微信小程序抽奖转盘实现案例
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序抽奖转盘实现案例相关的知识,希望对你有一定的参考价值。
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。
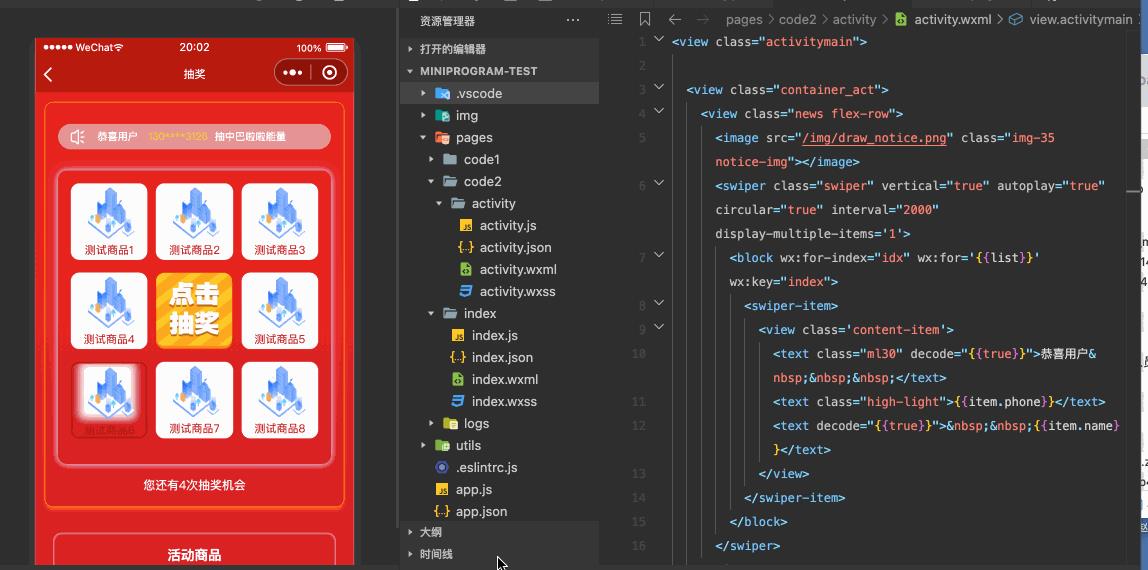
最终效果图

1 wxml 布局文件
<view class="activitymain">
<!-- 中奖用户提示 -->
<view class="container_act">
<view class="news flex-row">
<image src="/img/draw_notice.png" class="img-35 notice-img"></image>
<swiper class="swiper" vertical="true" autoplay="true" circular="true" interval="2000" display-multiple-items='1'>
<block wx:for-index="idx" wx:for='list' wx:key="index">
<swiper-item>
<view class='content-item'>
<text class="ml30" decode="true">恭喜用户 </text>
<text class="high-light">item.phone</text>
<text decode="true"> item.name</text>
</view>
</swiper-item>
</block>
</swiper>
</view>
<!-- 转盘 -->
<view class="draw">
<view class="draw_view flex-row jb">
<view class="item turnplateList[0].status ? 'op1' : ''">
<image src="turnplateList[0].img" class="item-img"></image>
<view>turnplateList[0].name</view>
</view>
<view class="item turnplateList[1].status ? 'op1' : ''">
<image src="turnplateList[1].img" class="item-img"></image>
<view>turnplateList[1].name</view>
</view>
<view class="item turnplateList[2].status ? 'op1' : ''">
<image src="turnplateList[2].img" class="item-img"></image>
<view>turnplateList[2].name</view>
</view>
<view class="item turnplateList[3].status ? 'op1' : ''">
<image src="turnplateList[3].img" class="item-img"></image>
<view>turnplateList[3].name</view>
</view>
<view class="item no-bg">
<image wx:if="drawLuck" src="/img/chose.png" class="draw-img" bindtap="drawLuck"></image>
<image wx:else src="/img/chosed.png" class="draw-img"></image>
</view>
<view class="item turnplateList[4].status ? 'op1' : ''">
<image src="turnplateList[4].img" class="item-img"></image>
<view>turnplateList[4].name</view>
</view>
<view class="item turnplateList[5].status ? 'op1' : ''">
<image src="turnplateList[5].img" class="item-img"></image>
<view>turnplateList[5].name</view>
</view>
<view class="item turnplateList[6].status ? 'op1' : ''">
<image src="turnplateList[6].img" class="item-img"></image>
<view>turnplateList[6].name</view>
</view>
<view class="item turnplateList[7].status ? 'op1' : ''">
<image src="turnplateList[7].img" class="item-img"></image>
<view>turnplateList[7].name</view>
</view>
</view>
</view>
<view class="choice">
您还有draw_count次抽奖机会
</view>
</view>
<!-- 活动商品 -->
<view class="goodslist">
<view class="result_title">活动商品</view>
<view class="shop_info" wx:for="3">
<view class="item">
<image src="https://i.postimg.cc/NGN7JqRB/222.webp" class="item-img"></image>
<view class="goods_info">
<text class="title">测试商品</text>
<view class="price">
<text>价格 $90</text>
<button plain="true" type="warn" size="mini">立即购买</button>
</view>
</view>
</view>
</view>
</view>
<!-- 抽奖规则 -->
<view class="resultrule">
<view class="result_title">抽奖规则</view>
<view class="result_info">
<scroll-view scroll-y="true" style="height: 200rpx;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="toView" scroll-top="scrollTop">
<block wx:for="resultList" wx:key="index">
<view class="goods_name">item.name</view>
</block>
</scroll-view>
</view>
