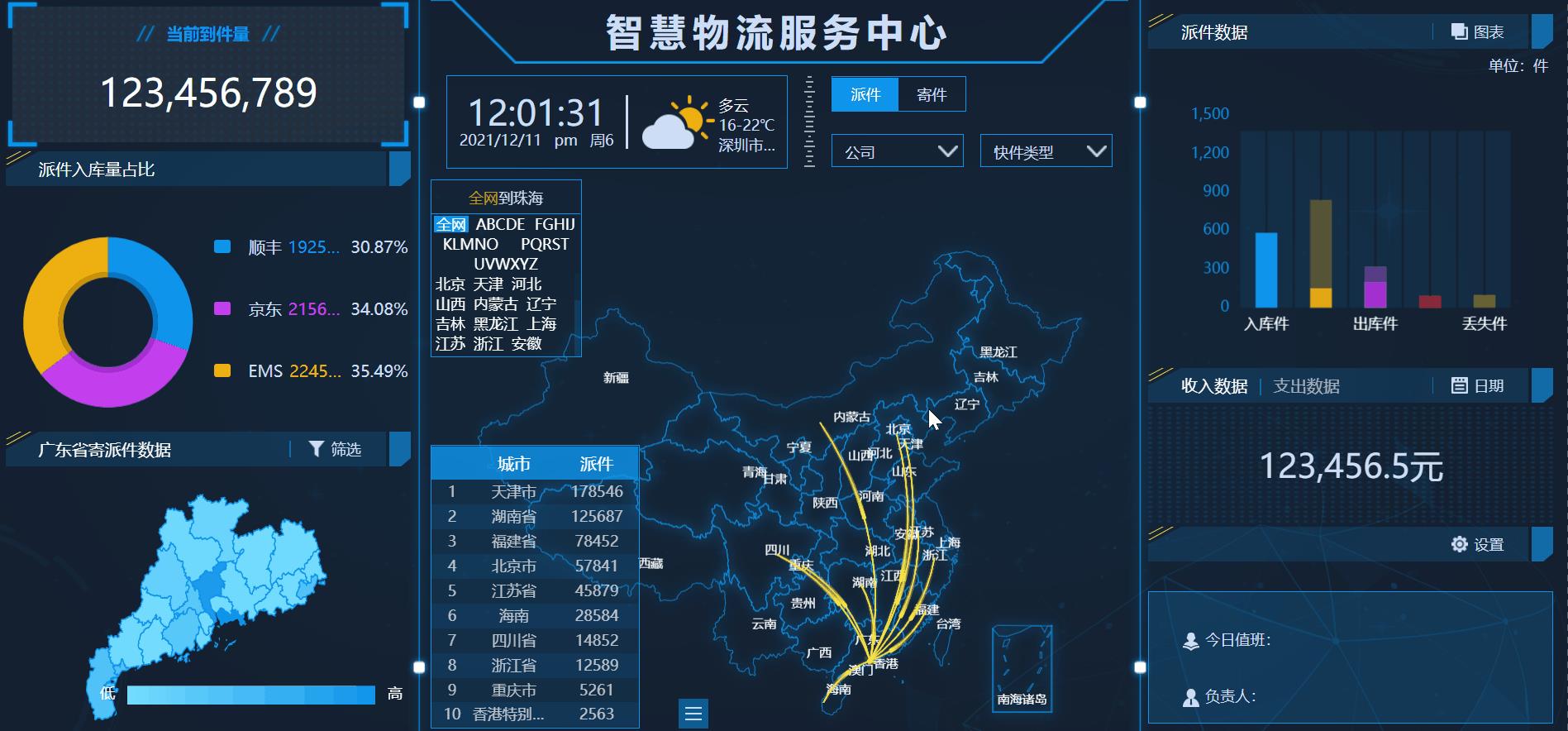
期末WEB大作业——做一个可视化大屏
Posted 肥学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了期末WEB大作业——做一个可视化大屏相关的知识,希望对你有一定的参考价值。
展示部分

导读
最近帮助大家完成了很多期末作业了了在这里总结一下希望帮助到更多的人肥学帮助粉丝完成的作业总结:

需要的小伙伴可以在下面领取哦!而且还不止这些哦!肥学还给大家总结了很多关于python,Java,机组,数据结构的题在博客里面大家可以到我的主页去看看都是免费的。祝大家考试顺利。
下面进入本次作业的参考代码阶段
css部分:
/*下拉框*/
.select
width: 1.6rem;
height: 0.4rem;
position: relative;
font-size: 0.18rem;
color: #cdddf7;
outline: none;
.select-div
box-sizing: border-box;
width: 1.6rem;
height: 0.4rem;
line-height: 0.4rem;
border: 1px solid #0E94EA;
background: url(../images/arrow.png) 95% center no-repeat;
padding-left: 10px;
cursor: default;
position: absolute;
top: 0;
left: 0;
color: #cdddf7;
.select-ul
position: absolute;
width: 1.6rem;
top: 0.5rem;
left: 0;
z-index: 10;
display: none;
.select-ul.company
height: 1.2rem;
overflow-y: auto;
.select-ul>li
height: 0.4rem;
line-height: 0.4rem;
padding-left: 10px;
box-sizing: border-box;
background-color: rgba(14, 148, 234, 0.2);
cursor: default;
color: #cdddf7;
.select-ul>li.active,
.select-ul>li:hover
color: white;
background: #0e94eb;
.select-ul>li
width: 1.6rem;
js部分:
//获取当前时间
var timer = setInterval(function ()
var date = new Date();
var year = date.getFullYear(); //当前年份
var month = date.getMonth(); //当前月份
var data = date.getDate(); //天
var hours = date.getHours(); //小时
var minute = date.getMinutes(); //分
var second = date.getSeconds(); //秒
var day = date.getDay(); //获取当前星期几
var ampm = hours < 12 ? 'am' : 'pm';
$('#time').html(fnW(hours) + ":" + fnW(minute) + ":" + fnW(second));
$('#date').html('<span>' + year + '/' + (month + 1) + '/' + data + '</span><span>' + ampm + '</span><span>周' + day + '</span>')
, 1000)
//入库量占比,带边框效果的饼图
function chart1()
//data 为模拟数据
var data = [
name: '顺丰',
value: 192581,
percent: '30.8721',
,
name: '京东',
value: 215635,
percent: '34.076',
,
name: 'EMS',
value: 224585,
percent: '35.49',
];
var myChart = echarts.init(document.getElementById('pie'));
var myChart1 = echarts.init(document.getElementById('pie1'));
window.addEventListener('resize', function ()
myChart.resize();
myChart1.resize();
);
var str = '';
for (var i = 0; i < data.length; i++)
