vue 项目单页应用首页加载速度优化以及解决首页白屏问题
Posted 郝艳峰Vip
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 项目单页应用首页加载速度优化以及解决首页白屏问题相关的知识,希望对你有一定的参考价值。
前言
最近再接手一个vue项目的时候,公司运营部就说首页加载要10秒以上时间,这谁能忍受,老板也说时间太久,技术部老大说之前的同事优化过一次,时间还是这么久,重担就落在我身上了,于是我就开始着手优化,最终的结果呢就是优化到了2秒以内加载出来,这里分享一下我优化的经验。(现在优化过得项目已经上线,领导们反馈说比之前快多了,体验也更好了,心里还是比较满足的,嘿嘿)。
首先先讲一下首页加载速度优化
要想优化这个加载速度,的先知道加载慢的原因.
再vue项目中,引入到项目中的js,css都会被打包进入vendor.js,如果引入的第三方库众多,最后打包后的vendor.js就会体积庞大(达到了惊人的3M多),浏览器再加载该文件后才会进入首屏,如果vendor.js体积过大,那么加载的时间就越久,白屏的时间就越长。
了解了上边所说的vendor.js得问题,接下来就要具体分析一波加载慢的原因。
- 1,第一步我们借助webpack可视化资源分析工具,分析一波是什么库体积较大,
npm install webpack-bundle-analyzer -D
- 2,然后在build文件夹下
webpack.prod.conf.js的文件中------或者vue.config.js文件中配置该插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins:[
new BundleAnalyzerPlugin ();
]
- 3, 最后命令行执行
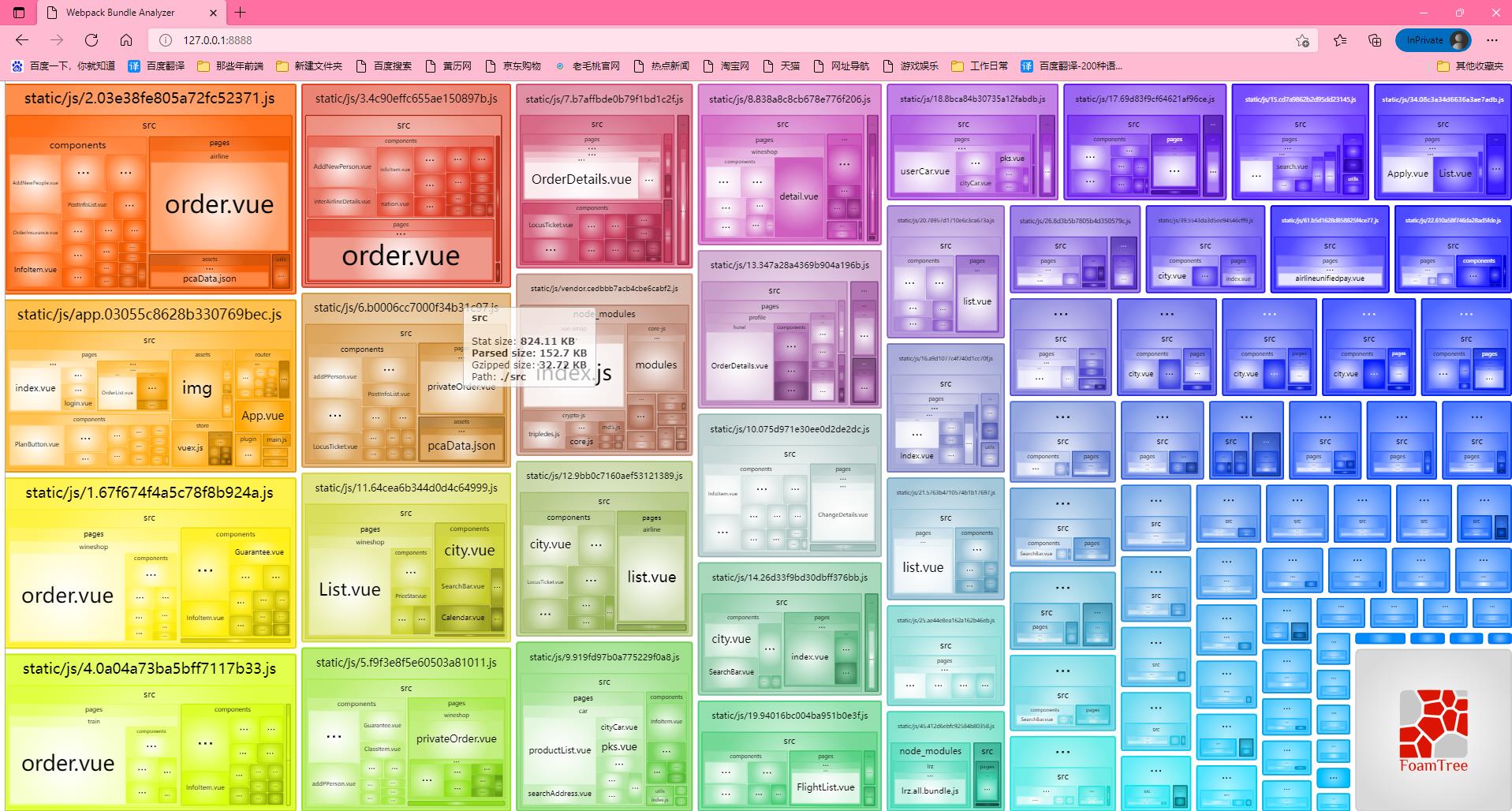
npm run build --report浏览器会自动打开分析结果,结果如下图所示:
我这张图是优化后的,优化之前的我忘记截图了,这里主要是可以一目了然的看到是哪个包的体积较大,占用空间比较大。

这里需要注意的是:在没有优化之前,这里体积最大的是
vue 全家桶的包和element-ui、mint-ui的包
这几个包特别大,导致打包后的vendor.js文件特别大,白屏时间就很久。
看着分析图一步一步的优化
第三方js库的优化
step 一,CDN加速
可以采用CDN加速引入,但是这个有风险,就是第三方库挂掉或者什么的,可以选择付费的cdn加速,然后再做一套备用方案
或者下载到本地上传到自己的服务器,总共三套方案,可以同时使用,保证安全性。
举例说明:
//这里是我再项目中的配置
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css" />
<script src="https://cdn.jsdelivr.net/npm/vant@2.12/lib/vant.min.js"></script>
<script>
if (typeof MINT == 'undefined')
