浏览器各个属性的作用
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器各个属性的作用相关的知识,希望对你有一定的参考价值。
作为前端程序员不可避免的会和浏览器打交道,所以要对浏览器的各个属性的作用进行了解,方便开发及调试,这里以谷歌浏览器为例进行简单的介绍。一是巩固对浏览器属性的认识,二是方便大家的学习。

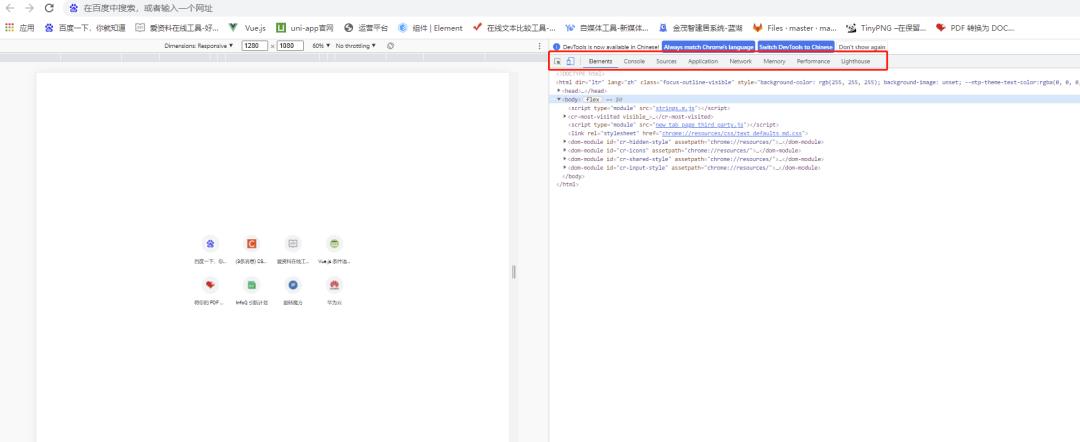
首先打开谷歌浏览器按F12查看控制台属性。

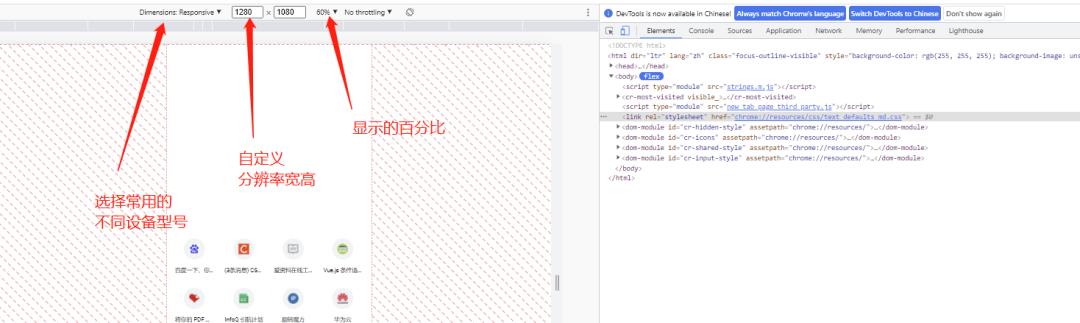
