《Android》Chap.4 UI开发
Posted 我还能码嘛。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Android》Chap.4 UI开发相关的知识,希望对你有一定的参考价值。
常用控件的使用方法
TextView
理论
| 属性 | 含义 | 用法 |
|---|---|---|
android:id | 唯一标识符 | \\ |
android:layout_width | 控件宽度 | match_parent:让当前控件的大小和父布局的一样; wrap_content:让当前控件的大小正好适配里面的内容; |
android:layout_height | 空间高度 | 固定值:单位用dp能保证不同分辨率效果下屏幕显示效果尽量一致(与上栏用法相同) |
android:gravity | 文字对齐方式 | center、top、bottom、start、end(字面意思) |
android:textColor | 文字颜色 | #000000,六位16进制数字表示 |
android:textSize | 文字大小 | 单位用sp能在用户调整文字大小的时候跟随调整 |
android:text | 文字内容 | \\ |
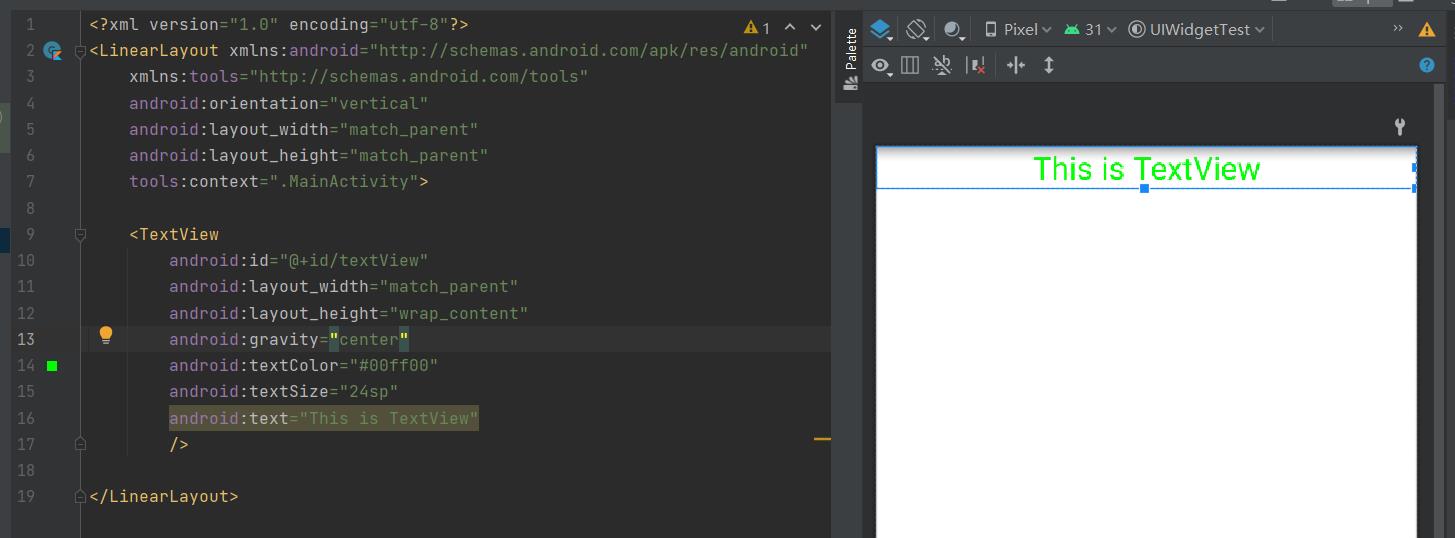
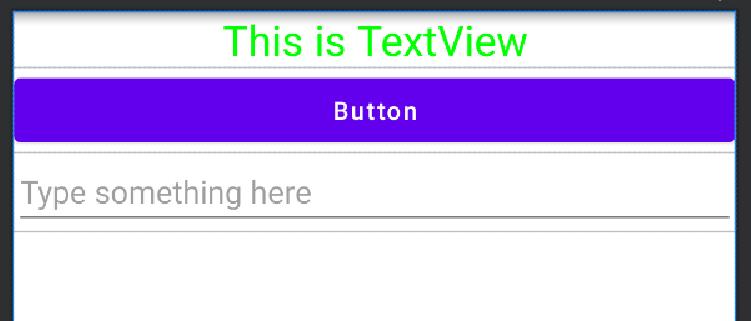
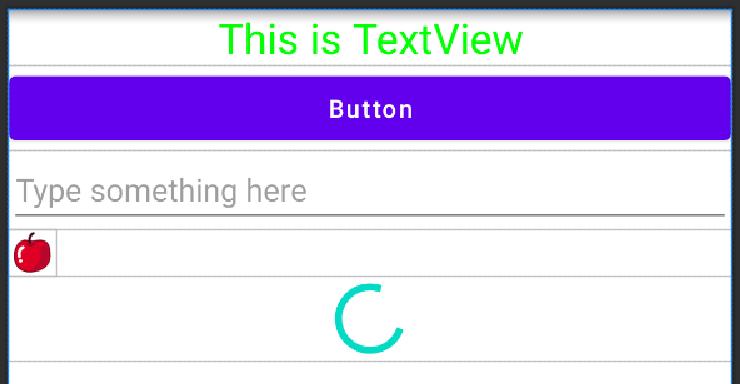
实践
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#00ff00"
android:textSize="24sp"
android:text="This is TextView"
/>