document.write('<script src="https://unpkg.com/mint-ui@2.2.13/lib/index.js"><\\/script>');
document.write('<script src="https://unpkg.com/mint-ui@2.2.13/lib/style.css"><\\/script>');
if (typeof vant == 'undefined')
document.write('<script src="https://cdnjs.cloudflare.com/ajax/libs/vant/2.12/vant.min.js"><\\/script>');
document.write('<script src="https://cdnjs.cloudflare.com/ajax/libs/vant/2.12/index.min.css"><\\/script>');
</script>
step 二,分离打包第三方资源包
再build文件夹下的webpack.base.conf.js中配置externals可以分离打包第三方资源包,key是依赖包的名称,value是源码抛出来的全局变量,这样打包后这些文件就不会打包到vendor.js 和app.js中,会大大减少打包体积。(尤其是你的项目用了多个三方库)
举例说明:
再index.html中
<body>
<script src="static/js/vue.min.js" type="text/javascript"></script>
<script src="static/js/vue-router.min.js" type="text/javascript"></script>
</body>
再build文件夹中webpack.base.conf.js中
module.exports =
externals:
'vue':'Vue',
'vue-router':'VueRouter',
'vuex':'Vuex',
'moment': 'moment',
'axios': 'axios',
'qs': 'Qs',
'md5': 'md5',
'mint-ui': 'MINT',
,
这里需要注意的是第三包尽量采用一下介绍的方式,不要再main.js中使用import引入,然后在使用vue.use注册,因为这种方法会被打包进入
vendor.js和app.js中。
vue-router路由懒加载
这个是相当重要的一步,这步会大大减少打包后的体积,提升加载速度
在访问到相关页面才加载对应的路由和资源,才是正确的,否则全在初始化项目时加载,那么首屏时间就会很久。
举例说明:
路由懒加载模式配置
let routes = [
path: '/map', //地图
name: 'map',
component: resovle => require(['@/pages/map'],resovle),
meta: noRequiresAuth: true ,
,
path: '/redirectLogin', //支付回跳
name: 'redirectLogin',
component: resovle => require(['@/pages/site/redirectLogin'],resovle),
