前端例程:网页去色(以灰度形式显示)
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端例程:网页去色(以灰度形式显示)相关的知识,希望对你有一定的参考价值。
前言
在每年的一些特殊的日子(比如公祭日等)很多网站会将页面整体去色以灰度形式显示,以示哀悼。这里将对网页中实现该功能进行简单说明。
实现与演示
使用CSS的 filter: grayscale(); 属性可以给元素添加灰度滤镜效果,grayscale() 参数可选 0-1 或 0%-100% ,默认为 1 (即 100% )。
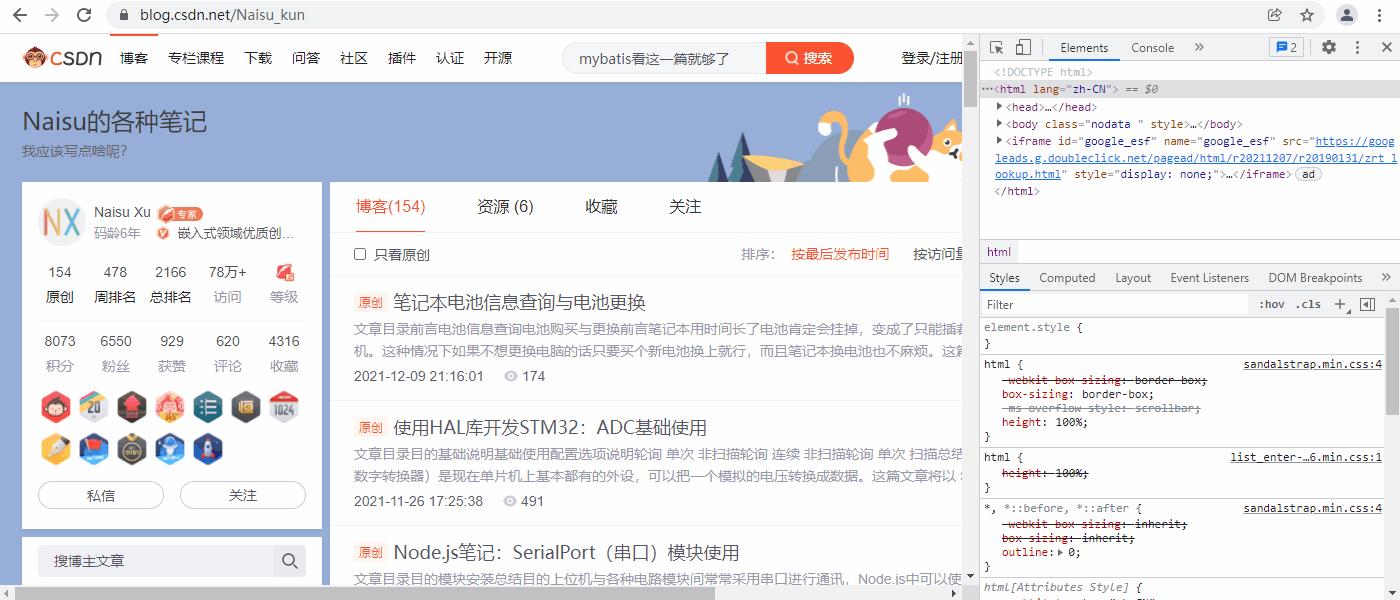
下面是个将网页整体去色的演示:

只要给html元素或是body元素或是使用(*)给所有元素添加灰度滤镜就可以实现网页去色效果了。
filter: grayscale(); 是给元素本身设置滤镜,另外有 backdrop-filter: grayscale(); 方式可以给元素背后的画面设置滤镜。
—— 完 ——
以上是关于前端例程:网页去色(以灰度形式显示)的主要内容,如果未能解决你的问题,请参考以下文章
AS3加载网页文本时候以HTML代码的形式显示了 我想让他以正常的方式显示,或者怎么解析HTML代码呢