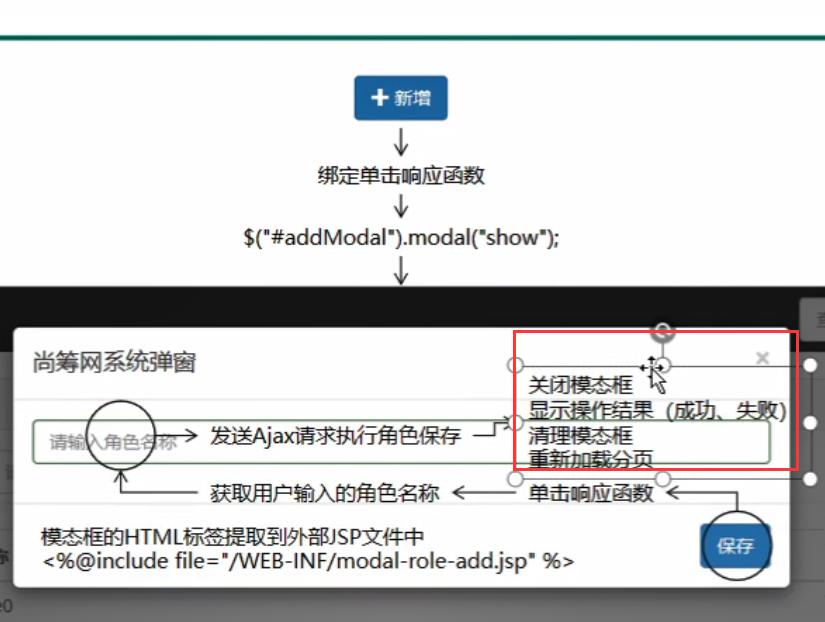
再整一下思路

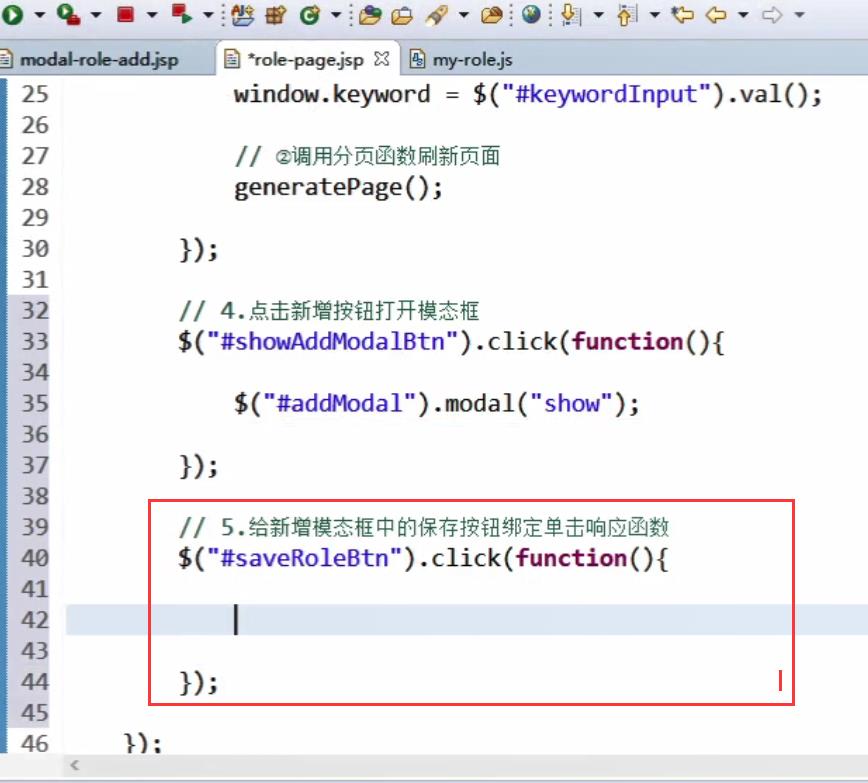
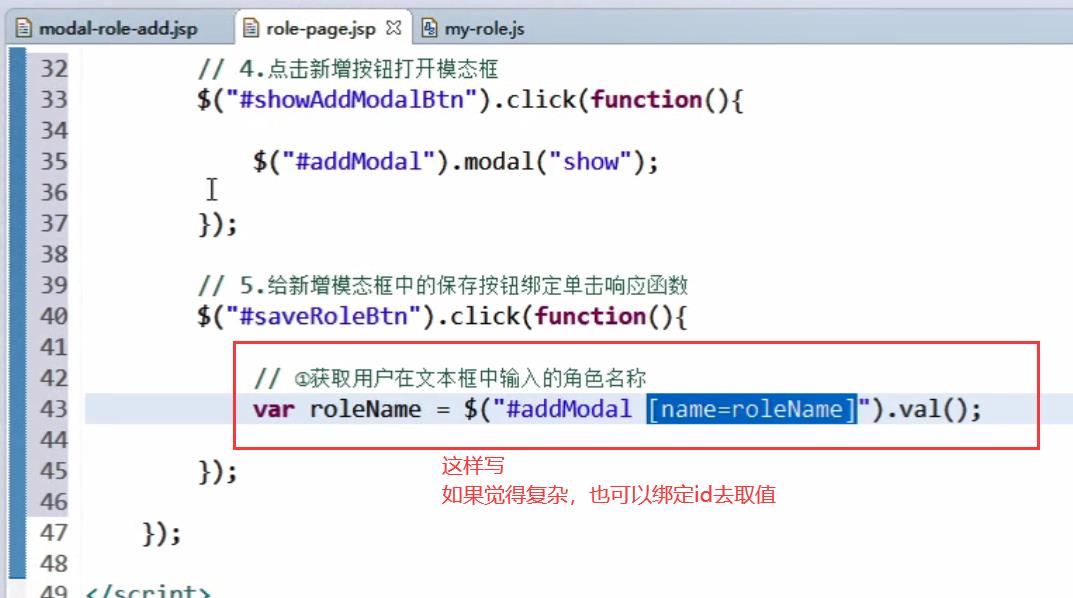
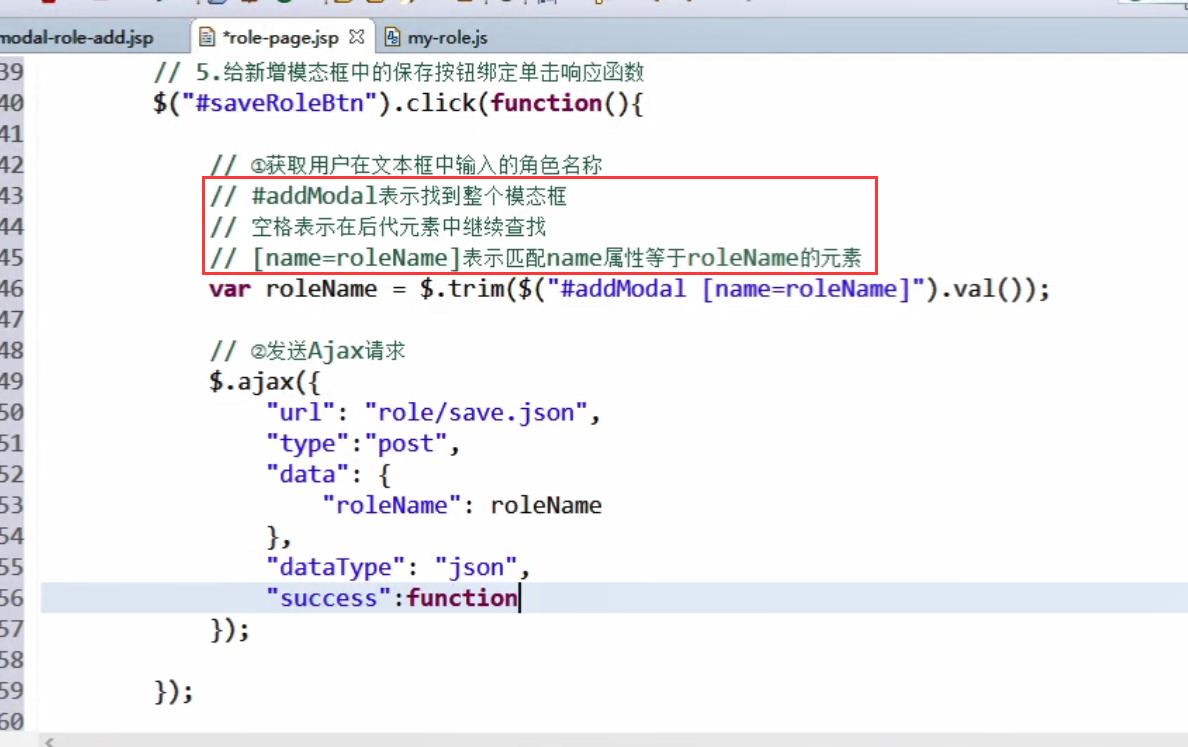
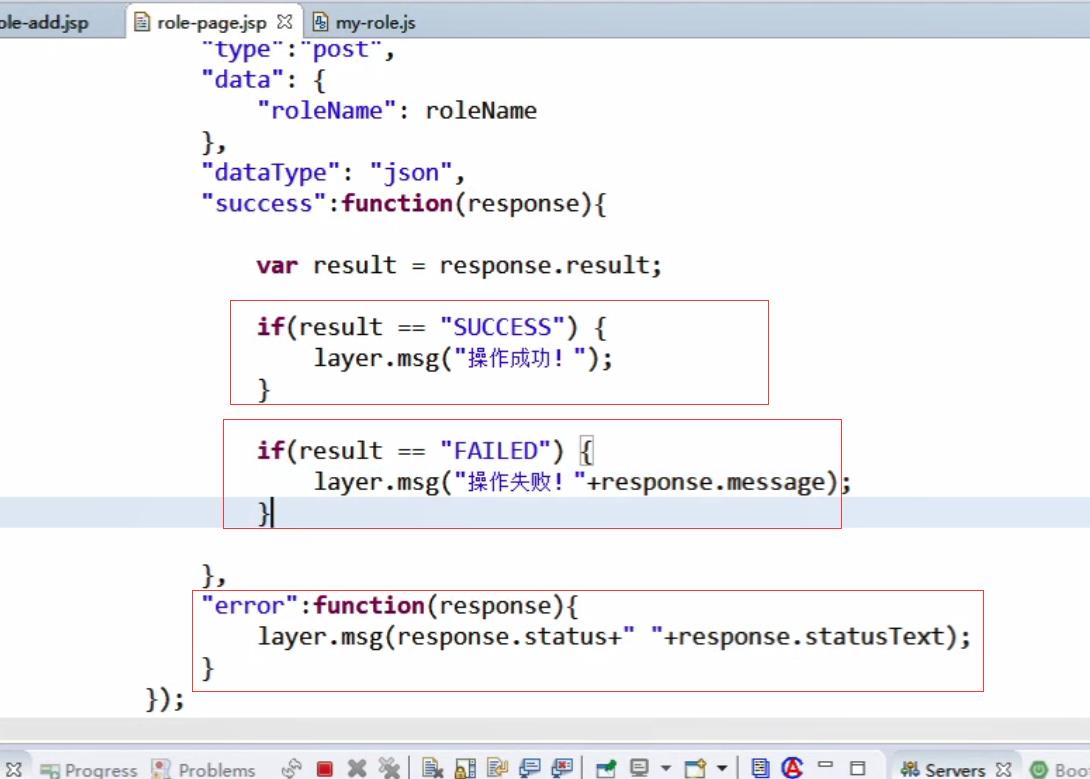
