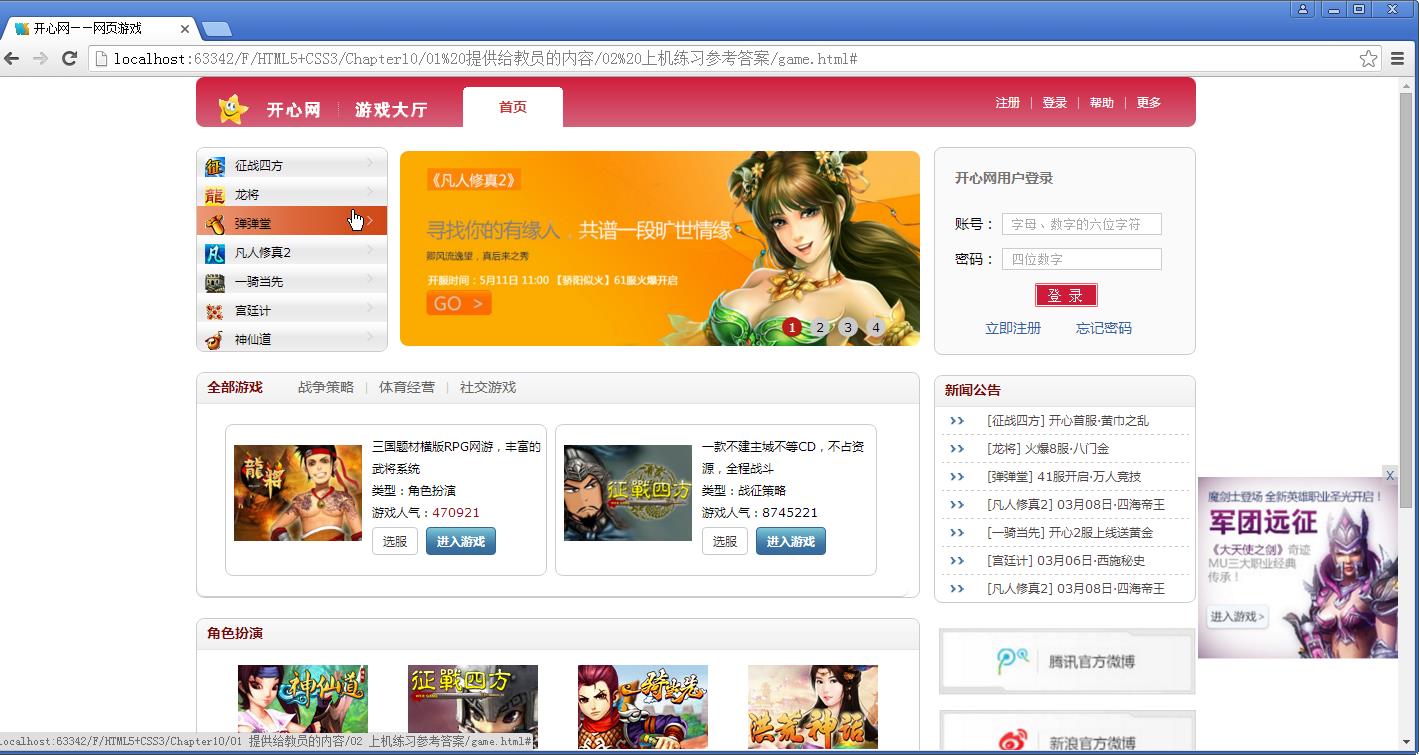
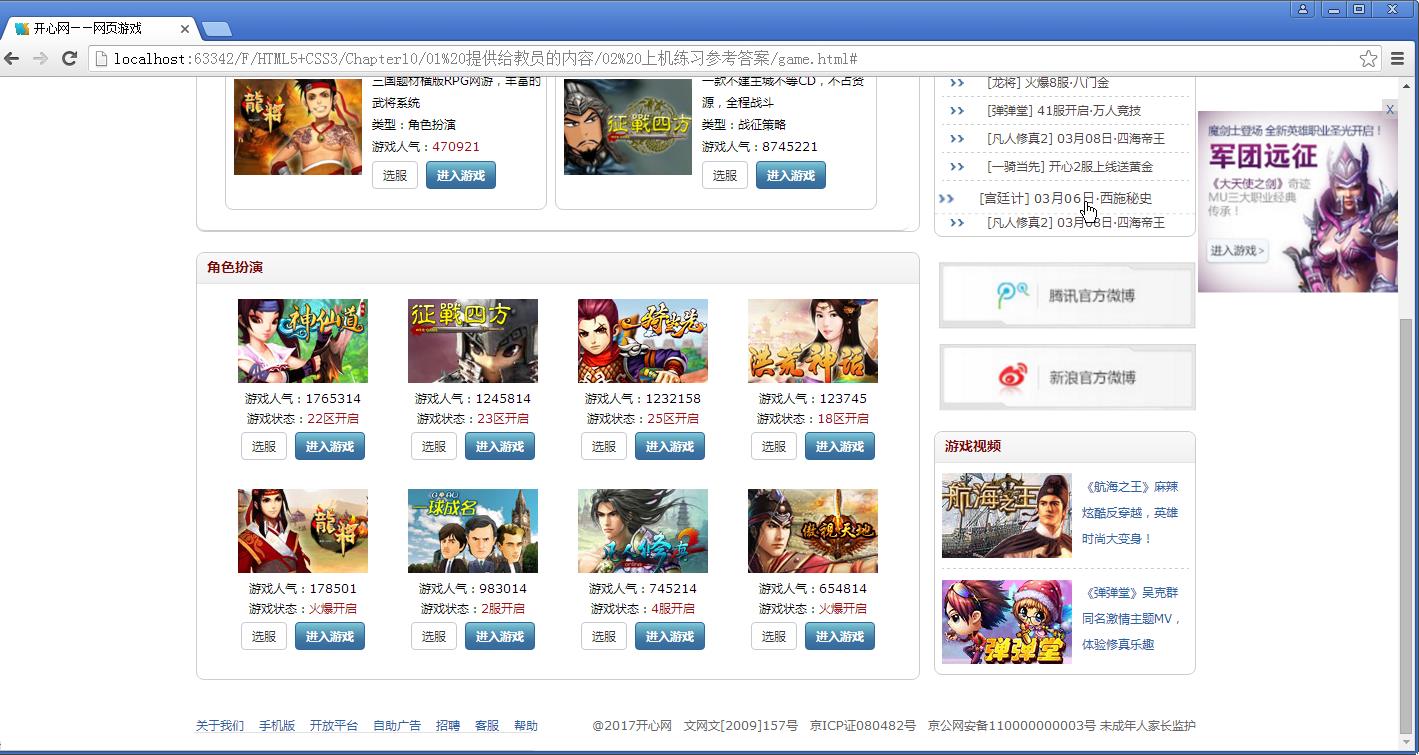
HTML制作游戏网首页
Posted 硕硕..
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML制作游戏网首页相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 初始化 */
*
padding: 0;
margin: 0;
li
list-style-type: none;
a
text-decoration: none;
/* 网页框架 */
.wrap
width: 1400px;
margin: 0 auto;
position: relative;
/* 导航栏设置 */
.nav
width: 1400px;
height: 50px;
/* border: 1px solid red; */
background: url(img/gameLogo.png) no-repeat left center ;
background-color: #D2435E;
border-radius: 6px;
.nav>h4
display: inline-block;
width: 85px;
height: 40px;
/* border: 1px solid blue; */
position: absolute;
top: 10px;
left: 250px;
background-color: white;
font-size: 12px;
text-align: center;
line-height: 40px;
color: #D2435E;
border-radius: 6px 6px 0 0;
.nav>ul
font-size: 12px;
position: absolute;
top: 18px;
right: 50px;
.nav>ul>li
display: inline-block;
color: white;
.nav a
color: white;
/* 主体部分 上半部分 .one */
.one
width: 1400px;
height: 282px;
/* border: 1px solid red; */
margin-top: 20px;
position: relative;
/* background: url(img/xdtgg_frxz2_44.jpg) no-repeat center ; */
/* 中间第一部分 */
.one>.img1
width: 726px;
height: 272px;
/* border: 1px solid red; */
margin: 5px 320px;
border-radius: 10px;
.one>.ul1
position: absolute;
right: 410px;
bottom: 20px;
.one>.ul1>li
display: inline-block;
width: 30px;
height: 30px;
margin-left: 10px;
/* border: 1px solid red; */
line-height: 30px;
text-align: center;
background-color: gray;
border-radius: 15px;
.one>.ul1>li:hover
background-color: red;
/* 左半边 */
.one>.ul2
position: absolute;
top: 0px;
left: 0px;
border: 1px solid gray;
border-radius: 10px;
.one>.ul2>li
display: inline-block;
height: 40px;
width: 280px;
/* border: 1px solid green; */
line-height: 40px;
/* padding-left: 10px; */
.one>.ul2>li>a
color: black;
.one>.ul2>li>.img2
vertical-align: middle;
margin: 0 10px;
.one>.ul2>li>.img3
float: right;
margin-right: 30px;
margin-top: 17px;
.one>.ul2>li
background: linear-gradient(to bottom,white,rgb(232,232,232),white);
.one>.ul2>li:hover
background: rgb(212,88,41);
/* 右边 */
.two
position: absolute;
top: 70px;
right: 0px;
width: 280px;
height: 281px;
border: 1px solid gray;
padding-left: 30px;
background-color: rgb(232,232,232);
border-radius: 10px;
.two>h3
display: inline-block;
margin: 20px 0px 0px;
tr
display: block;
