Web安全色的意义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web安全色的意义相关的知识,希望对你有一定的参考价值。
问题:
不同的平台(Mac、PC等)有不同的调色板,不同的浏览器也有自己的调色板。这就意味着对于一幅图,显示在Mac上的Web浏览器中的图像,与它在PC上相同浏览器中显示的效果可能差别很大。
选择特定的颜色时,浏览器会尽量使用本身所用的调色板中最接近的颜色。如果浏览器中没有所选的颜色,就会通过抖动或者混合自身的颜色来尝试重新产生该颜色。
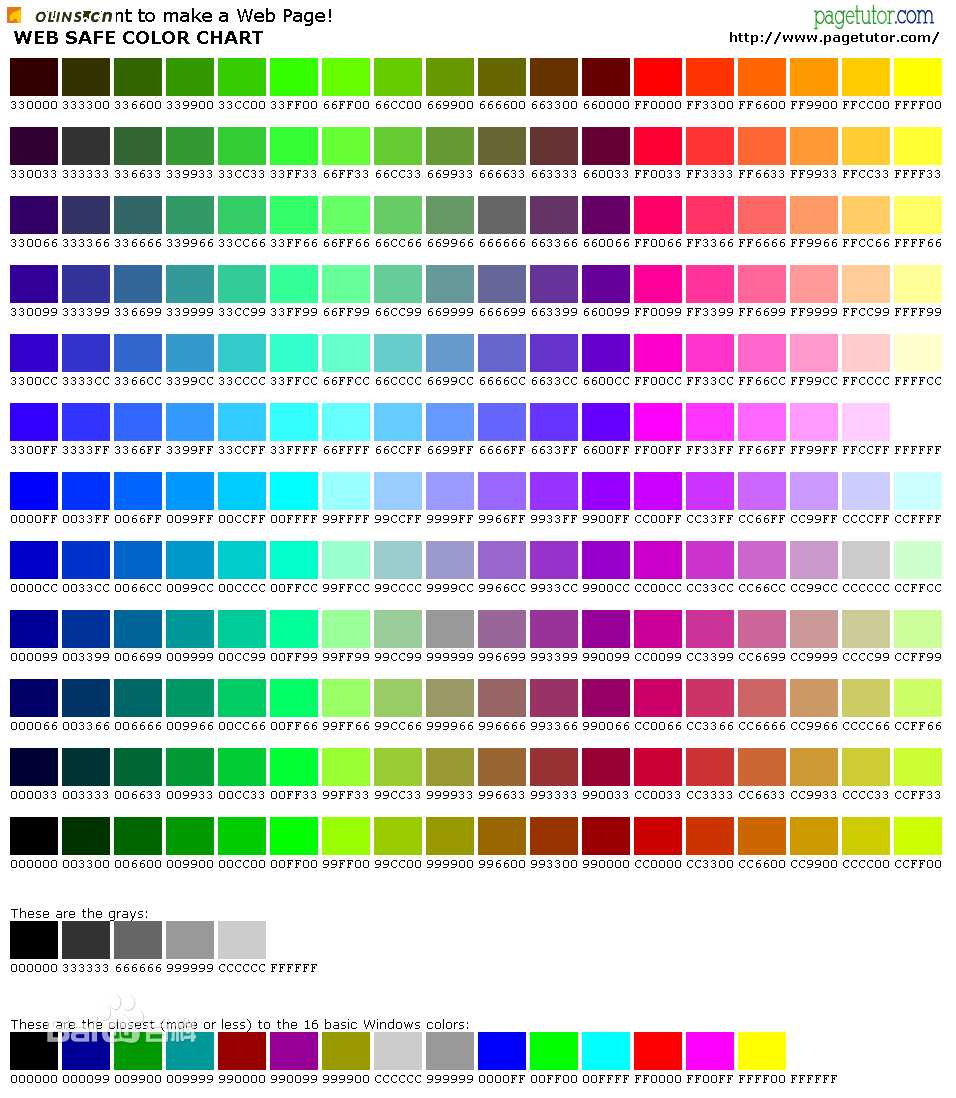
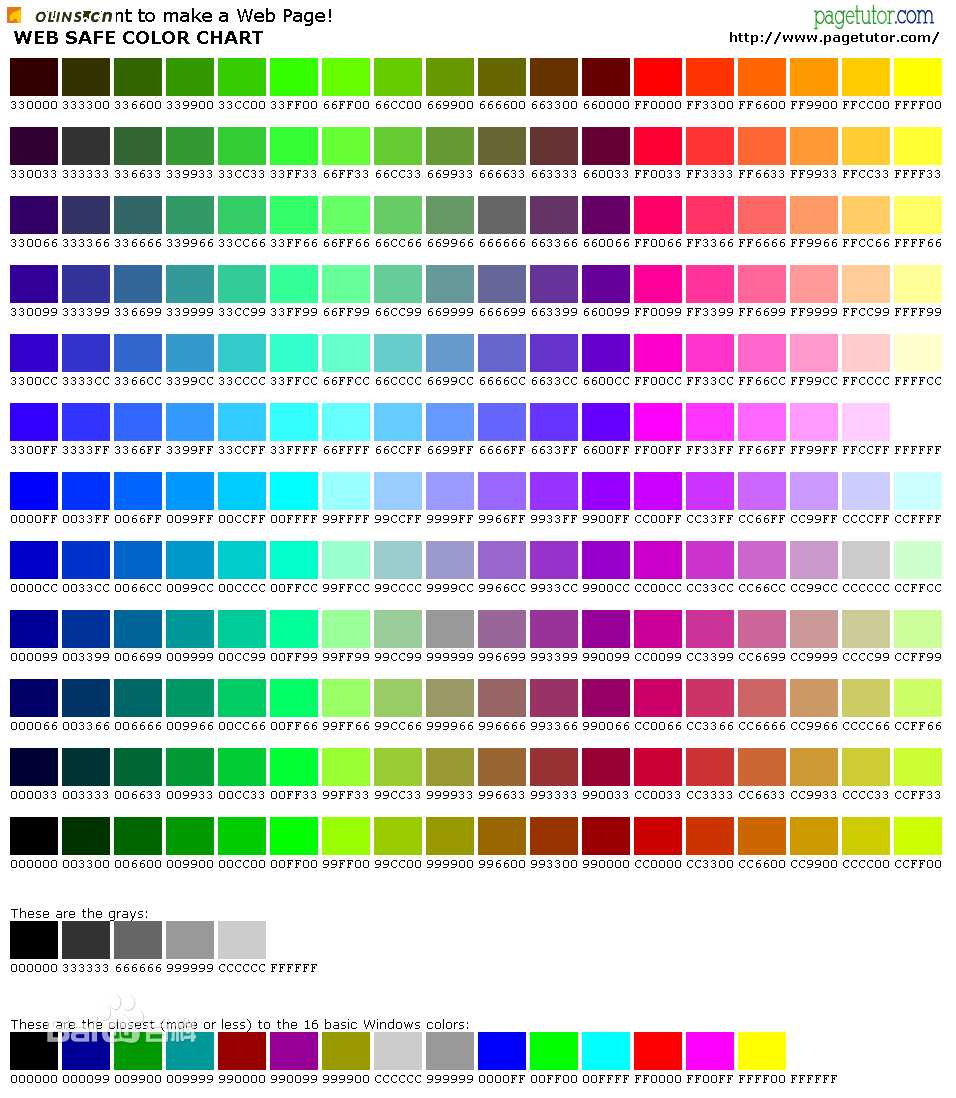
为了解决Web调色板的问题,人们一致通过了一组在所有浏览器中都类似的Web安全颜色。
解决方法:
这些颜色使用了一种颜色模型,在该模型中,可以用相应的16制进制值00、33、66、99、CC和FF来表达三原色(RGB)中的每一种。这种基本的Web调色板将作为所有的Web浏览器和平台的标准,它包括了这些16进制值的组合结果。这就意味着,我们潜在的输出结果包括6种红色调、6种绿色调、6种蓝色调。6*6*6的结果就给出了216种特定的颜色,这些颜色就可以安全的应用于所有的Web中,而不需要担心颜色在不同应用程序之间的变化。[1]
对于我们来说,将某种颜色的10进制值转化为16进制值不是一件容易的事情,尽管我们可以学会将RGB颜色转化为16进制的数学原理。
但是我们使用大多数图像编辑或者绘画程序中提供的颜色转化工具进行转化更为容易。通过使用滴管工具,可以在任何所需的颜色上单击,然后再颜色的拾取器中查看该颜色的RGB、HSB、CMYK、LAB和最终16进制数值。
在html中,可以根据个人的意愿,通过编辑编码来修改文字和背景颜色,同时可以通过制定颜色的16进制数值来完成操作。代码相当简单---在HTML文件中的<BODY>标签之后添加--<BGCOLOR="#CC3333">(暗红色代码)代码就得。

以上是关于Web安全色的意义的主要内容,如果未能解决你的问题,请参考以下文章