P05: 实例-ReactRouter嵌套路由
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P05: 实例-ReactRouter嵌套路由相关的知识,希望对你有一定的参考价值。
React Router
阐述
本文主要讲的是ReactRouter嵌套路由,这种路由形式在互联网上也是比较常见的。
比如我们后台的管理系统,大部分是用嵌套路由,来实现页面的总体划分。
当然前端页面也是会有很多嵌套路由的实现,那么如何使用React Router中的嵌套路由呢?
本文将通过一个小实例来为大家详细讲解,在这个过程中我们会复习以前的路由知识,并利用以前的知识构建有些复杂的路由关系。

用脚手架创建项目
重新创建一个项目Demo02,直接在VSCode里输入,下面的命令初始化项目代码。
create-react-app demo02
这样项目就创建好了,但是里边有很多暂时不需要的文件,删除这些,让代码结构保持最小化。只留 /src 目录里的 index.js 文件,然后再删除一些 index.js 文件里无用的代码。
项目初始化好以后,再在安装React Router,使用npm来进行安装(安装时记得要进入到Demo02文件夹中)。
npm install --save react-router-dom
初始化基本目录
根据草图分析,可以指导有两层关系,第一层是大类,第二层是子类别。
先再 /src 目录下建立一个 Pages 的文件夹。然后在 /Pages 目录下再建立两个目录 /frontCourse 和 /workPlace,然后在 /src 目录下建立一个 AppRouter.js 文件作为首页和路由的配置文件。
目录结构如下所示:
- src
|--Pages
|--frontCourse
|--workPlace
|--index.js
|--AppRouter.js
建立完成后,我们先编写 AppRouter.js,为的是让程序拥有首页,并让程序可以跑起来。
文件新建以后可以用快速生成代码的方式,把基本代码做完。
ReactRouterDemo\\demo02\\src\\AppRouter.js
import React from 'react'
import BrowserRouter as Router, Route, Link from "react-router-dom"
import Index from './Pages/Index'
function AppRouter()
return (
<Router>
<div className="mainDiv">
<div className="leftNav">
<h3>一级导航</h3>
<ul>
<li><Link to="/">博客首页</Link> </li>
<li><Link to="">前端教程</Link> </li>
<li><Link to="">职场技能</Link> </li>
</ul>
</div>
<div className="rightMain">
<Route path="/" exact component=Index />
</div>
</div>
</Router>
)
export default AppRouter
写完这个文件,然后修改一下 /src/index.js文件,需要引入AppRouter,并进行Render渲染。
ReactRouterDemo\\demo02\\src\\index.js
import React from 'react';
import ReactDOM from 'react-dom';
import AppRouter from './AppRouter';
ReactDOM.render(<AppRouter />,document.getElementById('root'));
ReactRouterDemo\\demo02\\src\\Pages\\Index.js
import React from "react";
function Index()
return (<h2>my home</h2>)
export default Index;
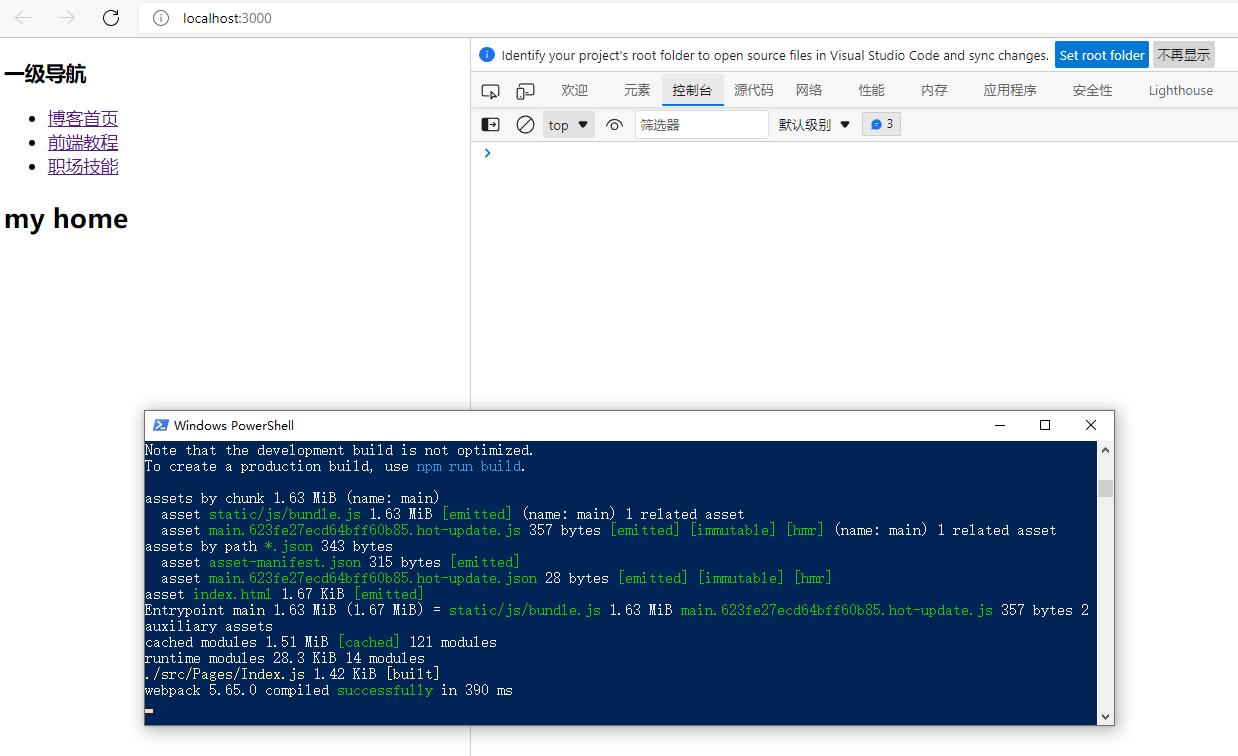
这时候就可以在终端里输入npm start 让程序跑起来,然后去浏览器中进行查看了。

