P21:React高级-生命周期改善程序性能shouldComponentUpdate
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P21:React高级-生命周期改善程序性能shouldComponentUpdate相关的知识,希望对你有一定的参考价值。
React16 基础
阐述
已经对React生命周期有了认识,那如何利用它提高组件的性能那?
这节课我们会讲一个通过shouldComponentUpdate函数,改善React组件性能的例子。
服务组件存在性能问题
是的,服务组件已经写的很熟悉了,但是它有一个性能问题,我一直没告诉你,那就是子组件 BeautyItem 频繁无用渲染 render。
如何能看出这个问题的呢?
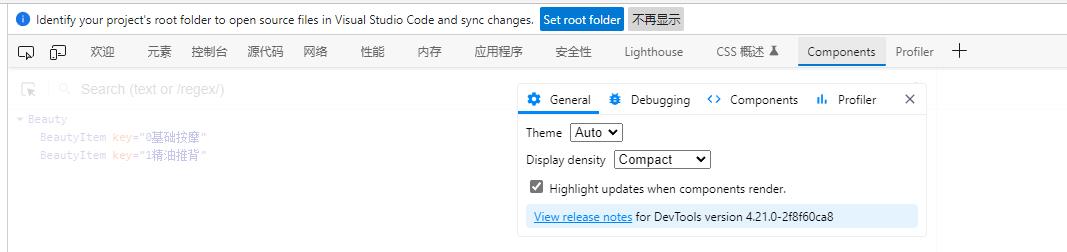
首先你要确认你安装了 React Developer Tools 如果你没有安装,可以到前边的课程学习一下安装。有了这个浏览器插件,就可以在控制台中找到React标签,然后在右边点开设置,选中 highlight Updates。

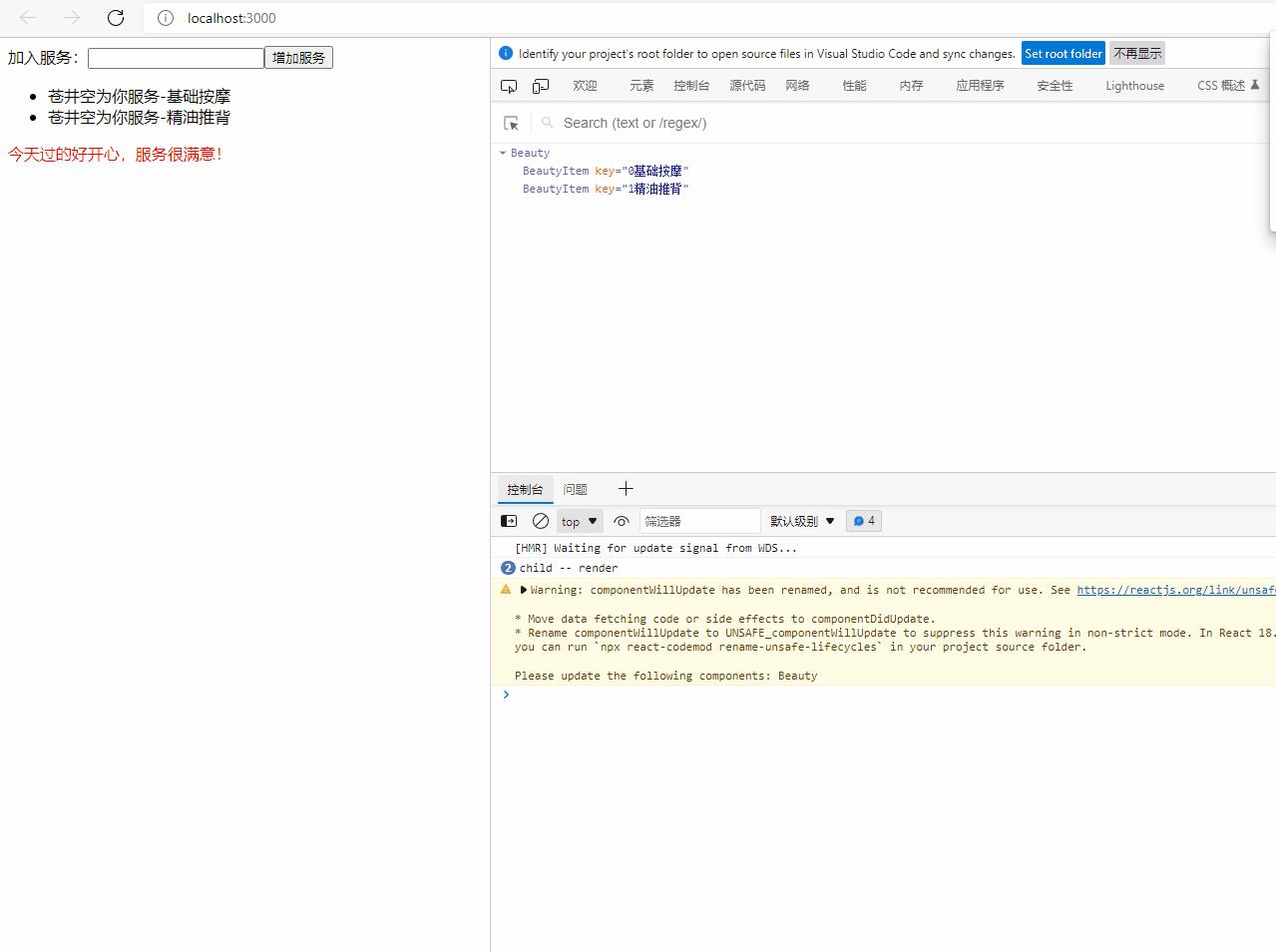
这时候你在浏览器的文本框中输入一下内容,你可以清楚的看到子组件也发生了重新 render的情况。
有很多程序员会忽略这样的性能损耗,认为没有什么大不了的,但是软件的卡顿是一点点产生的,所以必须要减少性能损耗。可以在 BeautyItem.js 的 render 函数里加入下面的代码,更直观的看到这个问题
render()
console.log("child -- render")
return (
<li onClick=this.handleClick>
this.props.avname为你服务-this.props.content</li>
);
利用 shouldComponentUpdate 解决
这个问题看似很小,但是当你页面很复杂时,足以影响用户体验,不要骗自己了。
其实用 shouldComponentUpdate函数就可以简单的解决调这个问题。
直接再 BeautyItem.js 中加入下面的代码:
shouldComponentUpdate()
return false;
这时候在浏览器中查看,问题已经没有了。
但是这样做太暴力了,否定了所有的东西,那如果在真实项目中,需要改变值属性值,达到渲染就没办法了。
所以我们可以更优雅一下,写出下面的代码:
shouldComponentUpdate 有两个参数:
nextProps:变化后的属性;
nextState:变化后的状态;
shouldComponentUpdate(nextProps,nextState)
if(nextProps.content !== this.props.content)
return true
else
return false
现在的代码就优雅一些了,也不那么暴力了。
这就算是完美解决了子组件的渲染性能问题,你写的代码质量也得到了提高。
其实在面试React让写 TODOList 应用的,都是看这个来区分等级的,能写出来的,这算普通程序员;能写出来并作性能优化的,这算有经验的程序员。

以上是关于P21:React高级-生命周期改善程序性能shouldComponentUpdate的主要内容,如果未能解决你的问题,请参考以下文章