Button
理论
大部分与TextView相同。
Button中默认显示出来的字母都是大写,如果不需要,则加上:android:textAllCaps="false"
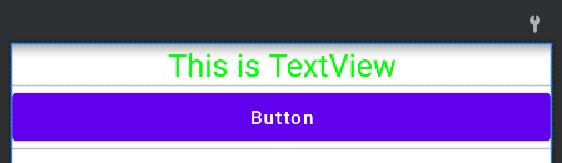
实践
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:textAllCaps="false"
/>

点击事件监听器
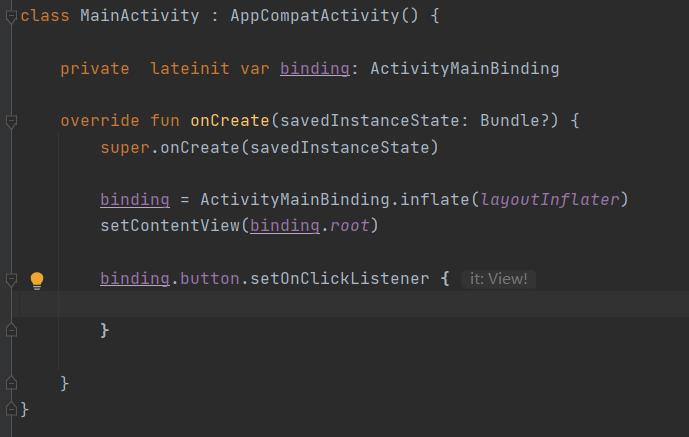
函数式API方式
class MainActivity : AppCompatActivity()
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.button.setOnClickListener

补充:这里使用了ViewBinding
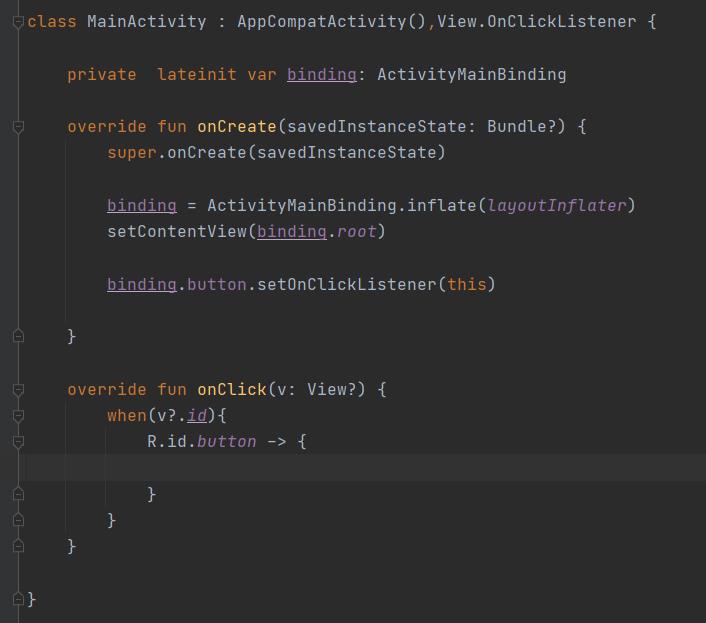
实现接口方式
class MainActivity : AppCompatActivity(),View.OnClickListener
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.button.setOnClickListener(this)
override fun onClick(v: View?)
when(v?.id)
R.id.button ->

EditText
理论
| 属性 | 含义 | 用法 |
|---|---|---|
android:hint | 输入提示字 | 提示性文本,当用户需要输入的时候,文字自动消失 |
android:maxLines | 最大行数 | 当输入内容超过规定的最大行数时就向上滚动,不会继续拉伸 |
实践
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Type something here"
android:maxLines="2"
/>