2.比较常用的是可以选择不同的设备参数,设备显示的分辨率大小及显示的百分比。

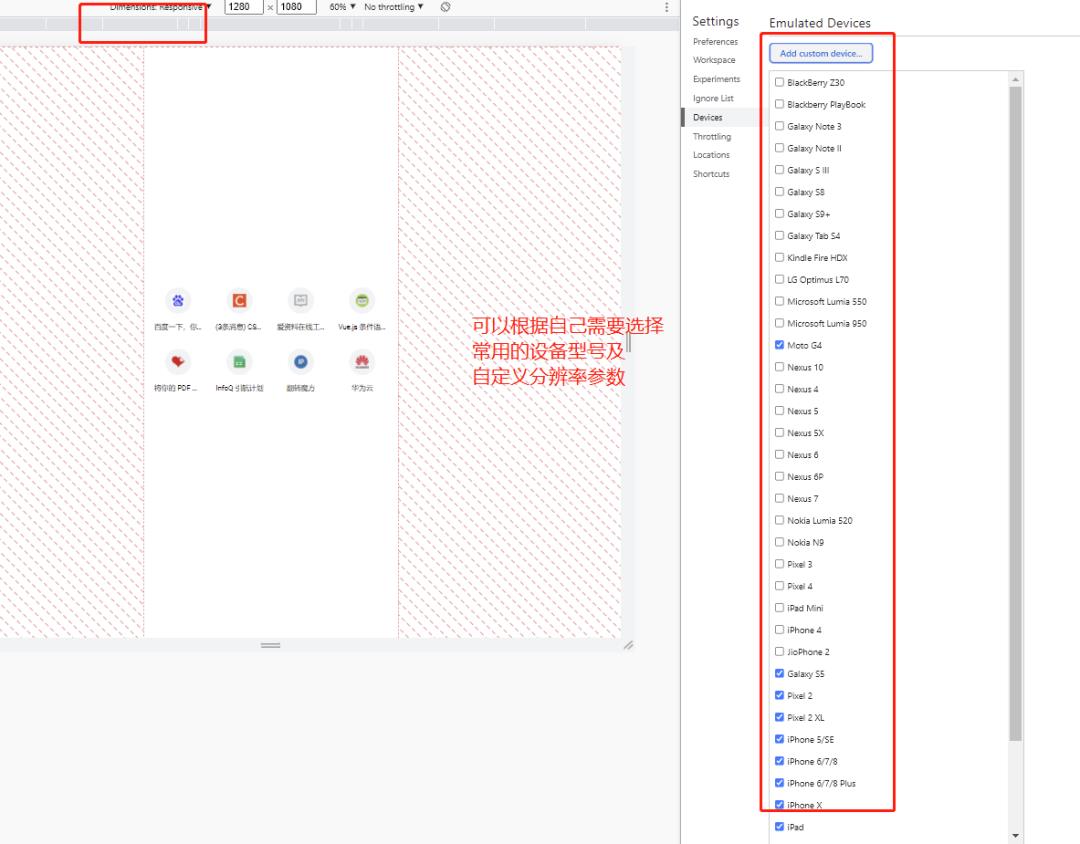
在设备选择的底部可以编辑,可以自定义需要的设备型号及自定义尺寸分辨率尺寸进行保留。

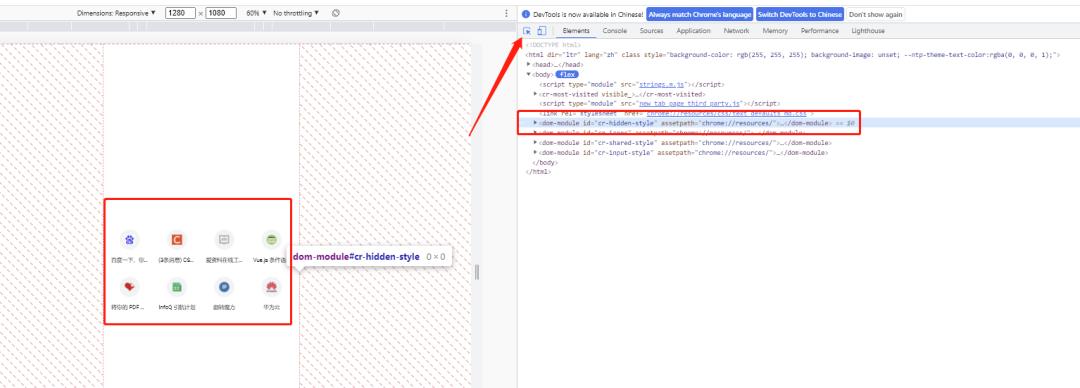
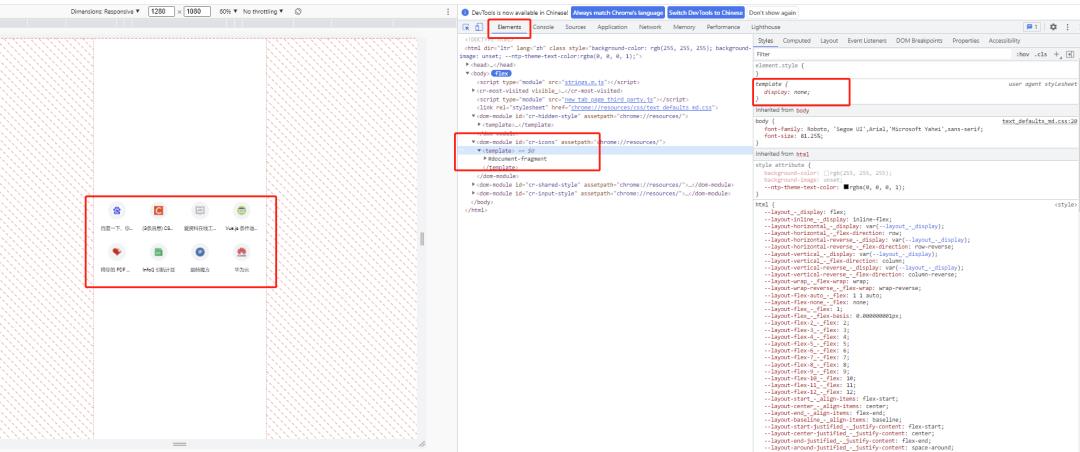
3.可以进行鼠标的选中。点击这个箭头可以进行代码及区域的选中,比较适合调整一些比较难的细节样式及排查问题。

