我的OpenGL学习进阶之旅OpenGL ES开发如何引入GLM(OpenGL Mathematics)库?
Posted 字节卷动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的OpenGL学习进阶之旅OpenGL ES开发如何引入GLM(OpenGL Mathematics)库?相关的知识,希望对你有一定的参考价值。

一、GLM库介绍
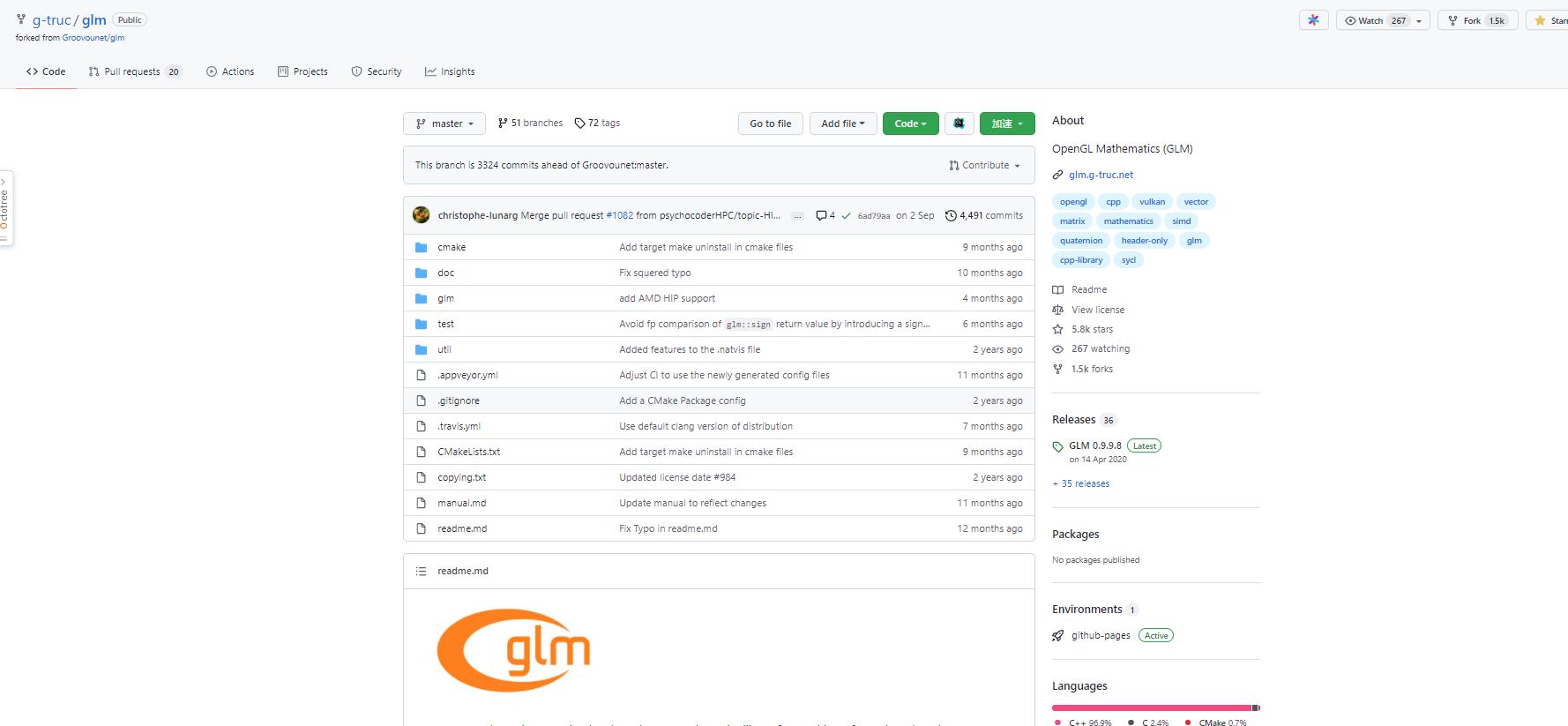
1.1 github官网介绍
- 官方github地址: https://github.com/g-truc/glm


