前端必备技能——轮播图(原生代码+插件)
Posted 实习期小潘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必备技能——轮播图(原生代码+插件)相关的知识,希望对你有一定的参考价值。

你是否在为页面平平无奇而烦恼?
你是否在为页面特效过于简单而苦恼?
你是否也在为同是前端小白而别人的页面却比自己的更加精美?
如果你看到这篇博客,
你就已经赢在起跑线啦~
因为!!!
这篇博客将教会大家
如何让页面展现出你的独特个性风格并且吸引用户
一看到这个页面就觉得
嗯嗯嗯~~这个网页有点东西~
话不多说,上正题!

目录

网页上的大致轮播图的滚动就是上面的演示
轮播图的制作
在制作轮播图的过程中我分成3步:框架的搭建——样式的装扮——动画效果。
1.框架的搭建
如下代码展示,就是先在html里搭建出一个框架来:
<body>
<div class="wrap">
<!-- 左右箭头按钮 -->
<a href="javascript:;" class='arrow-l'><</a>
<a href="javascript:;" class='arrow-r'>></a>
<!-- 图片用li来装--核心滚动区域 -->
<ul class='focus'>
<li>
<a href="#"><img src="1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="3.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="4.jpg" alt=""></a>
</li>
</ul>
<!-- 底部小点点 -->
<ol class='circle'>
</ol>
</div>2.样式的装扮
如下代码展示,就是先在CSS里装饰出大致的轮播图样子:
*
margin: 0;
padding: 0;
a
text-decoration: none;
ul li
list-style-type: none;
ol li
list-style-type: none;
.wrap
overflow: hidden;
position: relative;
margin: 100px auto;
width: 500px;
height: 400px;
background-color: pink;
.wrap ul
position: absolute;
top: 0;
left: 0;
width: 500%;
/* 给ul盒子大一点就可以让li浮动起来 */
.wrap ul li
float: left;
/* margin-right: 10px; */
width: 500px;
height: 400px;
.wrap ul li img
width: 100%;
height: 100%;
.arrow-l,
.arrow-r
display: none;
position: absolute;
top: 38%;
text-align: center;
width: 24px;
height: 40px;
line-height: 40px;
color: white;
z-index: 999;
background: rgba(0, 0, 0, .3);
.arrow-r
position: absolute;
top: 38%;
right: 0px;
.circle
position: absolute;
bottom: 0;
left: 39%;
height: 20px;
width: 200px;
/* background-color: skyblue; */
.circle li
float: left;
width: 20px;
height: 20px;
border-radius: 50%;
margin-right: 6px;
background: rgba(0, 0, 0, .3);
.circle .current
background-color: #fff;
3.动画效果
接下来就是我们的重头戏,将页面中的图片滚动起来就是轮播图:
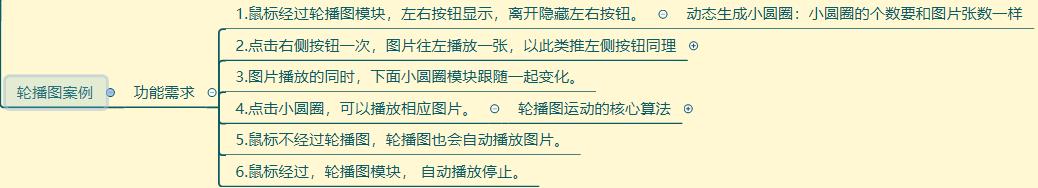
制作轮播图我们所想要的效果:

在写javascript之前,我们需要先绑定“load”事件,为了能够让页面渲染完再执行javascript
代码如下:
window.addEventListener('load', function()
鼠标经过轮播图
当鼠标经过轮播图,左右按钮就显示,一旦离开就隐藏左右按钮。
用mouseenter、mouseleave两个事件来绑定执行:
focus.addEventListener('mouseenter', function()
arrowl.style.display = 'block';
arrowr.style.display = 'block';
)
focus.addEventListener('mouseleave', function()
arrowl.style.display = 'none';
arrowr.style.display = 'none';
, 2000);
)点击左右按钮图片就播放一张
思路:我们先定义一个全局变量num,当我们点击一下就自增一次,然后滚动的距离就是ul的滚动距离,ul滚动距离=num*图片宽度。
var num = 0;
// 右侧按钮
arrowr.addEventListener('click', function()
if (flag)
// flag = false; //关闭节流阀
// alert('111');测试 事件绑定成功没有
if (num == ul.children.length - 1)
ul.style.left = 0;
num = 0; //无缝滚动效果 最后num=0回到起点第一张图
num++;
animate(ul, -num * liWidth, function()
flag = true; //打开节流阀
);
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan++; //这个变量是控制小圆圈的播放
// 如果yuan==4说明走到最后我们克隆的这张图片 我们就复原
if (yuan == circle.children.length)
yuan = 0;
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++)
circle.children[i].className = '';
circle.children[yuan].className = 'current';
)
// 左侧按钮
arrowl.addEventListener('click', function()
if (flag)
// flag = false;
// alert('111');测试 事件绑定成功没有
if (num == ul.children.length - 1)
num = ul.children.length - 1;
//无缝滚动效果 最后num=0回到起点第一张图
ul.style.left = num * liWidth + 'px';
num--;
animate(ul, -num * liWidth, function()
flag = true;
);
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan--; //这个变量是控制小圆圈的播放
// 如果yuan<0说明第一张图片,则小圆圈要改为第四个小圆圈(3)
if (yuan < 0)
yuan = circle.children.length - 1;
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++)
circle.children[i].className = '';
circle.children[yuan].className = 'current';
)图片滚动播放的同时小圆点也随之改变
先进行获取到我们所需的元素:
var ul = document.querySelector('.focus');
var lis = focus.querySelectorAll('li');
var circle = document.querySelector('.circle');
var li = focus.querySelector('li');
var liWidth = li.offsetWidth;我们为了更加自动化,当图片有多少张就有多少个小圆点,代码如下:
for (var i = 0; i < lis.length; i++) //第一个for循环是创建li
var li = document.createElement('li');
// 记录小圆圈的索引号,通过自定义属性来做
li.setAttribute('index', i);
// 把上面增加的li添加到ol中去
circle.appendChild(li);
li.addEventListener('click', function()
for (var i = 0; i < circle.children.length; i++)
//创建的ol中的li进行遍历获取
// 排他思想
circle.children[i].className = '';
this.className = 'current'; //一定写成this鼠标经过轮播图暂停与运行
当鼠标不经过轮播图还能够自动运行:
// 自动播放轮播图
var timer = setInterval(function()
// 手动调用点击事件
arrowr.click();
, 2000);所有代码贴心附上
window.addEventListener('load', function()
// 1.
var arrowl = document.querySelector('.arrow-l');
var arrowr = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
// 2.
// 效果1.鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
focus.addEventListener('mouseenter', function()
arrowl.style.display = 'block';
arrowr.style.display = 'block';
clearInterval(timer);
timer = null; //清除定时器变量
)
focus.addEventListener('mouseleave', function()
arrowl.style.display = 'none';
arrowr.style.display = 'none';
timer = setInterval(function()
// 手动调用点击事件
arrowr.click();
, 2000);
)
// 3.底部的小圆圈根据有几张图就有几个小圆圈来实行
var ul = document.querySelector('.focus');
var lis = focus.querySelectorAll('li');
var circle = document.querySelector('.circle');
var li = focus.querySelector('li');
var liWidth = li.offsetWidth;
// console.log(lis);只能得到4个节点
//console.log(focus.children.length); //这样才能得到focus的孩子的长度有几个
// 先对图片进行循环得到有几张图片
for (var i = 0; i < lis.length; i++) //第一个for循环是创建li
var li = document.createElement('li');
// 记录小圆圈的索引号,通过自定义属性来做
li.setAttribute('index', i);
// 把上面增加的li添加到ol中去
circle.appendChild(li);
li.addEventListener('click', function()
for (var i = 0; i < circle.children.length; i++)
//创建的ol中的li进行遍历获取
// 排他思想
circle.children[i].className = '';
this.className = 'current'; //一定写成this
// 想要效果:点击小圆点,移动图片 移动的是ul
// 别移动的距离=小圆圈的索引号*图片的宽度(注意是负值从右往左走)
// 当我们点击某个小li就获取到li的索引号
var index = this.getAttribute('index');
var li = focus.querySelector('li');
// 解决bug1:当我们点击了某个li就拿到当前li的索引号给num
// 解决bug2:当我们点击了某个li 就把li的索引号给yuan
num = index;
yuan = index;
var liWidth = li.offsetWidth;
animate(ul, -liWidth * index); //ul移动
)
//把第一个li的背景变为白色
circle.children[0].className = 'current';
// 克隆第一张图片li放到ul最后
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 当点击左右按钮可以有轮播图切换效果
var num = 0;
// 效果:底部小圆圈跟随右侧按钮一起变化 设置一个全局变量计数(在点击事件外面定义)
var yuan = 0;
// flag节流阀
var flag = true;
// 右侧按钮
arrowr.addEventListener('click', function()
if (flag)
// flag = false; //关闭节流阀
// alert('111');测试 事件绑定成功没有
if (num == ul.children.length - 1)
ul.style.left = 0;
num = 0; //无缝滚动效果 最后num=0回到起点第一张图
num++;
animate(ul, -num * liWidth, function()
flag = true; //打开节流阀
);
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan++; //这个变量是控制小圆圈的播放
// 如果yuan==4说明走到最后我们克隆的这张图片 我们就复原
if (yuan == circle.children.length)
yuan = 0;
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++)
circle.children[i].className = '';
circle.children[yuan].className = 'current';
)
// 左侧按钮
arrowl.addEventListener('click', function()
if (flag)
// flag = false;
// alert('111');测试 事件绑定成功没有
if (num == ul.children.length - 1)
num = ul.children.length - 1;
//无缝滚动效果 最后num=0回到起点第一张图
ul.style.left = num * liWidth + 'px';
num--;
animate(ul, -num * liWidth, function()
flag = true;
);
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan--; //这个变量是控制小圆圈的播放
// 如果yuan<0说明第一张图片,则小圆圈要改为第四个小圆圈(3)
if (yuan < 0)
yuan = circle.children.length - 1;
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++)
circle.children[i].className = '';
circle.children[yuan].className = 'current';
)
// 自动播放轮播图
var timer = setInterval(function()
// 手动调用点击事件
arrowr.click();
, 2000);
)
看到这是否觉得自己好像看懂了又好像没看懂?
别担心!
其实,还有更简便的方法!
今天咱就一整个大放送!
博主干货大放送!
插件法插入轮播图
swiper插件插入轮播图
插件的使用总结:
- 确认插件实现的功能
- 去官网Swiper中文网-轮播图幻灯片js插件,H5页面前端开发查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
具体操作:
1.我们先把下载的文件解压下来

2.然后挑一个喜欢的轮播图样式

打开任意一个样式后打开源代码复制里面的css样式

3.最后把js、css分别引入到javascript中


接下来就可以疯狂复制代码啦~
body:
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Slide 1 写上需要轮播的图片 -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
<div class="swiper-slide">Slide 10</div>
</div>
<!-- Add Pagination 页码-->
<div class="swiper-pagination"></div>
<!-- Add Arrows 左右两个按钮-->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>css:(这是自己需要复制的代码)
<style>
html, body
position: relative;
height: 100%;
body
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
.swiper-container
width: 100%;
height: 100%;
.swiper-slide
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
</style>JS:(这是自己需要复制的代码)
<script>
var swiper = new Swiper('.swiper-container',
spaceBetween: 30,
centeredSlides: true,
autoplay:
delay: 2500,
disableOnInteraction: false,
,
pagination:
// 如果需要分页器(小圆点)
// 是否需要分页器
el: '.swiper-pagination',
// 点击分页器是否切换到对应的图片 是 true 否 false
clickable: true,
,
navigation:
// 如果需要前进后退按钮
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
,
);
</script>ok啦~
以上内容就能解决你关于制作轮播图的疑惑~

如果对你有帮助就不要吝啬你的大拇指👍给我一个鼓励吧~
以上是关于前端必备技能——轮播图(原生代码+插件)的主要内容,如果未能解决你的问题,请参考以下文章