4.调整样式,定位问题,也可以在style中定位自己的类名直接写自己想要的样式,然后复制到代码中。

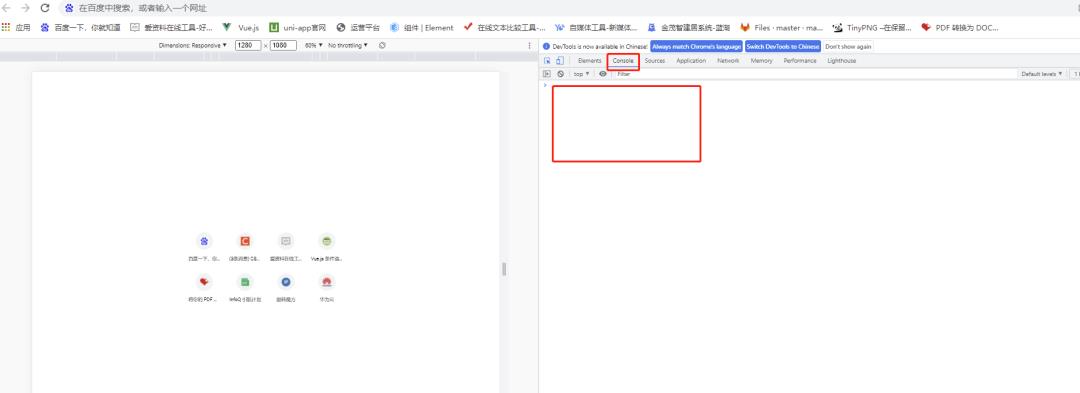
5.控制台可以查看代码报错,根据报错定位问题,也可以在控制台输入一些指令,输出一些变量及数组,在代码中可以使用console.log()进行打印输出。

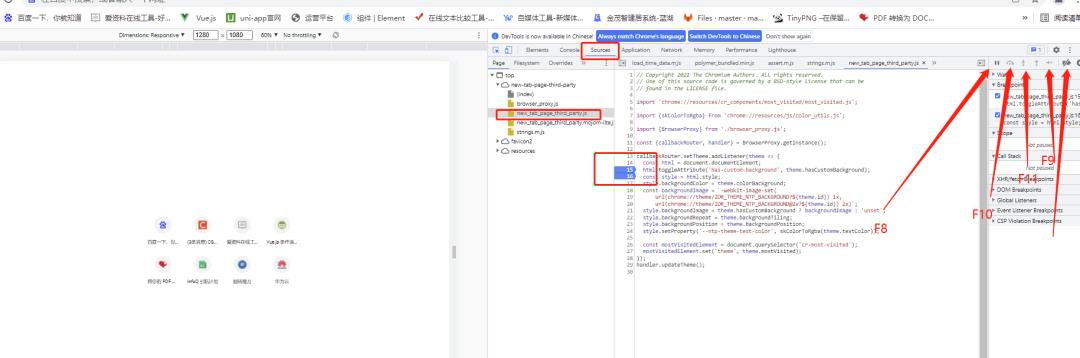
6.这个源文件指的是可以看到自己的源代码文件,我们可以在这里找到自己的源代码文件然后双击左侧进行debugger操作或者在代码中写debugger这个单词。这个比较方便定位一些比较难得bug,排查问题,直达程序运行到哪里,有没有取到值等等,相比与console.log,alert优势还是很大的,可以配合使用,比较常用的快捷键,F8放行,F10下一步,F11进入某个方法,最后的那个可以清除bug的标记。

