手把手带你进行Nginx实例配置
Posted 崇尚学技术的科班人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手带你进行Nginx实例配置相关的知识,希望对你有一定的参考价值。
文章目录
1、配置实例
1.1、配置实例(代理实例一)
1. 实现效果
- 打开浏览器,在浏览器地址栏输入地址
www.123.com,跳转到linux系统tomcat主页。
2. 准备工作
(1)、在linux系统安装tomcat,使用默认端口 8080。
tomcat安装文件放到linux系统中的/usr/src目录下,解压。- 进入tomcat的
bin目录中,./startup.sh启动tomcat服务器。
(2)、对外开放的端口
# 查看开放的端口号
firewall-cmd --list-all
# 设置开放的端口号
firewall-cmd --add-service=http --permanent
sudo firewall-cmd --add-port=8001/top --permanent
# 重启防火墙
firewall-cmd --reload
(3)、在windows系统中通过浏览器访问tomcat服务器。

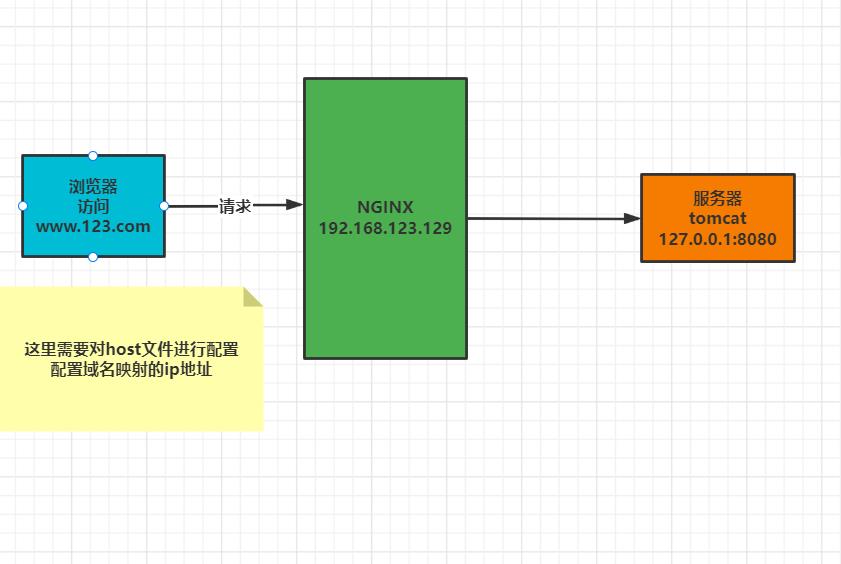
3. 访问过程分析

- 它会首先查看本机中是否有相应的
ip地址的映射,如果没有的话,才会将请求发送给DNS进行域名解析。
4. 具体配置
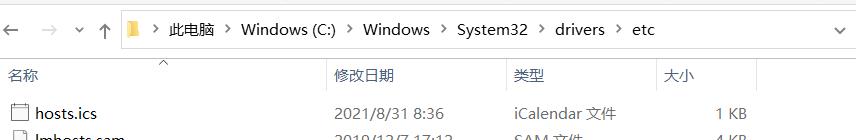
第一步:在windows系统的host文件进行域名和ip地址对应关系的配置。

- 目录为
C:\\Windows\\System32\\drivers\\etc。 - 需要添加的内容为
192.168.123.129 www.123.com。
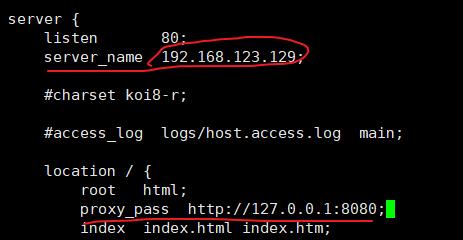
第二步:在nginx进行请求转发的配置(代理配置)