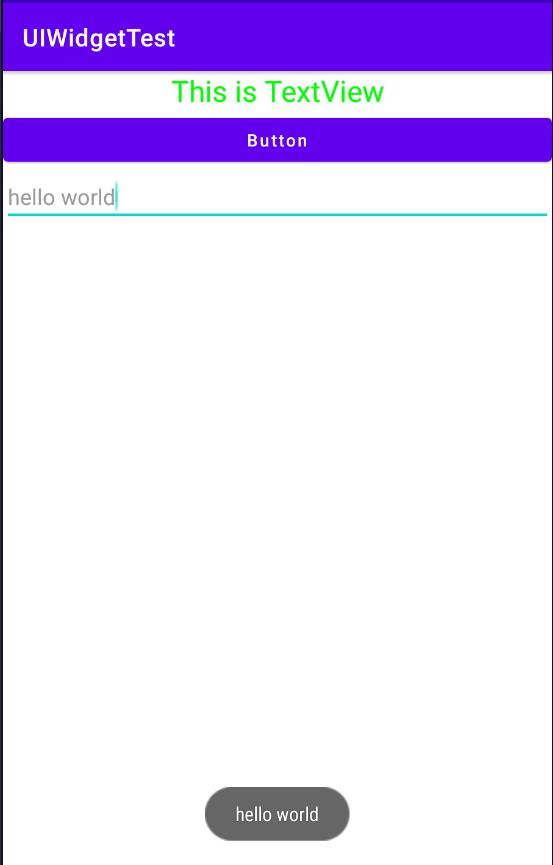
获取输入功能
class MainActivity : AppCompatActivity(),View.OnClickListener
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.button.setOnClickListener(this)
override fun onClick(v: View?)
when(v?.id)
R.id.button ->
val inputText = binding.editText.text.toString()
Toast.makeText(this, inputText, Toast.LENGTH_SHORT).show()

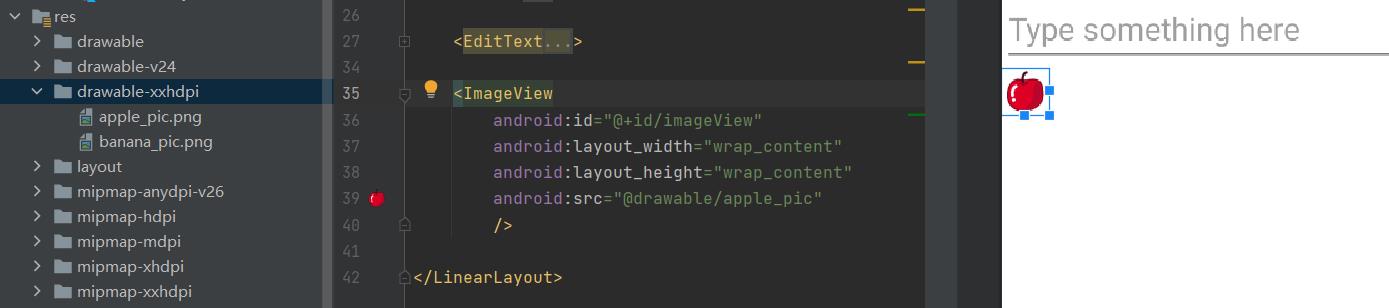
ImageView
由于现在主流手机屏幕的分辨率都是xxhdpi,所以再res目录下再新建一个drawable-xxhdpi的目录用于存放图片。
放入图片
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/apple_pic"
/>

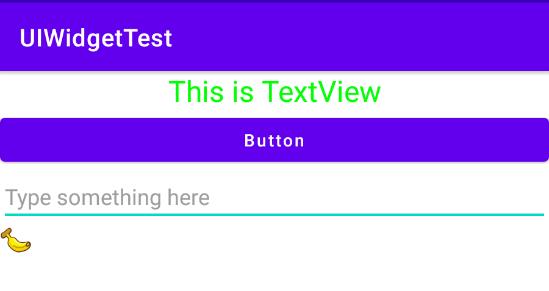
改变图片
override fun onClick(v: View?)
when(v?.id)
R.id.button ->
binding.imageView.setImageResource(R.drawable.banana_pic)
这样在点击button后,苹果就会变为香蕉

ProgressBar
圆形进度条
放入进度条
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>

消失和出现
实现点击button后进度条消失,再点击后进度条出现。
override fun onClick(v: View?)
when(v?.id)
R.id.button ->
if(binding.progressBar.visibility == View.VISIBLE)
binding.progressBar.visibility = View.GONE
else
binding.progressBar.visibility = View.VISIBLE
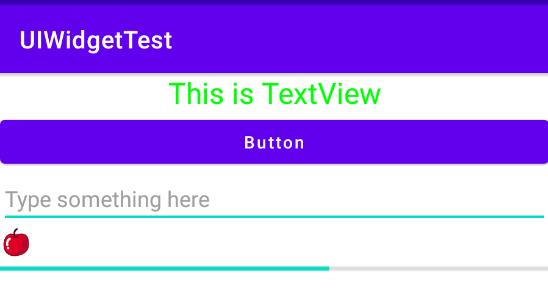
水平进度条
activity_main.xml
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
/>
MainActivity
override fun onClick(v: View?)
when(v?.id)
R.id.button ->
binding.progressBar.progress = binding.progressBar.progress + 10

