手把手教你做一个天气时钟,推荐收藏
Posted 小麦大叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你做一个天气时钟,推荐收藏相关的知识,希望对你有一定的参考价值。
转自:MAKER: opengreenenergy/译:公众号:趣无尽
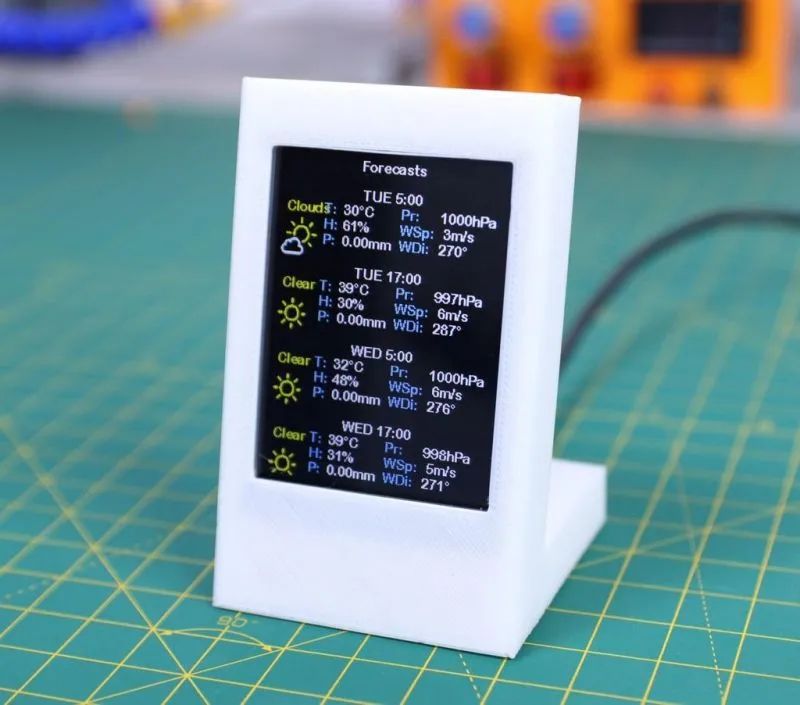
大家好,我是小麦,今天给大家分享一个有趣的天气时钟项目。
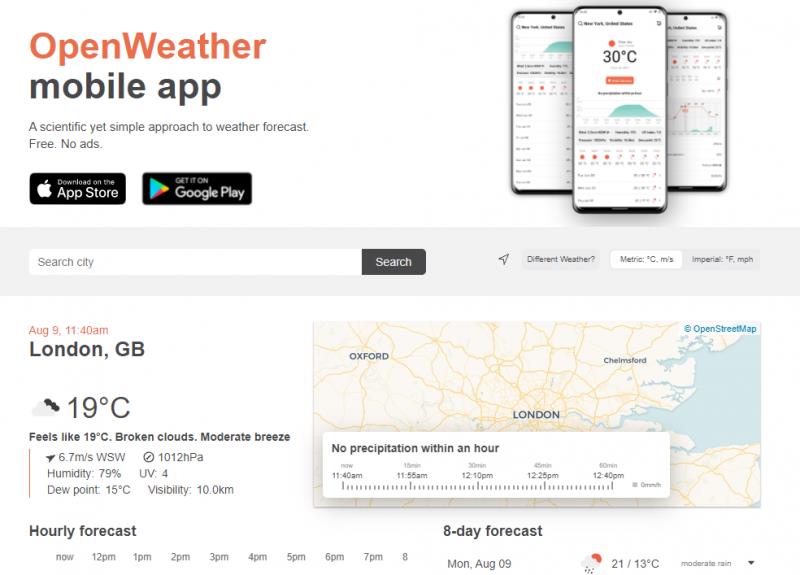
这个项目使用 ESP8266 和 2.8 英寸触摸屏来制作显示器,通过无线网络从网站 openweathermap.org 上获取本地的天气信息,最后呈现在显示器上。