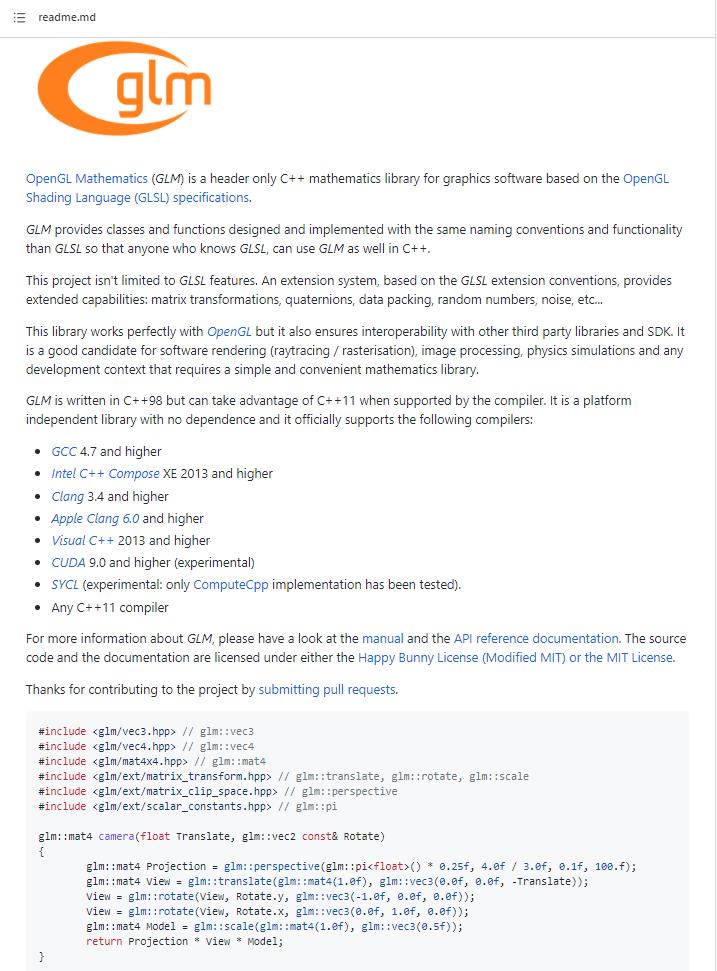
1.2 glm库相关介绍
-
OpenGL Mathematics (GLM)是一个基于OpenGL着色语言(GLSL)规范的面向图形软件的头文件c++数学库。 -
GLM提供了与GLSL相同的命名约定和功能设计和实现的类和函数,因此任何了解GLSL的人都可以在c++中使用GLM。 -
这个项目并不局限于
GLSL特性。一个基于GLSL扩展约定的扩展系统,提供了扩展功能:矩阵转换、四元数、数据打包、随机数、噪声等。 -
这个库可以很好地与
OpenGL一起工作,但它也确保了与其他第三方库和SDK的互操作性。对于软件渲染(光线追踪/光栅化)、图像处理、物理模拟和任何需要简单和方便的数学库的开发环境来说,它都是一个很好的候选者。 -
GLM是用
c++ 98编写的,但是在编译器支持的情况下可以利用c++ 11。它是一个平台无关的库,不依赖于任何平台,它官方支持以下编译器:- GCC 4.7 and higher
- Intel C++ Compose XE 2013 and higher
- Clang 3.4 and higher
- Apple Clang 6.0 and higher
- Visual C++ 2013 and higher
- CUDA 9.0 and higher (experimental)
- SYCL (experimental: only ComputeCpp implementation has been tested).
- Any C++11 compiler
关于GLM的更多信息,请查看手册和API参考文档。源代码和文档在Happy Bunny许可证(修改MIT)或MIT许可证下授权。
1.3 glm库的示例代码
下面是一个glm库的使用示例代码。
#include <glm/vec3.hpp> // glm::vec3
#include <glm/vec4.hpp> // glm::vec4