margin-left: 20px;
margin-top: 20px;
.two>table .tr3
margin-left: 90px;
.two>ul>li
display: inline-block;
margin-left: 40px;
margin-top: 20px;
.two>h3
font-size: 16px;
/* 中间第二部分 左边.three */
.three
width: 1400px;
height: 300px;
/* border: 1px solid red; */
margin-top: 20px;
position: relative;
.four
width: 1050px;
height: 300px;
border: 1px solid gray;
border-radius: 10px;
.four>.ul1>li
display: inline-block;
/* margin-left: 10px; */
.four span
margin: 0 10px;
.four>.ul1>li>a
color: #000000;
.four>.ul1
display: inline-block;
width: 1050px;
height: 40px;
border-bottom: 1px solid gray;
line-height: 40px;
background-color: rgb(232,232,232);
.four .fourli
margin: 0px 30px;
color: red;
font-weight: bold;
.four .ul2
display: inline-block;
width: 450px;
height: 200px;
border: 1px solid gray;
margin-left: 40px;
margin-top: 25px;
border-radius: 10px;
.four .ul2 img
float: left;
padding-left: 10px;
padding-top: 30px;
.four .ul2 li
padding-top: 30px;
padding-left: 230px;
line-height: 30px;
.four .ul2 li a
color: #000000;
.four .ul2 li .span1
display: inline-block;
width: 50px;
height: 30px;
border: 1px solid gray;
text-align: center;
margin-left: -3px;
border-radius: 5px;
.four .ul2 li .span2
display: inline-block;
width: 80px;
height: 30px;
border: 1px solid blue;
text-align: center;
background-color: #0000FF;
color: white;
border-radius: 5px;
.ul2>img:hover
animation: imgone 1s linear ;
@keyframes imgone
0%transform: translate(0px,0px);
50%transform: translate(-6px,0px);
100%transform: translate(-12px,0px);
/* 右边 */
.div5
width: 300px;
height: 300px;
border: 1px solid gray;
position: absolute;
top: 0px;
right: 0px;
border-radius: 10px;
.div5 p
display: inline-block;
width: 290px;
height: 40px;
border-bottom: 1px solid gray;
line-height: 40px;
padding-left: 10px;
background-color: rgb(232,232,232);
color: red;
font-weight: bold;
.div5 ul
margin-top: 5px;
.div5 ul li
display: inline-block;
width: 300px;
height: 35px;
border-bottom: 1px dashed gray;
line-height: 35px;
.div5 ul li:last-child
border: none;
.div5 ul li img
padding: 0 20px;
.div5 ul li:hover
transform: scale(1.2);
/* 下半部分 .div6*/
.div6
width: 1400px;
height: 500px;
/* border: 1px solid red; */
margin-top: 20px;
position: relative;
/* 左边 .div7 */
.div7
width: 1050px;
height: 500px;
border: 1px solid gray;
border-radius: 10px;
.div7 ul li
display: inline-block;