每点击一次,进度就会增加
1
/
10
1/10
1/10。
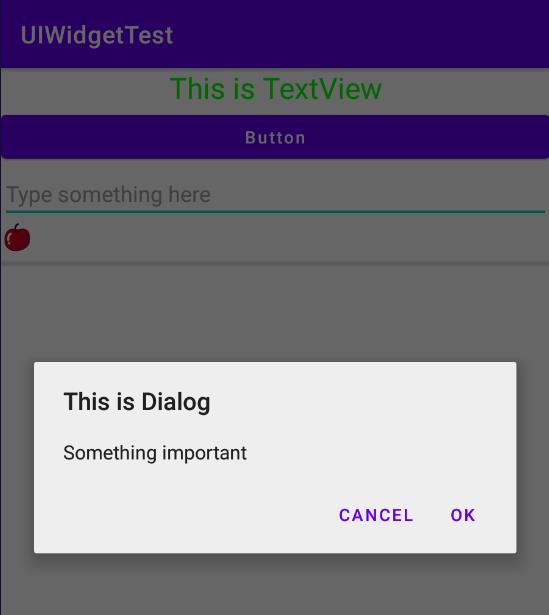
AlertDialog
override fun onClick(v: View?)
when(v?.id)
R.id.button ->
AlertDialog.Builder(this).apply
setTitle("This is Dialog")
setMessage("Something important")
setCancelable(false)
setPositiveButton("OK")dialog,which ->
setNegativeButton("Cancel")dialog,which ->
show()

基本布局
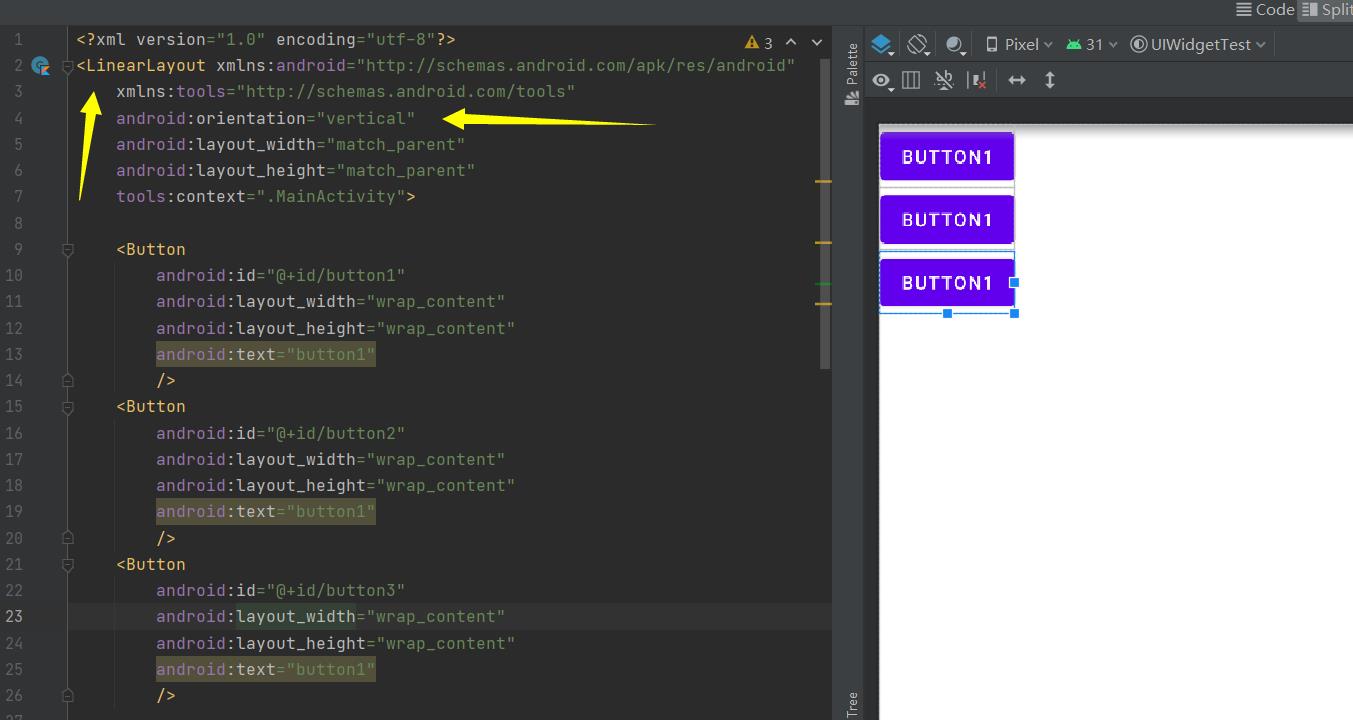
LinearLayout
LinearLayout又称作线性布局,这个布局会将它所包含的控件在线性方向上依次排列。
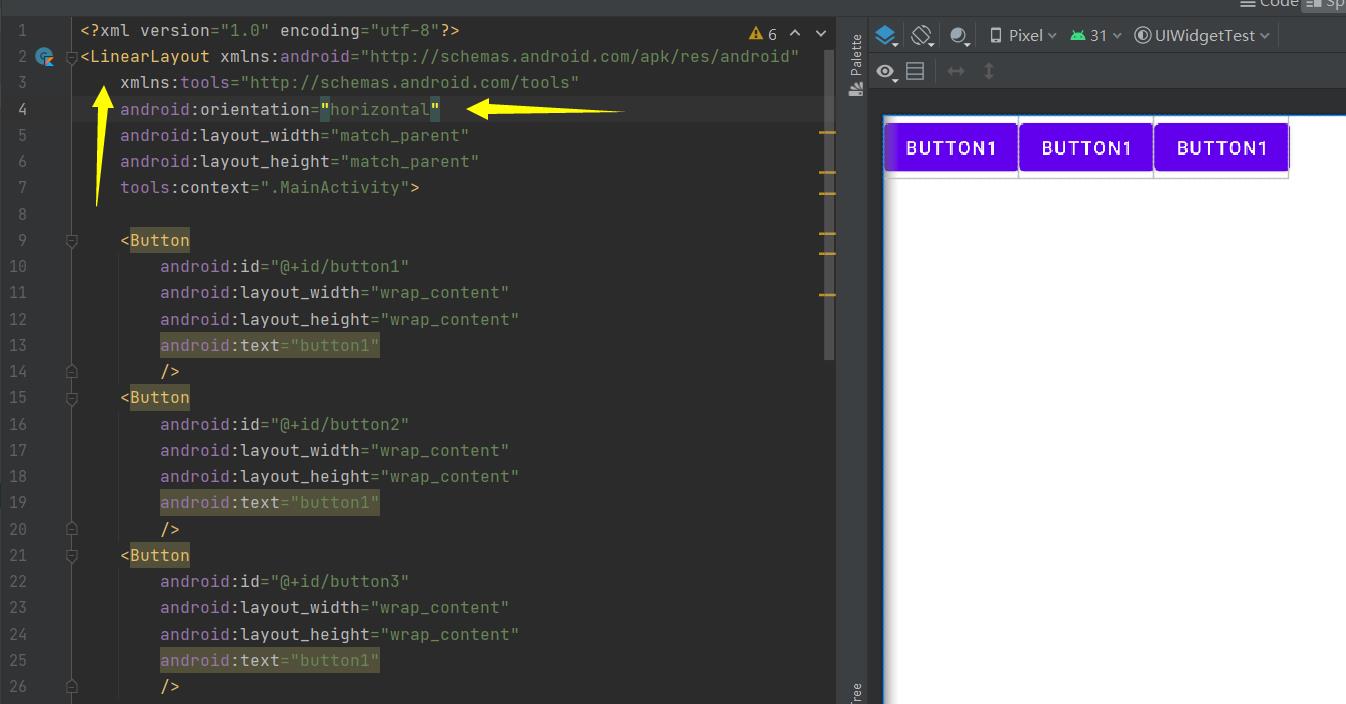
布局的方向
horizontal:水平方向vertical:竖直方向


