VSCode左侧导航栏六大图标功能简介
Posted 时光-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode左侧导航栏六大图标功能简介相关的知识,希望对你有一定的参考价值。
左侧有六个图标,从上到下依次介绍:
(一)第一个图标是我们的“资源管理器”,是文件的管理界面,例如我们在写的项目文件就是在这里的工作区进行控制的。而此时图标上显示蓝色字体1则表示目前该工作区中有1个文件尚未保存。

(二)第二个图标是用于“搜索”,在这里可以搜索工作区中的东西,例如搜索“html”并将其替换为a。

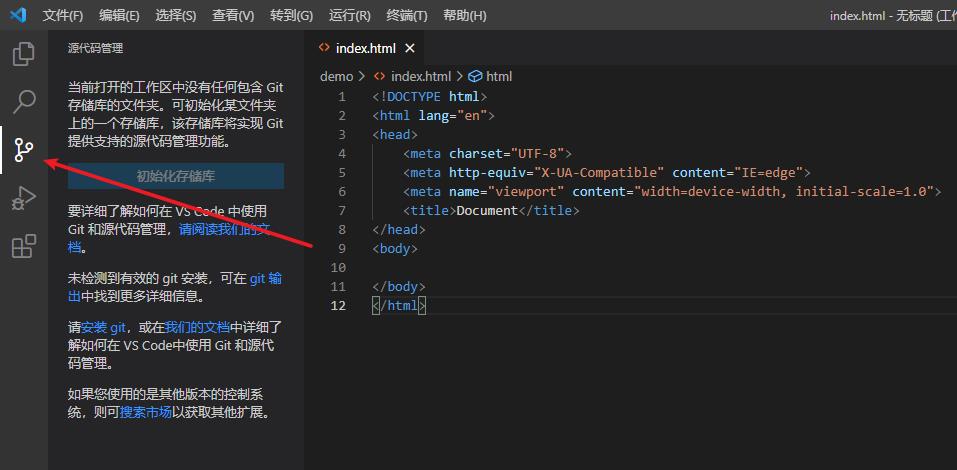
(三)第三个图标是用于“分享”,例如将代码存到某一个代码库中,同样也可以将代码库中的文件引入到工作区中。

(四)第四个图标是用于对“工作区中的代码”进行调试。

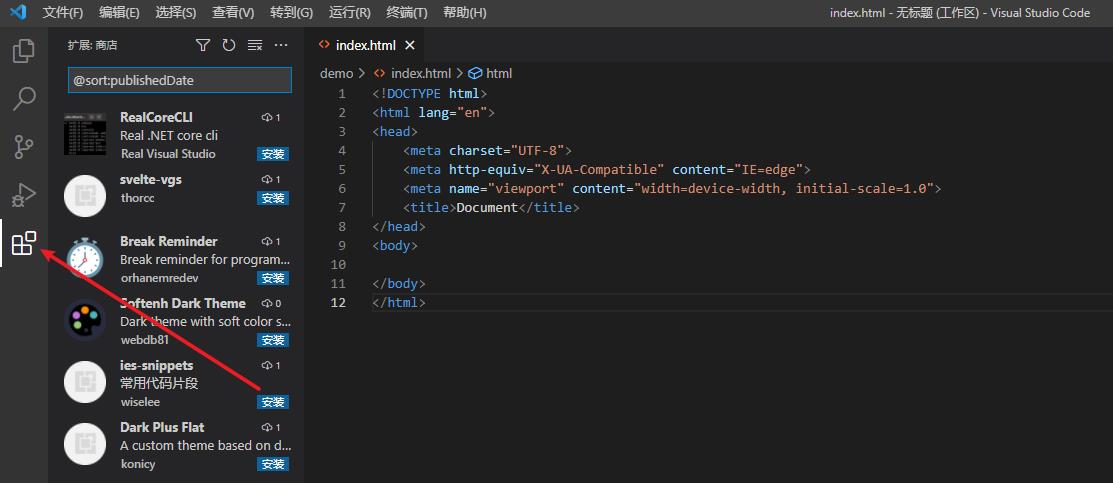
(五)第五个图标,VSCode强大的功能体现就是在这里了,它有一个非常好的生态圈,这里生态圈中有很多的插件,在这里可以根据需要的功能安装相应的插件。

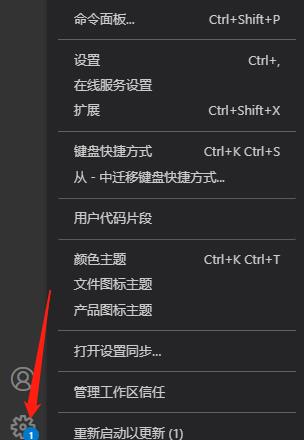
(六)第六个是下面的这个齿轮图标,我们可以在这里设置颜色主题、图标主题、键盘快捷方式等。


相关文章链接:
1、前端开发工具VSCode介绍、下载和安装(从头到尾)
2、VSCode左侧导航栏六大图标功能简介
3、VSCode的基本配置和使用
4、VSCode中如何设置自动保存代码
5、VSCode中console.log的两种快速写法
6、VScode如何设成中文模式?
以上是关于VSCode左侧导航栏六大图标功能简介的主要内容,如果未能解决你的问题,请参考以下文章