- 如果我们请求的是
192.168.123.129:80的话,它会把我们的请求转发到http://127.0.0.1:8080。
5. 最终测试

- 可以看到我们请求的是
www.123.com,它会帮我们跳转到192.168.123.129:8080。 - 如果满足上述所说,那么我们就配置成功了。
1.2、配置实例(代理实例二)
1. 实现效果
- 使用nginx进行代理,根据访问的路劲跳转到不同端口的服务中。
nginx监听端口为9001。 - 访问
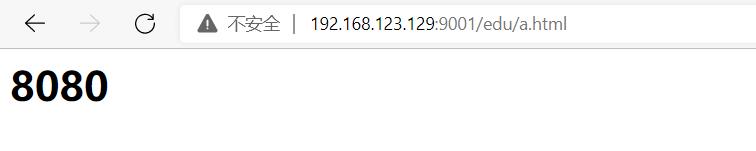
http://192.168.123.129:9001/edu/直接跳转到127.0.0.1:8080。 - 访问
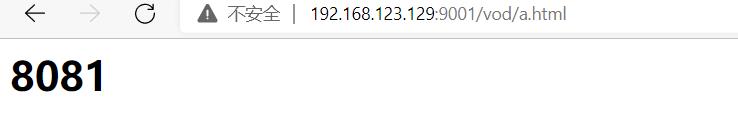
http://192.168.123.129:9001/vod/直接跳转到127.0.0.1:8081。
2. 准备工作
(1)、准备两个tomcat服务器,一个8080端口,一个8081端口。
(2)、创建文件夹和测试页面。项目默认部署在webapps文件夹下
3. 具体配置
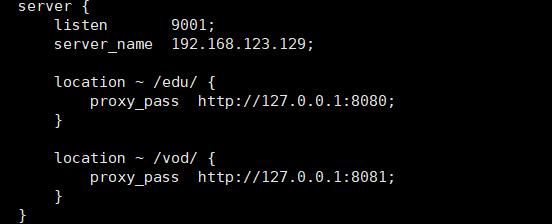
(1)、在/usr/local/nginx/conf/目录下找到nginx配置文件,进行代理的相关配置。

server
listen 9001;
server_name 192.168.123.129;
location ~/edu/
proxy_pass http://127.0.0.1:8080
location ~/vod/
proxy_pass http://127.0.0.1:8081
(2)、对nginx进行重启。
# 关闭nginx
./nginx -s stop
# 启动nginx
./nginx
(3)、开放对外访问的端口号 9001 8080 8081。
# 查看开放的端口号
firewall-cmd --list-all
# 设置开放的端口号
firewall-cmd --add-service=http --permanent
sudo firewall-cmd --add-port=8001/top --permanent
# 重启防火墙
firewall-cmd --reload
4. 最终测试


5. location指令说明
- 该指令用于匹配
URL
# 语法如下
location [ = | ~ | ~* | ^~ ] url
=: 用于不含正则表达式的url前,要求请求字符串与url严格匹配,如果匹配成功,就停止继续向下搜索并立即处理请求。~:用于表示url包含正则表达式,并且区分大小写。~*:用于表示url包含正则表达式,并且不区分大小写。^~:用于不含正则表达式的url前,要求Nginx服务器找到标识url和请求字符串匹配度最高的 location后,立即使用此location处理请求,而不再使用location块中的正则url和请求字符串做匹配。
- 注意:如果url包含正则表达式,则必须要有 ~ 或 ~* 标识。
1.3、配置实例(负载均衡)
1. 实现效果
- 浏览器地址栏输入地址
http://192.168.123.129/edu/a.html,负载均衡效果,平均到8080和8081端口中。
2. 准备工作
(1)、准备两台tomcat服务器,一台8080,一台8081。
(2)、在两台tomcat里面webapps目录下,创建名称是edu文件夹,在edu文件夹中创建页面a.html,用于测试。
3. 在nginx配置文件中进行负载均衡的配置
- 在
http全局块添加以下代码

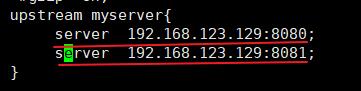
upstream myserver
server 192.168.123.129:8080;
server 192.168.123.129:8081;
- 在
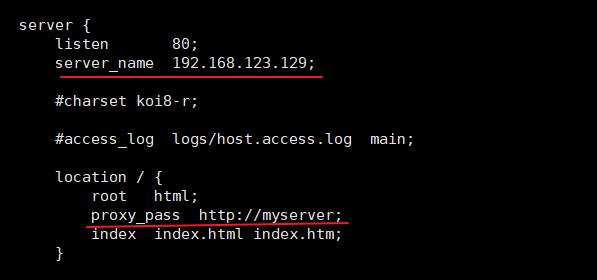
监听80端口的server中添加红线标注的代码

