波卡链Substrate SubstrateUI界面
Posted thefist11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了波卡链Substrate SubstrateUI界面相关的知识,希望对你有一定的参考价值。
1. 波卡支持基于 React 的 Web 界面
- 预定义的钱包操作、链更新、账户管理和其他操作
- 完全可定制,可以通过几个步骤添加任何新 UI
eg.
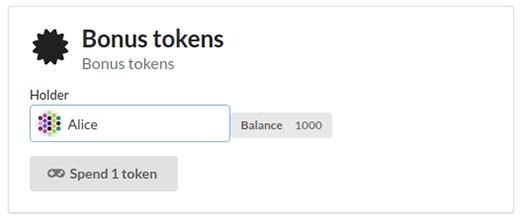
class BonusSegment extends React.Component
constructor()
super()
this.tokenOwner = new Bond
render()
return <Segment style= margin: '1em' padded>
<Header as='h2'>
<Icon name='certificate' />
<Header.Content>Bonus tokens
<Header.Subheader>Bonus tokens</Header.Subheader>
</Header.Content>
</Header>
<div style= paddingBottom: '1em' >
<div style= fontSize: 'small' >Holder</div>
<SignerBond bond=this.tokenOwner />
<If condition=this.tokenOwner.ready() then=<span>
<Label>Balance
<Label.Detail>
<Pretty value=runtime.bonus.balanceOf(this.tokenOwner) />
</Label.Detail>
</Label>
</span> />
</div>
<TransactButton
content="Spend 1 token"
icon='game'
tx=
sender: this.tokenOwner,
call: calls.bonus.transfer(<address for tokens spending>, 1)
/>
</Segment>

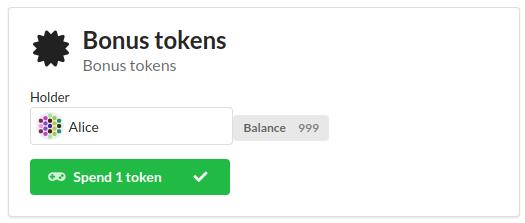
按钮按下

以上是关于波卡链Substrate SubstrateUI界面的主要内容,如果未能解决你的问题,请参考以下文章