#include <glm/mat4x4.hpp> // glm::mat4
#include <glm/ext/matrix_transform.hpp> // glm::translate, glm::rotate, glm::scale
#include <glm/ext/matrix_clip_space.hpp> // glm::perspective
#include <glm/ext/scalar_constants.hpp> // glm::pi
glm::mat4 camera(float Translate, glm::vec2 const& Rotate)
glm::mat4 Projection = glm::perspective(glm::pi<float>() * 0.25f, 4.0f / 3.0f, 0.1f, 100.f);
glm::mat4 View = glm::translate(glm::mat4(1.0f), glm::vec3(0.0f, 0.0f, -Translate));
View = glm::rotate(View, Rotate.y, glm::vec3(-1.0f, 0.0f, 0.0f));
View = glm::rotate(View, Rotate.x, glm::vec3(0.0f, 1.0f, 0.0f));
glm::mat4 Model = glm::scale(glm::mat4(1.0f), glm::vec3(0.5f));
return Projection * View * Model;
二、引入glm库
GLM是OpenGL Mathematics的缩写,它是一个只有头文件的库,也就是说我们只需包含对应的头文件就行了,不用链接和编译。
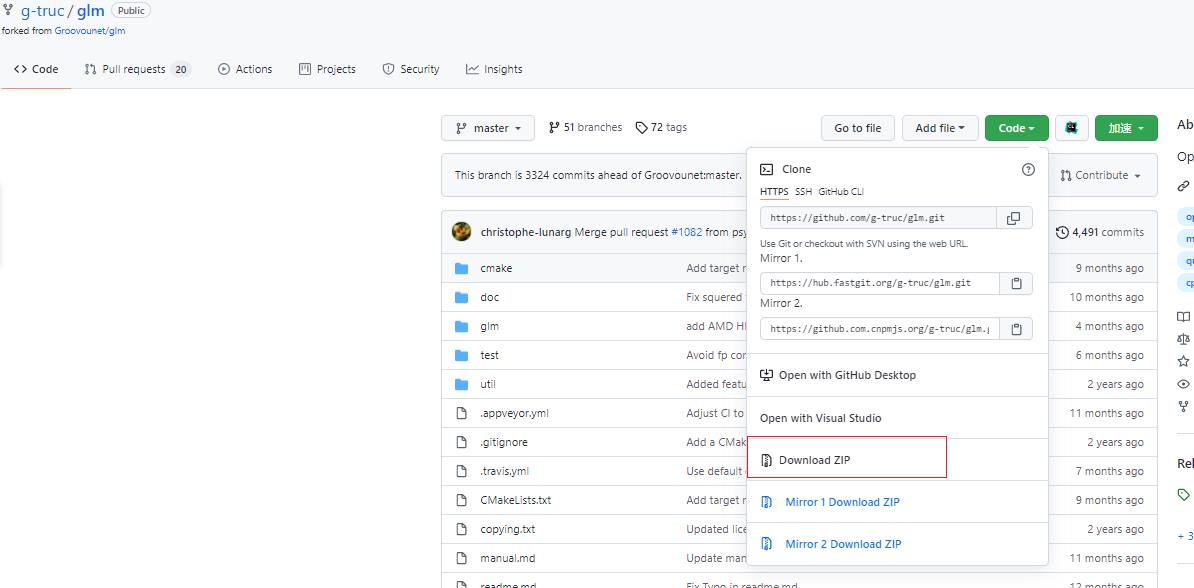
2.1 下载glm库
我直接把项目以zip形式下载下来了

