Vue学习之路(基础篇)
Posted 小王java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习之路(基础篇)相关的知识,希望对你有一定的参考价值。
Vue学习之路(基础篇)
🍅程序员小王的博客:程序员小王的博客
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕
🍅java自学的学习路线:java自学的学习路线
一. Vue 引言

渐进式javascript 框架 --摘自官网
# 渐进式
1. 易用 html css javascript上手比较容易
2. 高效 开发前端页面 非常高效
3. 灵活 开发灵活 多样性
4. 渐进式:
a.易用 vue.js 上手非常快
b.灵活 vue生态系统非常强大 vue基础核心 vue组件
c.高效 vue体积小 20kb 超快虚拟dom(网页形成dom树)
vue底层深度优化
# 总结
Vue 是一个渐进式javascript 框架 js 简化页面js操作
JQuery也是一个js框架,简化js开发
bootstrap 是一个css框架 封装css
# 后端服务端开发人员:
Vue 渐进式javascript框架: 让我们通过操作很少的DOM,
甚至不需要操作页面中任何DOM元素,就很容易的完成数据和视图绑定 ====> 双向绑定 MVVM
# Vue 作者
尤雨溪 国内的
独立开源开发者(自由职业者)
现全职开发和维护vue.js
2014年开发vue2.0目前最火
1.1 vue的优势
通俗定义:
1.vue的出现可以让我们在页面中完成复杂操作,可以简化
dom编程甚至不写任何的dom编程代码
2.vue内置双向绑定机制 MVVM机制---前后端分离
html+js-->html+css+JQuery-->vue(前后端分离)-->前端系统+json(ajax)+后端系统
二. Vue入门
2.1 下载Vuejs
//开发版本:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
//生产版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.2 Vue第一个入门应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>first vue page</title>
</head>
<!--1、在script中引入vue代码-->
<script src="js/vue-min.js"></script>
<body>
<div id="app">
<h1>first page</h1>
<h1>获取vue中的数据:message</h1>
<h1>count的运算值:count+3+2+5</h1>
<h1>name的值的长度:name.length</h1>
<h2>username的值大写:name.toUpperCase()</h2>
<h2>username的值是否为wanghj:username== 'wanghj'</h2>
</div>
</body>
</html>
<!--2. 准备script标签中书写vue代码-->
<script type="text/javascript">
//vue代码 id:"liuh"
//创建vue实例(对象)
new Vue(
el: "#app", //element 简写 指定vue实例作用范围
data: //用于给vue实例绑定数据
message: "hello vue!",
count:0,
name:"王恒杰",
username:"wanghj"
)
</script>
- 注意:
1、一张html页面只能定义一个vue实例<br /><br />2、el属性指定vue实例的作用范围,vue只能在实例范围内才会生效
3、data属性是在为vue实例绑定一些数据,可以通过data中的属性的名字,获取对应属性值
4、vue实例中el属性可以书写任何css选择器,但是推荐id选择器<br /> 因为一个vue实例只能作用于一个具体的作用范围

2.3 Vue中的复杂数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue中data属性定义数组,对象类型数据以及获取</title>
</head>
<body>
<div id="app">
<!-- 零散数据-->
<h1>基本数据:message</h1>
<hr/>
<!-- 对象-->
<h1>对象数据类型:user</h1>
<h1>对象类型的数据的值:user.id---user.name---user.age</h1>
<hr/>
<!-- 数组-->
<h1>数组类型数据:names</h1>
<h1>数组第一个值:names[0]</h1>
<h1>数组中第二个对象的姓名:users[0].name</h1>
</div>
</body>
</html>
<script src="js/vue-min.js"></script>
<script>
new Vue(
el: "#app", //指定vue实例
data: //为实例创建数据
message: "hello whj",
//对象类型的数据
user:id:1,name:"王恒杰",age:18,
//定义数组类型数据
names:["wanghj","yangfj","dengzw","wangcy"],
// 定义对象类型的数组
users:[
id:1,name:"王恒杰",age:18,
id:2,name:"杨福君",age:19,
id:3,name:"邓正武",age:21
]
)
</script>