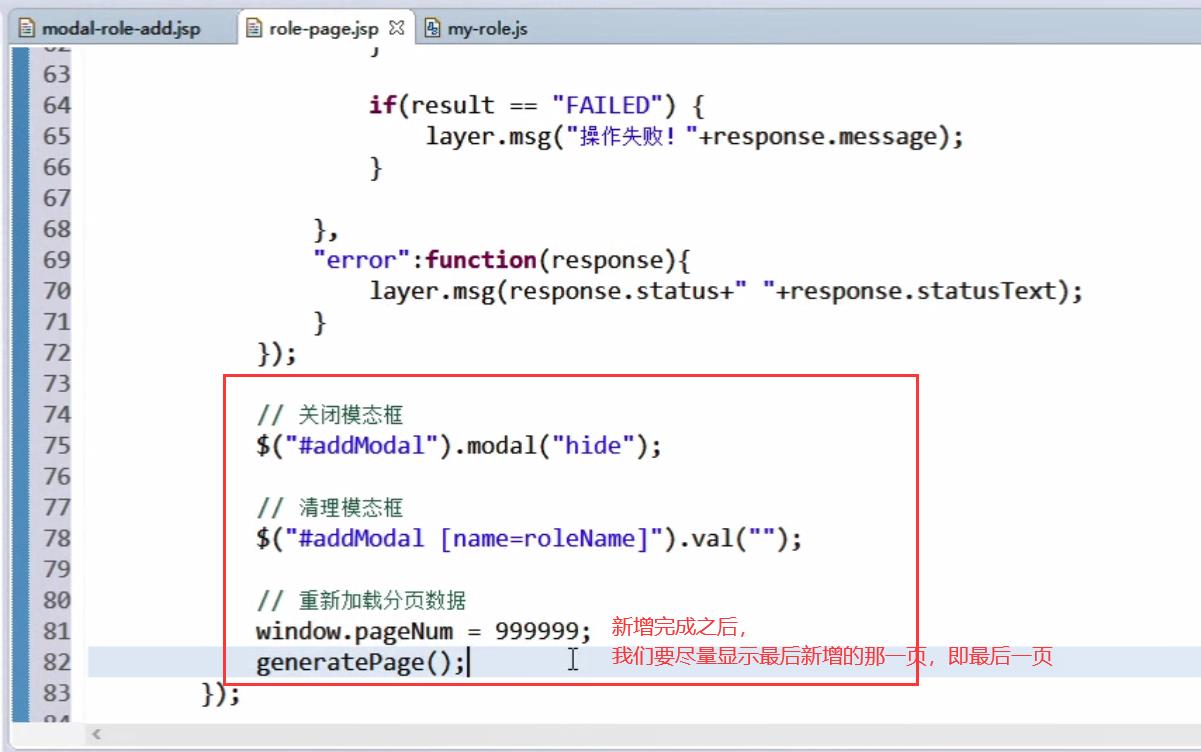
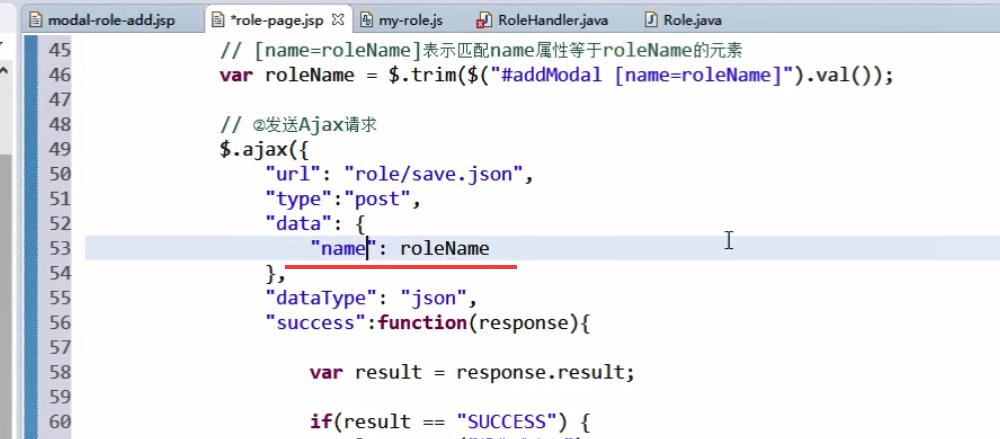
14-角色维护-新增-代码:前端






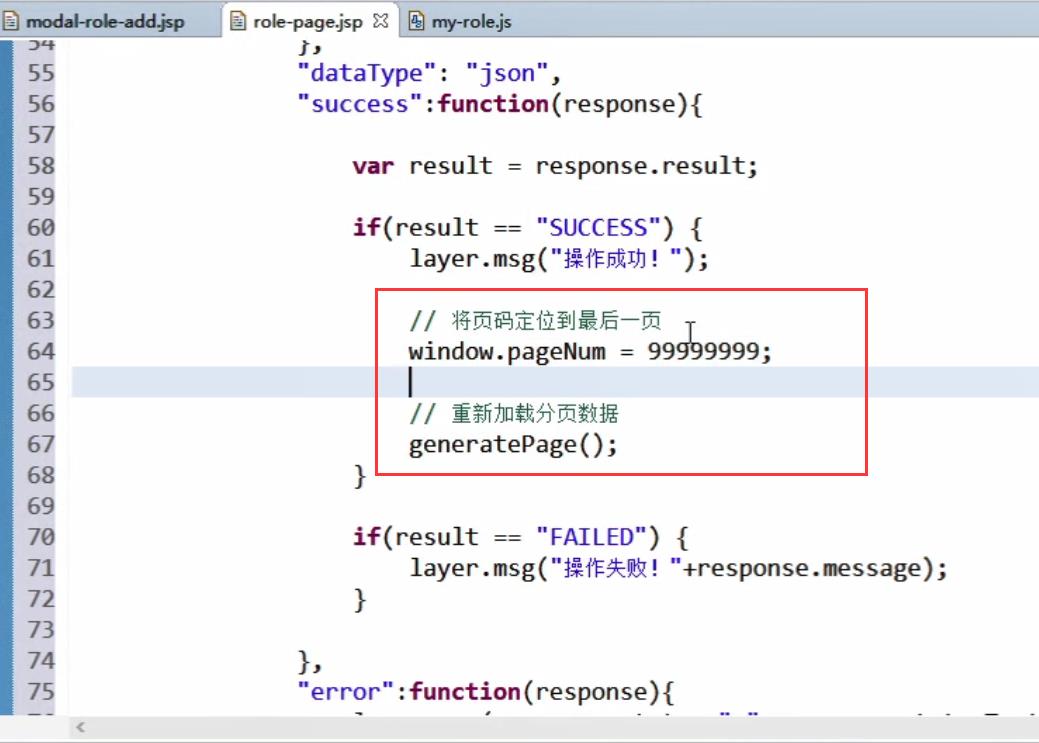
下面就是关闭模态框,实际上不管你成功也好,失败也好,都要关闭模态框

还有一个问题,其实如果失败的话还是不要动,成功再去最后一页,失败不用动

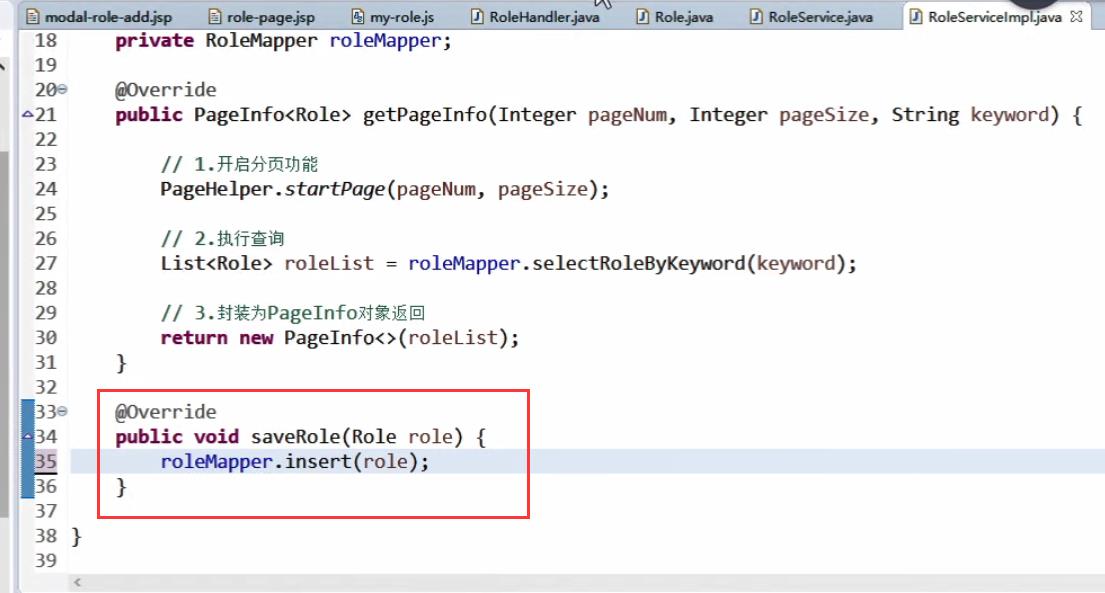
