Vue简明实用教程(11)——computed计算属性
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue简明实用教程(11)——computed计算属性相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
computed属性概述
计算属性(computed属性)是基于响应式依赖的缓存,只在相关响应式依赖发生改变时它们才会重新求值。computed属性进行计算后,会将第一次计算结果进行缓存便于日后页面多次使用,从而避免多次重复的调用进而减少系统开销。
语法如下:
<script type="text/javascript">
window.onload = function ()
new Vue(
el:,
data:
,
methods:
,
computed:
属性名()
);
</script>
调用方式:
属性名
computed属性示例
要点概述:
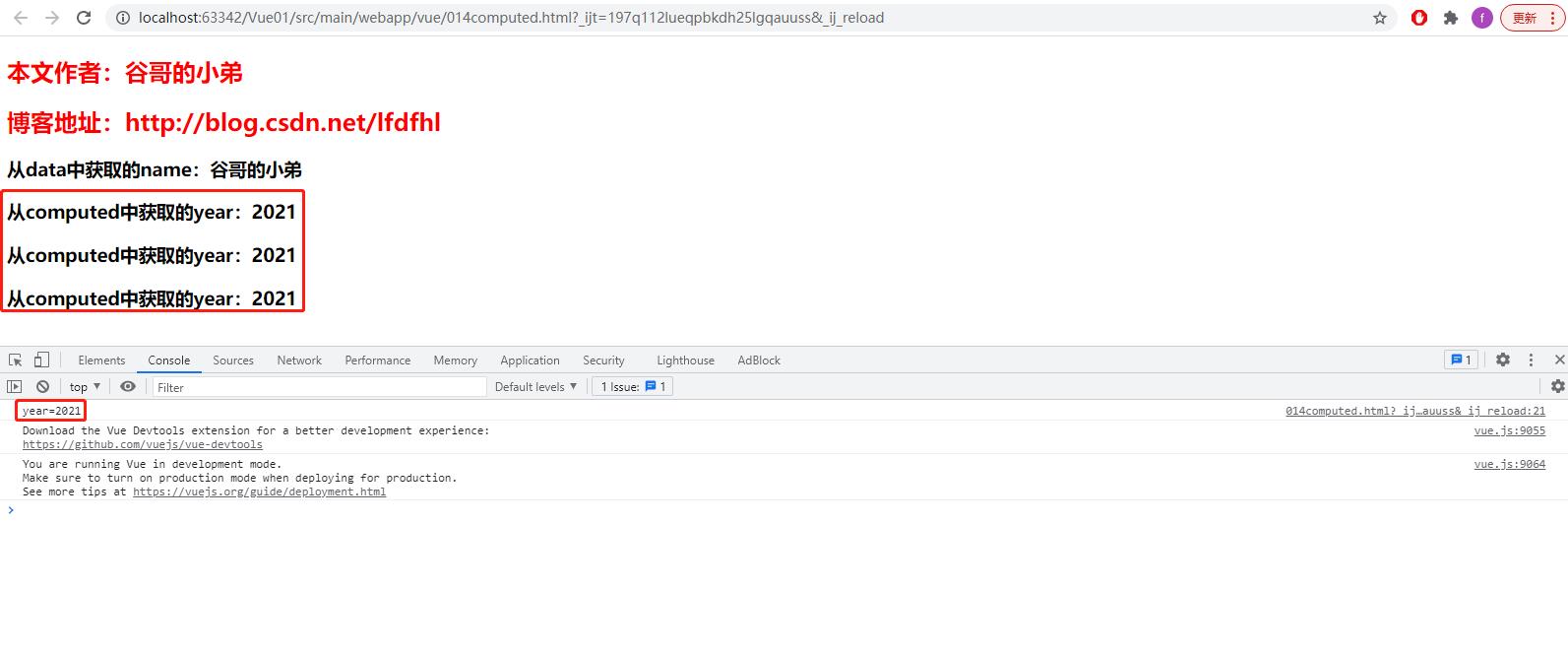
- 1、在computed中定义getYear属性
- 2、在页面中使用getYear多次调用getYear属性
- 3、从输出日志可以观察到:getYear()仅只会调用一次