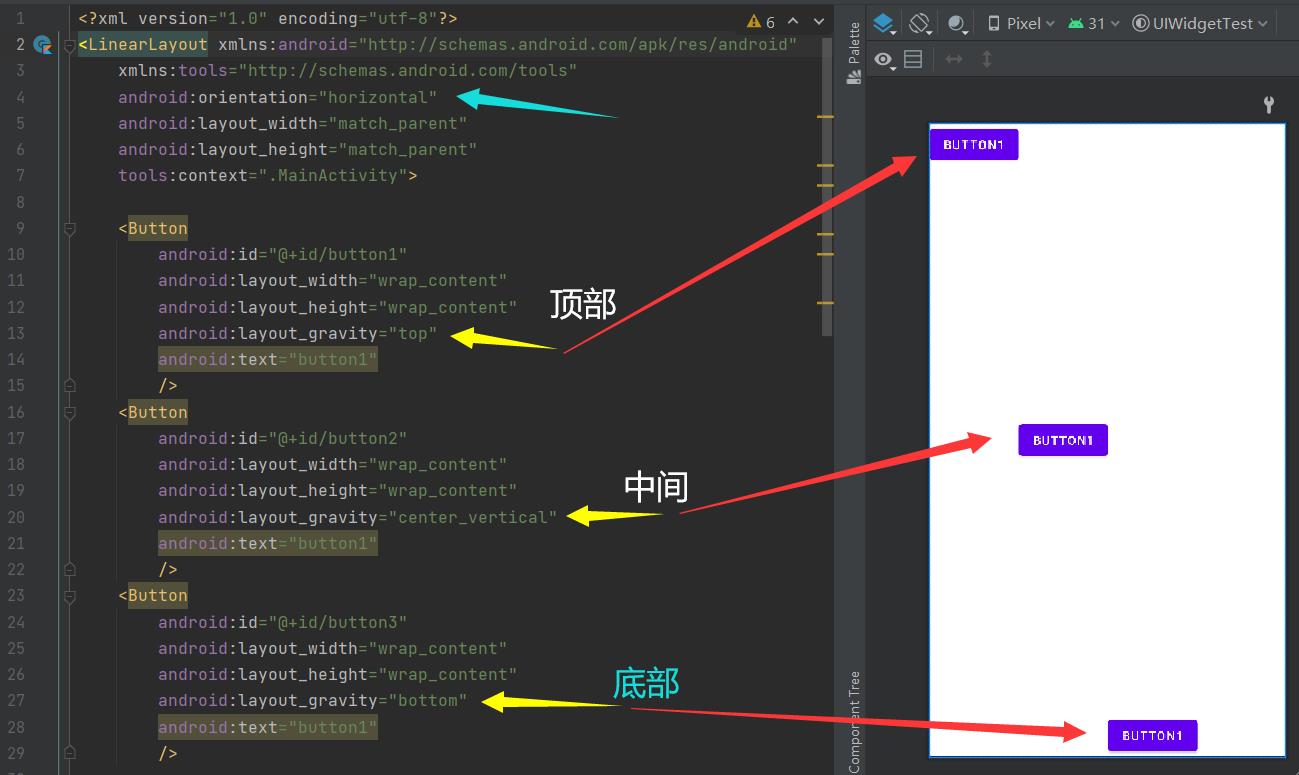
控件的排列
- 因为当前布局的排列方向为
horizontal,所以layout_gravity只能指定垂直方向上的排列方向