meta: noRequiresAuth: true ,
]
非----懒加载模式配置
import Vue from 'vue';
import Router from 'vue-router';
import login from '@/pages/site/login';
Vue.use(Router);
let routes = [
path: '/login', //登陆
name: 'login',
component: login,
meta: noRequiresAuth: true ,
,
]
静态资源压缩,代码压缩,图片压缩
- 1,开启gzip压缩,(这个需要服务端配合)
- 2, 图片压缩,目前我才用的是阿里云的图片处理(付费的)效果比较好,有条件的话配置一台单独的图片服务器
- 3,尽量使用icon代替图片
- 4, js代码压缩- - - -(webpack 自
UglifyJsPlugin插件压缩js文件) - 5,css 代码压缩- - - - (采用
optimize-css-assets-webpack-plugin插件来压缩css代码)
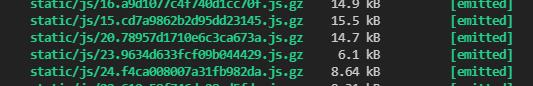
以下是使用gzip后的效果
开启gzip后打包后的文件会很小,如下图所示:
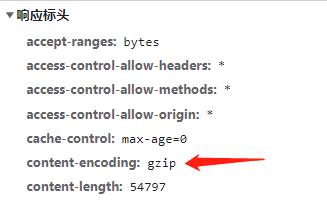
在浏览器网页中会看到如下
不要滥用三方库
在我接手这个项目的时候,这个项目中使用了3个三方库,分别是element-ui、mint-ui、vant-ui加载这些库就占用了很大的体积,导致项目体积贼大,加载很慢。
项目中使用一个tree组件就要引入一个库,这是不可取的,所以我在项目中删除了element-ui库,由于目前mint-ui使用占比还是比较高,后续会慢慢移除这个库,加载速度还会提升
尽量一个项目只使用一个库,不要为了方便使用多个库而忽略了性能。
去掉编译中的map文件
为了避免部署打包体积过大,我们通常去掉源文件(就是打包后看不到源代码),打包后的体积会小很多
再config文件夹下的index.js文件中
module.exports =
build:
env: build_env,
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: false, //这个设置为false就是去掉源文件
// Gzip off by default as many popular static hosts such as Surge or Netlify
// already gzip all static assets for you. Before setting to `true`, make sure
// to: npm install --save-dev compression-webpack-plugin
productionGzip: true, //开启gzip
productionGzipExtensions: [
'js', 'css'
],
// Run the build command with an extra argument to View the bundle analyzer
