element表格中使用switch开关实现修改switch开关的状态(整体控制,只有一个为true,其余都是false)
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element表格中使用switch开关实现修改switch开关的状态(整体控制,只有一个为true,其余都是false)相关的知识,希望对你有一定的参考价值。
前言
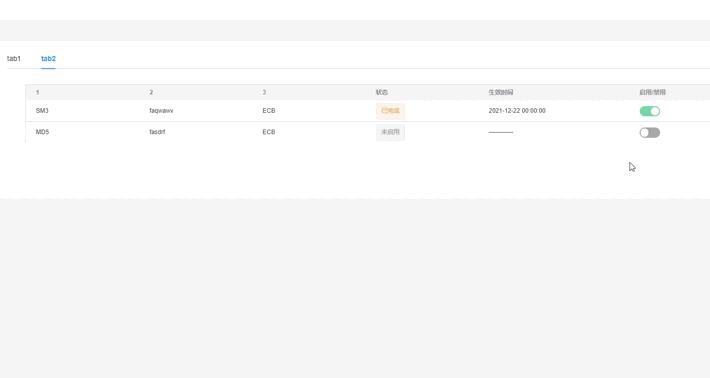
不知道大家在看完文章开头标题后是不是一头雾水,就在几个小时前,我也跟你们一样,不知道产品给的需求到底是什么意思,我也因此耗费了几个小时才弄明白,最终把需求做出来,为了方便大家理解,大家可以直接看下图实现效果。

实现思路
1.首先要给el-switch开关绑定一个自定义的值,disabled也动态绑定这个自定义的值;
2.在表格列表接口方法中定义一个新的方法:“this.filterListByClient()”,如果请求成功触发这个方法,同时也是为了不让el-switch开关点击后立即触发做的处理;
3.在this.filterListByClient()这个方法中通过foreach方法遍历表格列表数据,通过当前行的id进行判断,将el-switch的状态(true或者false)动态添加进表格列表数组(list)中(e["enabled"] = true);
4.表格列表通过返回数组(list)中新加的enabled的值控制启用与禁用的状态。
核心代码
html
<div>
<el-table :data="list" border>
<el-table-column prop="date" label="1"></el-table-column>
<el-table-column prop="name" label="2"></el-table-column>
<el-table-column prop="address" label="3"></el-table-column>
<el-table-column label="状态">
<template slot-scope="scope">
<el-tag v-if="scope.row.delayStatus == -1" type="info">未启用</el-tag>
<el-tag v-if="scope.row.delayStatus == 3" type="warning">已完成</el-tag>
</template>
</el-table-column>
<el-table-column label="启用/禁用">
<template slot-scope="scope">
<!-- // value:绑定值 disabled:是否禁用 inactive-color:switch关闭时的背景色 active-color:switch打开时的背景色-->
<el-switch :value="scope.row.enabled" :disabled="scope.row.enabled" @change="changeAutograph(scope.row.id)"
inactive-color="#A7A7A7" active-color="#17BF6D"></el-switch>
</template>
</el-table-column>
</el-table>
<el-dialog title="修改" :visible.sync="isShowDialog" @close="cancelDialog()">
<el-form ref="ruleForm" :rules="rules" :model="ruleForm">
<el-form-item label="生效时间" prop="delayTime">
<el-date-picker v-model="ruleForm.delayTime" value-format="yyyy-MM-dd" type="datetime" placeholder="选择日期时间">
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer">
<el-button @click="cancelDialog()">取消</el-button>
<el-button type="primary" @click="submitForm('ruleForm')">确定</el-button>
</div>
</el-dialog>
</div>
data
import tableList,modification from '@api/lookTaskManagement' //引入的接口文件
export default
data()
return
list: [], //表格数据
tabData: pageSize: "10",pageNum: "1",total: "0",, //表格参数
isShowDialog: false, //弹框默认隐藏
ruleForm:
delayTime: "", //时间绑定值
,
rules:
//表单的校验规则
delayTime: [required: true,message: "必填",trigger: "blur"],
,
numId: "", //后台要的参数
clientModel: signAlgorithmId: 0, //自定义一个值用于在filterListByClient方法中与id进行判断
,
js
mounted()
this.tableList(); //表格列表数据接口方法
,
methods:
//点击switch事件
changeAutograph(id)
this.isShowDialog = true; //弹框打开
this.numId = id; //后台要的参数
,
//取消操作
cancelDialog()
this.ruleForm.delayTime = "" //日期清空
this.isShowDialog = false; //弹框隐藏
,
//确定修改按钮
submitForm(formName, callback)
//执行校验方法
this.$refs[formName].validate((valid) =>
if (valid)
//校验通过
let params = //传递后端的参数
signAlgorithmId: this.numId,
delayTime: this.ruleForm.delayTime,
;
//请求接口
modification(params).then(res =>
if (res.code == '10000') //返回数据
this.isShowDialog = false; //弹框隐藏
this.$message(
showClose: true,
message: "修改成功",
type: "success",
);
this.tableList(); //调用表格方法
)
else
console.log("请输入正确的格式!");
return false;
);
,
//表格列表数据
tableList()
tableList(this.tabData).then(res =>
if (res.code == '10000')
this.list = res.data.data
this.tabData.total = res.data.total
this.filterListByClient(); //调用定义的switch的方法
)
,
//自定义的switch方法
filterListByClient()
//遍历list数组
this.list.forEach((e) =>
//将当前行的id与data中clientModel.signAlgorithmId的值进行比较判断
if (e.id == this.clientModel.signAlgorithmId)
//如果当前行id等于data中clientModel.signAlgorithmId的值,switch状态为true
e["enabled"] = true
e["delayTime"] = this.clientModel.delayTime ?
new Date(this.clientModel.delayTime).format("yyyy-MM-dd hh:mm:ss") :
"——"; //时间展示
e["delayStatus"] = this.clientModel.delayStatus || "0"; //表格状态列展示
else
//如果当前行id不等于data中clientModel.signAlgorithmId的值,switch状态为false
e["enabled"] = false
e["delayTime"] = "————"; //时间展示格式
e["delayStatus"] = "-1"; //表格状态列展示
);
,
,
以上是关于element表格中使用switch开关实现修改switch开关的状态(整体控制,只有一个为true,其余都是false)的主要内容,如果未能解决你的问题,请参考以下文章