server
listen 80;
server_name 192.168.123.129;
#charset koi8-r;
#access_log logs/host.access.log main;
location /
root html;
proxy_pass http://myserver;
index index.html index.htm;
- 需要对
nginx进行重启。
4. 最终测试
- 当我们反复多次对
http://192.168.123.129/edu/a.html进行访问的时候,页面显示8080或者8081。
5. nginx分配服务器策略
第一种 轮询(默认)
- 每个请求时间顺序逐一分配到不同的后端服务器,如果后端服务器
down掉,能够自动剔除。
upstream myserver
server 192.168.123.129:8080;
server 192.168.123.129:8081;
第二种 weight
weight代表权重默认为1,权重越高被分配的客户端越多。
upstream myserver
server 192.168.123.129:8080 weight=5;
server 192.168.123.129:8081 weight=10;
第三种 ip_hash
- 每个请求按访问
ip的hash结构分配,这样每个客户端固定访问一个后端服务器。
upstream myserver
ip_hash;
server 192.168.123.129:8080;
server 192.168.123.129:8081;
第四种 fair(第三方)
- 按后端服务器的响应时间来分配请求,
响应时间短的优先分配。
upstream myserver
server 192.168.123.129:8080;
server 192.168.123.129:8081;
fair;
1.4、配置实例(动静分离)
1.4.1、相关概念
1. 什么是动静分离?
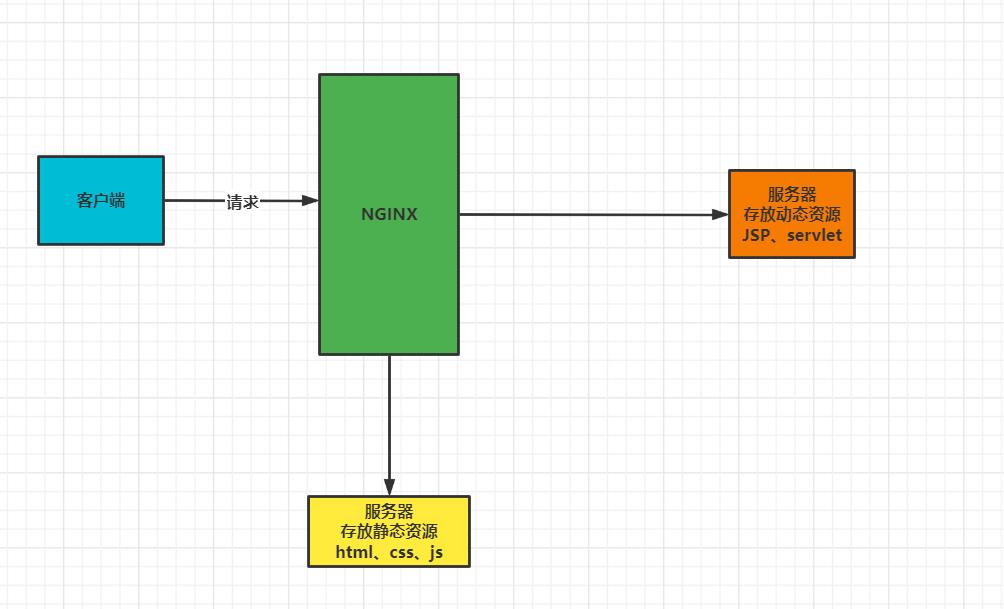
nginx动静分离简单来说就是把动态和静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上应该是把动态请求和静态请求分开,可以理解成使用nginx处理静态页面,tomcat处理动态页面。- 主要提高我们的访问效率。

2. 动静分离的实现方式
- 就是把静态文件单独部署在独立的服务器上。主流的推崇方案。
- 动态文件和静态文件混合在一起,通过
nginx分开。
3. 缓存
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304,如果有修改,则直接从服务器重新下载,返回状态码 200。
1.4.2、配置步骤
1. 准备工作
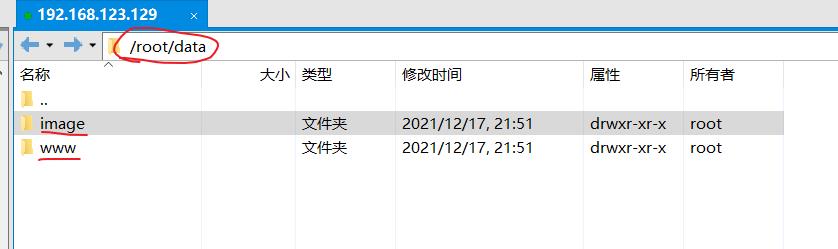
(1)、在 linux 根目录下新建一个包含两个目录分别为 image 和 www 的 data 目录,它们用于存放静态资源,用于进行访问。