显示内容包括:
1、时间与日期。
2、详细的天气信息,如温度、压力、湿度和降雨量等。
3、未来 7 天天气预测。

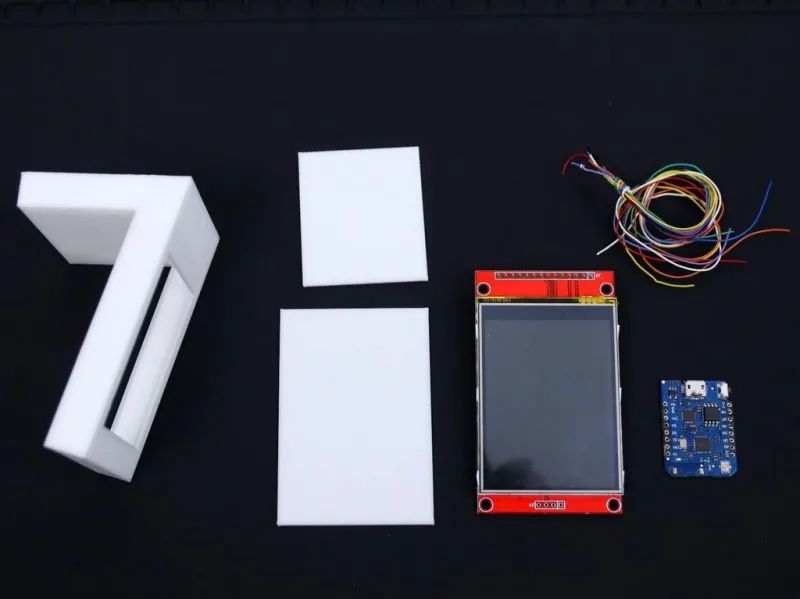
组件清单

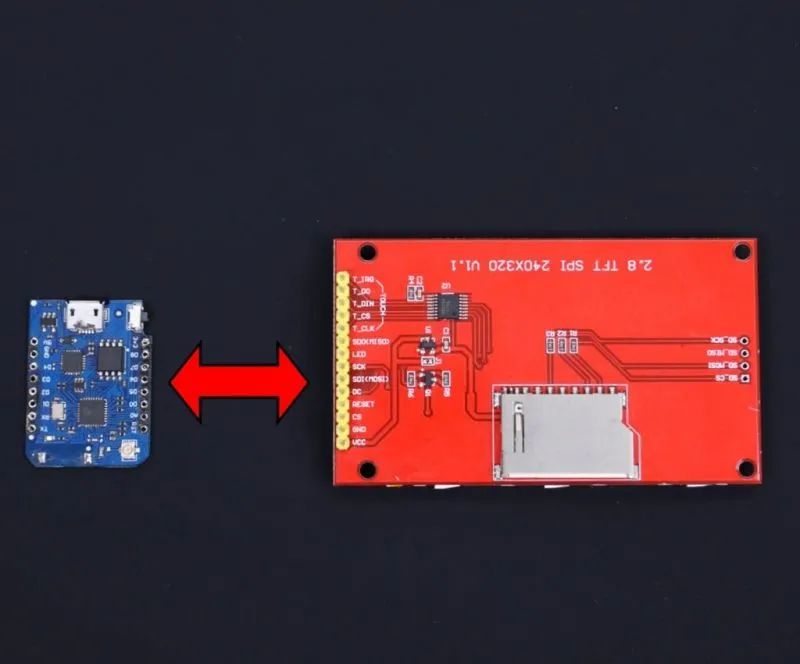
Wemos D1 Mini Pro X 1
2.8″ 触屏显示屏 X 1
30 AWG 电线 X 若干
USB 数据线 X 1
1.75mm 白色 PLA 3D 打印耗材 X 若干
3D 打印机 X 1
烙铁 X 1
电线钳 X 1
剥线钳 X 1
准备线材并焊接
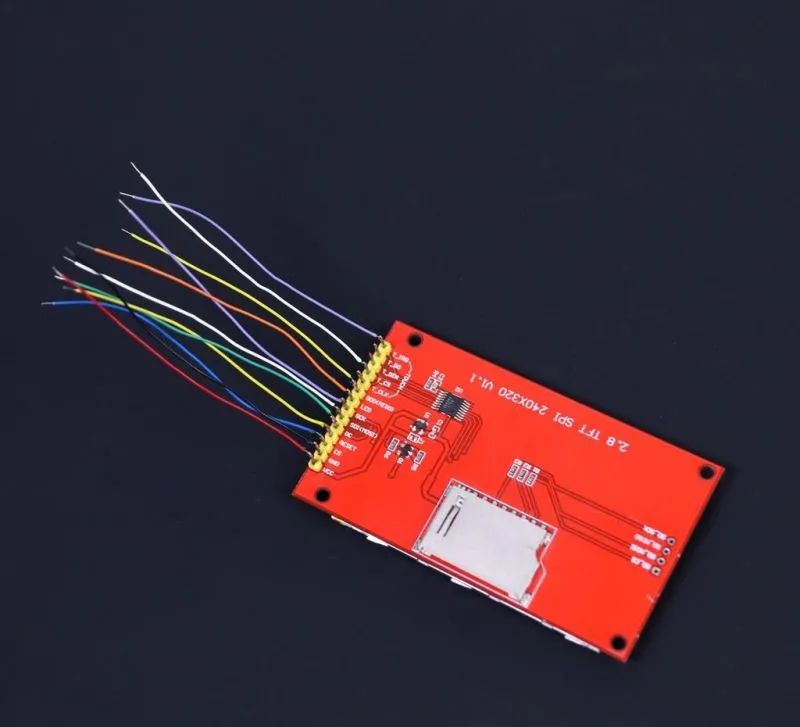
由于显示屏的外壳比较小巧、空间紧凑,Wemos 板和连接线都需要放置在里面,所以要提前处理好所有的线且要长度合适。最后,我选择 30 AWG 的单股线。