三. v-text和v-html
3.1 v-text
v-text:用来获取data中数据将数据以文本的形式渲染到指定标签内部 类似于javascript 中** innerText**
<div id="app" class="aa">
<span > message </span>
<span v-text="message"></span>
<!-- 结果:hello vue 王恒杰-->
<h1>msg王恒杰</h1>
<!-- 结果:hello vue-->
<h1 v-text="msg">王恒杰</h1>
<!-- 结果:hello vue-->
<h1 v-html="msg">王恒杰</h1>
<!-- 如果想在王恒杰后面写hello vue-->
<h1>王恒杰<span v-text="msg"></span></h1>
</div>
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",
data:
message:"hello vue",
msg:"whj"
)
</script>
<!--
v-text 和 v-html:作用:用来获取vue实例中data属性声明数据
使用语法:那个标签需要使用:直接在那个标签上面定义 v-text/v-html
** 取值和v-text 取值区别:**
1.取值不会将标签的原始数据清空 使用v-text/v-html会清空标签的原始数据
2.v-text、v-html也叫插值表达式
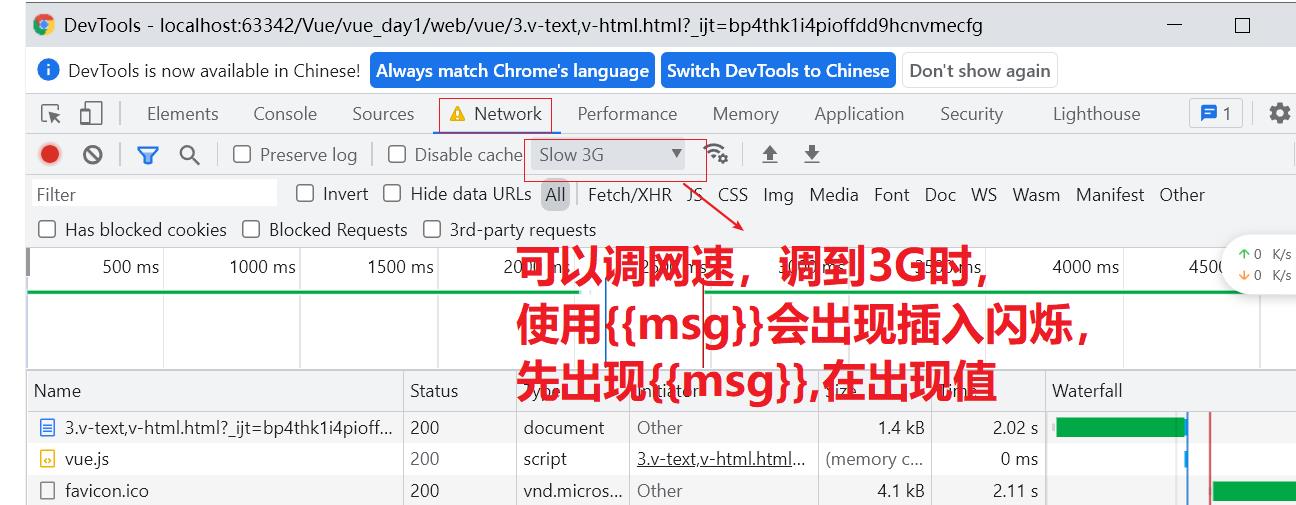
3.取值出现插值闪烁(网络不好可能出现msg,网络加载完后才出现hello vue)
, v-text/v-html取值不会出现插值闪烁
-->
# 总结
1.(插值表达式)和v-text获取数据的区别在于
a.使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据
b.使用v-text可以避免在网络环境较差的情况下出现插值闪烁
- 出现插值闪烁

3.2 v-html
v-html:用来获取data中数据将数据中含有的html标签先解析在渲染到指定标签的内部 类似于javascript中 innerHTML
<div id="app" class="aa">
<span>message</span>
<br>
<span v-text="message"></span>
<br>
<span v-html="message">xxxxxx</span>
</div>
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",
data:
message:"<a href=''>点击获取数据</a>"
)
</script>
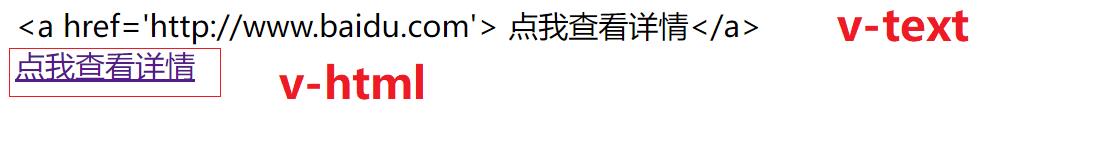
3.3 v-html与v-text的区别
(1)例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text/v-html指令使用</title>
</head>
<body>
<div id="app">
<h1>msg</h1>
<!--
**v-text(innerText)与v-html(innerHtml)的区别**
1.使用v-text取值:直接将获取的数据渲染到指定标签
2.使用v-html取值:先将获取的数据解析为html,在渲染到指定标签中
-->
<!-- v-html与v-text的区别-->
<span v-text="content"></span><br/>
<span v-html="content"></span>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
new Vue(
el:"#app",
data:
content:"<a href='http://www.baidu.com'> 点我查看详情</a>"
);
</script>