2. 具体配置
- 在
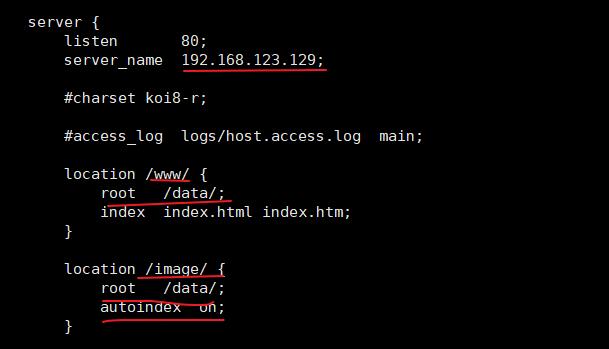
监听80端口的server中添加红线标注的代码

server
listen 80;
server_name 192.168.123.129;
#charset koi8-r;
#access_log logs/host.access.log main;
location /www/
root /data/;
index index.html index.htm;
location /image/
root /data/;
autoindex on;
- 需要对
nginx进行重启。
3. 最终测试
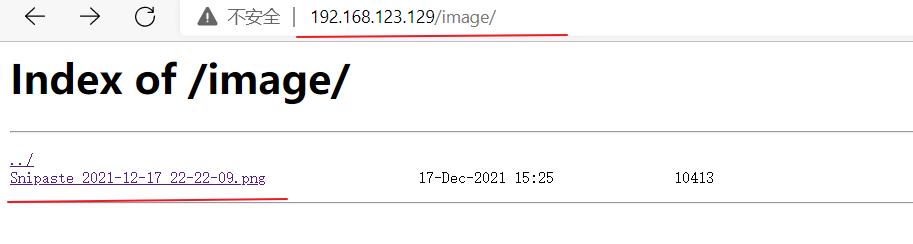
- 向浏览器地址栏输入
http://http://192.168.123.129/image/

- 有上面图片的效果是因为我们添加了
autoindex on;
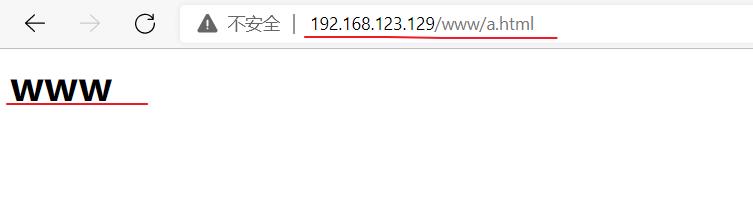
- 向浏览器地址栏输入
http://http://192.168.123.129/www/a.html