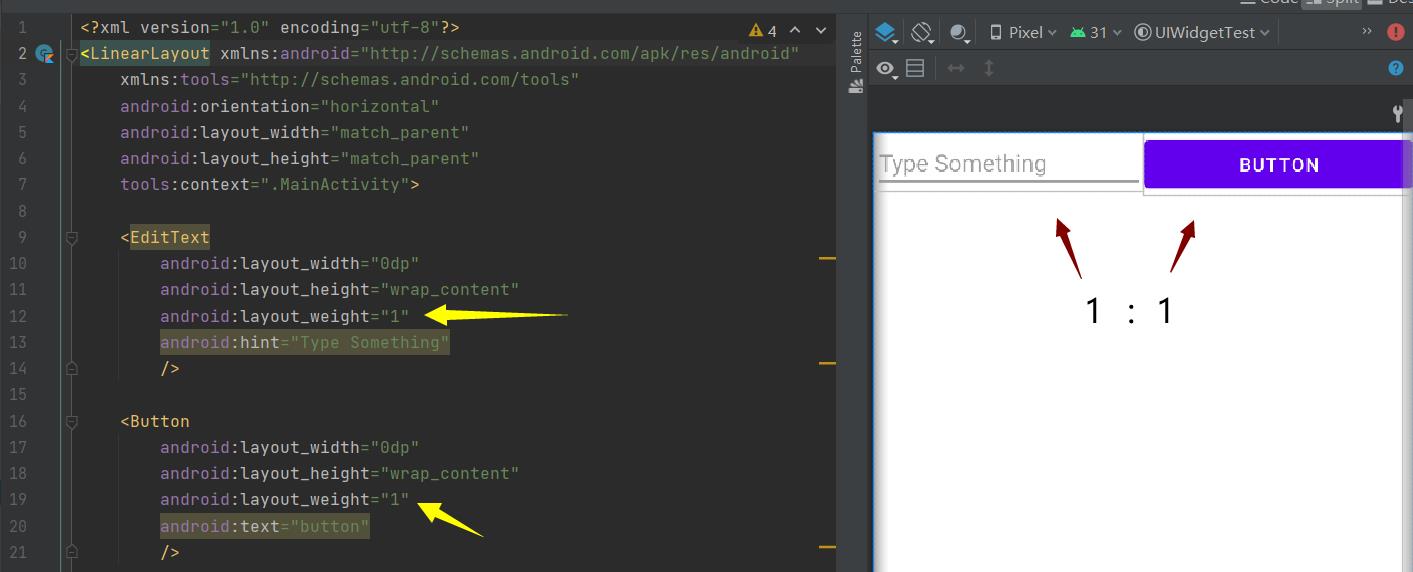
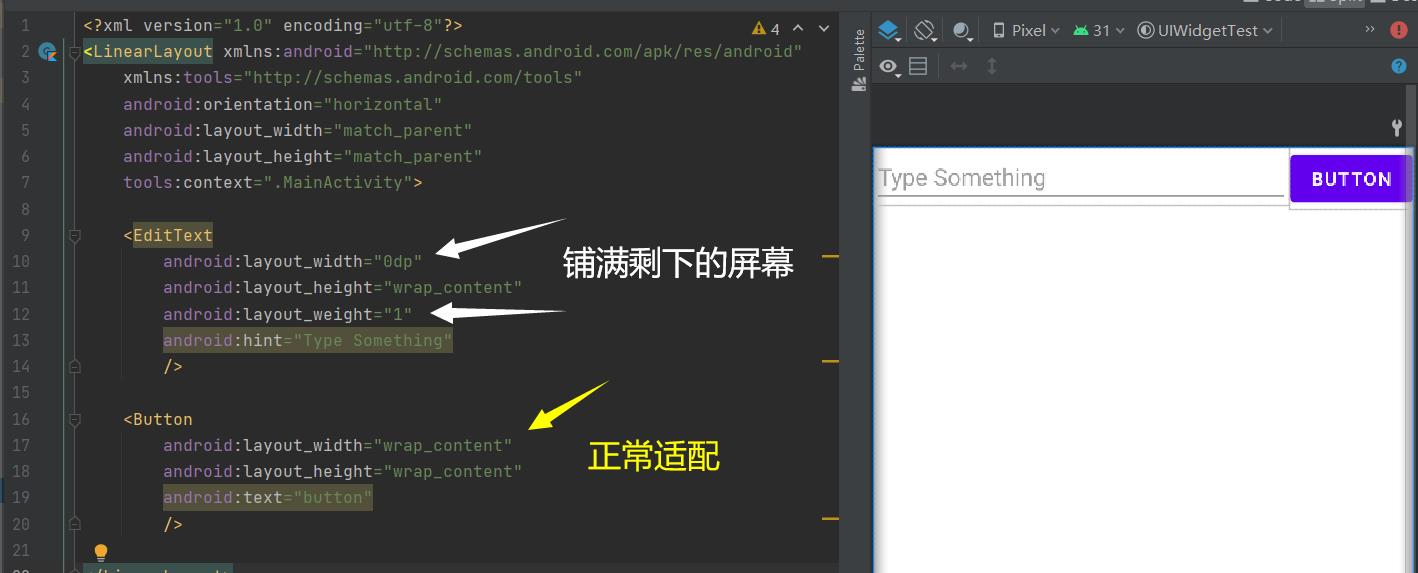
控件大小比例