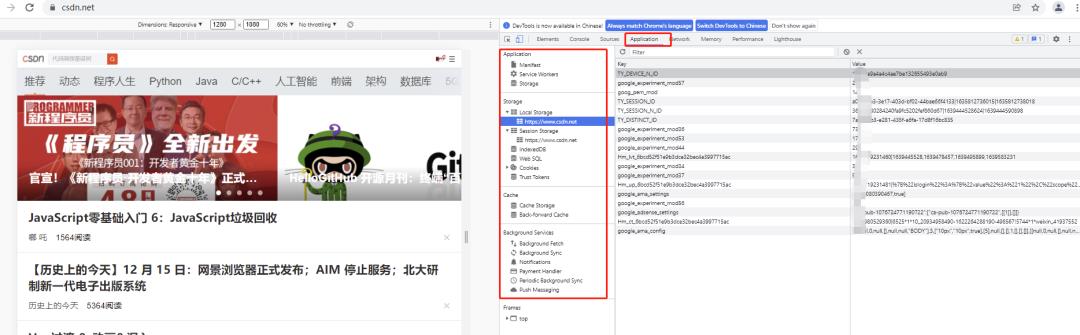
7.这个application可以查看一些缓存,比较我代码中存的session,cookie等,方便下一个页面或者流程取值。直接在即将进入的页面提前打开,然后进入页面查看自己存的值和对象是不是自己想要的。这个在一些银行或者大型的内网企业十分常用,因为他们在网关这个层面里面的东西几乎都是私密的。

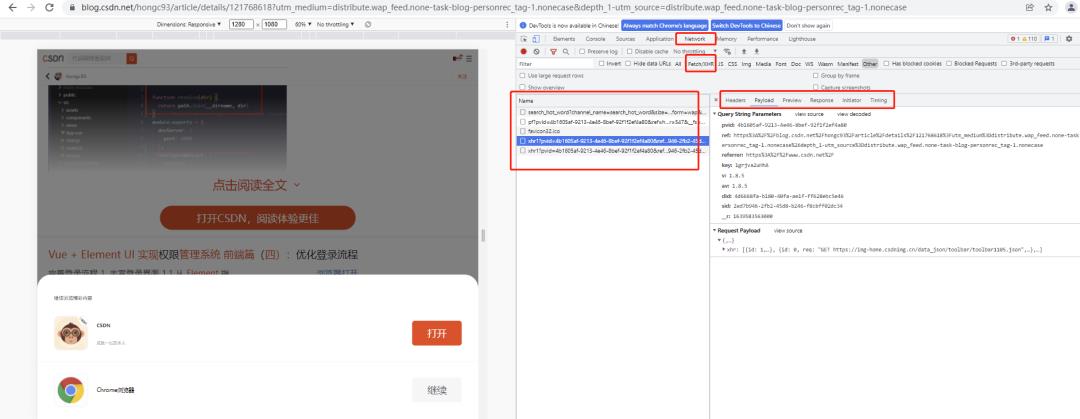
8.这个network可以查看一些接口信息,比如前后端交互可以查看接口的入参和返回值,如果入参有,没有返回值和正确的响应码都可以把问题抛给后端,可以查看请求及返回时长,一些性能检测,前后端的入参和返回值、请求头、响应体、响应码等都可以在这里查哦

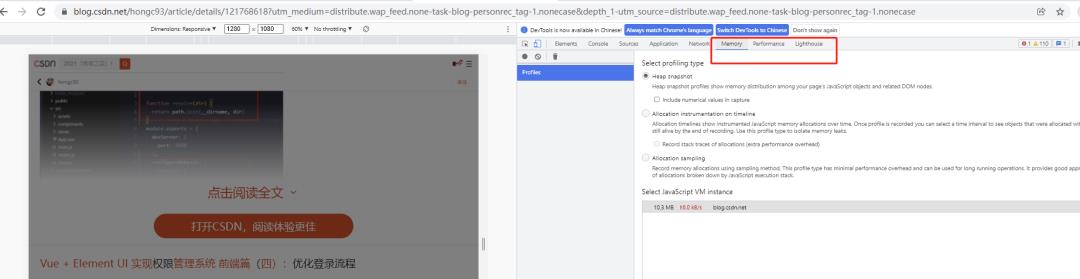
9.后面的这几个不一一介绍了,用的不是很多,有兴趣的可以研究一下。

好啦,时候不早了,还得改bug,本期内容就分享到这里,我们下期见!

以上是关于浏览器各个属性的作用的主要内容,如果未能解决你的问题,请参考以下文章