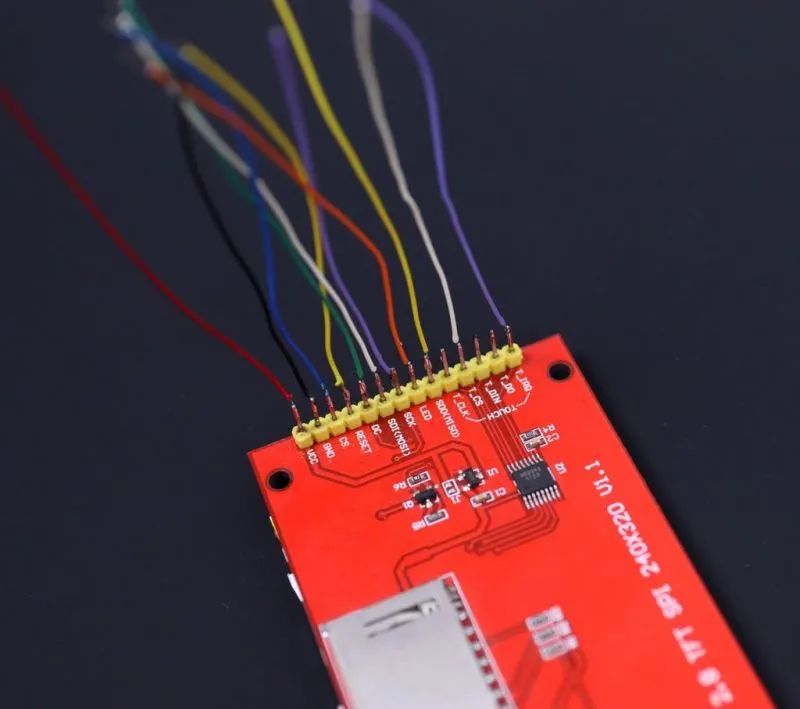
如图所示,使用钳子切割成 14 根等长的电线,然后使用剥线钳剥去电线的绝缘层。

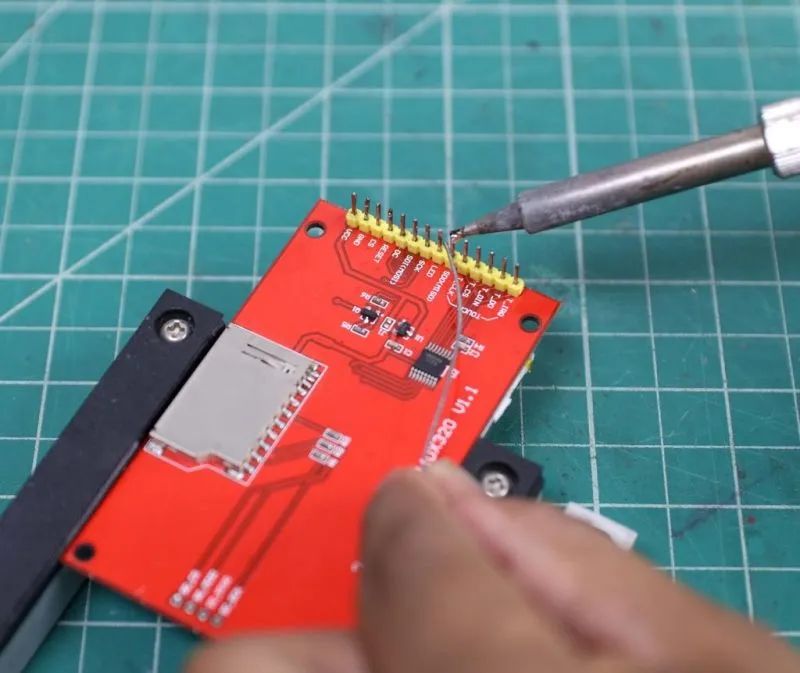
如图所示,TFT 显示器有预留的可焊接的直头排针,可将其安装到面包板或任何其他开发板上。

有两种焊接的方式可供参考:
1、将排针从 PCB 上拆下,然后将电线直接焊接上去。
2、直接焊接到排针上。
我更喜欢第二种焊接方式,它会更容易且不需要技巧。在焊接之前,在所有引脚上涂抹少量的助焊剂,然后在烙铁的前端使用少量焊料对排针进行镀锡。
镀锡是非常必需的,因为它可以使焊接过程更容易并且导线和引脚之间更牢固。

如图所示,将电线焊接到所有引脚。
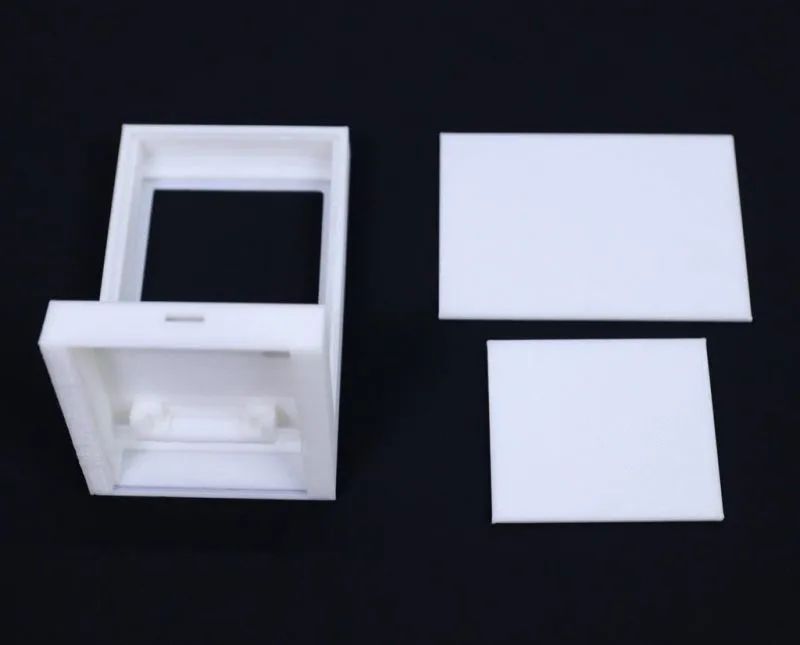
3D 打印

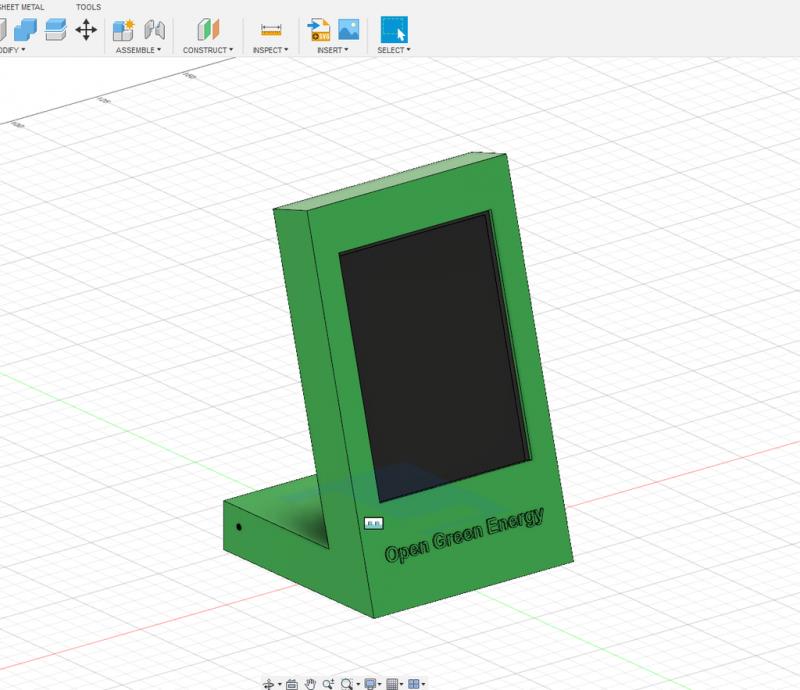
我参考了 Thingiverse 中一个模型,然后在 Autodesk Fusion 360 中修改外壳。所有部件的尺寸均由游标卡尺测量,与设计过程中的尺寸保持一致。


外壳包括以下几个部分:外壳、后盖以及底盖。
3D 打印的设置为:
打印速度:60mm/秒
层高厚度:0.2mm
填充密度:20%
挤出机温度:210℃
床温:60℃

