P25:React高级-react-transition-group动画库显示隐藏
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P25:React高级-react-transition-group动画库显示隐藏相关的知识,希望对你有一定的参考价值。
阐述
React有着极好的开发生态,开发需要的任何基本需求都可以找到官方或大神造的轮子,动画这种必不可少的东西当然也不例外,React生态中有很多第三方的动画组件,你应该学习一下 react-transition-group 动画组件。
目前我在工作中使用表现很好,可以满足日常动画开发需求。
推荐的最重要理由是:
这个也是react官方提供的动画过渡库,有着完善的API文档(完善到我都不好意思再讲一遍)。
1 安装 react-transition-group
使用它要先进行安装,这里使用 npm 的形式进行安装了,当然也可以使用 yarn。
先用VSCode打开项目根目录,然后打开终端,输入下面的命令,进行安装:
npm install react-transition-group --save
安装好后,你可以先去github上来看一下文档,他是有着三个核心库(或者叫组件)。
Transition
CSSTransition
TransitionGroup
2 使用CSSTransition
其实这个库用起来根 ng-animate 差不多,先来看看如何使用 CSSTransition。
先用 import 进行引入,代码如下:
import CSSTransition from 'react-transition-group'
引入后便可以使用了,使用的方法就和使用自定义组件一样,直接写,而且不再需要管理 className了,这部分由CSSTransition进行管理。
修改上节课写的 Boss.js 文件里的render区域。
render()
return (
<div>
<CSSTransition
in=this.state.isShow //用于判断是否出现的状态
timeout=2000 //动画持续时间
classNames="boss-text" //className值,防止重复
>
<div>BOSS级人物-孙悟空</div>
</CSSTransition>
<div><button onClick=this.toToggole>召唤Boss</button></div>
</div>
);
需要注意的是 classNames 这个属性是有 s 的,如果你忘记写,会和原来的 ClassName 混淆出错,这个一定要注意。
xxx-enter: 进入(入场)前的CSS样式;
xxx-enter-active: 进入动画直到完成时之前的CSS样式;
xxx-enter-done: 进入完成时的CSS样式;
xxx-exit: 退出(出场)前的CSS样式;
xxx-exit-active: 退出动画知道完成时之前的的CSS样式。
xxx-exit-done: 退出完成时的CSS样式。
知道了这些要设置的CSS,就可以删除原来写的CSS了,把下面的代码写上:
.input border:3px solid #ae7000
.boss-text-enter
opacity: 0;
.boss-text-enter-active
opacity: 1;
transition: opacity 2000ms;
.boss-text-enter-done
opacity: 1;
.boss-text-exit
opacity: 1;
.boss-text-exit-active
opacity: 0;
transition: opacity 2000ms;
.boss-text-exit-done
opacity: 0;
这时候你的动画样式就正常了,你会发现我们再也不用自己管理 className了,而是完全交给了 react-transition-group 来作。

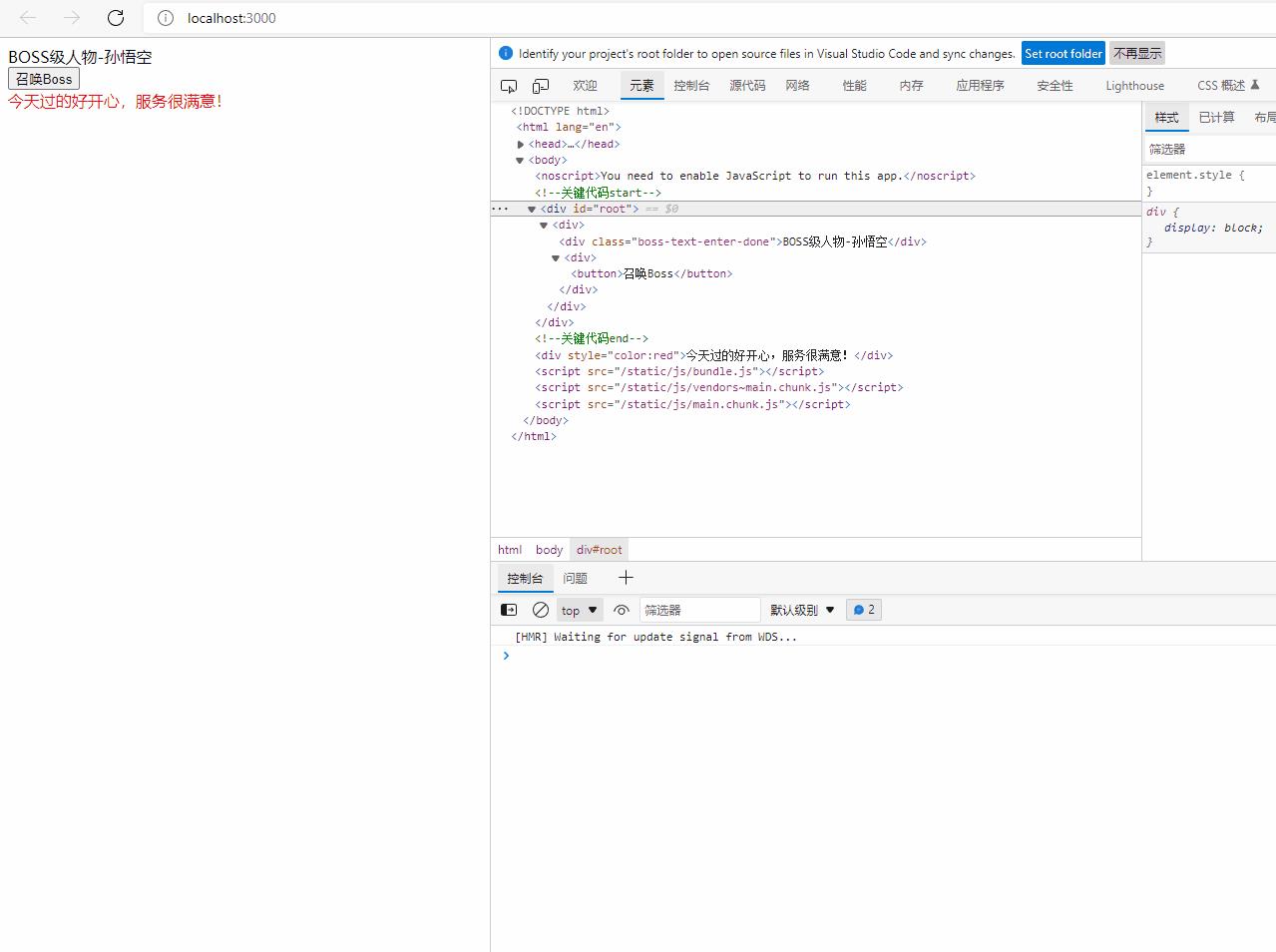
3 unmountOnExit 属性
学到这里,会感觉这样写也没有简化多少,更没特殊的效果,willem笔记你又玩我。
其实不是的,比如我们给 <CSSTransition> 加上 unmountOnExit,加上这个的意思是在元素退场时,自动把DOM也删除,这是以前用CSS动画没办法做到的。
比如我们把代码写成这个样子:
render()
return (
<div>
<CSSTransition
in=this.state.isShow //用于判断是否出现的状态
timeout=2000 //动画持续时间
classNames="boss-text" //className值,防止重复
unmountOnExit
>
<div>BOSS级人物-孙悟空</div>
</CSSTransition>
<div><button onClick=this.toToggole>召唤Boss</button></div>
</div>
);
以上是关于P25:React高级-react-transition-group动画库显示隐藏的主要内容,如果未能解决你的问题,请参考以下文章