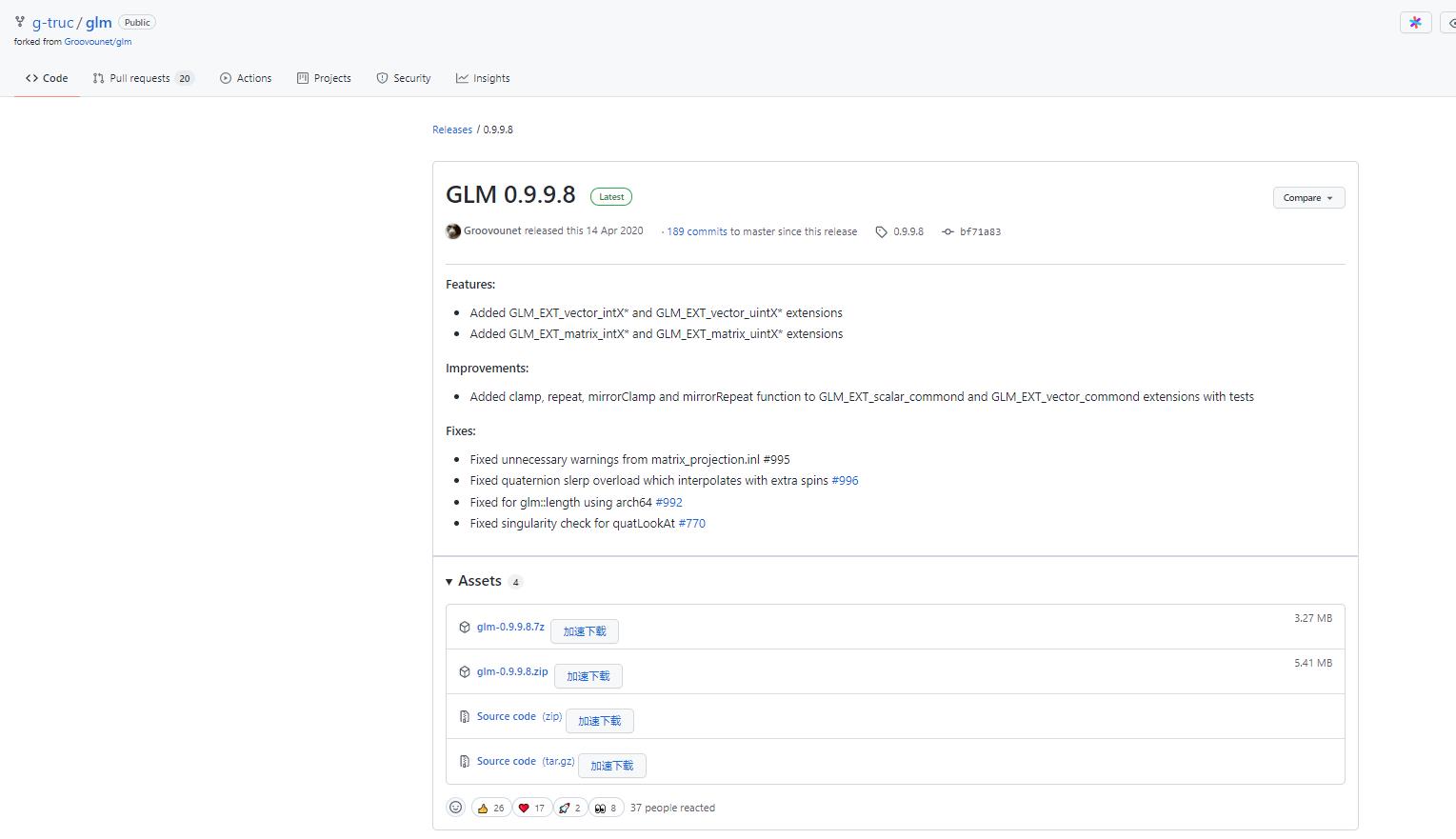
当然,可以到https://github.com/g-truc/glm/releases/tag/0.9.9.8下载release版本的
比如:GLM 0.9.9.8版本下载地址为:
2.2 解压下载的压缩包
解压完成,如下所示:

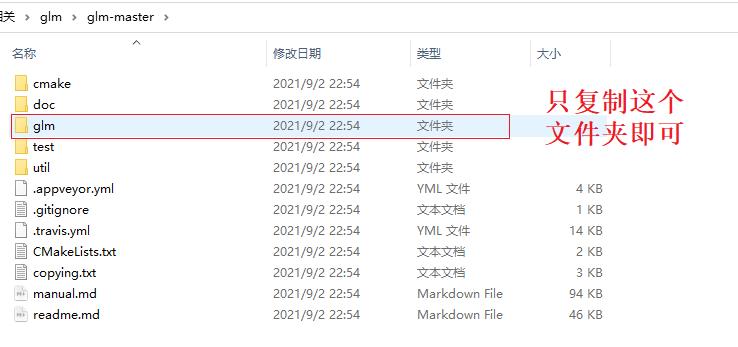
2.3 将glm-master\\glm中的内容拷贝到app\\src\\main\\cpp\\include

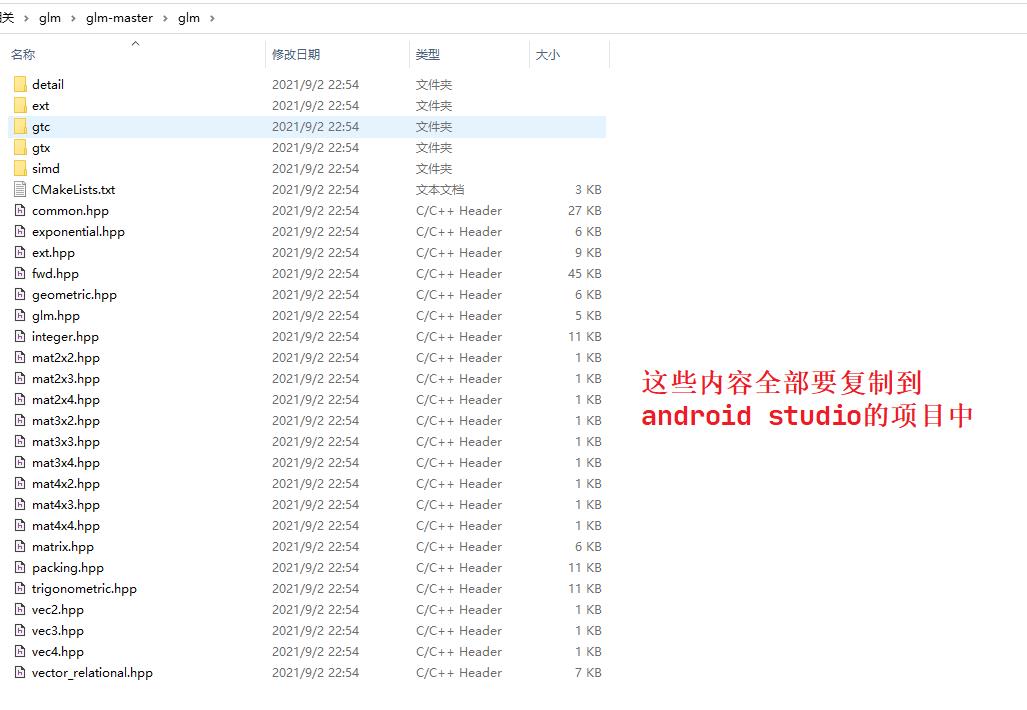
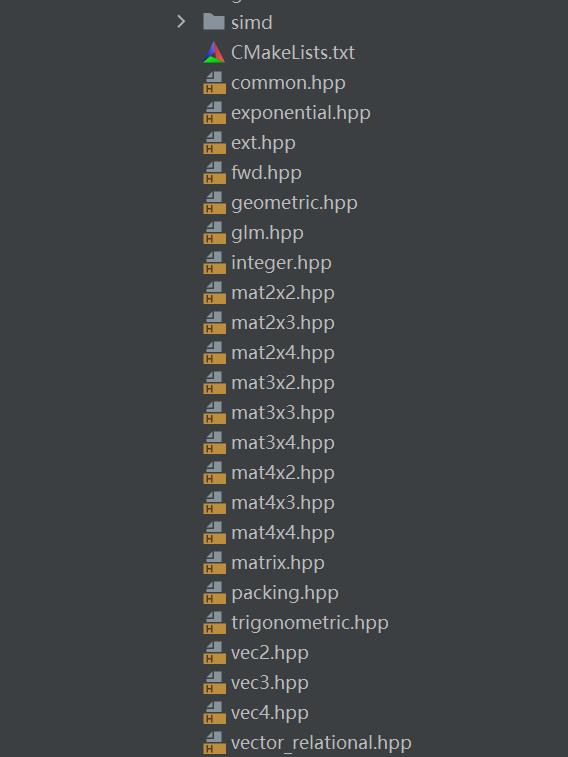
glm-master\\glm 目录的内容如下:

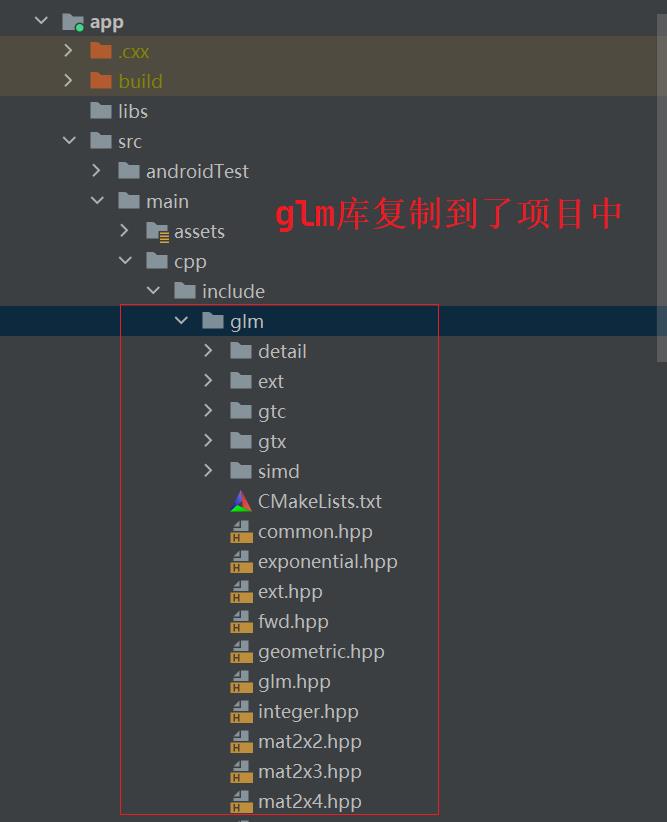
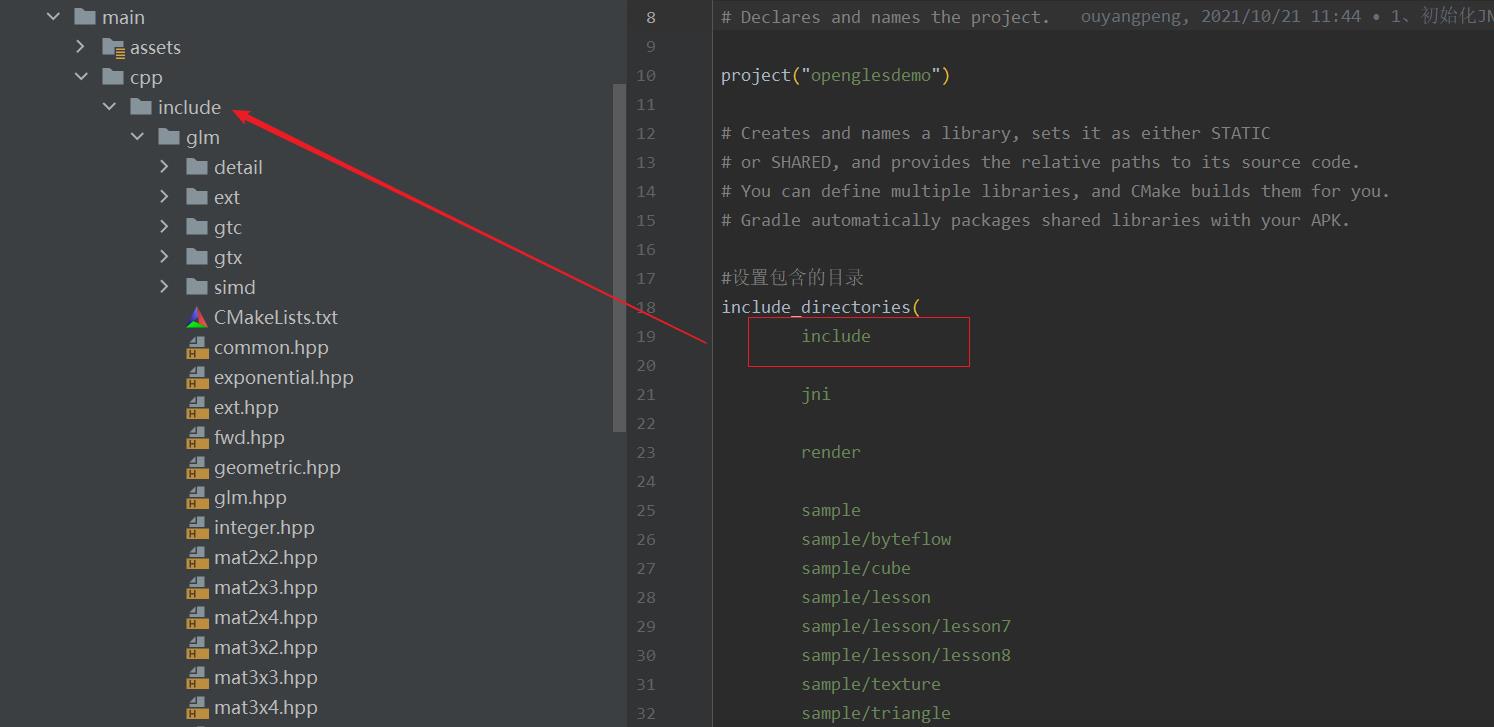
现在我们将glm-master\\glm 目录的内容全部复制到android Studio的项目中的app\\src\\main\\cpp\\include目录下,如下所示:


2.4 配置 app/src/main/cpp/CMakeLists.txt 文件

要添加的代码如下:
#设置包含的目录
include_directories(
include
... 其他之前设置过的目录

为啥要设置这个目录呢? 主要是为了方便我们后面引入glm库的头文件,这里介绍一下#include< >和#include“ ”的区别
2.5 #include< >和#include“ ”的区别
2.5.1 引用的头文件不同
#include< >引用的是编译器的类库路径里面的头文件。#include“ ”引用的是你程序目录的相对路径中的头文件。
2.5.2 用法不同
#include< >用来包含标准头文件(例如stdio.h或stdlib.h).#include“ ”用来包含非标准头文件。
2.5.3 调用文件的顺序不同
#include< >编译程序会先到标准函数库中调用文件。#include“ ”编译程序会先从当前目录中调用文件。
2.5.4 预处理程序的指示不同
#include< >指示预处理程序到预定义的缺省路径下寻找文件。#include“ ”指示预处理程序先到当前目录下寻找文件,再到预定义的缺省路径下寻找文件。
2.5.5 引入glm库的操作
因为我们上一步设置了include_directories,所以可以使用#include< >的方式来引用头文件,而不必使用#include“ ”的方式来引用头文件。
比如,我们可以这样写
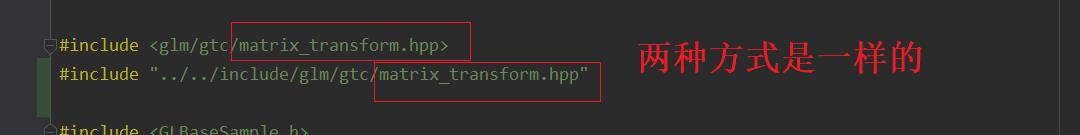
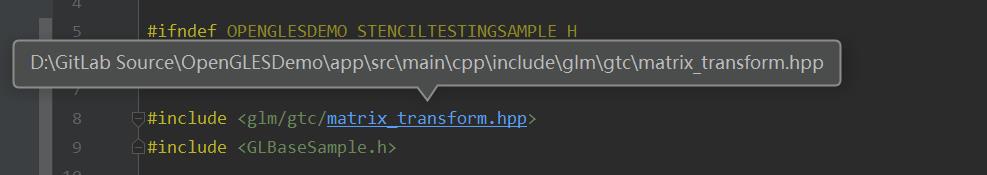
#include <glm/gtc/matrix_transform.hpp>

没必要写下面这种方式,节省了写路径的时间
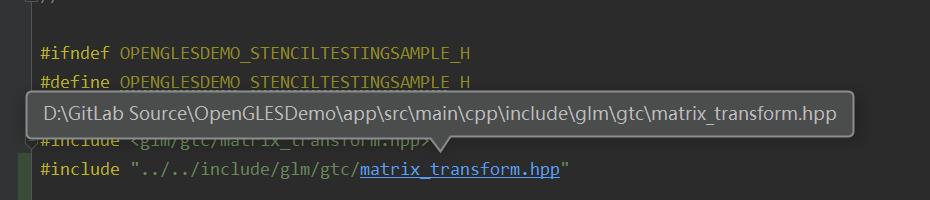
#include "../../include/glm/gtc/matrix_transform.hpp"
两种方式都是一样的,引入的头文件都是相同的路径,如下所示:



2.6 使用glm库
2.6.1 引入glm库的相关头文件
比如, 想引入 glm/gtc/matrix_transform.hpp> 头文件,则添加如下代码
#include <glm/gtc/matrix_transform.hpp>

2.6.2 使用glm库
- 定义变量
比如我们定义了下面两个变量:
glm::mat4 m_MVPMatrix;
glm::mat4 m_ModelMatrix;

- 函数参数
函数参数里也可以使用glm库定义的类型,如下:
static void UpdateMatrix(glm::mat4 &mvpMatrix, glm::mat4 &modelMatrix, int angleXRotate, int angleYRotate, float scale, glm::vec3 transVec3, float ratio);

