GitHub 这款骚气满满的 Q 版头像生成器,快被网友玩坏了...
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GitHub 这款骚气满满的 Q 版头像生成器,快被网友玩坏了...相关的知识,希望对你有一定的参考价值。
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!大家好,我是小 G。
最近两天,一直在给各位推荐技术相关的开源项目,怕你们编码疲劳,今天换个口味,搞个比较有意思的项目来聊一下。
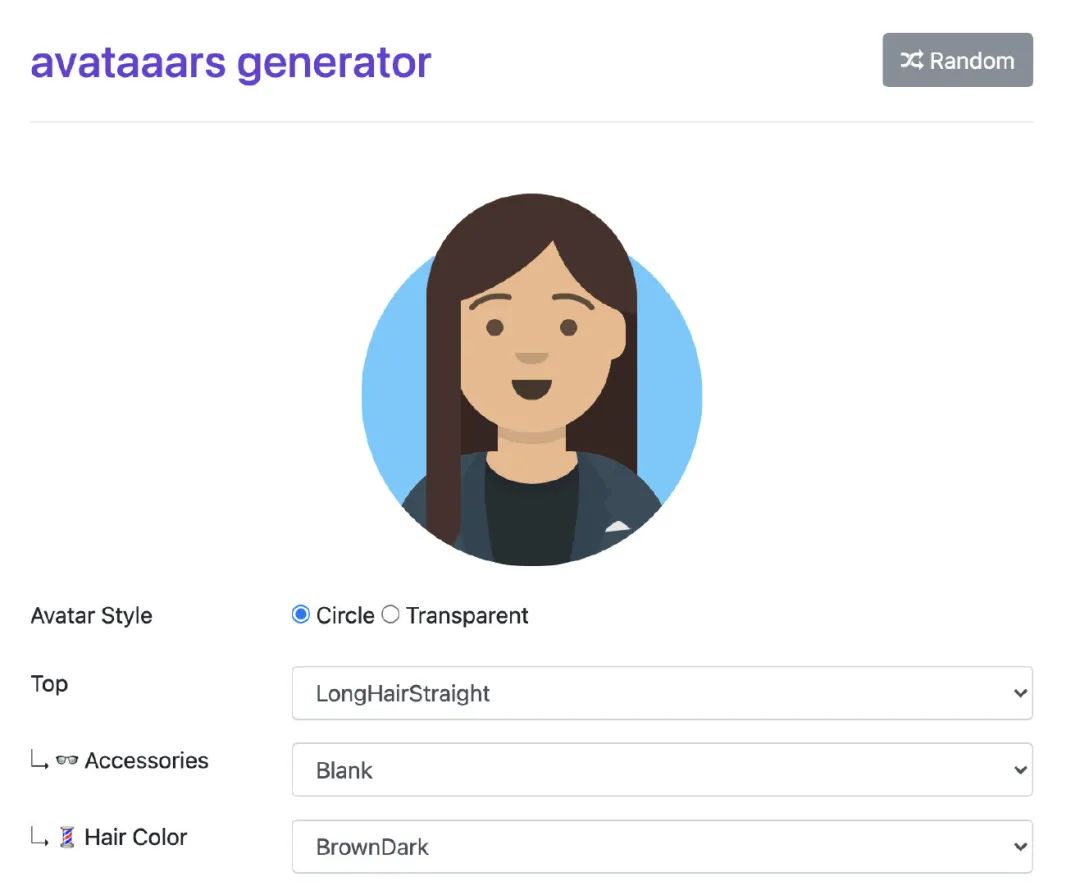
这个项目,是 GitHub 上一款开源的 Q 版卡通头像生成器,叫 Avataaars generator。支持自定义发型、眼镜、肤色、衣着、嘴型等属性。
定制完成后,可将头像导出成 PNG 和 SVG 格式的图片,或把头像代码内嵌到个人网站上。