15-角色维护-新增-代码:后端
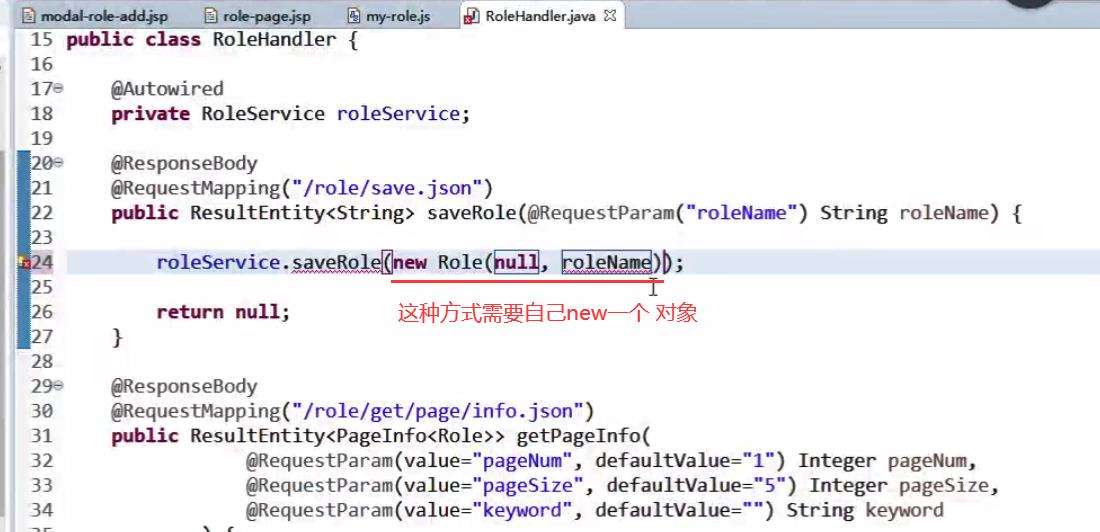
后端保存对象方法1
此时的新增方法不需要返回数据,只需要返回一个消息就行

所以我们还有另外一种方式
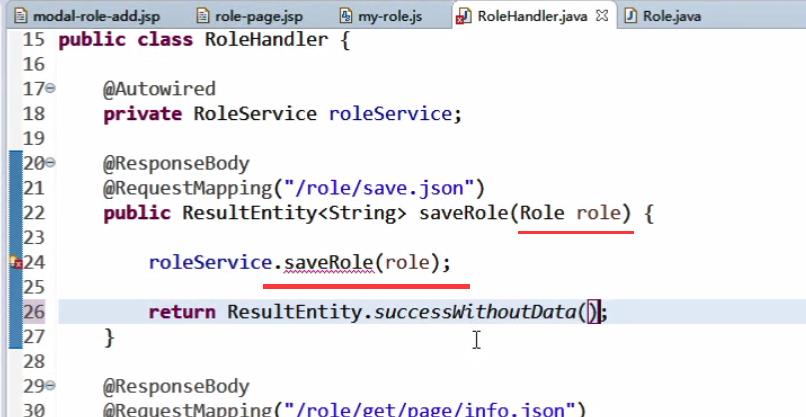
后端保存对象方法2

直接传一个对象就行
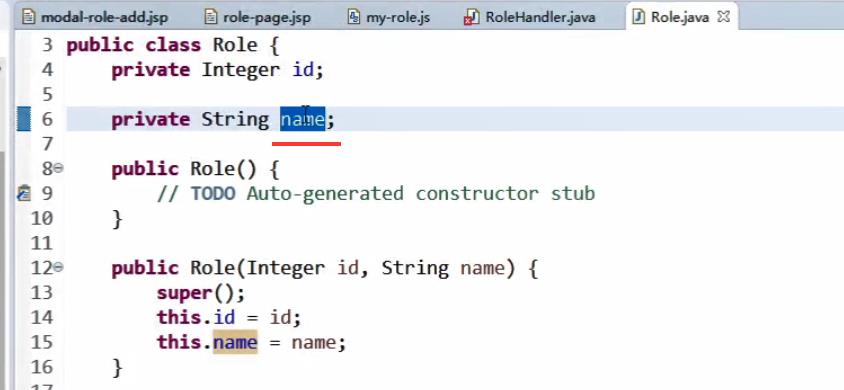