margin: 30px 30px 0 30px;
width: 160px;
height: 190px;
/* border: 1px solid red; */
text-align: center;
line-height: 25px;
.div7 ul
float: left;
margin: 0px 70px;
.div7 ul li .span1
display: inline-block;
width: 50px;
height: 30px;
border: 1px solid gray;
text-align: center;
margin-left: -3px;
border-radius: 5px;
margin-top: 10px;
.div7 ul li .span2
display: inline-block;
width: 80px;
height: 30px;
border: 1px solid blue;
text-align: center;
background-color: #0000FF;
color: white;
border-radius: 5px;
.div7 ul li .span3
color: red;
.div7 ul li img:hover
animation: imgone 1s linear ;
@keyframes imgone
0%transform: translate(0px,0px);
50%transform: translate(-6px,0px);
100%transform: translate(-12px,0px);
.div7>h4
display: inline-block;
width: 1030px;
height: 40px;
border-bottom: 1px solid gray;
line-height: 40px;
padding-left: 20px;
color: red;
background-color: rgb(232,232,232);
/* border-radius: 5px; */
/* 右边 */
.div6 .imgwb1
position: absolute;
top: 10px;
right: 0px;
.div6 .imgwb2
position: absolute;
top: 110px;
right: 0px;
.div8
width: 330px;
height: 280px;
border: 1px solid gray;
position: absolute;
right: 0px;
bottom: 10px;
border-radius: 10px;
.div8>h4
display: inline-block;
width: 310px;
height: 40px;
border-bottom: 1px solid gray;
line-height: 40px;
padding-left: 20px;
color: red;
background-color: rgb(232,232,232);
.div8 ul li
display: inline-block;
width: 330px;
height: 105px;
/* border: 1px solid red; */
margin: 10px 0 0;
.div8 ul li img
float: left;
padding: 10px 0 0;
margin: 0px 10px;
.div8 ul li a
line-height: 35px;
margin: 10px;
.div8 ul .li1
border-bottom: 1px dashed gray;
/* 最后 */
.wrap>p
display: inline-block;
width: 1400px;
height: 50px;
/* border: 1px solid gray; */
line-height: 50px;
margin-top: 20px;
.wrap>p a
display: inline-block;
margin-left: 20px;
.wrap>p .a1
margin-right: 60px;
/* 定位 */
.wrap>img
position: fixed;
right: 0px;
top: 0px;
@keyframes name
0%transform: translate(0px,0px);
10%transform: translate(-150px,150px);
20%transform: translate(-300px,300px);
30%transform: translate(-450px,450px);
40%transform: translate(-600px,600px);
50%transform: translate(-750px,750px);
60%transform: translate(-600px,600px);
70%transform: translate(-450px,500px);
80%transform: translate(-300px,400px);
90%transform: translate(-150px,300px);
100%transform: translate(0px,200px);
.wrap>img
animation: name 6s linear both;