RelativeLayout
RelativeLayout又称作相对布局,它可以通过相对定位的方式让控件出现在布局的任何位置。
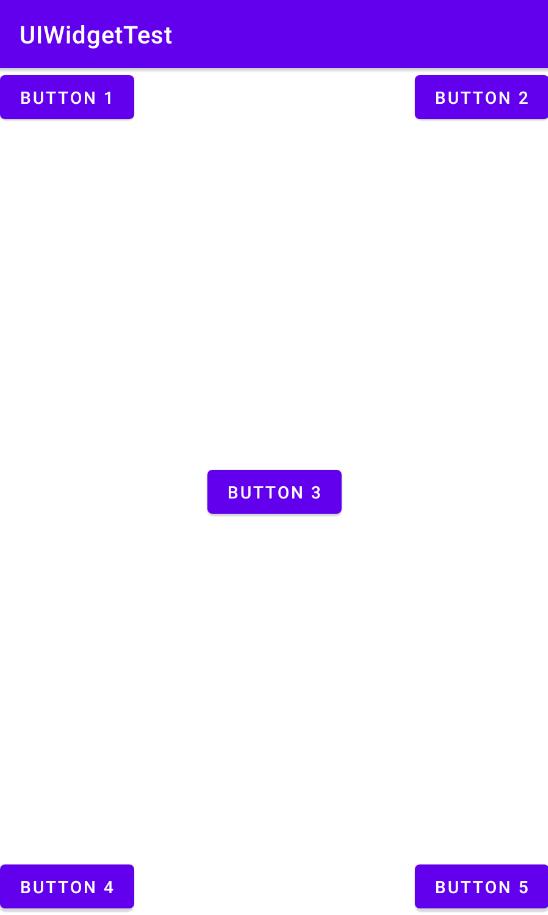
相对于父布局进行定位
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="button 1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="button 2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button 3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="button 4"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="button 5"
/>
</RelativeLayout>

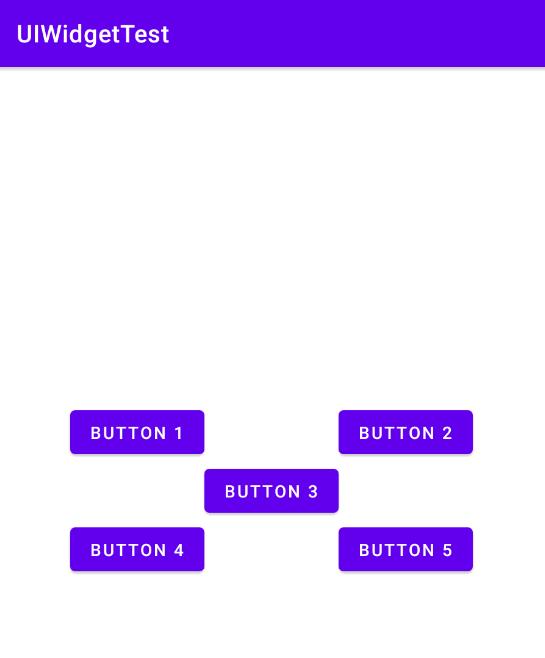
相对于控件进行定位
注意:当控件a要去引用控件b时,控件b要定义在控件a前面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button 3"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toLeftOf="@id/button3"
android:text="button 1"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toRightOf="@id/button3"
android:text="button 2"
/>
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toLeftOf="@id/button3"
android:text="button 4"
/>
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toRightOf="@id/button3"
android:text="button 5"
/>
</RelativeLayout>

