前端基础学习
Posted 三笠·阿卡曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础学习相关的知识,希望对你有一定的参考价值。
基础标签学习
img
<p>
<img src="images/gugong.jpg" alt="故宫角楼" width="300">
</p>
alt: 如果图片裂开了可以添加一个图片提示之类的东西;
网页支持的图片格式
| 格式 | 说明 |
|---|---|
| .bmp | Windows画图软件默认保存的格式,位图 |
| .gif | 支持动画(比如表情包) |
| .jpeg | 有损压缩图片,用于照片 |
| .png | 便携式网络图像,用于logo、背景图形等,支持透明和半透明 |
| .svg | 矢量图片 |
| .webp | 最新的压缩算法,非常优秀的图片格式 |
大纲标签
- 曾几何时div标签是文档区块分割的唯一手段,为了区分每个div的功能,会借助div的class属性;

html5区块标签
| 区块标签 | 说明 |
|---|---|
| section | 文档的区域,语义比div大 |
| article | 文档的核心内容区域,会被搜索引擎主要抓取 |
| aside | 文档的非必要相关内容,比如广告等 |
| nav | 导航条 |
| header | 页头 |
| main | 网页核心区域 |
| footer | 页脚 |
H5新增的input种类
| type属性值 | 空间 |
|---|---|
| color | 颜色选取控件 |
| data、time | 日期、时间选择控件 |
| 电子邮件输入控件 | |
| file | 文件选择控件 |
| number | 数字输入控件 |
| range | 拖拽条 |
| search | 搜索框 |
| url | 网址输入控件 |
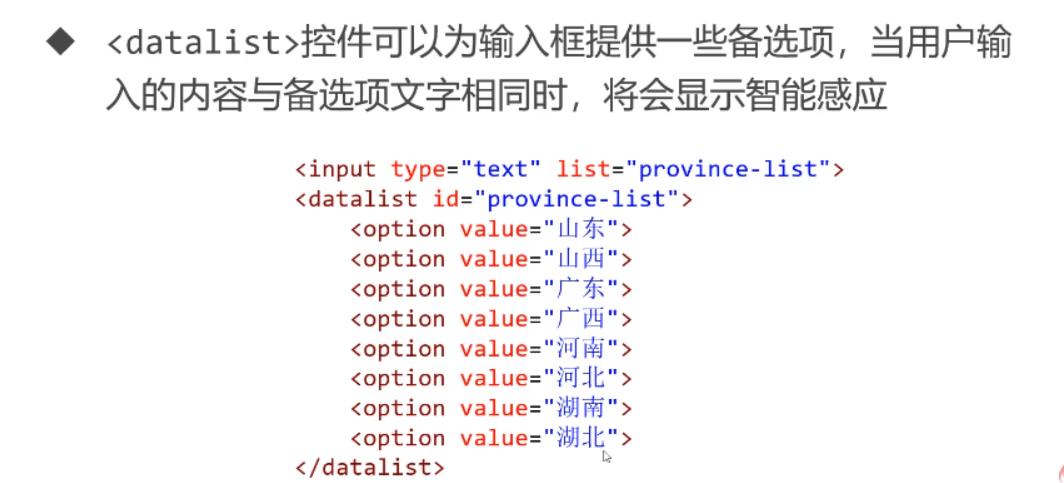
datalist空间

表格标签
看好行tr,列td即可,一行就是一个tr,每个单元格就是一个td
CSS学习
CSS3简介
- CSS(cascading style sheet,层叠式样式表)是用来给HTML标签添加样式的语言;
- 而CSS3是CSS的最新版本,增加了大量的样式、动画、3D特效和移动端特性等;
CSS的本质
- CSS就是样式的清单,要书写合适的选择器,然后把指定的元素"一条一条罗列"出来;
.spec
color: green;
font-weight: bold;
font-style: italic;
CSS3的书写位置
内嵌式
- 内嵌在
.html文件中; - 在< head>< /head>标签对中,书写style标签对,里面书写css语句;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1
color: red;
</style>
</head>
<body>
<h1>我是一个主标题</h1>
</body>
</html>
外链式
- 可以将css单独存为.css文件,然后使用 link 标签引入
<link rel="stylesheet" href="css/cssEg.css">
- 多个html网页,可以共用一个css样式表文件;
导入式
最不常见的样式表导入方法:
<style>
@import url(css文件路径)
</style>
行内式
- 样式可以直接通过
style属性写在标签身上
<h2 style="color: red;">我是一个二级标题</h2>
- 行内式
牺牲了样式表的批量设置样式的能力,只能给一个标签设置样式,所以不常用;
CSS的选择器
CSS2.1选择器
标签选择器和id选择器
- 标签选择器也称为元素选择器、类型选择器,它
直接使用元素的标签名当作选择器,将选择页面上所有该种标签
span
color: red;
b
color: green;
- 标签选择器将选择页面上所有该种标签,无论这个标签
所处位置的深浅; - 标签选择器覆盖面非常大,所以
通常用于标签的初始化;
ul
list-style: none; //去除无序列表的小圆点
a
text-decoration: none; //去掉超级链接的下划线