3D 打印文件可在本项目文件库中下载:
https://make.quwj.com/project/408
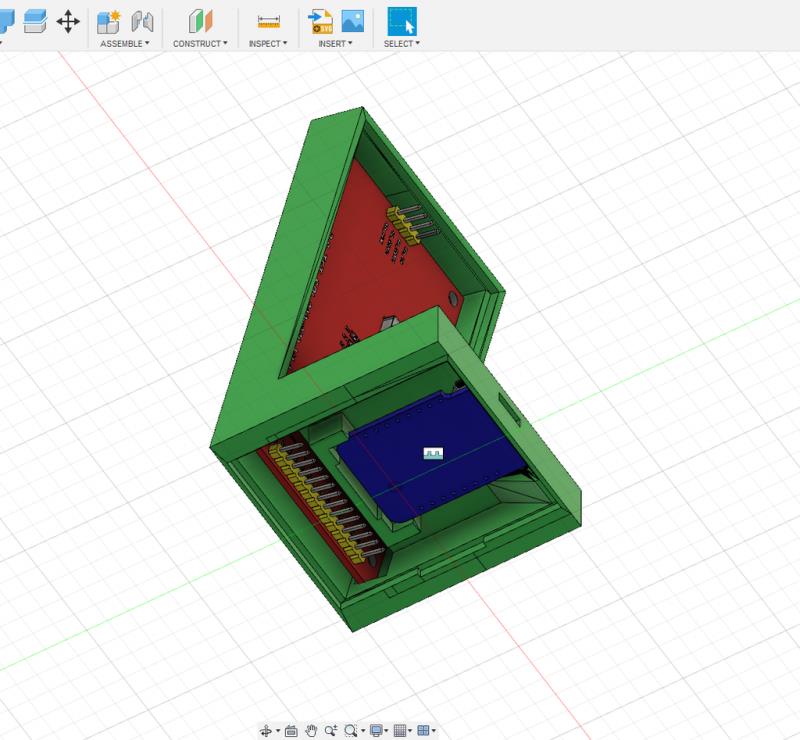
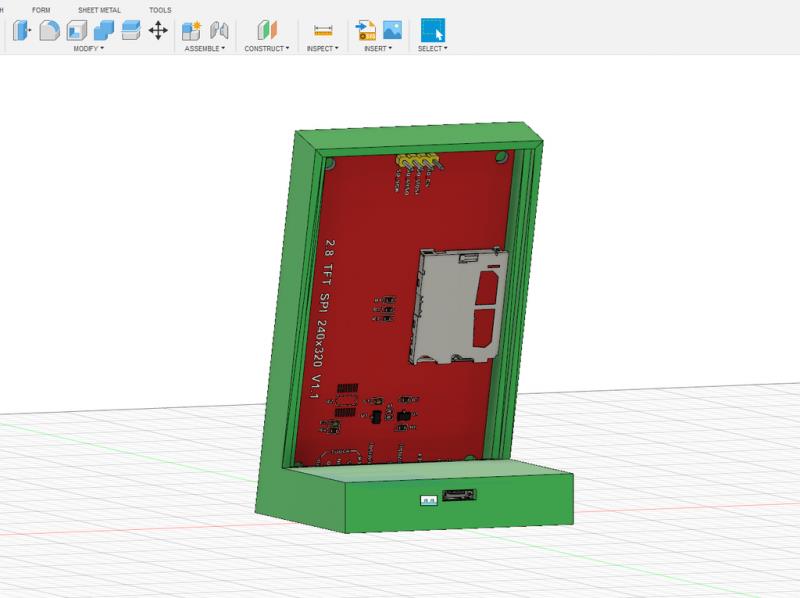
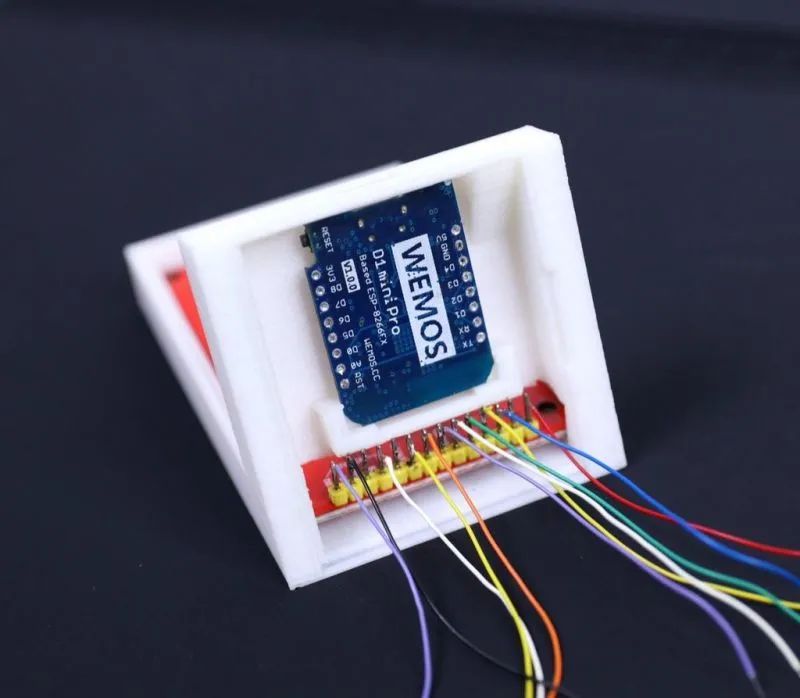
安装显示屏