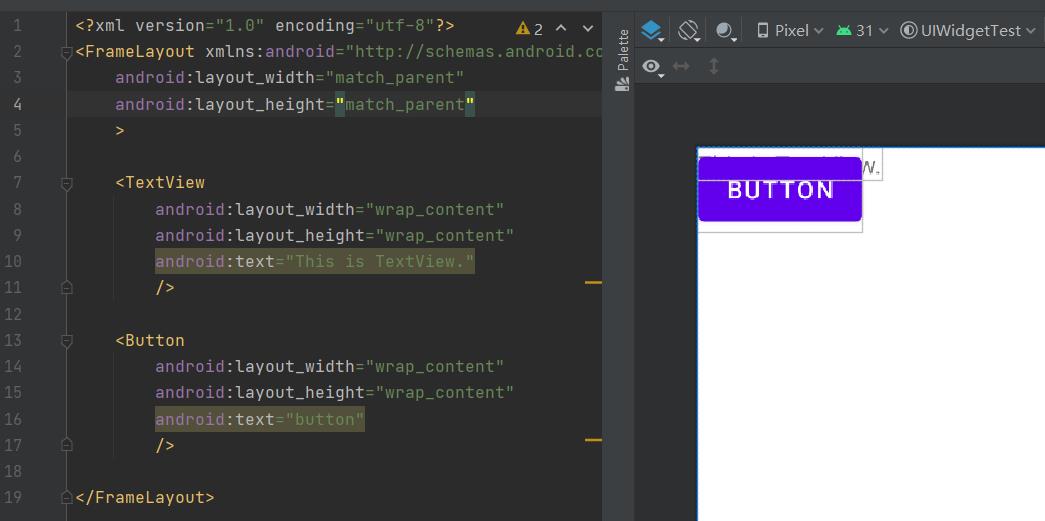
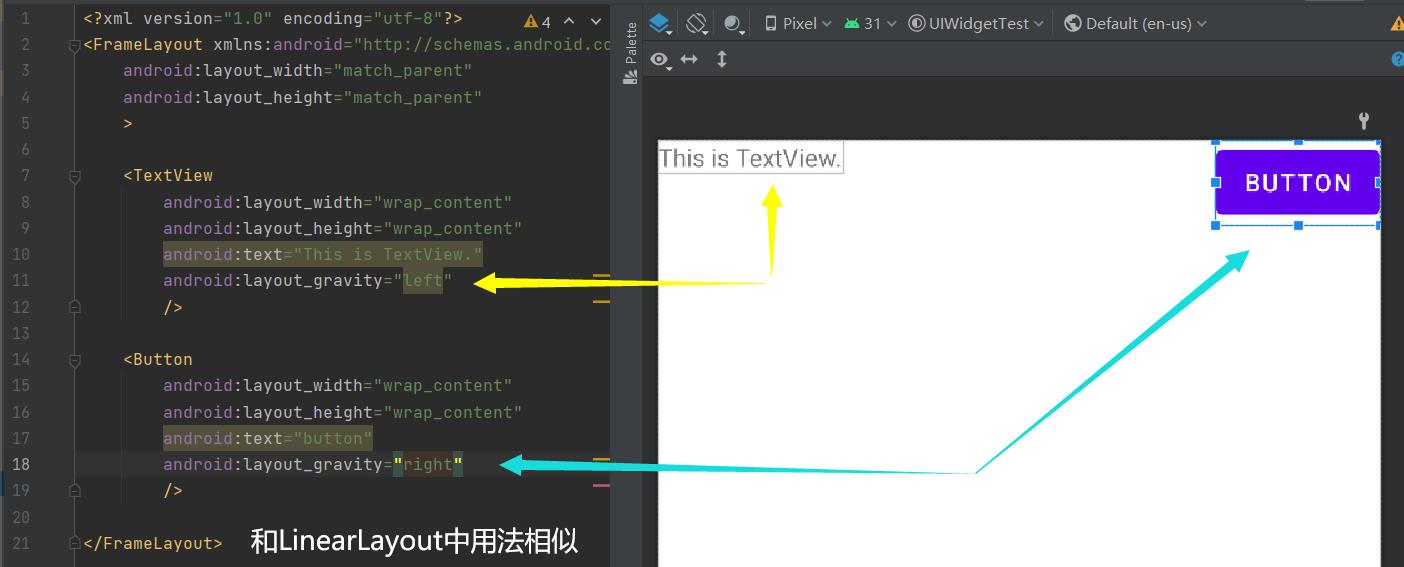
FrameLayout
FrameLayout又称作帧布局,这种布局没有丰富的定位方式,所有的控件都会默认摆放在布局的左上角。

因为Button是在TextView之后添加的,所以按钮在文字的上面。

自定义控件
引入布局
尝试定义一个标题栏布局 title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
tools:viewBindingIgnore="true"
android:layout_height="wrap_content">
<Button
android:id="@+id/titleBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@drawable/apple_pic"
android:text="Back"
android:textColor="#fff"
/>
<TextView
android:id="@+id/titleText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="Title Text"
android:textColor="#000"
android:textSize="24sp"
/>
<Button
android:id="@+id/titleEdit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin