练习案例React七React结合ant design封装一个按钮组件
Posted 前端大歌谣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了练习案例React七React结合ant design封装一个按钮组件相关的知识,希望对你有一定的参考价值。
目录
前言
我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷
导语
大家好 我是歌谣 目前开源项目的一个提交已经进入了一个新的阶段 如今已经加入了项目中的一个按钮组件封装 此功能模块建议接触过ant design+react的同学阅读 无基础者会引起不适
父子组件调用
首先我们看一下父子组件的一个调用
父组件
第一步
import ButtonGroup from './Common/ButtonGroup/index.js';第二步
<ButtonGroup buttonList=aloudList maxShowCount=3></ButtonGroup>子组件
class ButtonGroup extends Component
render()
const buttonList = [], maxShowCount = 4, style = = this.props;
//1.打印出传入的buttonList的值
console.log(buttonList,"我是传入的初始值buttonList")
let _buttonList = buttonList.filter((item) => !item.hide);
//2打印出过滤的hide不是true的值
console.log(_buttonList,"我是过滤后不是true的值_buttonList")
console.log(_buttonList.slice(maxShowCount),"我是截取后的值_buttonList")
const menu = (
<Menu>
_buttonList.slice(maxShowCount).map((item, index) =>
item.isDelete ? (
<Menu.Item key=index>
<Popconfirm title=item.btnTxt || '确认删除?'
onConfirm=item.onClick>
<Button
loading=item.loading
icon=item.icon
type=item.type || 'link'
className=styles.menuBtn
>
item.title
</Button>
</Popconfirm>
</Menu.Item>
) : (
<Menu.Item key=index>
<Button
loading=item.loading
icon=item.icon
type=item.type || 'link'
href=item.href
onClick=item.onClick
title=item.altTitle
className=styles.menuBtn
>
item.title
</Button>
</Menu.Item>
)
)
</Menu>
);
return (
<div
style=
display: 'flex',
justifyContent: 'flex-end',
alignItems: 'center',
marginRight: 24,
marginBottom: 24,
...style,
>
_buttonList.map((item, index) =>
if (index < maxShowCount)
if (item.isPopconfirm)
return (
<Popconfirm title=item.popTitle key=index
onConfirm=item.onClick>
<Button
style= marginLeft: 8
loading=item.loading
icon=item.icon
type=item.type
>
item.title
</Button>
</Popconfirm>
);
return item.isDelete ? (
<Popconfirm title=item.btnTxt || '确认删除?' key=index
onConfirm=item.onClick>
<Button
style= marginLeft: 8
loading=item.loading
icon=item.icon
type=item.type
>
item.title
</Button>
</Popconfirm>
) : (
<Button
style= marginLeft: 8
key=index
loading=item.loading
icon=item.icon
type=item.type
href=item.href
onClick=item.onClick
title=item.altTitle
>
item.title
</Button>
);
if (index === maxShowCount)
return (
<Dropdown key=index overlay=menu placement="bottomCenter">
<Button style= marginLeft: 8 >更多操作</Button>
</Dropdown>
);
return '';
)
</div>
);
export default ButtonGroup;数据演示
需要定义一个数据这边父子组件的一个传值 叫做buttonList
此时需要定义一个超过3的一个数组
<ButtonGroup buttonList=aloudList maxShowCount=3></ButtonGroup>功能要点 1
const aloudList = [
title: '我是小红',
type: 'primary',
hide: true,
,
title: '我是小明',
type: 'primary',
hide: false,
,
title: '我是小花',
type: 'primary',
hide: false,
isPopconfirm:true,
popTitle:"我是小花,你好呀",
onClick: () =>
this.handleXiaoHua()
,
title: '我是小瓜',
type: 'primary',
hide: false,
,
title: '我是小刚',
type: 'primary',
hide: false,
isDelete:true,
btnTxt:"我是小刚 删除我吗",
onClick: () =>
this.handleXiaoGang()
,
title: '我是小猪',
type: 'primary',
hide: false,
,
];1可以动态的控制按钮的显隐 超过maxShowCount的部分会展示为更多操作
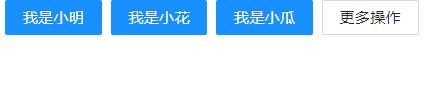
演示效果
此时我是小明/我是小红/我是小花的按钮会被显示出来 我们看一下演示的效果

超过maxShowcount大于三的部分会显示为更多操作可以展开

功能要点2
2按钮的样式可以完全根据ant design的button属性来 都是父子组件进行传值 则改变一下数据格式 这边改变了一下button的type
const aloudList = [
title: '我是小红',
type: 'primary',
hide: true,
,
title: '我是小明',
type: 'primary',
hide: false,
,
title: '我是小花',
type: 'primary',
hide: false,
isPopconfirm:true,
popTitle:"我是小花,你好呀",
onClick: () =>
this.handleXiaoHua()
,
title: '我是小瓜',
type: 'link',
hide: false,
,
title: '我是小刚',
type: 'primary',
hide: false,
isDelete:true,
btnTxt:"我是小刚 删除我吗",
onClick: () =>
this.handleXiaoGang()
,
title: '我是小猪',
type: 'primary',
hide: false,
,
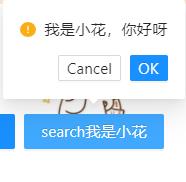
];演示效果

功能要点3
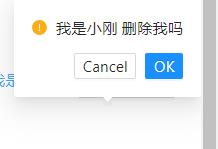
3可以动态的控制点击按钮的一个弹出提示 isDelete和isPopconfirm
const aloudList = [
title: '我是小红',
type: 'primary',
hide: true,
,
title: '我是小明',
type: 'primary',
hide: false,
,
title: '我是小花',
type: 'primary',
hide: false,
isPopconfirm:true,
popTitle:"我是小花,你好呀",
onClick: () =>
this.handleXiaoHua()
,
title: '我是小瓜',
type: 'link',
hide: false,
,
title: '我是小刚',
type: 'primary',
hide: false,
isDelete:true,
btnTxt:"我是小刚 删除我吗",
onClick: () =>
this.handleXiaoGang()
,
title: '我是小猪',
type: 'primary',
hide: false,
,
];演示结果


总结
在过往的岁月中,我遇到了形形色色的人和事情。有的人坚持,有的人放弃。 有的人逆袭,有的人失败。最好的种树是十年前,其次是现在。很高兴遇到你, 愿你的人生多姿多彩,幸福绵绵,好事连连
以上是关于练习案例React七React结合ant design封装一个按钮组件的主要内容,如果未能解决你的问题,请参考以下文章