GitHub:https://github.com/fangpenlin/avataaars-generator
项目的使用,很简单。
如果你电脑上安装了 yarn 这个 javascript 包管理工具,那么拉取完项目代码后,用下面这行命令启动即可:
yarn start或者,直接访问小姐姐提供的 Demo 页面,在线体验:
https://getavataaars.com/
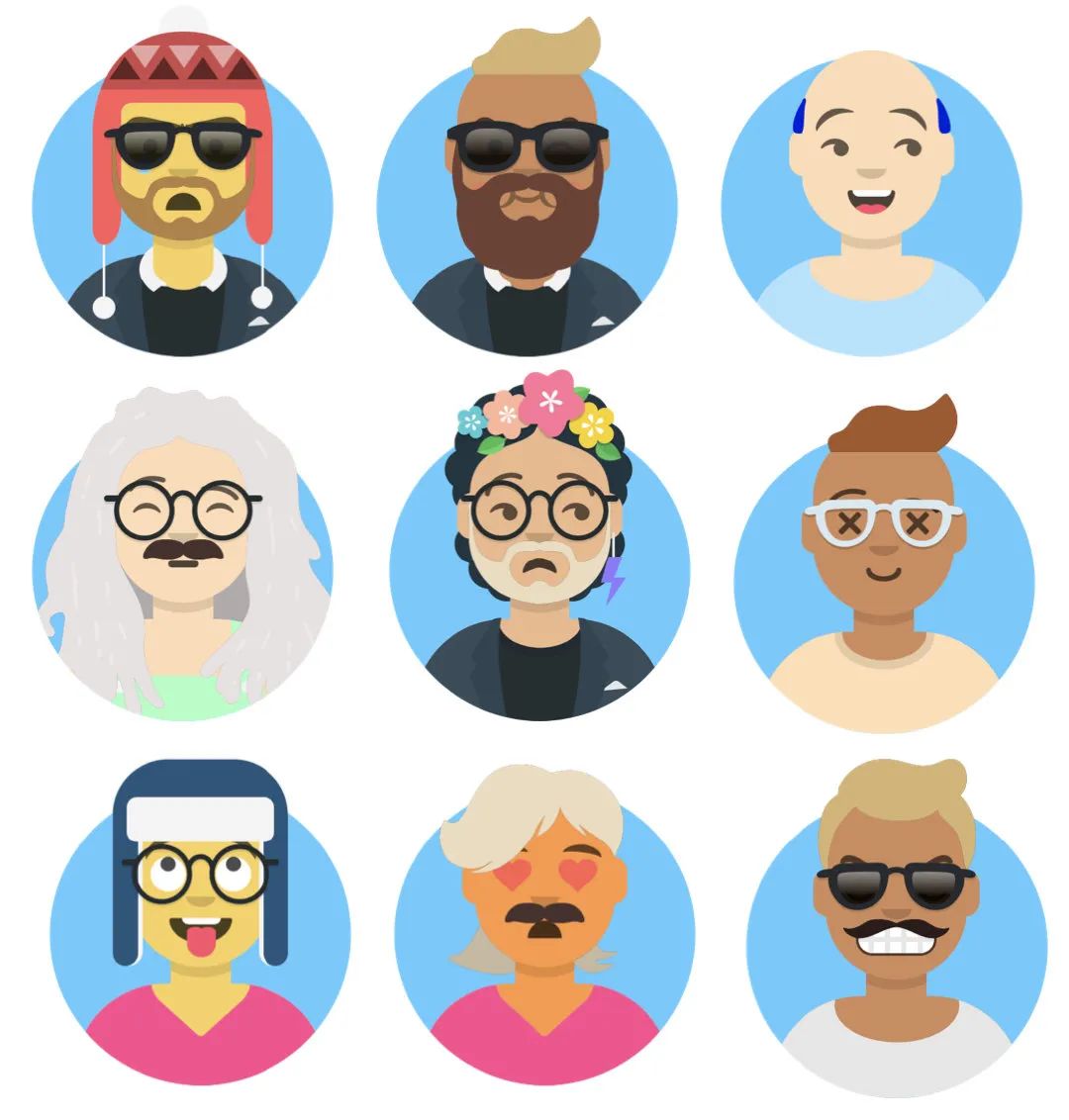
打开网站后,你可以点击网站右上角的 Random 按钮,来随机生成一款头像。
比如下面这几个,就是我随机生成的,没有进行任何加工的头像。
你看右上角那个是不是长得很像你  :
:

如果没有找到满意的,还可以通过下面这些属性,来自定义头像风格:

最后,当你终于心满意足,找到一款适合自己的头像时,便能将头像保存成 PNG 或 SVG 格式的图片,更换到微信或者其他社交平台上了。
或在此之前,先把头像分享给好兄弟看一下:

如果你凑巧懂点 Web 前端开发,还能把头像的 React 和 img 标签代码复制下来,内嵌到个人博客或网站上,相信也是别有一番风味的。

其实,这个头像生成器的开发与集成并不难,如果你们未来要做社区类网站的话,把它也顺带集成进去,可以给网站增添点趣味。
好了,以上就是今天要给大家推荐的开源项目啦,感兴趣的小伙伴,可以到小姐姐的 Demo 网站上面去玩一下。
上班太累,偶尔也要摸下鱼...
对了,有同学估计还不知道吧。
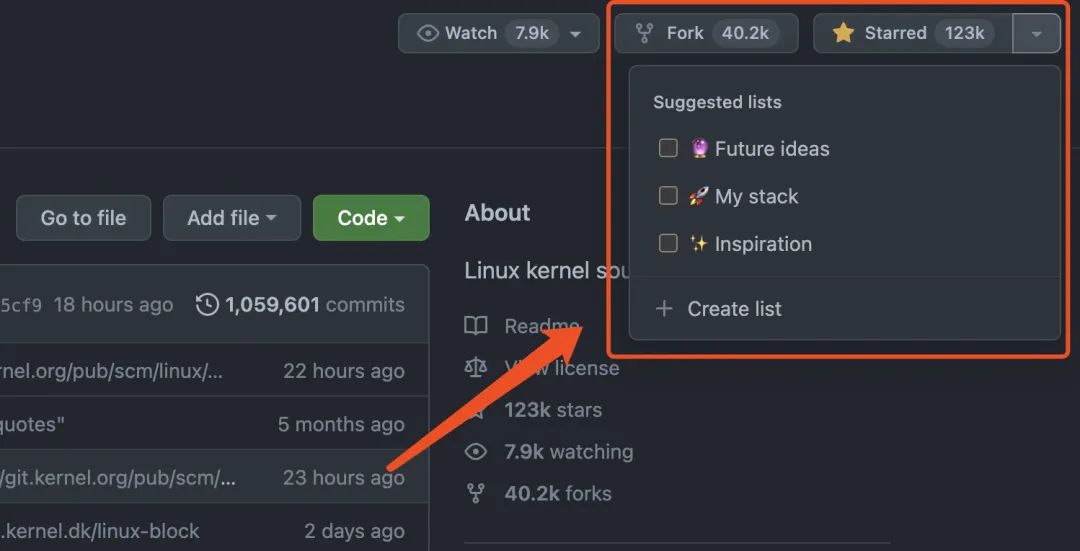
GitHub 前几天悄咪咪上线了一个「归类」按钮,当你给项目点 Star 的时候,可以顺便对项目进行分类。

这个功能对于收藏党用户来说,其实还挺实用的,当你后期要寻找某个项目时,可以按照类别快速定位。
这个功能不大不小,就不专门写文章介绍了。
记得两年前,我还写过一篇文章,专门介绍几个可用的 GitHub Star 管理工具,它们的用户量还不少,可见这个需求早就该上线了...
看到这里,如果觉得今天推荐的这个项目不错,可以来个在看、点赞、转发三连支持下,提前感谢,我们下期再见~
推荐阅读:
以上是关于GitHub 这款骚气满满的 Q 版头像生成器,快被网友玩坏了...的主要内容,如果未能解决你的问题,请参考以下文章