显示器有两种安装方式:
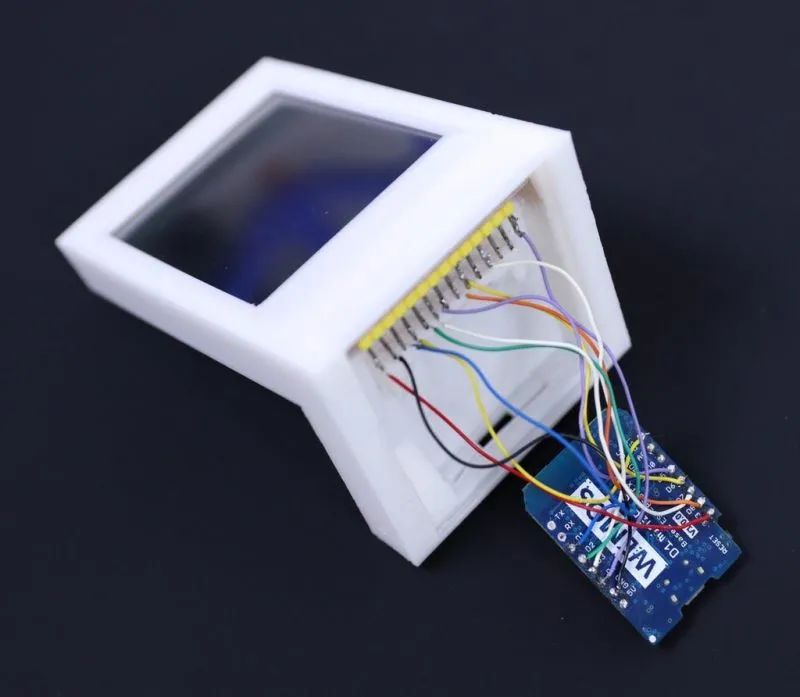
1、将显示屏放置到外壳中后再与 Wemos 板接线。
2、将显示器与 Wemos 板线接好后再安装到外壳中。

我选择第二种方式安装显示器。

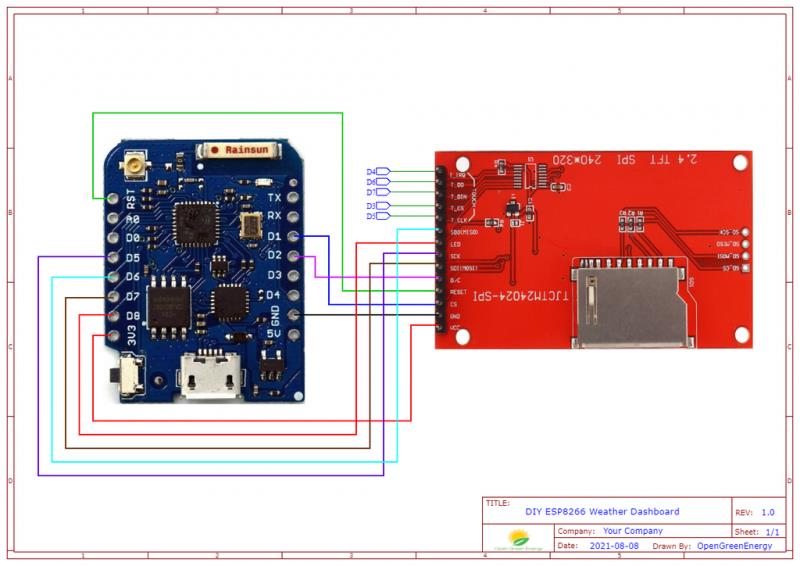
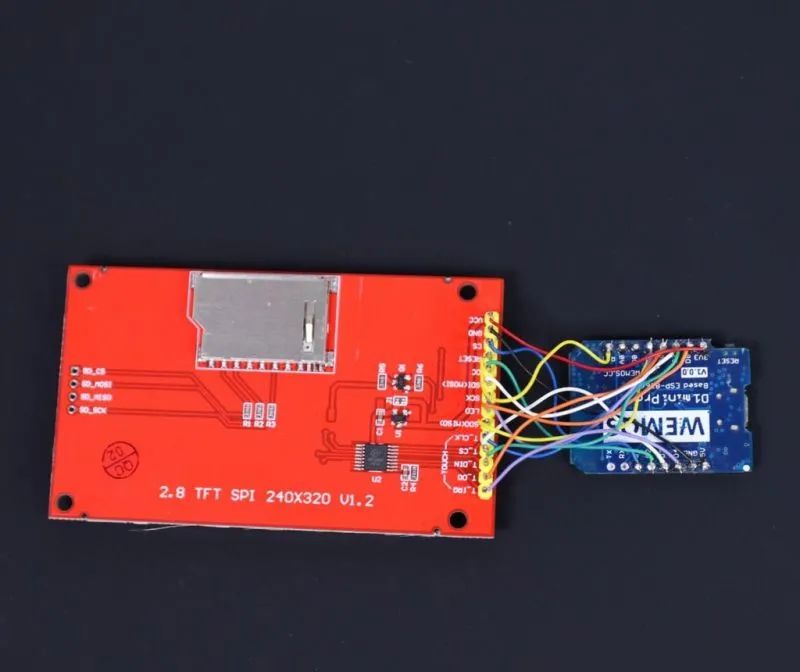
如图所示,按照原理图将 TFT 显示模块 (ILI9341) 的引脚与 Wemos 引脚相连。

引脚接线方式如下:
TFT 显示->Wemos (ESP8266)
VIN -> 3.3V
GND -> GND
CS -> D1
RESET -> RST
DC -> D2
SDI -> D7
SCK -> D5
LED -> D8
SDO -> D6
T_CLK -> D5
T_CS -> D3
T_DIN -> D7
T_DO -> D6
T_IRQ -> D4

下载原理图,然后打印出来以便焊接时查看,这样会比较节约时间。焊接时要注意引脚焊接正确,错误的焊接会损坏显示模块或 Wemos 板。焊接时要十分的小心。


原理图可在本项目文件库中下载:
https://make.quwj.com/project/408
准备 ESP8266 开发环境
ESP8266 模块中不包含 Arduino IDE,需要先安装。
操作如下:

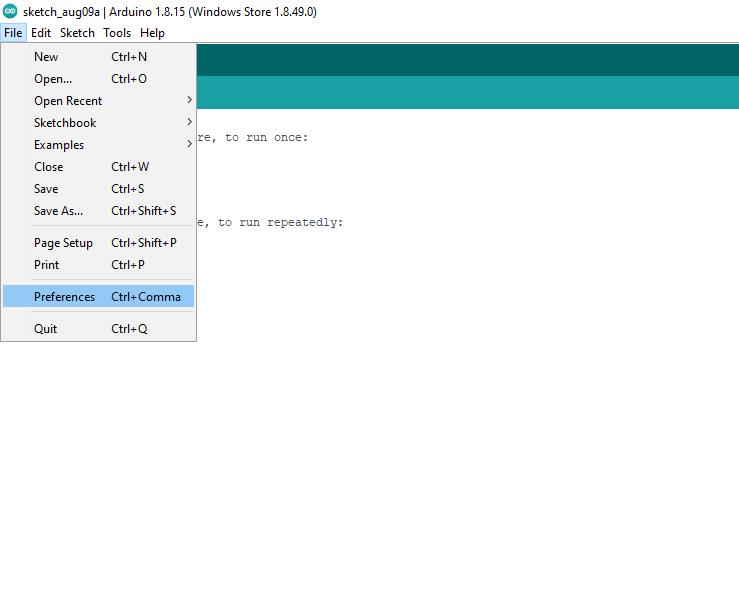
1、启动 Arduino IDE 并打开 Preferences 窗口。

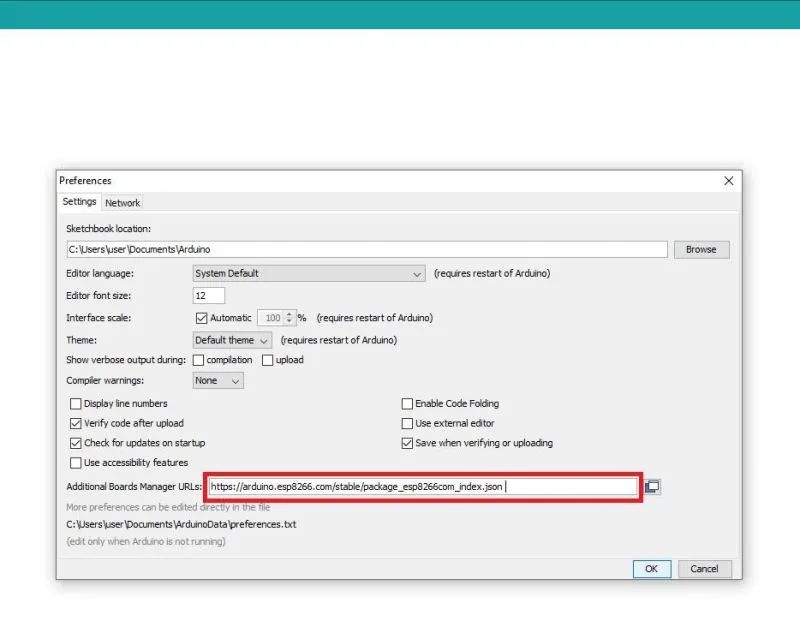
2、在 Arduino IDE 的 File > Preferences > Additional Boards Manager URLs 字段中输入:
https://arduino.esp8266.com/stable/package_esp8266com_index.json

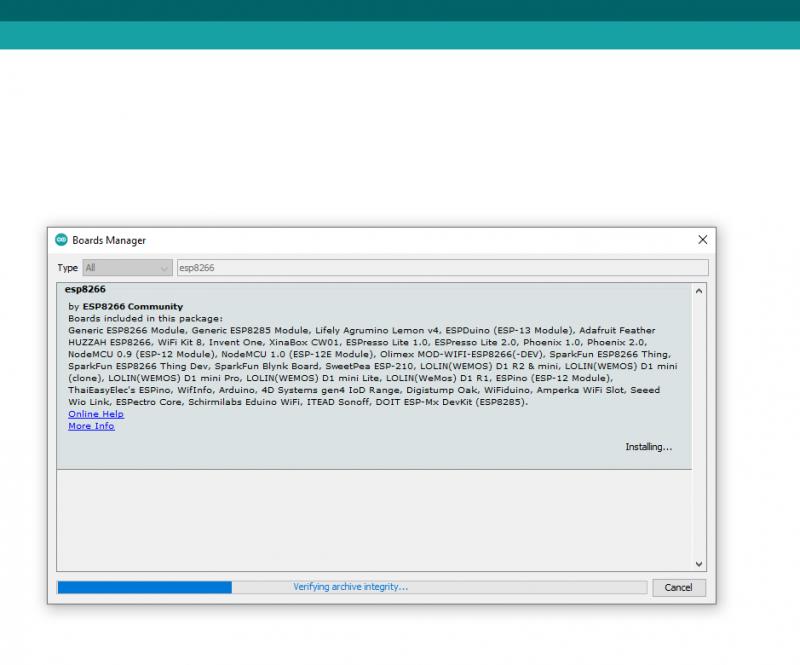
3、使用 OK 按钮关闭窗口。从 Tools > Board menu 中打开开发板管理器,然后选择正确的 ESP8266 开发板。
4、选择 LOLIN(WEMOS) D1 R2 & mini。将 CPU 频率设置为 80MHz,Flash Size 设置为 “4MB (FS:3MB OTA:~512KB)”以及 COM 端口。
下载代码和库
Arduino 代码:
https://github.com/ThingPulse/esp8266-weather-station-color
库:
1、Mini Grafx by Daniel Eichhorn
https://github.com/ThingPulse/minigrafx
2、ESP8266 WeatherStation by Daniel Eichhorn
https://github.com/ThingPulse/esp8266-weather-station
3、Json Streaming Parser by Daniel Eichhorn
https://github.com/squix78/json-streaming-parser
4、ThingPulse XPT2046 Touch by ThingPulse
https://github.com/ThingPulse/XPT2046_Touchscreen#xpt2046-touchscreen-arduino-library
如果如果你已经安装了原始的 XPT2046_Touchscreen,需要先卸载。
下载库后解压缩并在 Arduino Library Manager 中安装,路径为:
Sketch > Include Library > Manage Libraries…
获取 OpenWeatherMap API Key

