Part7-4-1 web性能优化
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Part7-4-1 web性能优化相关的知识,希望对你有一定的参考价值。
什么是 Web 性能
简单来说,就是你的网站够不够快
打开速度
动画效果
表单提交
列表滚动
页面切换
……
MDN 上的 Web 性能定义:
Web 性能是网站或应用程序的客观度量和可感知的用户体验。
减少整体加载时间
减小文件体积、减少HTTP 请求、使用预加载
使网站尽快可用
仅加载首屏内容,其它内容根据需要进行懒加载
平滑和交互性
使用 CSS 替代 JS 动画,减少 UI 重绘
感知表现
你的页面可能不能做得更快,但你可以让用户感觉更快。耗时操作要给用户反馈,比如加载动画、进度条、骨架屏等提示信息
性能测定
性能指标、性能测试、性能监控持续优化
为什么要关注 Web 性能
用户的留存
网站的转化率
体验与传播
搜索排名
客户投诉
提升工作绩效
……
如何进行 Web 性能优化
1、首先需要了解性能指标 - 多快才算快
2、使用专业的工具可量化地评估出网站或应用的性能表现
3、然后立足于网站页面的性能周期,分析出造成较差性能表现的原因
4、最后进行技术改造、可行性分析等具体的优化实施
5、迭代优化
性能指标
RAIL 性能模型
基于用户体验的核心指标
新一代性能指标:Web Vitals
浏览器 DevTools 调试工具
网络监控分析
性能监控分析
灯塔(LightHouse)
网站整体质量评估,并给出优化建议
WebPage Test
多测试地点
全面的性能报告
生命周期
网站页面的生命周期,就是从我们在浏览器输入一个URL后,到整个页面渲染出来的过程。
整个过程包括域名解析,建立TCP连接,前后端通过HTTP进行会话,压缩与解压缩,以及前端的关键渲染路径等。

优化方案
从发出请求到收到响应的优化:比如 DNS 查询、HTTP长连接、HTTP2、HTTP压缩、HTTP缓存等。
关键渲染路径优化:比如是否存在不必要的重绘和回流。
加载过程的优化:比如延迟加载、是否有不需要在首屏展示的非关键信息,占用了页面加载的时间。
资源优化:比如图片、视频等不同的格式类型会有不同的使用场景,在使用的过程中是否恰当。
构建优化:比如压缩合并、基于 webpack 构建优化方案等。
……
RAIL 性能模型
用于提示浏览器内的用户体验和性能。
RAIL 模型的理念是 以用户为中心,最终目标不是让您的网站在任何特定设备上都i能运行很快,而是使用户满意。
响应(Response)
应该尽可能快速的响应用户,应该在100ms内响应用户输入。
动画(Animation)
在展示动画的时候,每一帧应该以16ms进行渲染,这样可以保持动画效果的一致性,并且避免卡顿。
空闲(Idle)
当使用 javascript 主线程的时候,应该把任务划分到执行时间小于50ms的片段中去,这样可以释放线程以进行用户交互。
加载(Load)
应该在小于 1s 的时间内加载完成你的网站,并可以进行用户交互。
基于用户体验的性能指标
First Contentful Paint 首次内容绘制 (FCP)
浏览器首次绘制来自DOM的内容的时间,内容必须是文本、图片(包含背景图)、非白色的canvas或SVG,也包括带有正在加载中的Web字体的文本。

这是用户第一次开始看到页面内容,但仅仅有内容,并不意味着它是有用的内容(例如Header、导航栏等) ,也不意味着有用户要消费的内容。
速度指标

优化方案
- 消除阻塞渲染的资源
- 缩小 CSS
- 移除未使用的 CSS
- 预连接到所需的来源
- 减少服务器响应时间 (TTFB)
- 避免多个页面重定向
- 预加载关键请求
- 避免巨大的网络负载
- 使用高效的缓存策略服务静态资产
- 避免 DOM 过大
- 最小化关键请求深度
- 确保文本在网页字体加载期间保持可见
- 保持较低的请求数和较小的传输大小
https://web.dev/fcp/#how-to-improve-fcp
Largest Contentful Paint 最大内容绘制 (LCP)
可视区域中最大的内容元素呈现到屏幕上的时间,用以估算页面的主要内容对用户可见时间。
LCP考虑的元素:
<img>元素
<image>元素内的<svg>元素
<video>元素(封面图)
通过url()函数加载背景图片的元素
包含文本节点或其他内联级文本元素子级的块级元素
为了提供良好的用户体验,网站应力争使用2.5秒或更短的“最大内容绘画”。
以下是一些示例:

速度指标

优化方案
Optimize Largest Contentful Paint
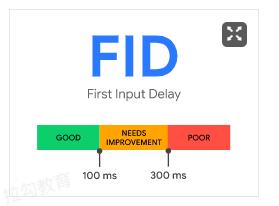
First Input Delay 首次输入延迟 (FID)
从用户第一次与页面交互(例如单击链接、点击按钮等)到浏览器实际能够响应该交互的时间。
输入延迟是因为浏览器的主线程正忙于做其他事情,所以不能响应用户。发生这种情况的一个常见原因是浏览器是忙于解析和执行应用程序加载的大量计算的JavaScript。
速度指标