str += '<p><span><i class="legend" style="background:' + startColor[i] + '"></i></span>' + data[i].name + '<span class="pie-number" style="color:' + startColor[i] + '">' + data[i].value + '</span>' + Number(data[i].percent).toFixed(2) + '%</p>';
$('.pie-data').append(str);
function deepCopy(obj)
if (typeof obj !== 'object')
return obj;
var newobj = ;
for (var attr in obj)
newobj[attr] = obj[attr];
return newobj;
var xData = [],
yData = [];
data.map((a, b) =>
xData.push(a.name);
yData.push(a.value);
);
var RealData = [];
var borderData = [];
data.map((item, index) =>
var newobj = deepCopy(item);
var newobj1 = deepCopy(item);
RealData.push(newobj);
borderData.push(newobj1);
);
RealData.map((item, index) =>
item.itemStyle =
normal:
color:
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
offset: 0,
color: startColor[index] // 0% 处的颜色
,
offset: 1,
color: startColor[index] // 100% 处的颜色
],
globalCoord: false // 缺省为 false
,
);
borderData.map((item, index) =>
item.itemStyle =
normal:
color:
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
offset: 0,
color: borderStartColor[index] // 0% 处的颜色
,
offset: 1,
color: borderStartColor[index] // 100% 处的颜色
],
globalCoord: false // 缺省为 false
,
);
var option =
tooltip:
trigger: 'item',
// position: ['30%', '50%'],
confine: true,
formatter: "a <br/>b: c (d%)"
,
series: [
// 主要展示层的
radius: ['50%', '85%'],
center: ['50%', '50%'],
type: 'pie',
label:
normal:
show: false
,
emphasis:
show: false
,
labelLine:
normal:
show: false
,
emphasis:
show: false
,
name: "派件入库量占比内容",
data: RealData
,
// 边框的设置
radius: ['45%', '50%'],
center: ['50%', '50%'],
type: 'pie',
label:
normal:
show: false
,
emphasis:
show: false
,
labelLine:
normal:
show: false
,
emphasis:
show: false
,
animation: false,
tooltip:
show: false
,
data: borderData
]
;
myChart.setOption(option);
myChart1.setOption(option);
特别介绍
📣小白练手专栏,适合刚入手的新人让你从此不必再抄别人作业。欢迎订阅编程小白进阶
📣python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章,可以让你快乐学python练手项目专栏
📣另外想学JavaWeb进厂的同学可以看看这个专栏:传送们
📣这是个面试和考研的算法练习我们一起加油上岸之路
点击直接资料领取
回复:可视化大屏模板即可
这里有python,Java学习资料还有有有趣好玩的编程项目,更有难寻的各种资源。反正看看也不亏。
以上是关于期末WEB大作业——做一个可视化大屏的主要内容,如果未能解决你的问题,请参考以下文章