id选择器
- 标签可以有id属性,是这个标签的唯一标识;
- css选择器可以使用
#前缀,选择指定id的标签;
<p id="para1">我是一个段落</p>
#para1
color: red;
class选择器
- class属性表示"类名"
<p class="warning">我是段落</p>
- 类名的命名规范和id的命名规范相同;
- 使用
.前缀选择指定的class标签;
.warning
color: red;
原子类
- 在做网页项目前,可以将所有常用的字号、文字颜色、行高、外边距、内边距设置为单独的类;
复合选择器
| 选择器名称 | 示例 | 示例的意义 |
|---|---|---|
| 后代选择器 | .box .spec | 选择类名为box的标签内部的类名为spec的标签 |
| 交集选择器 | li .spec | 选择既是li标签,也属于spec类的标签 |
| 并集选择器 | ul ol | 选择所有ul和ol的标签 |
伪类
- 伪类是添加到选择器的描述性词语,
指定要选择的元素的特殊状态,超级链接拥有四个特殊状态;
| 伪类 | 意义 |
|---|---|
| a:link | 没有被访问的超级链接 |
| a:visited | 已经被访问过的超级链接 |
| a:hover | 正在被鼠标悬停的超级链接 |
| a:active | 正在被激活的超级链接(按下按键但是还没有松开按键) |
- 伪类的爱恨准则(
LOVEHATE):a标签的伪类书写,要按照 爱恨准则的顺序,否则也会有伪类不生效;
CSS3新增选择器
元素关系选择器
| 名称 | 示例 | 意义 |
|---|---|---|
| 子选择器 | div>p | div的字标签p |
| 相邻兄弟选择器 | img+p | 图片后面紧跟着的段落将被选中 |
| 通用兄弟选择器 | p~span | p元素之后的所有同级span元素 |
- 子选择器: 当使用
>分割两个元素的时候,它只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系
.box>p
xxx
- 相邻兄弟选择器:相邻兄弟选择器
+介于两个选择器之间,当第二个元素紧跟在第一个元素之后,并且两个元素都是属于同一个父元素的子元素,则第二个元素将被选中;- 说白了,a+b就是选择“紧跟着a后面的第一个b”
img+span
color: green;
- 通用兄弟选择器:通用兄弟选择器
~,a~b选择a元素之后所有同层级b元素;
序号选择器
| 举例 | 意义 |
|---|---|
| :first-child | 第一个子元素 |
| :last-child | 最后一个子元素 |
| :nth-child(3) | 第三个子元素 |
| :nth-of-type(3) | 选择同种标签下指定序号的子元素(3) |
| :nth-last-child(3) | 倒数第三个子元素 |
| :nth-last-of-type(3) | 倒数第3个某类型子元素 |
- :first-child: :first-child表示选择第一个元素,比如:
.box1 p:first-child
color: red;
last-child同理;
- :nth-child(3)可以选择任意序号的子元素
.box2 p:nth-child(3)
color: green;
属性选择器
| 举例 | 意义 |
|---|---|
| img[alt] | 选择带有alt属性的img标签 |
| img[alt = ‘故宫’] | 选择alt属性是故宫的img标签 |
| img[alt^=‘北京’] | 选择alt属性以北京开头的标签 |
| img[alt$=‘夜景’] | 选择alt属性以夜景结尾的img标签 |
| img[alt* = ‘美’] | 选择alt属性中含有美字的img标签 |
| img[alt~=‘手机拍摄’] | 选择alt属性中有空格隔开的手机拍摄字样的img标签 |
| img[alt| = ‘参赛作品’ ] | 选择alt属性中以“参赛作品-”开头的img标签 |
css3新增伪类
| 伪类 | 意义 |
|---|---|
| :empty | 选择空标签 |