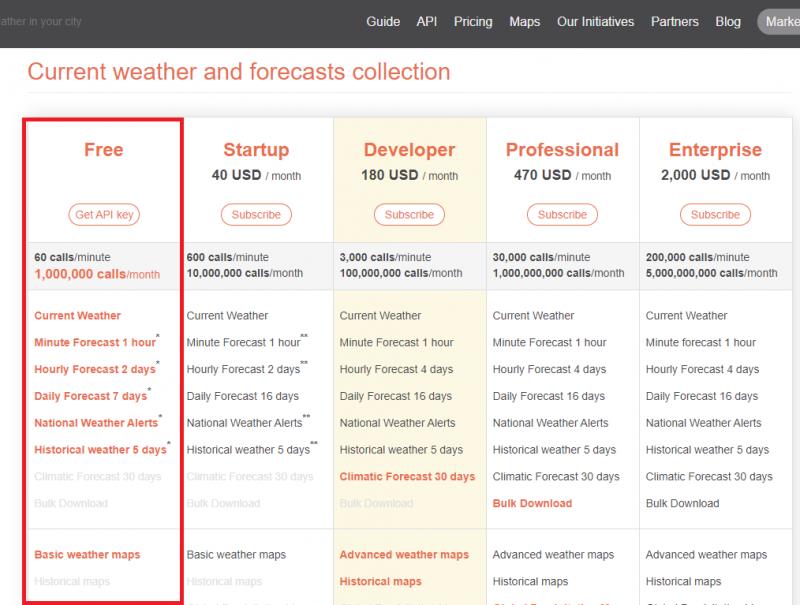
天气数据来自 https://openweathermap.org/price 网站,所以必须获得 OpenWeatherMap API 密钥。

1、选择第一列免费那一栏,限制为每分钟 60cpm。

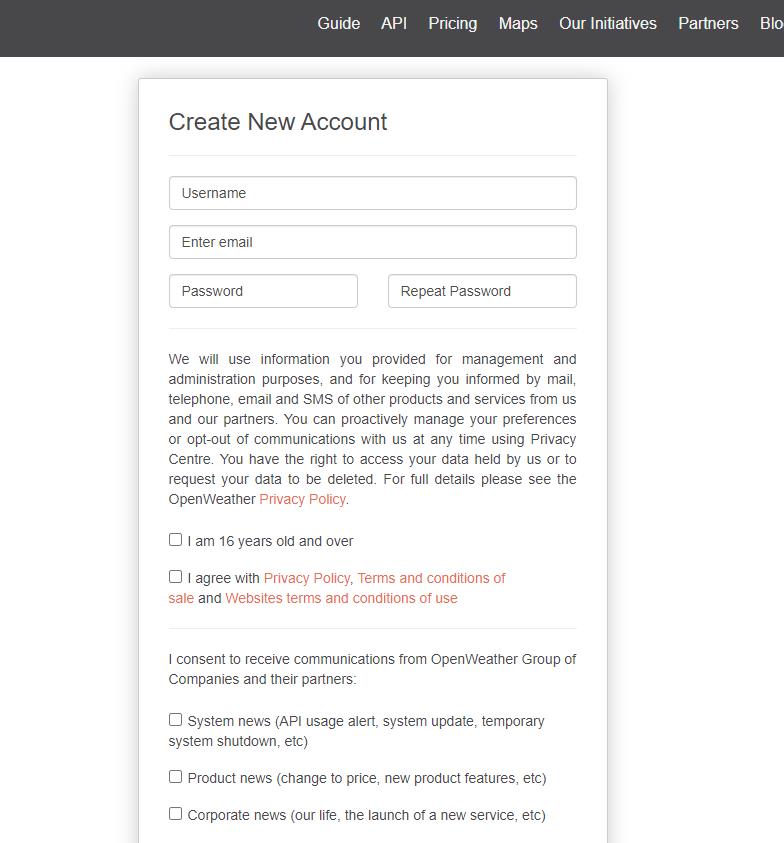
2、点击获取“API 密钥”,然后填写凭据后创建一个新帐户。
3、记下 API 密钥,下一步代码时使用。
上传软件
设置 Arduino IDE 并安装所有库后,将代码上传到 ESP8266 板(Wemos D1 Mini Pro 或其他板)。