添加基本样式
在 /src 目录下,新建一个 index.css 文件,然后编写下面的样式。
ReactRouterDemo\\demo02\\src\\index.css
body
padding: 0px;
margin: 0px;
.mainDiv
display: flex;
width: 100%;
.leftNav
width: 16%;
background-color: #c0c0c0;
color:#333;
font-size:24px;
height: 1000px;
padding: 20px;
.rightMain
width: 84%;
height:1000px;
background-color: #fff;
font-size:20px;
写完之后把这个CSS文件引入到 AppRouter.js 文件中,就可以有一定的样式了。
然后再到浏览器中查看一下效果,如果能正常显示,说明到目前为止,我们制作的是正确的。

接着我们继续添加我们的程序,把其他部分的嵌套路由制作完成。
嵌套路由简单理解就是在子页面中再设置一层新的路由导航规则。
编写frontCourse中的子页面
在编写 FrontCourse.js 页面之前,我们需要在 /src/Pages/frontCourse 下面建立三个子文件,分别是 ReactPage.js,Flutter.js 和 Vue.js,也代表着不同的视频页面。
ReactRouterDemo\\demo02\\src\\Pages\\frontCourse\\ReactPage.js
import React from "react";
function Reactpage()
return (<h2>我是React页面</h2>)
export default Reactpage;
ReactRouterDemo\\demo02\\src\\Pages\\frontCourse\\Flutter.js
import React from "react";
function Flutter()
return (<h2>我是Flutter页面</h2>)
export default Flutter;
ReactRouterDemo\\demo02\\src\\Pages\\frontCourse\\Vue.js
import React from "react";
function Vue()
return (<h2>我是Vue页面</h2>)
export default Vue;
这样就相当于三个页面做好了,当然我做的是非常简单的。
编写 FrontCourse.js 页面
这个页面就是二级导航的编写,这个的编写也是教程的重点。
ReactRouterDemo\\demo02\\src\\Pages\\FrontCourse.js
import React from "react";
import Route, Link from "react-router-dom";
import Reactpage from './frontCourse/ReactPage'
import Vue from './frontCourse/Vue'
import Flutter from './frontCourse/Flutter'
function FrontCourse()
return (
<div>
<div className="topNav">
<ul>
<li><Link to="/frontCourse/reactpage">React教程</Link></li>
<li><Link to="/frontCourse/vue">Vue教程</Link></li>
<li><Link to="/frontCourse/flutter">Flutter教程</Link></li>
</ul>
</div>
<div className="videoContent">
<div><h3>前端教程</h3></div>
<Route path="/frontCourse/reactpage/" component=Reactpage />
<Route path="/frontCourse/vue/" component=Vue />
<Route path="/frontCourse/flutter/" component=Flutter />
</div>
</div>
)
export default FrontCourse;
修改 AppRouter.js 文件
当我们的FrontCourse组件制作完成后,可以把它引入到 AppRouter.js 文件中,然后配置对应的路由。
为了方便你的学习,这里给出了全部代码,并在重用修改的地方给予标注。
import React from "react";
import BrowserRouter as Router, Route, Link from "react-router-dom";
import Index from './Pages/Index'
//--关键代码------------start
import FrontCourse from './Pages/FrontCourse'
//--关键代码------------end
import './index.css'
function AppRouter()
return (
<Router>
<div className="mainDiv">
<div className="leftNav">
<h3>一级导航</h3>
<ul>
<li> <Link to="/">博客首页</Link> </li>
<li><Link to="/frontCourse/">前端教程</Link> </li>
<li><Link to="">职场技能</Link> </li>
</ul>
</div>
<div className="rightMain">
<Route path="/" exact component=Index />
<Route path="/frontCourse/" component=FrontCourse />
</div>
</div>
</Router>
);
export default AppRouter;
这时候就可以到浏览器中看看效果了,当然目前还没有CSS样式,所以不是很好看。
.topNav
height: 50px;
background-color: #cfdefd;
.topNav ul
display: flex;
margin: 0px;
padding: 0px;
.topNav li
padding: 10px;
text-align: center;
list-style: none;
.videoContent
padding: 20px;
这样我们就实现了 “前端教程” 的React Router的路由嵌套功能,看起来还是非常简单的。
把 ”职场技能” 这个链接的嵌套路由也做了。

