Web前端-时间日期控件
Posted MinggeQingchun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端-时间日期控件相关的知识,希望对你有一定的参考价值。
需求:同时可以选择 时间 和 日期
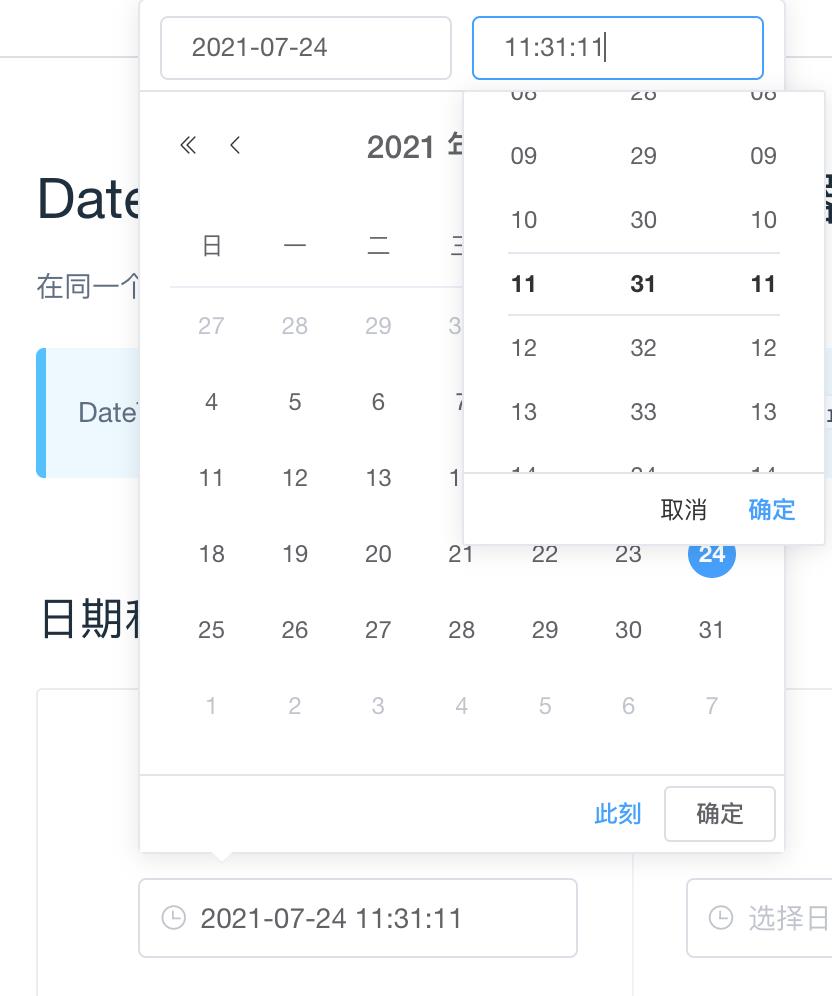
通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择
<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</div>
</template>效果如下:

参考文章
以上是关于Web前端-时间日期控件的主要内容,如果未能解决你的问题,请参考以下文章
markdown Snippets.md是我最常用的HTML,CSS和JavaScript代码片段,用于前端Web开发