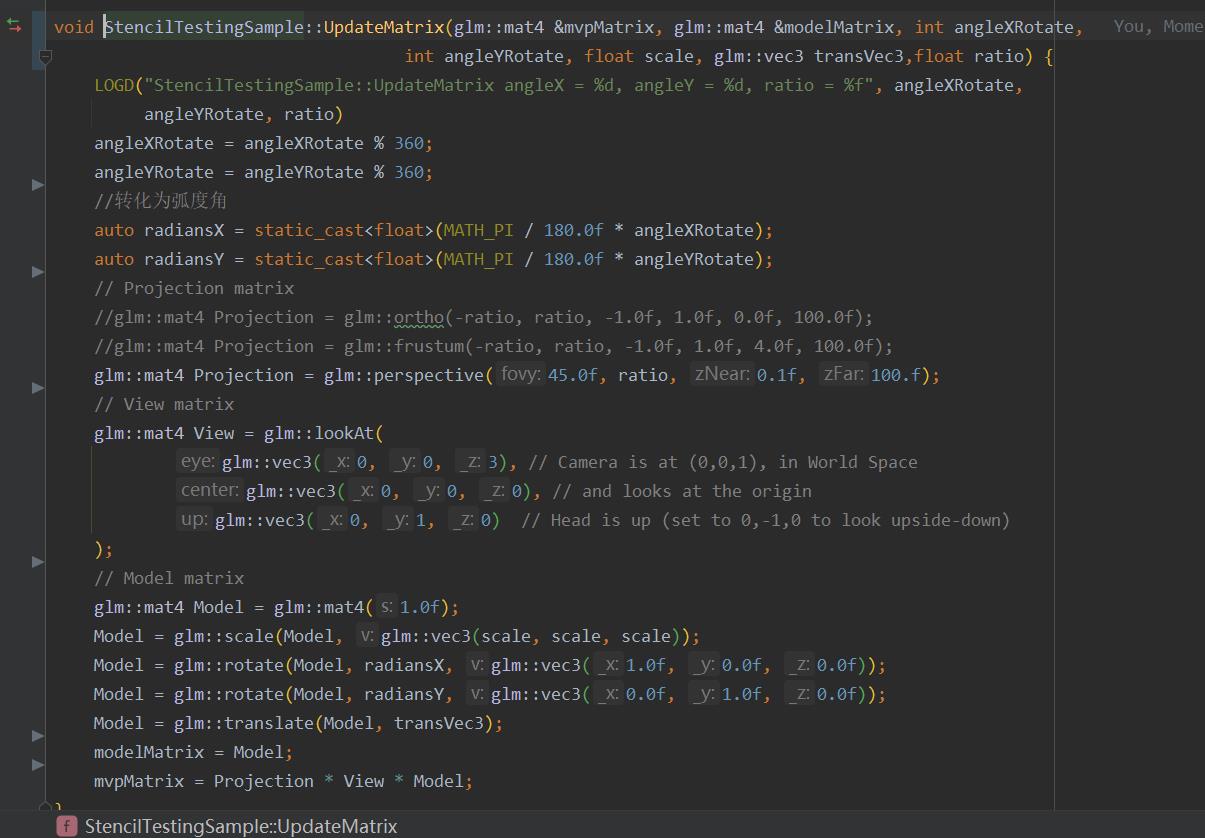
- 实现函数
如下,就使用了glm库做了一个matrix的相关操作
void
StencilTestingSample::UpdateMatrix(glm::mat4 &mvpMatrix, glm::mat4 &modelMatrix, int angleXRotate,
int angleYRotate, float scale, glm::vec3 transVec3,
float ratio)
LOGD("StencilTestingSample::UpdateMatrix angleX = %d, angleY = %d, ratio = %f", angleXRotate,
angleYRotate, ratio)
angleXRotate = angleXRotate % 360;
angleYRotate = angleYRotate % 360;
//转化为弧度角
auto radiansX = static_cast<float>(MATH_PI / 180.0f * angleXRotate);
auto radiansY = static_cast<float>(MATH_PI / 180.0f * angleYRotate);
// Projection matrix
//glm::mat4 Projection = glm::ortho(-ratio, ratio, -1.0f, 1.0f, 0.0f, 100.0f);
//glm::mat4 Projection = glm::frustum(-ratio, ratio, -1.0f, 1.0f, 4.0f, 100.0f);
glm::mat4 Projection = glm::perspective(45.0f, ratio, 0.1f, 100.f);
// View matrix
glm::mat4 View = glm::lookAt(
glm::vec3(0, 0, 3), // Camera is at (0,0,1), in World Space
glm::vec3(0, 0, 0), // and looks at the origin
glm::vec3(0, 1, 0) // Head is up (set to 0,-1,0 to look upside-down)
);
// Model matrix
glm::mat4 Model = glm::mat4(1.0f);
Model = glm::scale(Model, glm::vec3(scale, scale, scale));
Model = glm::rotate(Model, radiansX, glm::vec3(1.0f, 0.0f, 0.0f));
Model = glm::rotate(Model, radiansY, glm::vec3(0.0f, 1.0f, 0.0f));
Model = glm::translate(Model, transVec3);
modelMatrix = Model;
mvpMatrix = Projection * View * Model;

这样我们就完成了Android引入glm库开发OpenGL ES的功能。
具体可以查看如下实例:
- GitHub:https://github.com/ouyangpeng/OpenGLESDemo.git
以上是关于我的OpenGL学习进阶之旅OpenGL ES开发如何引入GLM(OpenGL Mathematics)库?的主要内容,如果未能解决你的问题,请参考以下文章
我的OpenGL学习进阶之旅OpenGL ES 着色语言 (下)
我的OpenGL学习进阶之旅OpenGL ES 着色语言 (下)
我的OpenGL学习进阶之旅学习OpenGL ES 3.0 的实战 Awsome Demo (中)
我的OpenGL学习进阶之旅学习OpenGL ES 3.0 的实战 Awsome Demo (中)