vscode进阶初步vscode debug
Posted ViviranZ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode进阶初步vscode debug相关的知识,希望对你有一定的参考价值。
总算找到一个认认真真教学代码的大佬了555555
1.
按住ctrl键,鼠标单击函数可以跳转源码。
此处发现不行,发现是没有安装vscode的python extension,这个一定要安装!
(是debug的时候vscode自己跳出来建议安装extension的)
(至少可以通过源码知道输入参数都是干啥的)
充分利用pytorch.prg!!!!
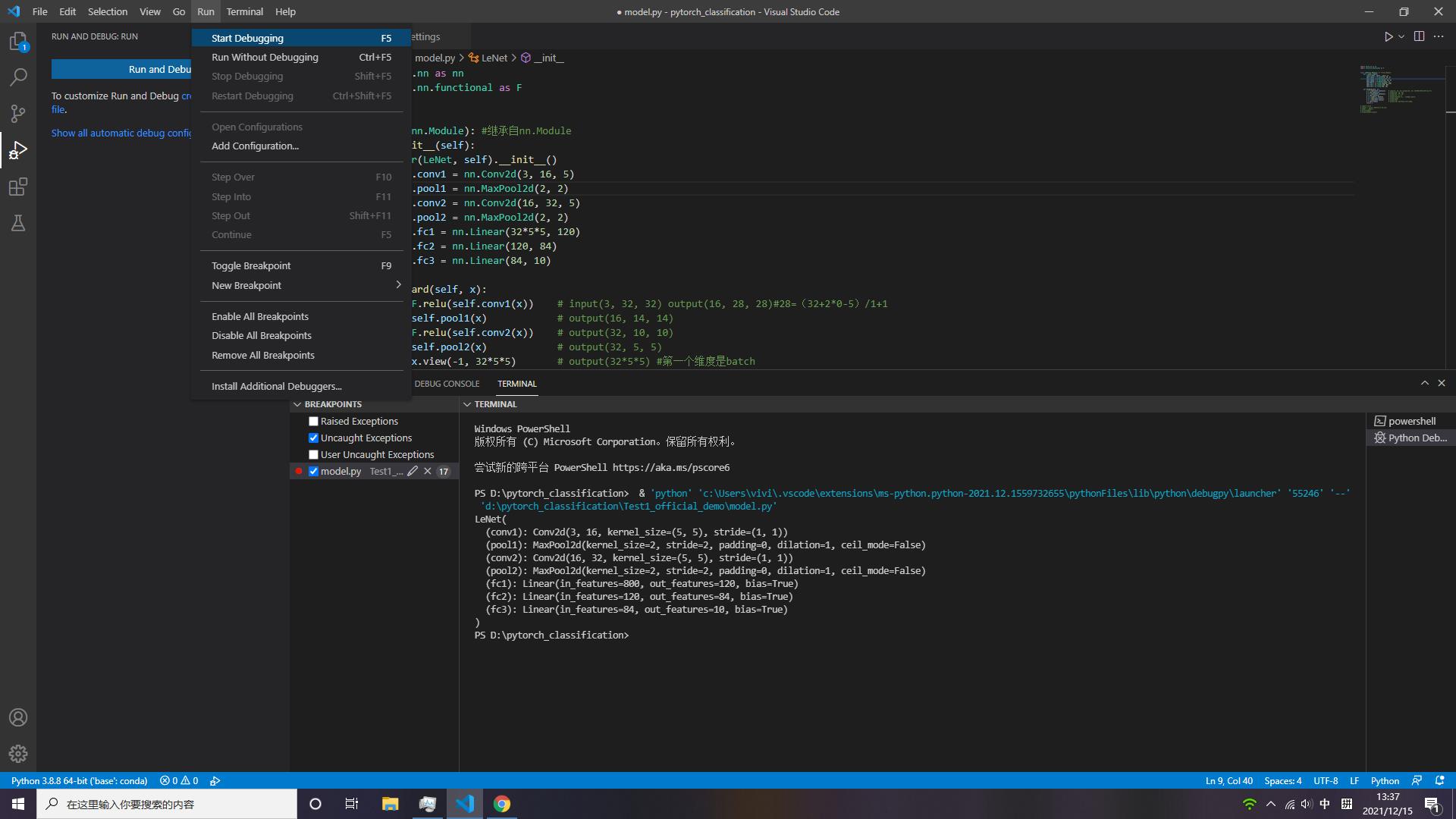
2.debug

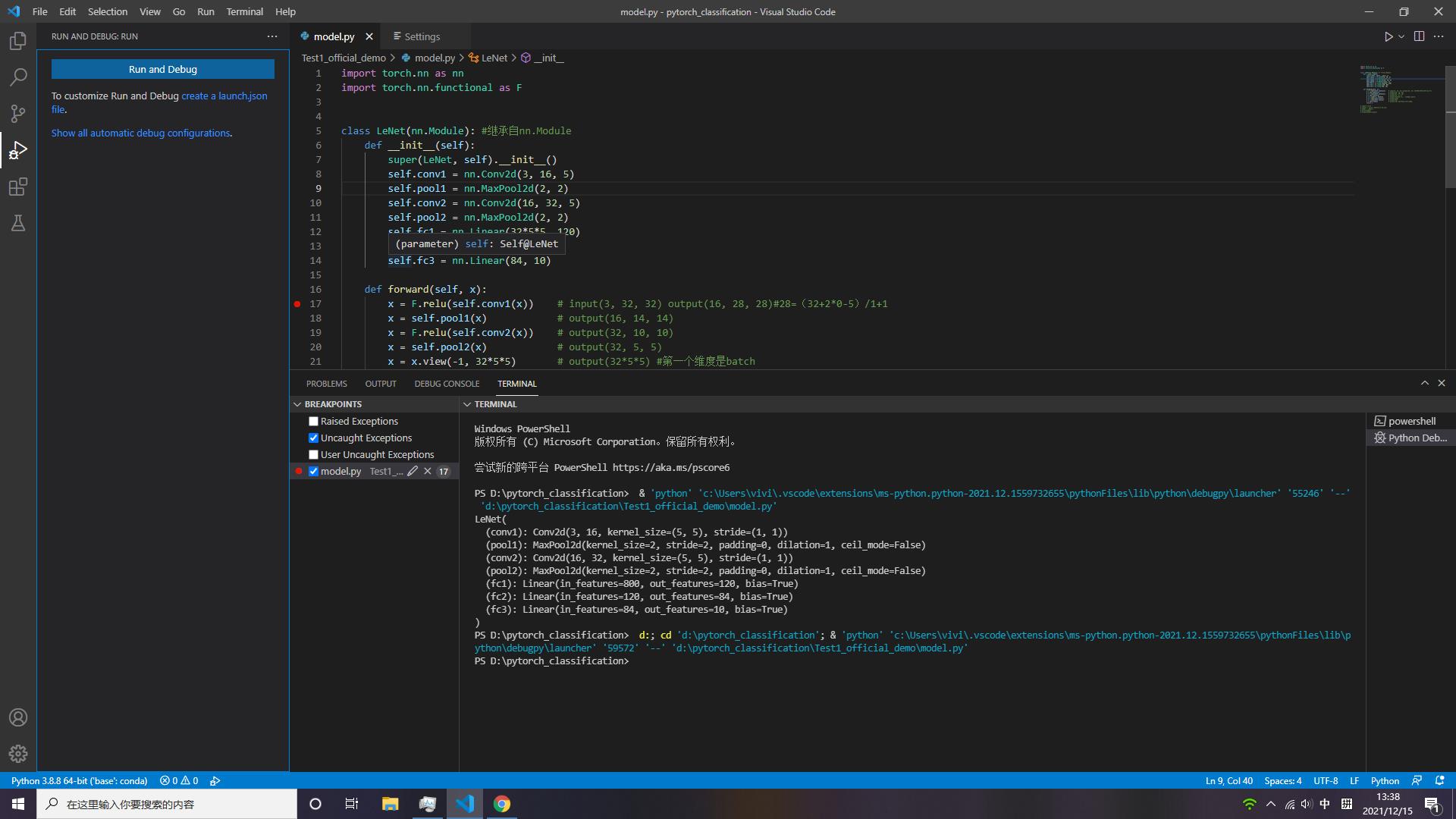
左上角Run-startdebugging

鼠标单击小红点位置可以设置断点(没有安装python extension之前也不能用)
3.关于路径
感觉python又安重复了……