只是参数名字要改一下,因为这种方式必须要跟实体类保持一致


其它都跟以前一样

有异常映射机制的话,不用try-catch也很好,少了很多冗余代码
16-角色维护-新增-小结
17-角色维护-更新-目标和思路(下一篇)
18-角色维护-更新-代码:前端-给铅笔按钮绑定单击响应函数
19-角色维护-更新-代码:前端-打开模态框
20-角色维护-更新-代码:前端-执行更新
21-角色维护-更新-代码:后端-执行更新
22-角色维护-删除-目标和思路
23-角色维护-删除-代码:后端
24-角色维护-删除-代码:前端-打开模态框
25-角色维护-删除-代码:前端-执行删除
26-角色维护-删除-代码:前端-单条删除
27-角色维护-删除-代码:前端-批量删除-全选全不选功能
28-角色维护-删除-代码:前端-批量删除-收集要删除的信息
29-角色维护-删除-小结
以上是关于项目一众筹网04_2_角色维护新增和更新[ajax异步开发模式]_bootStrap模态框的使用_后端保存的2种方式_的主要内容,如果未能解决你的问题,请参考以下文章
项目一众筹网04_4_角色维护删除_单条删除和批量删除怎么实现_确认提示,,你真的要删除吗__@RequestBody和@ResponseBody结合使用_全选功能_前端获取id发到后端_ajax发送
项目一众筹网04_4_角色维护删除_单条删除和批量删除怎么实现_确认提示,,你真的要删除吗__@RequestBody和@ResponseBody结合使用_全选功能_前端获取id发到后端_ajax发送
项目一众筹网02_5_管理员维护(分页 和 管理员的增删改查)——管理员维护我们使用同步,角色维护我们使用异步(ajax)
项目一众筹网04_3_角色维护更新_动态生成的数据需要使用特定方式绑定函数on函数的使用,解决只有当前页面可以弹出模态框,其它页面弹不出来的问题_dom操作获取角色名称显示回显
项目一众筹网04_1_角色维护-分页_角色列表的页面搭建__同步异步的探讨实际应用_完美获取前端元素_异步中数据追加的问题_关键词模糊查询功能完成引入外部js文件