优化方案
https://web.dev/fid/#how-to-improve-fid
Time to Interactive 可交互时间 (TTI)
表示网页第一次完全达到可交互状态的时间点,浏览器已经可以持续性的 响应用户的输入。完全达到可交互状态的时间点是在最后一个长任务完成的时间,并且在随后的5秒内网络和主线程是空闲的。
长任务是需要50毫秒以上才能完成的任务。
速度指标

优化方案
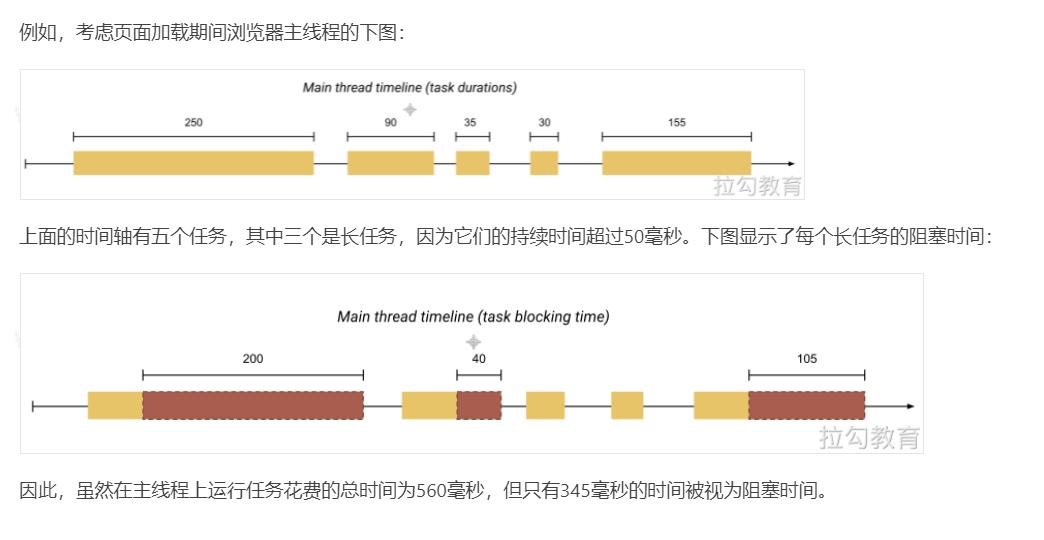
Total Blocking Time 总阻塞时间 (TBT)
度量了FCP和TTI之间的总时间,在该时间范围内,主线程被阻塞足够长的时间以防止输入响应。
只要存在长任务,该主线程就会被视为阻塞,该任务在主线程上运行超过50毫秒。
主线程被阻止是因为浏览器无法中断正在进行的任务。因此,如果用户确实在较长的任务中间与页面进行交互,则浏览器必须等待任务完成才能响应。
如果任务足够长,用户很可能会注意到延迟并感觉页面缓慢或过时。
给定的长任务的阻止时间是其持续时间超过50毫秒。页面的总阻塞时间是FCP和TTI之间发生的每个长任务的阻塞时间的总和。

速度指标

优化方案
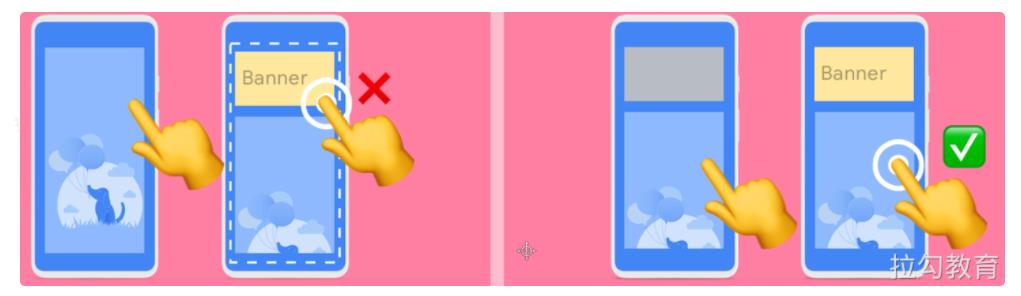
Cumulative Layout Shift 累积布局偏移 (CLS)
CLS会测量在页面整个生命周期中发生的每个意外的布局位移的所有单独布局移位分数的总和,它是一种保证页面的视觉稳定性从而提升用户体验的指标方案。

你将要单击一个链接或者一个按钮,但是在手指落下的瞬间,链接移动了,你最终单击了其他东西。
页面内容的意外移动通常是由于异步加载资源或将DOM元素动态添加到现有内容上方的页面而发生的。
罪魁祸首可能是尺寸位置的图像或视频,呈现比其后备更大或更小的字体,或者是动态调整自身大小的第三方广告或小部件。
速度指标

优化方案
Optimize Cumulative Layout Shift
1
以上是关于Part7-4-1 web性能优化的主要内容,如果未能解决你的问题,请参考以下文章