</view>
<!-- 抽奖记录 -->
<view class="result">
<view class="result_title">我的抽奖记录</view>
<view class="result_info">
<scroll-view scroll-y="true" style="height: 200rpx;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="toView" scroll-top="scrollTop">
<block wx:for="resultList" wx:key="index">
<view class="goods_name">item.name</view>
</block>
</scroll-view>
</view>
</view>
</view>
2 wxss 样式文件
.activitymain
background-image: linear-gradient(#eb1c1c, #b92b2b);
padding: 22rpx;
.container_act
border: 1px solid #FF9800;
border-radius: 20rpx;
color: #fff;
box-shadow: 0px 4px 4px 0 #FF5722;
/* height: 300px; */
padding: 30rpx;
.news
margin: 20rpx auto;
width: 100%;
/* border: 1px solid black; */
height: 30px;
line-height: 30px;
border-radius: 30rpx;
background-color: rgb(229, 149, 149);
.notice-img
padding: 0 30rpx;
.swiper
width: 90%;
height: 100%;
font-size: 25rpx;
.content-item
max-width: 600rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
.high-light
color: #eccb39;
.draw
/* border: 1px solid black; */
margin-top: 50rpx;
width: 100%;
/* height: 350px; */
border-radius: 20rpx;
box-shadow: 0 0 7rpx 0 rgba(0, 137, 254, 0.45), 0 0 18rpx 0 #FFFFFF;
.draw_view
flex-wrap: wrap;
padding: 30rpx;
.item
width: 31%;
/* border: 1px solid black; */
height: 90px;
margin-bottom: 30rpx;
background-color: #fff;
color: #b90c0c;
border-radius: 20rpx;
font-size: 26rpx;
text-align: center;
.item-img
margin-top: 10rpx;
width: 60px;
height: 60px;
border-radius: 10rpx;
.choice
margin-top: 30rpx;
text-align: center;
font-size: 28rpx;
.draw-img
height: 100%;
width: 100%;
.no-bg
background: none;
.op1
border: 5rpx solid #ac1010;
box-shadow: inset -4rpx -23rpx 20rpx 20rpx #ce1e1e;
border-radius: 20rpx;
box-sizing: border-box;
.result
/* border: 1px solid rebeccapurple; */
margin: 60rpx 20rpx;
border-radius: 20rpx;
height: 200px;
box-shadow: 0 0 98rpx 0 #FFFFFF inset;
text-align: center;
.resultrule
/* border: 1px solid rebeccapurple; */
margin: 60rpx 20rpx;
border-radius: 20rpx;
height: 200px;
box-shadow: 0 0 8rpx 0 #FFFFFF inset;
text-align: center;
.goodslist
/* border: 1px solid rebeccapurple; */
margin: 60rpx 20rpx;
border-radius: 20rpx;
height: auto;
box-shadow: 0 0 8rpx 0 #FFFFFF inset;
text-align: center;
.goodslist .result_title
color: white;
font-weight: 600;
padding-top: 30rpx;
margin-bottom: 20rpx;
.result_title
color: white;
font-weight: 600;
padding-top: 30rpx;
.result_info
/* border: 1px solid red; */
margin: 20rpx;
height: 200rpx;
.goods_name
color: #fff;
padding: 10rpx;
font-size: 28rpx;
/**app.wxss**/
.flex-row
display: flex;
flex-direction: row;
align-items: center;
.flex-column
display: flex;
flex-direction: column;
align-items: center;
.jb
justify-content: space-between;
.img-35
width: 35rpx;
height: 35rpx;
.shop_info
margin-left: 22rpx;
margin-right: 22rpx;
display: flex;
flex-direction: row;
justify-content: start;
.shop_info .item
width: 100%;
height: auto;
justify-content: start;
display: flex;
margin-bottom: 30rpx;
padding: 12rpx;
background-color: #fff;
color: #b90c0c;
border-radius: 20rpx;
font-size: 26rpx;
text-align: center;
.shop_info .goods_in以上是关于微信小程序抽奖转盘实现案例的主要内容,如果未能解决你的问题,请参考以下文章