查看环境变量:此电脑-属性-搜索高级系统设置-找环境变量-系统变量里找PATH-编辑-新建(\\python和\\python\\Scripts都要放进去)
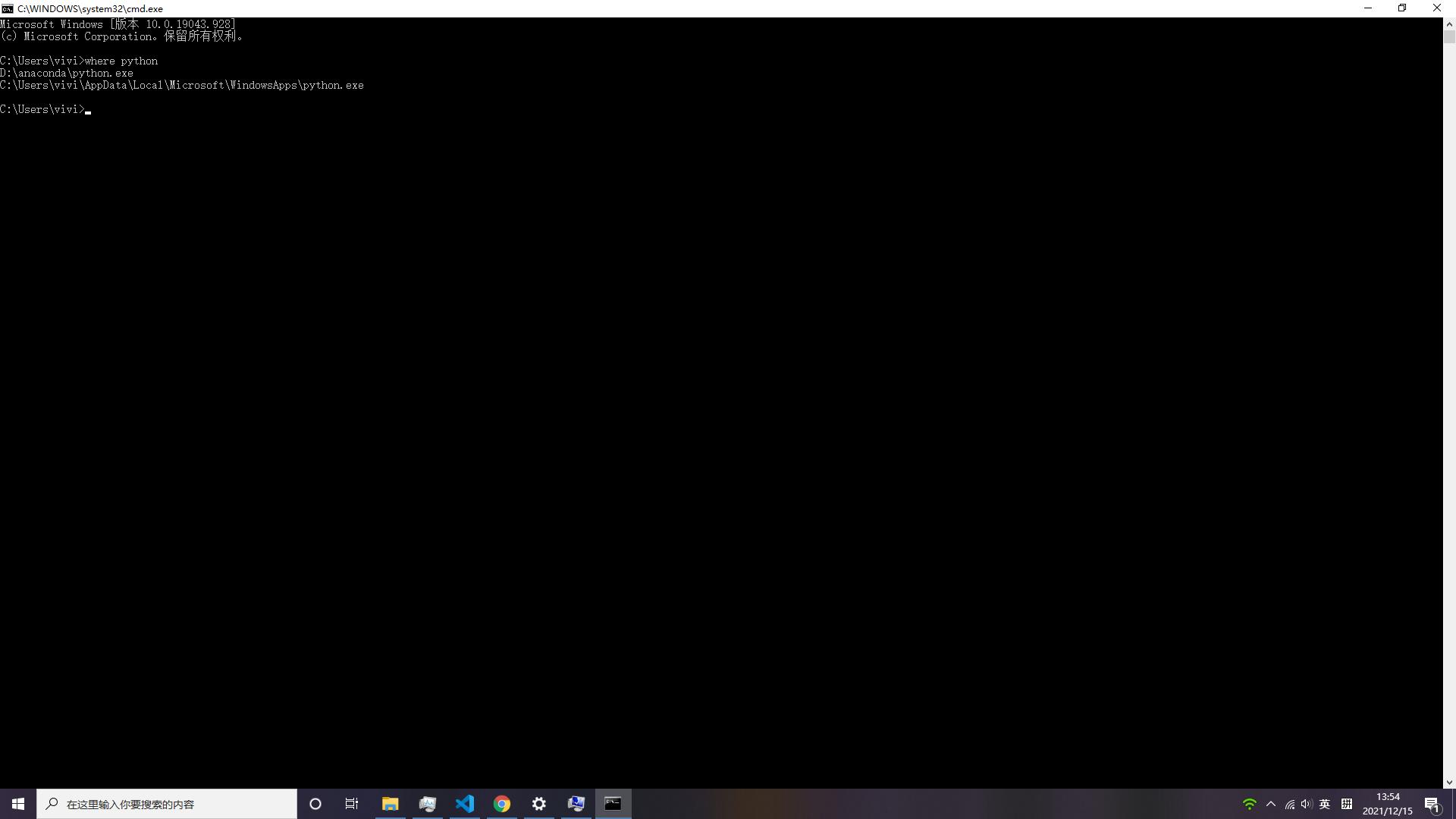
cmd里:where python找到位置

加进去
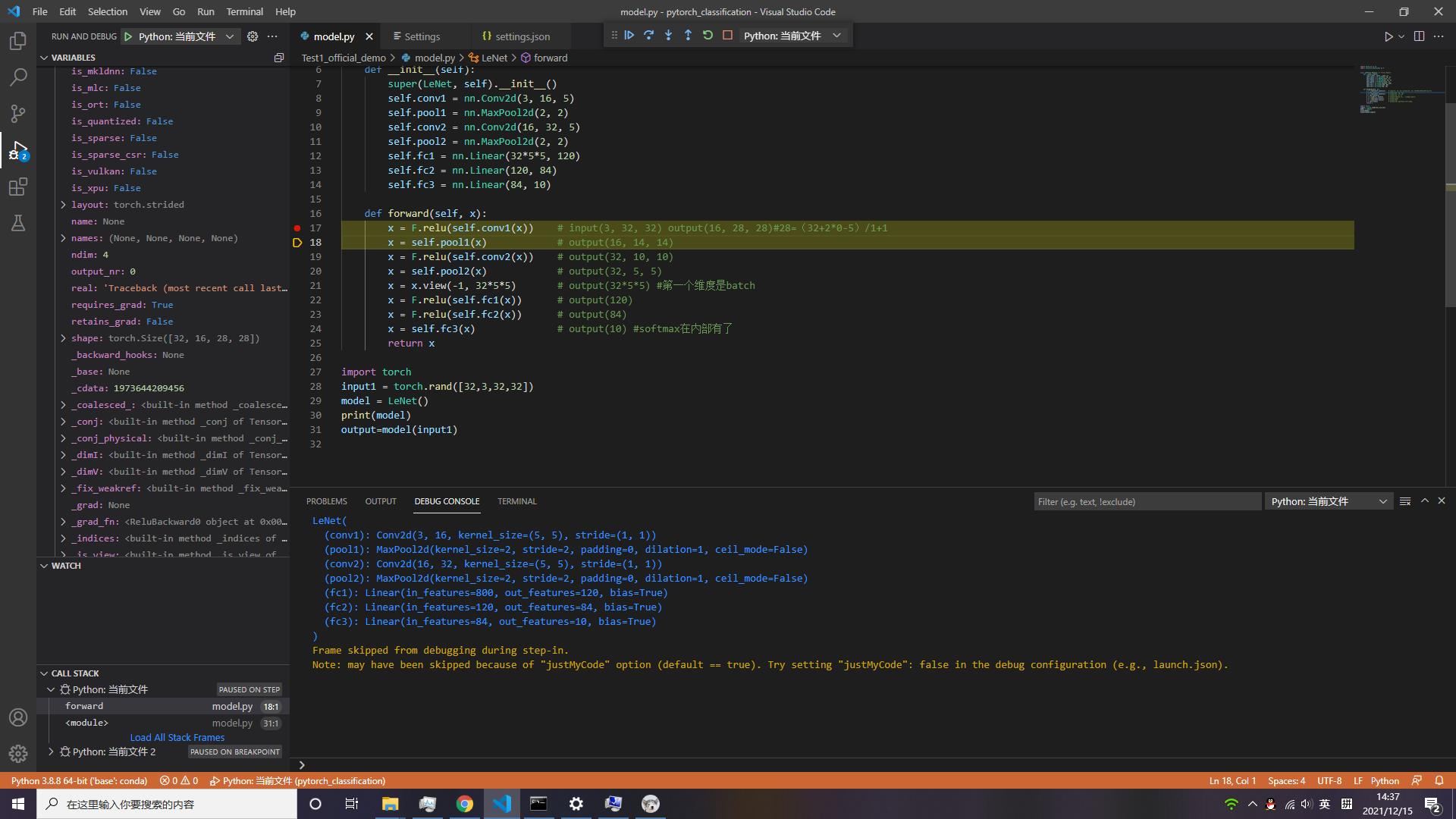
4.为啥不出console了呢
咱也不知道,先找了一个博客
vscode中解决python不能调试(只在终端输出)解决过程_日久见猿心-CSDN博客_vscode无法调试python
按照两个方法都试了 不太行
最后按照这个
vscode配置python 控制台/终端/TERMINAL 不输出/不显示 解决办法_记录学习痕迹的公众号:Piper蛋窝-CSDN博客_vscode运行python没有输出
当然我没看到这一行,我直接照模样输进去的= =
Anyway 我们可以debug啦、

大佬真的好强啊……
以上是关于vscode进阶初步vscode debug的主要内容,如果未能解决你的问题,请参考以下文章