Vue之Vuex的使用
Posted 啵啵丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue之Vuex的使用相关的知识,希望对你有一定的参考价值。
目录
Vuex 简介
1. 概念
在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间的通信
2. 使用场景
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
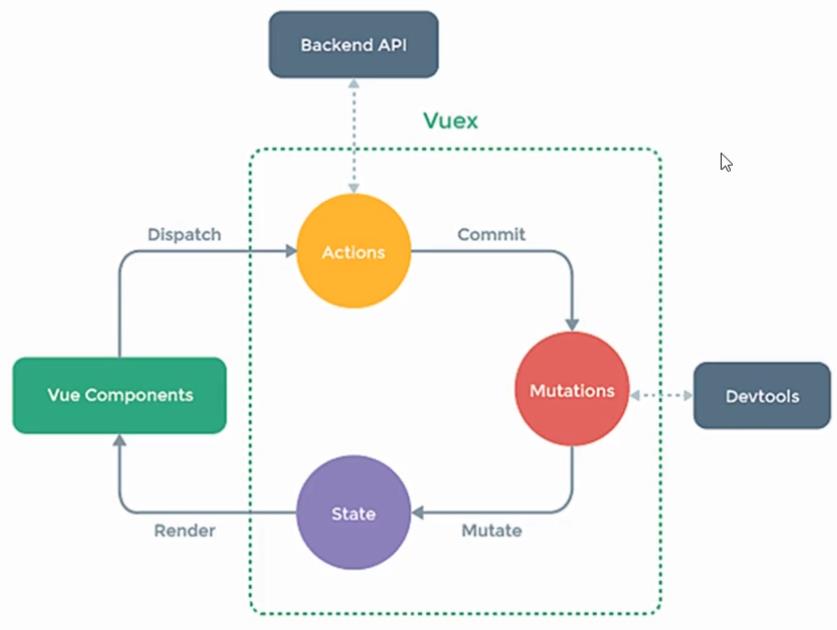
3. Vuex 工作原理

State 是存储的单一状态,是存储的基本数据(把改变的数据给到 Vue Components)
Getters 是 store 的计算属性,对 state 的加工,是派生出来的数据。就像 computed 计算属性一样,getter 返回的值会根据它的依赖被缓存起来,且只有当它的依赖值发生改变才会被重新计算
Actions 像一个装饰器,提交 mutation,而不是直接变更状态(actions 可以包含任何异步操作,如果有什么限制判断条件,也是在 actions 中进行操作)
Mutations 提交更改数据,使用 store.commit 方法更改 state 存储的状态(在 Mutations 不做任何判断等操作,只做数据的处理,如果不需要进行异步处理,可以直接把数据交到这里)
Module 是 store 分割的模块,每个模块拥有自己的 state、getters、mutations、actions
Vuex 提供了 mapState、MapGetters、MapActions、mapMutations 等辅助函数给开发在 vm 中处理的 store
这里有一个很好理解 Vuex 的方法:把 Vue Components 当作是去餐厅吃饭的顾客,Actions 就是餐厅的服务员,Mutations 是餐厅的后厨,State 是做好的菜,最后再展现给顾客。所以有什么需求找 Actions 说就可以了,Mutations 只负责做菜
4. 搭建 Vuex 环境
1)打开 VScode 的控制台,输入 npm i vuex 进行安装,也可以通过 Vuex 进行下载安装
2)创建一个 store 文件夹,且在该文件夹中创建一个 index.js 文件,文件中引入 import vuex from 'vuex',通过 Vue.use(Vuex) 就可以使用它了
3)在该 index.js 文件中配置 store,并配置暴露相关对象 export default new Vuex.Store()
4)再在 main.js 文件中引入 store,import store from './store' (这里引入的其实是 store 文件夹下的 index.js 文件,因为默认找的就是文件夹的 index ,所以可以不写),在 Vue 实例对象中引用,即写上 store,这样组件实例对象和 vm 上就都能看到 store 了
下面我们用 vuex 来写一个案例:(最终的页面效果如下图所示)