2、nginx原理解析
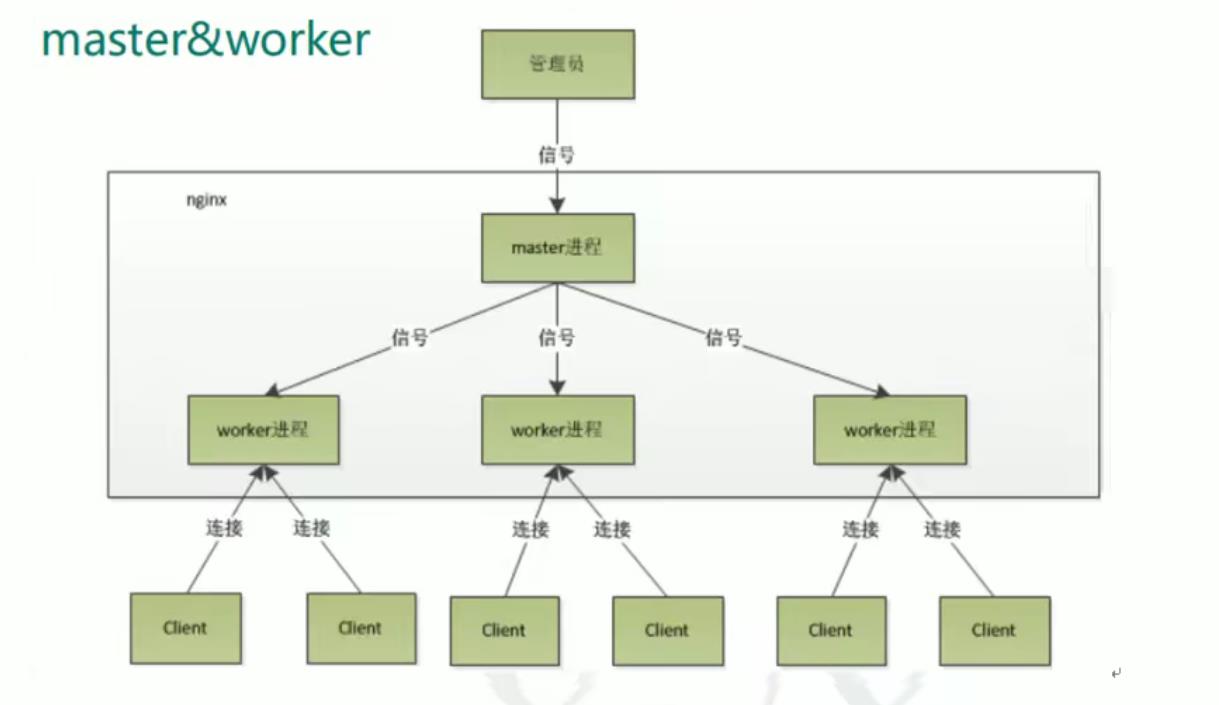
2.1、master和worker

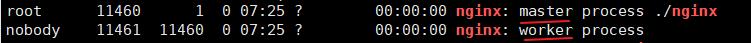
- 可见
nginx启动的时候,有master和worker进程分别启动。

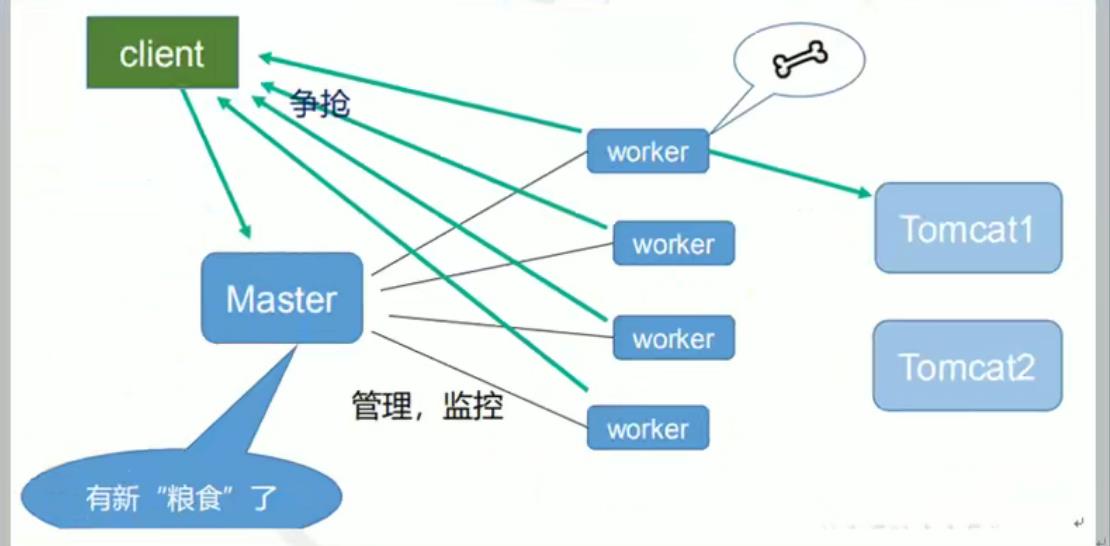
2.2、worker是如何工作的?

- 它们是通过争抢机制实现进行工作。
- 当有请求来的时候,master进程会告知worker进程有请求来了。那么多个worker进程会相互争抢去转发请求。
2.3、一个master和多个worker的好处
- 可以使用
nginx -s reload进行热部署,有利于nginx进行热部署操作。因为当worker进程没有请求转发的时候,它就会根据最新更改的配置文件进行重启,而有请求转发的则会等请求转发了之后再重启。 - 每个worker是独立的进程,如果其中的一个worker出现问题,其他worker独立的,继续进行争抢,实现请求过程,不会造成服务中断。
2.4、设置多少个worker才最合适?
nginx和redis都使用了io多路复用机制。- worker的数量和cpu的数量相等最为适宜。
2.5、连接数 worker_connection
1. 发送请求,占用了worker的几个连接数?
- 2个或者4个。
2. nginx有一个master,有四个worker,每个worker支持最大的连接数为1024,支持的最大并发数是多少?
- 普通的静态访问最大并发数是:(最大连接数 * worker的数量)/ 2。
- 而如果是HTTP作为代理来说:(最大连接数 * worker的数量)/ 4。
以上是关于手把手带你进行Nginx实例配置的主要内容,如果未能解决你的问题,请参考以下文章