</style>
</head>
<body>
<div class="wrap">
<div class="nav">
<h4>首页</h4>
<ul>
<li><a href="">注册</a><span>丨</span></li>
<li><a href="">登录</a><span>丨</span></li>
<li><a href="">帮助</a><span>丨</span></li>
<li><a href="">更多</a></li>
</ul>
</div>
<!-- 中间第一部分 -->
<div class="one">
<img src="img/xdtgg_frxz2_44.jpg" class="img1" />
<ul class="ul1">
<li><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
<li><span>4</span></li>
</ul>
<ul class="ul2">
<li><img src="img/sub-2.gif" class="img2"/><a href="">征战四方</a><img src="img/rightA.png" class="img3"/></li><br />
<li><img src="img/sub-3.gif" class="img2"/><a href="">龙将</a><img src="img/rightA.png" class="img3"/></li><br />
<li><img src="img/sub-4.gif" class="img2"/><a href="">弹弹堂</a><img src="img/rightA.png" class="img3"/></li><br />
<li><img src="img/sub-5.gif" class="img2"/><a href="">凡人修真2</a><img src="img/rightA.png" class="img3"/></li><br />
<li><img src="img/sub-6.gif" class="img2"/><a href="">一骑当先</a><img src="img/rightA.png" class="img3"/></li><br />
<li><img src="img/sub-7.gif" class="img2"/><a href="">宫廷计</a><img src="img/rightA.png" class="img3"/></li><br />
<li><img src="img/sub-8.gif" class="img2"/><a href="">神仙道</a><img src="img/rightA.png" class="img3"/></li>
</ul>
</div>
<div class="two">
<h3>开心网用户登录</h3>
<table>
<tr class="tr1">
<td>账号:</td>
<td><input type="text" placeholder="字母、数字的六位字符" value="" size=""/></td>
</tr>
<tr class="tr2">
<td>密码:</td>
<td><input type="password" placeholder="四位数字" type="password" value="" size=""/></td>
</tr>
<tr class="tr3">
<td>
<input type="image" src="img/btnLogin.jpg" name="" value=""/>
</td>
</tr>
</table>
<ul>
<li><a href="">立即注册</a></li>
<li><a href="">忘记密码</a></li>
</ul>
</div>
<!-- 中间第二部分 左边-->
<div class="three">
<div class="four">
<ul class="ul1">
<li class="fourli">全部游戏</li>
<li><a href="">战争策略</a><span>丨</span></li>
<li><a href="">体育经营</a><span>丨</span></li>
<li><a href="">社交游戏</a></li>
</ul>
<ul class="ul2">
<img src="img/img-4.jpg" />
<li><a href="">三国题材横版RPG网游,丰富的武将系统</a><br />
类型:角色扮演 <br />
游戏人气:470921 <br />
<span class="span1">选服</span> <span class="span2">进入游戏</span> <br />
</li>
</ul>
<ul class="ul2">
<img src="img/img-5.jpg" />
<li><a href="">一款不建主城不等CD,不占资源,全程战斗</a><br />
类型:战征策略 <br />
游戏人气:8745221 <br />
<span class="span1">选服</span> <span class="span2">进入游戏</span> <br />
</li>
</ul>
</div>