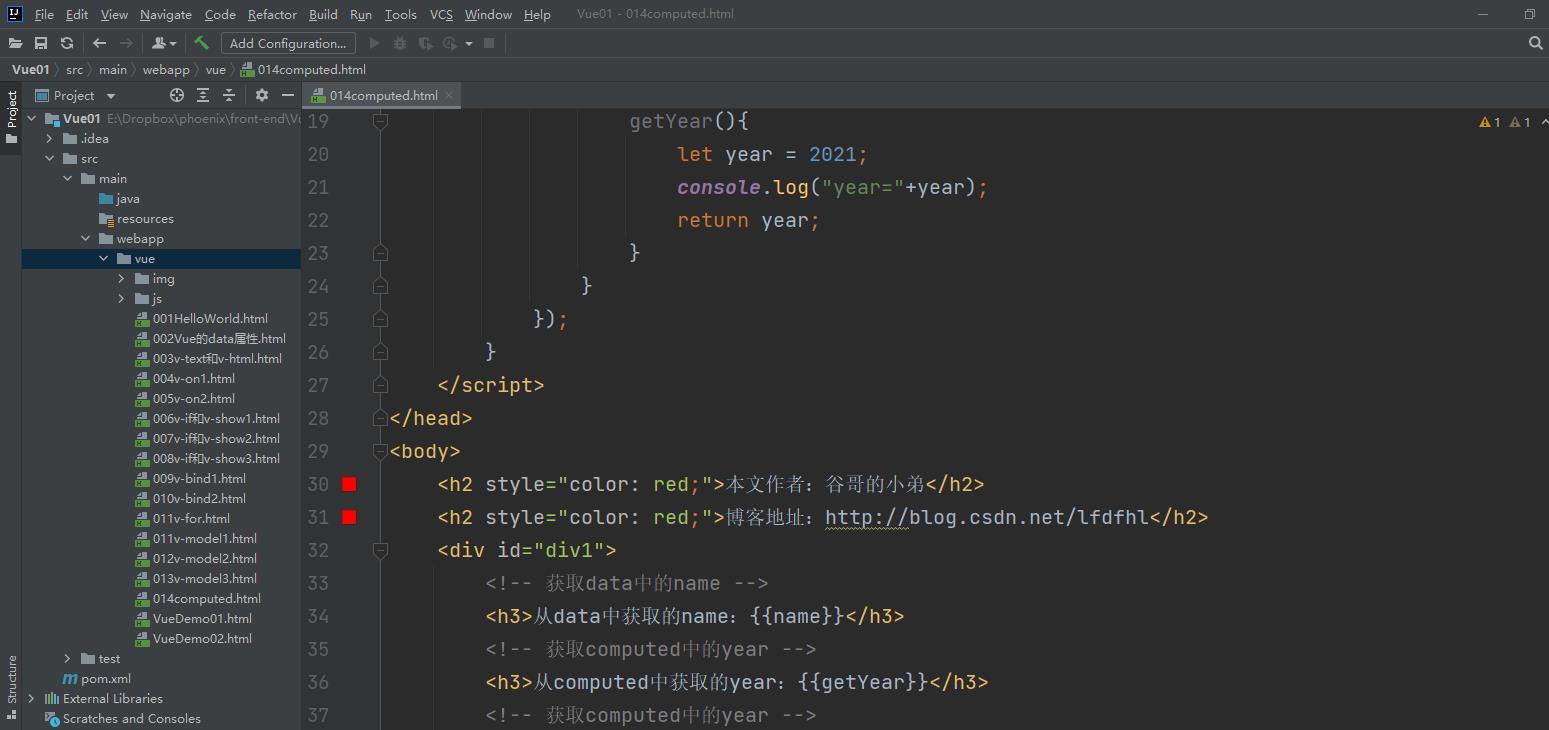
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function ()
new Vue(
el: "#div1",
data:
name: "谷哥的小弟"
,
methods:
,
computed:
getYear()
let year = 2021;
console.log("year="+year);
return year;
);
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<!-- 获取data中的name -->
<h3>从data中获取的name:name</h3>
<!-- 获取computed中的year -->
<h3>从computed中获取的year:getYear</h3>
<!-- 获取computed中的year -->
<h3>从computed中获取的year:getYear</h3>
<!-- 获取computed中的year -->
<h3>从computed中获取的year:getYear</h3>
</div>
</body>
</html>


以上是关于Vue简明实用教程(11)——computed计算属性的主要内容,如果未能解决你的问题,请参考以下文章