| :focus | 选择当前获得焦点的表单元素 |
| :enabled | 选择当前有效的表单元素 |
| :disabled | 选择当前无效的表单元素 |
| :checked | 选择当前已经勾选的单选按钮或者复选框 |
| :root | 选择根标签,即html标签 |
伪元素
-
CSS3新增了“伪元素”的特性,表示虚拟动态创建的元素;
-
伪元素用双冒号表示,IE8可以兼容单冒号;
-
::before创建一个伪元素,其将成为匹配选中的
元素的第一个子元素,必须设置content属性表示其中的内容;
a::before
content: "★"
-
::after 创建一个伪元素,其将成为匹配选中的元素
最后一个子元素,必须设置content属性表示其中的内容; -
::selection CSS伪元素应用于
文档中高亮的部分(使用鼠标圈选的部分); -
::first-letter会选中某元素中(必须是块级元素)第一行的字母;
-
::first-line会选中某元素中(必须是块级元素)第一行全部文字;
层叠性和选择器权重计算
层叠性
- 层叠性:
多个选择器可以同时终于同一个标签,效果叠加; - 冲突处理
- id
- id个数 > class个数 > 标签个数
- !important提升权重:
如果需要将某个选择器的某条属性提升权重,可以在属性后面写!important
.spec
color: blue !important
CSS属性
常用文本样式属性
color属性可设置文本内容的前景色:一般使用十六进制表示法;font-size属性,设置字号,单位为px;em、rem单位;font-weight属性,设置字体的粗细程度,通常就用normal和bold两个值;
| 举例 | 意义 |
|---|---|
| font-weight: normal; | 正常粗细,与400等值 |
| font-weight: bold; | 加粗,与700等值 |
| font-weight: lighter; | 更细,大多数中文字体不支持 |
| font-weight: bolder; | 更粗,大多数中文字体不支持 |
font-style属性设置字体的倾斜:
| 举例 | 意义 |
|---|---|
| font-style: normal; | 取消倾斜,比如把天生倾斜的i、em标签设置为不倾斜 |
| font-weight: italic; | 设置为倾斜字体 |
| font-weight: oblique; | 设置为倾斜字体(用常规字体模拟,不常用) |
text-decoration属性:用于设置文本的修饰线外观的(下划线、删除线)
| 举例 | 意义 |
|---|---|
| text-decoration: none; | 取消修饰线 |
| text-decoration: underline; | 下划线 |
| text-decoration: line-through; | 删除线 |
font-family属性: 用于设置字体
font-family:"微软雅黑"
段落和行相关属性
text-indent属性:定义首行文本内容之前的缩进量, 缩进两个字符应该写作:
text-indent: 2em;
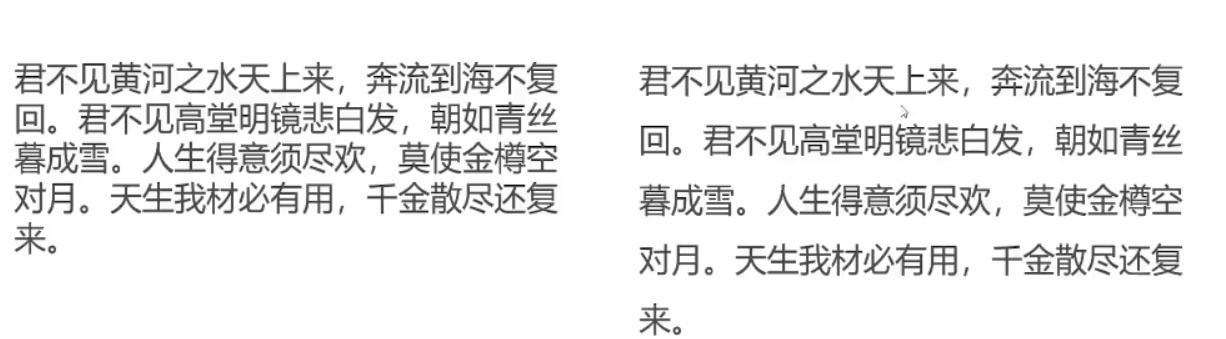
line-height属性用于定义行高


- line-height属性的单位可以是以px为单位的数值
line-height: 30px;- line-height属性也可以是没有单位的数值(推荐写法),表示字号的倍数
line-height: 1.5;- 单行文本垂直居中: 设置
行高==盒子高度,即可实现单行文本垂直居中; text-align属性:text-align: center; 即可实现文本水平居中;font合写属性: 作为font-style、font-weight、font-size、line-height和font-family属性的合写
font: 20px/1.5 Arial, "微软雅黑";
继承性
- 文本相关的属性普遍具有
继承性,只需要给祖先标签设置,即可在后代所有标签中生效;
字体属性详解
段落和行相关属性
继承性
以上是关于前端基础学习的主要内容,如果未能解决你的问题,请参考以下文章