<!-- 右边 -->
<div class="div5">
<p>新闻公告</p>
<ul>
<li><img src="img/rightTwo.png"/><a href="">[征战四方] 开心首服·黄巾之乱</a></li>
<li><img src="img/rightTwo.png"/><a href="">[龙将] 火爆8服·八门金</a></li>
<li><img src="img/rightTwo.png"/><a href="">[弹弹堂] 41服开启·万人竞技</a></li>
<li><img src="img/rightTwo.png"/><a href="">[凡人修真2] 03月08日·四海帝王</a></li>
<li><img src="img/rightTwo.png"/><a href="">[一骑当先] 开心2服上线送黄金</a></li>
<li><img src="img/rightTwo.png"/><a href="">[宫廷计] 03月06日·西施秘史</a></li>
<li><img src="img/rightTwo.png"/><a href="">[凡人修真2] 03月08日·四海帝王</a></li>
</ul>
</div>
</div>
<!-- 下半部分 -->
<div class="div6">
<div class="div7">
<h4 class="h74">角色扮演</h4>
<ul>
<li><img src="img/img-6.jpg"/><p>游戏人气:1765314<br/>游戏状态:<span class="span3">22区开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
<li><img src="img/img-7.jpg"/><p>游戏人气:1245814<br/>游戏状态:<span class="span3">23区开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
<li><img src="img/img-8.jpg"/><p>游戏人气:1232158<br/>游戏状态:<span class="span3">25区开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
<li><img src="img/img-9.jpg"/><p>游戏人气:123745<br/>游戏状态:<span class="span3">18区开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
<li><img src="img/img-10.jpg"/><p>游戏人气:178501<br/>游戏状态:<span class="span3">火爆开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
<li><img src="img/img-11.jpg"/><p>游戏人气:983014<br/>游戏状态:<span class="span3">2服开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
<li><img src="img/img-12.jpg"/><p>游戏人气:745214<br/>游戏状态:<span class="span3">4服开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
<li><img src="img/img-13.jpg"/><p>游戏人气:654814<br/>游戏状态:<span class="span3">火爆开启</span><br/><span class="span1">选服</span> <span class="span2">进入游戏</span></p></li>
</ul>
</div>
<img src="img/ad1.jpg" class="imgwb1" />
<img src="img/ad2.jpg" class="imgwb2" />
<div class="div8">
<h4>游戏视频</h4>
<ul>
<li class="li1"><img src="img/img-1.jpg"/><a href="">《航海之王》麻辣炫酷反穿越,英雄时尚大变身!</a></li>
<li><img src="img/img-2.jpg"/><a href="">《弹弹堂》吴克群同名激情主题MV,体验修真乐趣</a></li>
</ul>
</div>
</div>
<p><a href="">关于我们</a><a href="">手机版</a> <a href="">开放平台</a> <a href="">自助广告</a> <a href="">招聘</a> <a href="">客服</a> <a href="" class="a1">帮助</a> ©2017开心网 文网文[2009]157号 京ICP证080482号 京公网安备110000000003号 未成年人家长监护</p>
<img src="img/ad3.jpg" />
</div>
</body>
</html>


以上是关于HTML制作游戏网首页的主要内容,如果未能解决你的问题,请参考以下文章