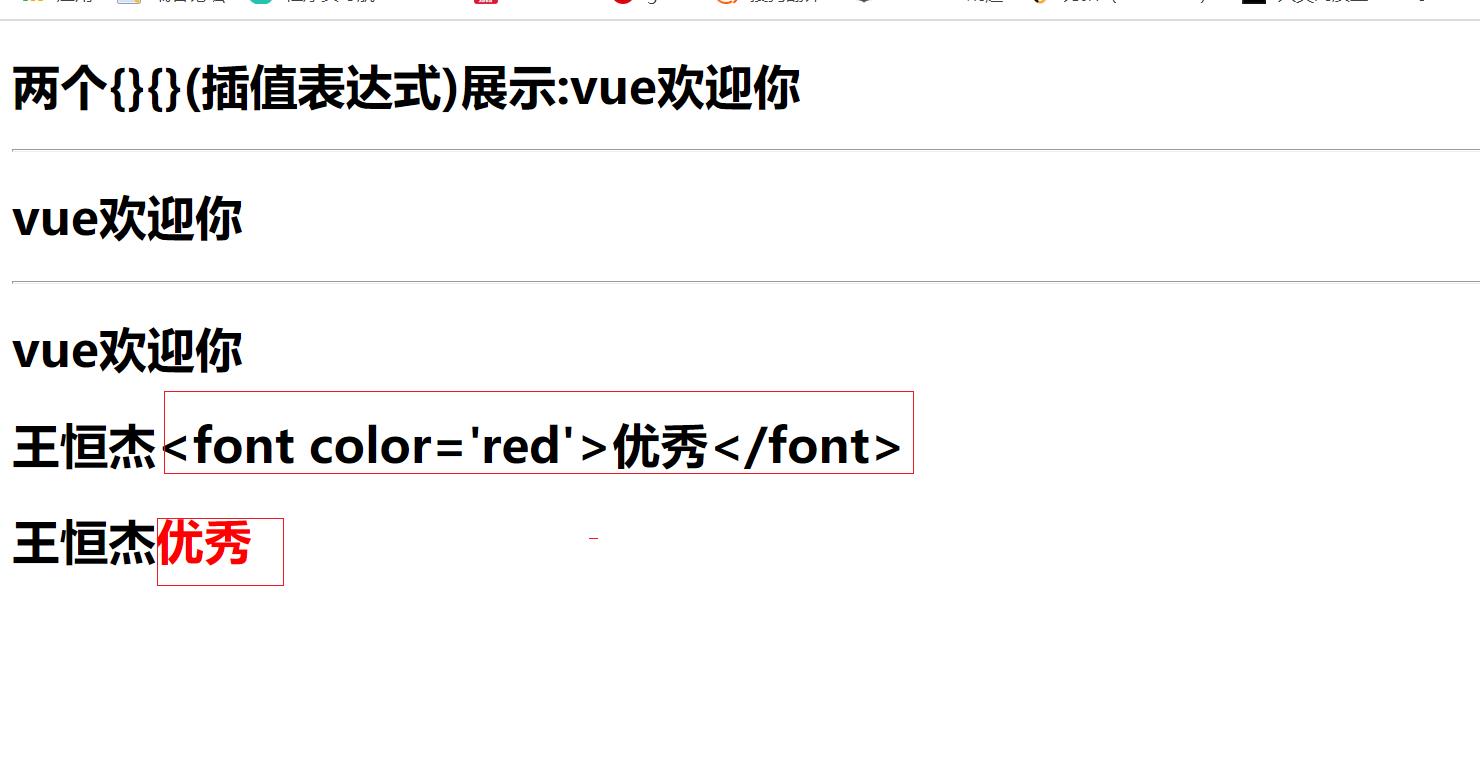
(2)例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<h1>两个(插值表达式)展示:message</h1>
<hr/>
<h1 v-text="message"></h1>
<hr/>
<h1 v-html="message"></h1>
<!--
v-text和v-html和(插值表达式)的区别
1、取值不会覆盖标签中的内容
v-text和v-html会覆盖原有的值
2、使用v-text避免网络较差的情况下,插值表达式取值容易出现插值闪烁,而v-text不会出现插值闪烁
-->
<h1 v-text="context"></h1>
<h1 v-html="context"></h1>
<!-- v-text v-html的取值区别
v-text 等价于 js innerText 获取内容时标签会按照文本处理
v-html 等价于 js innerHtml 获取内容会按html处理
-->
</div>
</body>
</html>
<script src="js/vue-min.js"></script>
<script>
new Vue(
el:"#app",
data:
message:"vue欢迎你",
context:"王恒杰<font color='red'>优秀</font>"
)
</script>