// report after build finishes: `npm run build --report` Set to `true` or
// `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
,
代码层面的优化
- 1,项目组件化,去掉冗余的代码
- 2,正式环境去掉console.log
- 3,index.html页面中将
js文件放到页面最底部,css文件放在<header>中使用link引入。
这么做的原因是因为浏览器渲染的机制是自上而下的,如果把js文件放到头部渲染,等js文件渲染完成才开始绘制页面,这样速度会很慢,并且会受到css渲染的阻塞,
所以要把js文件放到最底部,并且一些没有关联性的文件可以采用异步加载
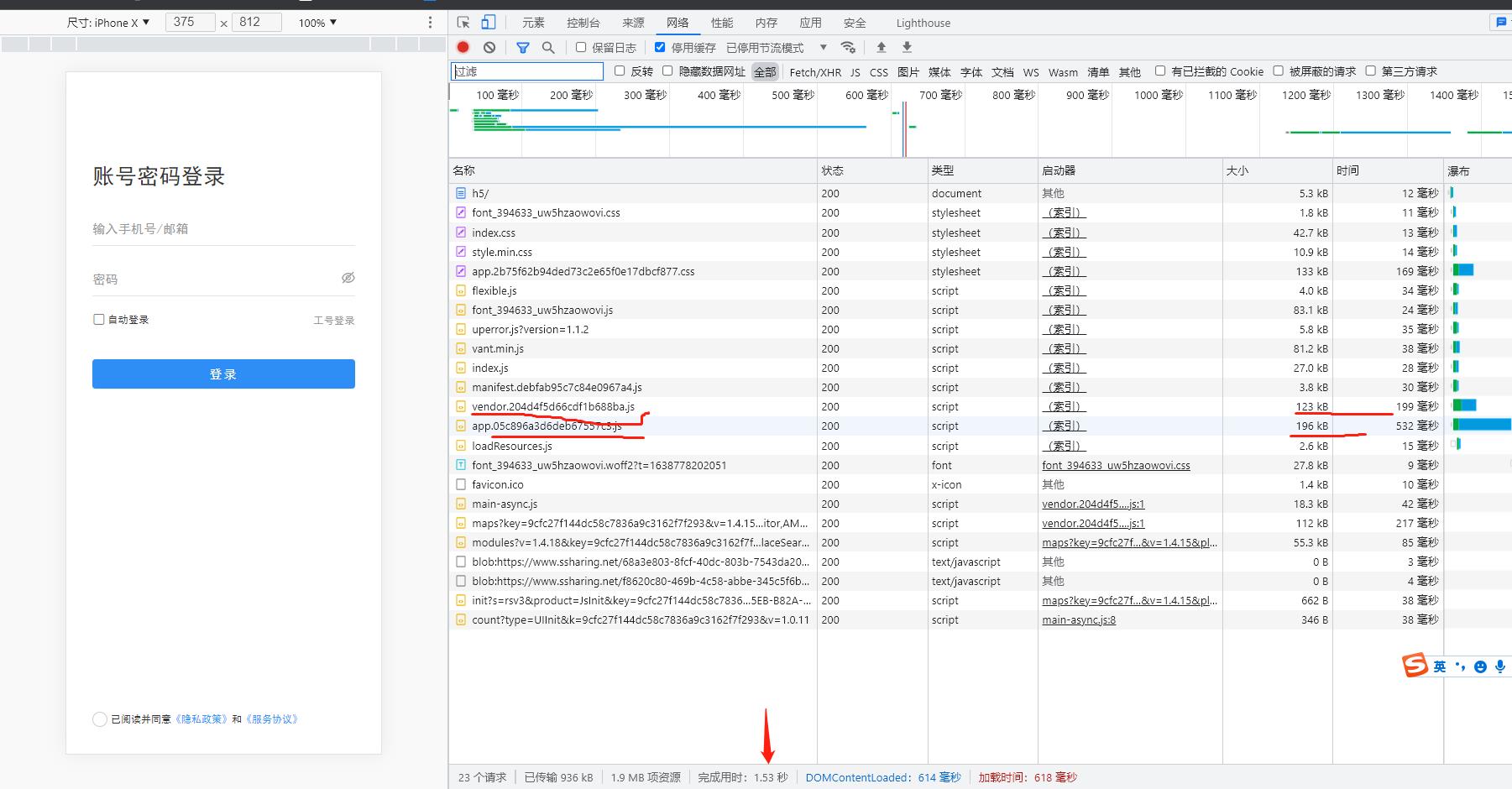
A ,在这里贴出来我优化后的包体积

可以看到vendor.js 和app.js都是被优化到100多kb.体积小了自然加载速度也就快很多。
B ,这里看一下上线后没有任何请求的时候页面加载时间,基本都是再2秒以内加载出来,比之前快很多。

接下来谈谈非常重要的一个首页白屏问题。
vue项目打包后,要加载出页面,首先要加载
vendor.js和app.js文件,等把这两个文件加载完才会开始渲染页面,所以当网速不好的时候就会出现白屏,上边所做的首屏加载优化就可以大大减少白屏时间,但是不能完全避免没有白屏时间,所以从体验角度来讲,我们可以做一个loading 或者骨架屏来让使用者体验更好,那么问题来了,
这些首屏的加载中放到哪里才是正确的,下边会慢慢介绍
优化首屏加载速度和白屏问题,除了上述讲到的解决方案,还可以使用服务端渲染,也就是ssr技术,之前我是用过nuxt.js技术做ssr开发,体验还是很不错的。
体验优化
上边已经讲述了优化问题, 把 所 有 的 优 化 都 做 完 之 后 , 加 载 速 度 有 了 显 著 提 升 \\colorgreen把所有的优化都做完之后,加载速度有了显著提升 把所有的优化都做完之后,加载速度有了显著提升把所有的优化都做完之后,加载速度有了显著提升,但是再网慢的时候还是会有白屏,所以再白屏期间加骨架屏和loading就显得格外重要了。
再
index.html中添加如下代码,这样就可以有效解决白屏问题,用户的体验一下就上来了,是不是很完美。
<body>
//这里亲测有效,放心使用
<div id="app">
// 我们只需要再这里添加loading图或者骨架屏,有人会说怎么控制它的显示隐藏啊,
//不用担心,再项目初始化完成后会自动替换为你的页面。
<div class="self-loading">
页面正快马加鞭赶来,请耐心等待
</div>
</div>
</body>
结束语
经过了一周的努力优化,首屏加载速度终于有了质的提升,并且优化了首页白屏问题,还是很欣慰的。
后期还有再优化的点会继续更新,毕竟好记性比不上烂笔头,同时也方便学习。
以上是关于vue 项目单页应用首页加载速度优化以及解决首页白屏问题的主要内容,如果未能解决你的问题,请参考以下文章