P02:useState() 的介绍和多状态声明
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P02:useState() 的介绍和多状态声明相关的知识,希望对你有一定的参考价值。
React Hooks
useState 的介绍
useState是react自带的一个hook函数,它的作用是用来声明状态变量。
本文从三个方面来看useState的用法,分别是声明、读取、使用(修改)。
这三个方面掌握了,你基本也就会使用useState了。
先来看一下声明的方式:
const [ count , setCount ] = useState(0);
这种方法是ES6语法中的数组解构,这样看起来代码变的简单易懂。
现在ES6的语法已经在工作中频繁使用,所以如果你对ES6的语法还不熟悉,我觉的有必要拿出2天时间学习一下。
如果不写成数组解构,上边的语法要写成下面的三行:
let _useState = userState(0)
let count = _useState[0]
let setCount = _useState[1]
useState这个函数接收的参数是状态的初始值(Initial state),它返回一个数组,这个数组的第 0 位是当前的状态值,第 1 位是可以改变状态值的方法函数。
所以上面的代码的意思就是声明了一个状态变量为count,并把它的初始值设为0,同时提供了一个可以改变count的状态值的方法函数。
这时候你已经会声明一个状态了,接下来我们看看如何读取状态中的值。
<p>You clicked count times</p>
你可以发现,我们读取是很简单的。
只要使用 count 就可以,因为这时候的count就是JS里的一个变量,想在JSX中使用,值用加上 就可以。
最后看看如果改变 State 中的值,看下面的代码:
<button onClick=()=>setCount(count+1)>click me</button>
直接调用setCount函数,这个函数接收的参数是修改过的新状态值。接下来的事情就交给React,它会重新渲染组件。
React自动帮助我们记忆了组件的上一次状态值,但是这种记忆也给我们带来了一点小麻烦,但是这种麻烦你可以看成规则,只要遵守规则,就可以愉快的进行编码。
多状态声明的注意事项
比如现在我们要声明多个状态,有年龄(age)、性别(sex)、工作(work)。
import React, useState from 'react';
function Example2()
const [ age , setAge ] = useState(18)
const [ sex , setSex ] = useState('男')
const [ work , setWork ] = useState('前端程序员')
return (
<div>
<p>JSPang 今年:age岁</p>
<p>性别:sex</p>
<p>工作是:work</p>
</div>
)
export default Example2;

其实细心的小伙伴一定可以发现,在使用useState的时候只赋了初始值,并没有绑定任何的key,那React是怎么保证这三个useState找到它自己对应的state呢?
答案是:React是根据useState出现的顺序来确定的
比如我们把代码改成下面的样子:
import React, useState from 'react';
let showSex = true
function Example3()
const [ age , setAge ] = useState(18)
if(showSex)
const [ sex , setSex ] = useState('男')
showSex=false
const [ work , setWork ] = useState('前端程序员')
return (
<div>
<p>JSPang 今年:age岁</p>
<p>性别:sex</p>
<p>工作是:work</p>
</div>
)
export default Example2;
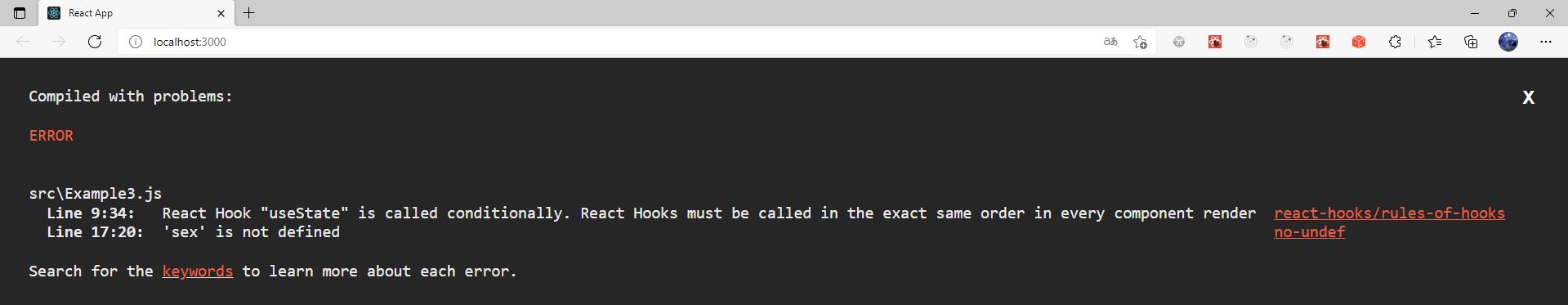
这时候控制台就会直接给我们报错,错误如下:

Compiled with problems:X
ERROR
src\\Example3.js
Line 9:34: React Hook "useState" is called conditionally. React Hooks must be called in the exact same order in every component render react-hooks/rules-of-hooks
Line 17:20: 'sex' is not defined no-undef
Search for the keywords to learn more about each error.
意思就是useState不能在 if...else... 这样的条件语句中进行调用,必须要按照相同的顺序进行渲染。如果你还是不理解,你可以记住这样一句话就可以了:
就是React Hooks不能出现在条件判断语句中,因为它必须有完全一样的渲染顺序。
示例
ReactHooksDemo\\demo01\\src\\index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Example from './Example3';
ReactDOM.render(<Example />, document.getElementById('root'));
ReactHooksDemo\\demo01\\src\\Example3.js
import React, useState from 'react';
let showSex = true
function Example3()
const [ age , setAge ] = useState(18)
if(showSex)
const [ sex , setSex ] = useState('男')
showSex=false
const [ work , setWork ] = useState('前端程序员')
return (
<div>
<p>JSPang 今年:age岁</p>
<p>性别:sex</p>
<p>工作是:work</p>
</div>
)
export default Example3;
ReactHooksDemo\\demo01\\src\\Example.js
import React, useState from 'react';
function Example()
const [ count , setCount ] = useState(0);
return (
<div>
<p>You clicked count times</p>
<button onClick=()=>setCount(count+1)>click me</button>
</div>
)
export default Example;

ReactHooksDemo\\demo01\\src\\Example2.js
import React, useState from 'react';
function Example2()
const [ age , setAge ] = useState(18)
const [ sex , setSex ] = useState('男')
const [ work , setWork ] = useState('前端程序员')
return (
<div>
<p>JSPang 今年:age岁</p>
<p>性别:sex</p>
<p>工作是:work</p>
</div>
)
export default Example2;

以上是关于P02:useState() 的介绍和多状态声明的主要内容,如果未能解决你的问题,请参考以下文章