四.vue中事件绑定(v-on)
4.1 绑定事件基本语法
#### (1)基础
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue的事件绑定v-on</title>
</head>
<body>
<div id="app">
<button v-on:click="test1">点我</button>
</div>
</body>
</html>
<script src="js/vue-min.js"></script>
<script>
new Vue(
el:"#app",
data:
message:"王恒杰"
,
methods:
test1:function ()
alert("王恒杰长的最好看?");
)
</script>
<!--
事件: js 中的事件编程 3大要素
1、事件源: 发生这个事件的源头标签 html标签
2、事件属性 用户的一些操作 on... onclick ondblclick onmouseover onmouseout
3、事件监听 发生事件后的处理方案[执行的功能] 函数
vue中的事件绑定 三大要素
事件绑定的语法: v-on:事件属性=“监听函数的名字”
函数定义:要定义在vue实例中的method属性中
定义语法: 函数名:function()//函数功能
-->

- 注意事项:v-on报红问题

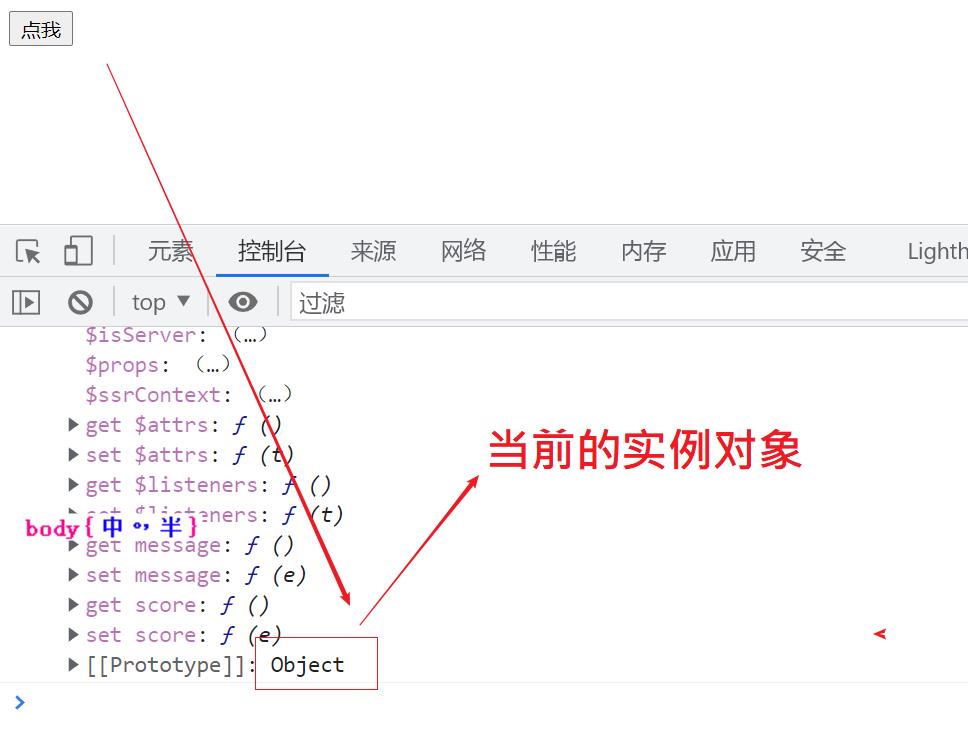
(2)this的用法
methods: //在实例中定义函数
test1:function ()
//将data中的score分数+1 this 当前的实例对象
console.log(this);

(3)通过this.属性名获取属性值进行操作
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue的事件绑定v-on</title>
</head>
<body>
<div id="app">
<!--MVVM Model模型 V:view视图 双向绑定 ViewModel(监听器)-->
<h2>message</h2>
<h2><font color="red">score</font></h2>
<button v-on:click="test1" >点我</button>
</div>
</body>
</html>
<script src="js/vue-min.js"></script>
<script>
new Vue(
el:"#app",
data:
message:"王恒杰",
score:"99"
,
methods: //在实例中定义函数
test1:function ()
//将data中的score分数+1 this 当前的实例对象
this.score++;