1、解压缩在前面步骤中下载的代码,然后保存,去掉文件夹名称中的 master,命名为 “esp8266-weather-station-color”。

2、打开文件夹并点击 “esp8266-weather-station-color.ino ”。

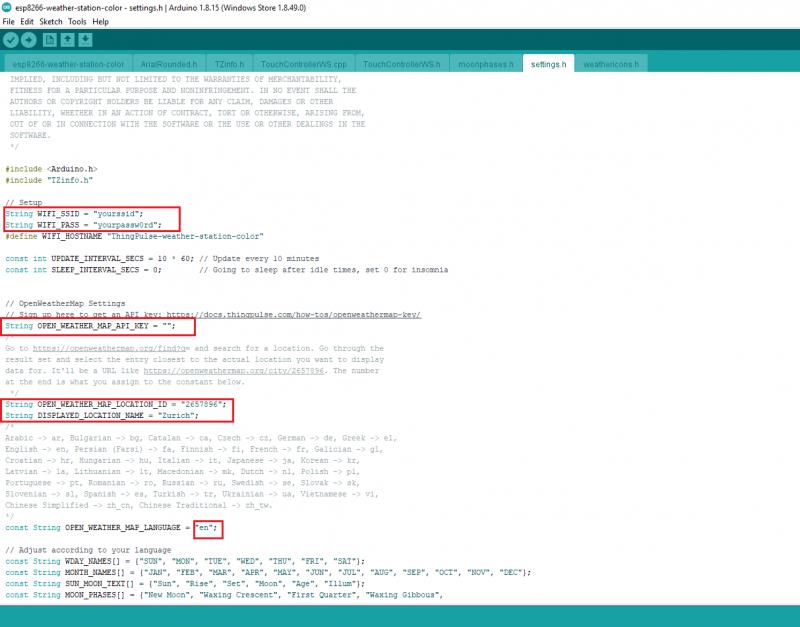
3、在其中一个选项卡中,用 IDE 打开 settings.h。浏览文件并调整两个配置参数。它们都直接记录在文件中。最后设置 OpenWeatherMap API 密钥。
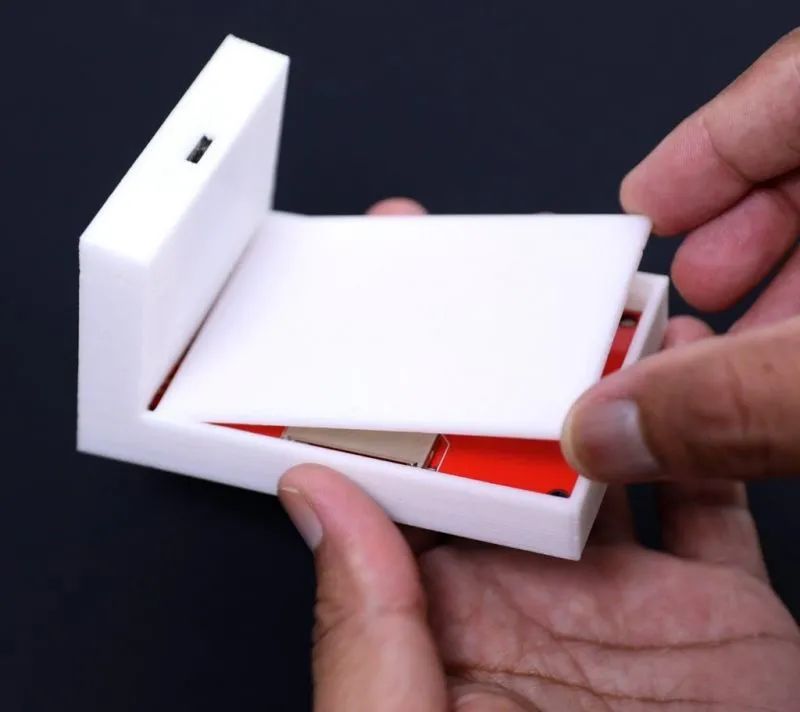
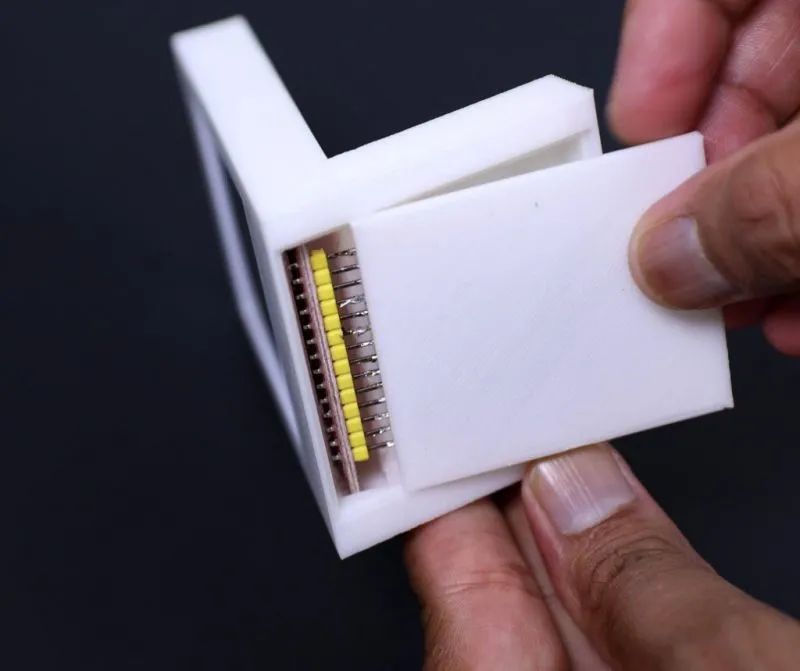
安装外壳

如图所示,安装好显示器和电路板后,将两个盖子固定好。外壳设计的非常紧密,因此不需要任何胶水或螺丝来固定盖子。


较小的盖子用于底座部分,较大的盖子用于显示器的背面。将盖子与外壳中的插槽对齐,然后将其按压进去即可。
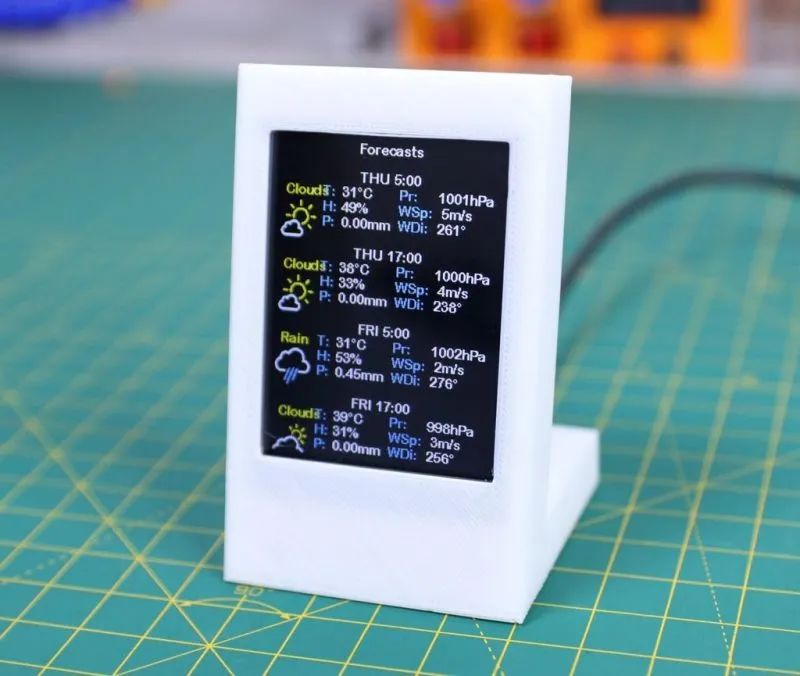
测试

如果你已经成功将代码上传到 ESP8266,可以立即通过搜索 WiFi 网络看到设备。将设备连接到 WiFi 路由器后,它将从网络获取时间和天气数据。

现在你可以在 TFT 显示屏上看到所有天气信息以及其他数据,还可通过触控笔或手指切换来查看不同页面(在之前可能需要校准触摸屏显示功能)。
我对这个小摆件的最终效果非常满意,在任何场合将它送给朋友都是很不错的!
项目所用的代码在本项目文件库中可以下载:
https://make.quwj.com/project/408
—— The End ——
往期推荐

长按识别二维码关注我

你点的每个好看,我都认真当成了喜欢
以上是关于手把手教你做一个天气时钟,推荐收藏的主要内容,如果未能解决你的问题,请参考以下文章