前面进行选择每次要加的数,点击加号可往上加,点击减号也会对应的减,当当前求和的为奇数时,后一个按钮才有效,等一等再加,就是延迟 0.5 s 后再加
Count.vue 计算组件代码(实现页面的布局和调用方法)
<template>
<!-- 实现页面的布局 -->
<div>
<h1>当前求和为:$store.state.sum</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default
name:'Count',
data()
return
n:1, //用户选择的数字
,
methods:
increment()
this.$store.commit('ADD',this.n)
//通过 commit 调用 Mutations 里面的 ADD 方法
,
decrement()
this.$store.commit('DECREASE',this.n)
//通过 commit 调用 Mutations 里面的 DECREASE 方法
,
incrementOdd()
this.$store.dispatch('addOdd',this.n)
// 通过 dispatch 调用 actions 里面的 addOdd 方法
,
incrementWait()
this.$store.dispatch('addWait',this.n)
// 通过 dispatch 调用 actions 里面的 addWait 方法
,
,
</script>
<style lang="css">
button
margin-left: 5px
</style>组件中读取 vuex 中的数据:$store.state.sum
组件中修改 vuex 中的数据:$store.dispatch('actions中的方法名',数据) 或 $store.commit('mutations中的方法名',数据)
Store 文件夹中的 index.js 代码(用 vuex 配置相关的函数或方法)
//该文件用于创建 Vue 中最核心的 store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
// 应用 Vuex 插件
Vue.use(Vuex)
//准备 actions 用于响应组件中的动作
const actions =
// 实现为奇数的时候才加操作
addOdd(context,value)
if (context.state.sum % 2)
context.commit('ADDODD',value)
,
// 实现等到 0.5 s 才加的操作
addWait(context, value)
setTimeout(() =>
context.commit('ADDWAIT',value)
, 500);
//准备 mutations 用于操作数据(state)
const mutations =
//加操作
ADD(state,value)
state.sum += value
,
//减操作
DECREASE(state, value)
state.sum -= value
,
ADDODD(state, value)
state.sum += value
,
ADDWAIT(state, value)
state.sum += value
//准备 state 用于存储数据
const state =
sum: 0 //当前的和
//创建并暴露 store
export default new Vuex.Store(
actions,
mutations,
state
)其中 actions 对象中的每个方法都有一个 context 和 value 形参,context 里面存放着基本你要用的所有数据,value 就是你传进来的数据
其中 mutations 对象中的每个方法都有 state 和 value 形参,第一个里面存放有 state 中的数据,value 也是传进来的数据
App.vue
<template>
<Count />
</template>
<script>
import Count from './components/Count.vue'
export default
name: "App",
components:
Count,
,
</script>main.js
//引入 Vue
import Vue from 'vue'
//引入 App
import App from './App.vue'
//引入 store
import store from './store/index.js'
Vue.config.productionTip = false
const vm = new Vue(
render: h => h(App),
store, //使用 store
).$mount('#app')
案例到这里就结束啦~下面来看看 vuex 中的 getters 配置项
Getters 配置项
getters 使用场景:
如果一个数据需要经过非常复杂的处理后再显示,那么你可以在 getters 里面进行逻辑运算, 记得要有 return 返回值
使用的时候 $store.getters.函数名
index.js
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
// 应用 Vuex 插件
Vue.use(Vuex)
const state =
sum: 0 //当前的和
const getters =
bigSum(state)
return state.sum * 10
//创建并暴露 store
export default new Vuex.Store(
getters
)
Count.vue
<template>
<h1>放大十倍的求和为:$store.getters.bigSum<h1>
</template>
Vuex 的辅助函数
1. mapState 与 mapGetters
mapState方法:用于帮助我们隐射 state 中的数据为计算属性
computed:
//借助 mapState 生成计算属性:sum、school、subject(对象写法)
...mapState(sum:'sum',school:'school',subject:'subject'),
//借助 mapState 生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject'])
mapGetters 方法:用于帮助我们隐射 getters 中的数据为计算属性
computed:
//借助 mapGetters 生成计算属性:bigSum(对象写法)
...mapGetters(bigSum:'bigSum'),
//借助 mapGetters 生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
总结:
- 这两个方法写在 computed 计算属性中
- 在使用前一定要引入 mapState,mapGetters 即: import mapState,mapGetters from 'vuex'
2. mapMutations 与 mapActions
mapActions 方法:用于帮助我们生成与 actions 对话的方法,即:包含 $store.dispatch(xxx)函数
methods:
//靠 mapActions 生成:incrementOdd、incrementWait (对象形式)
...mapActions(incrementOdd:'jiaOdd',incrementWait:'jianWait')
//靠 mapActions 生成:incrementOdd、incrementWait (数组形式)
...mapActions(['jiaOdd','jianWait'])
mapMutations 方法:用于帮助我们生成与 mutations 对话的方法,即:包含 $store.commit(xxx)的函数
methods:
//靠 mapActions 生成:increment、decrement (对象形式)
...mapMutations(increment:'JIA',decrement:'JIAN')
//靠 mapMutations 生成:JIA、JIAN (数据形式)
...mapMutations(['JIA','JIAN'])
总结:
- 这两个方法写在 methods 方法中
- 在使用前一定要引入 mapMutations、mapActions,即:import mapMutations, mapActions from "vuex";
- mapActions 与 mapMutations 使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象
Vuex 模块化 + namespace(命名空间)
目的:让代码更好维护,让多种数据分类更加明确
修改 store 中的 index.js 代码
const countAbout =
namespaced:true, //开启命名空间
state:x:1,
mutations:...,
actions: ... ,
getters:
bigSum(state)
return state.sum * 10
const personAbout =
namespaced:true, //开启命名空间
state:...,
mutations:...,
actions: ... ,
onst store = new Vuex.Store(
modules:
countAbout,
personAbout
)① 开启命名空间后,组件中读取 state 数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助 mapState 读取
...mapState('countAbout',['sum','school','subject'])② 开启命名空间后,组件中读取 getters 数据:
// 方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
// 方式二:借助 mapGetters 读取
...mapGetters('countAbout',['bigSum'])③ 开启命名空间后,组件中调用 dispatch
//方式一:自己直接 dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助 mapActions
...mapActiond('countAbout',incrementOdd:'jiaOdd',incrementWait:'jianWait')④ 开启命名空间后,组件中调用 commit
//方式一:自己直接 commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助 mapMutations
...mapMutations('countAbout',increment:'JIA',decrement:'JIAN')总结
Vuex 是通过全局注入 store 对象,来实现组件间的状态共享。在大型复杂的项目中(多级组件嵌套),需要实现一个组件更改某个数据,多个组件自动获取更改后的数据进行业务逻辑处理,这时候使用 vuex 比较合适。假如知识多个组件间传递数据,使用 vuex 未免有点大材小用,其实只用使用组件间常见的通信方法即可

以上是关于Vue之Vuex的使用的主要内容,如果未能解决你的问题,请参考以下文章