编写第三级子页面
在 ”职场技能” 里只作两个子页面,”程序员加薪秘籍” 和 ”程序员早起攻略”。在 /src/Pages/workPlace 目录下,新建两个文件 Money.js 和 Getup.js 。
ReactRouterDemo\\demo02\\src\\Pages\\workPlace\\Money.js
import React from "react";
function Money()
return (<h2>程序员加薪秘籍详情</h2>)
export default Money;
ReactRouterDemo\\demo02\\src\\Pages\\workPlace\\Getup.js
import React from "react";
function Getup()
return (<h2>程序员如何提升技能?</h2>)
export default Getup;
编写二级子页面Workplace
在 /src/Pages 文件夹下建立一个 Workplace.js 页面,作为二级子页面。
ReactRouterDemo\\demo02\\src\\Pages\\Workplace.js
import React from "react";
import Route, Link from "react-router-dom";
import Money from './workPlace/Money'
import Getup from './workPlace/Getup'
function WorkPlace()
return (
<div>
<div className="topNav">
<ul>
<li><Link to="/workplace/Moeny">程序员加薪攻略</Link></li>
<li><Link to="/workplace/Getup">程序员技能攻略</Link></li>
</ul>
</div>
<div className="videoContent">
<div><h3>职场软技能</h3></div>
<Route path="/workplace/Moeny/" component=Money />
<Route path="/workplace/Getup/" component=Getup />
</div>
</div>
)
export default WorkPlace;
这个组件完成后,可以进入主路由里把二级页面配置一下。
配置主路由 AppRouter.js
思路是先引入要配置的路由Workplace,然后配置路由 <Route>,最后编写链接<Link>。
import React from "react";
import BrowserRouter as Router, Route, Link from "react-router-dom";
import Index from './Pages/Index'
import FrontCourse from './Pages/FrontCourse'
import Workplace from './Pages/Workplace'
import './index.css'
function AppRouter()
return (
<Router>
<div className="mainDiv">
<div className="leftNav">
<h3>一级导航</h3>
<ul>
<li><Link to="/">博客首页</Link> </li>
<li><Link to="/frontCourse/">前端教程</Link> </li>
<li><Link to="/workplace/">职场技能</Link> </li>
</ul>
</div>
<div className="rightMain">
<Route path="/" exact component=Index />
<Route path="/frontCourse/" component=FrontCourse />
<Route path="/workplace/" component=Workplace />
</div>
</div>
</Router>
);
export default AppRouter;
完成后,就可以再浏览器长查看一下效果,可以正常显示就说明一切正常,我们这个小案例也就算完成了。

以上是关于P05: 实例-ReactRouter嵌套路由的主要内容,如果未能解决你的问题,请参考以下文章