开发微信小程序(uniapp)
Posted alphahao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发微信小程序(uniapp)相关的知识,希望对你有一定的参考价值。
@2021SC@SDUSC
WebStorm开发微信小程序(uniapp)
创建项目
-
采用cli方式创建的项目
vue create -p dcloudio/uni-preset-vue my-project -
采用HBuilderX创建的项目
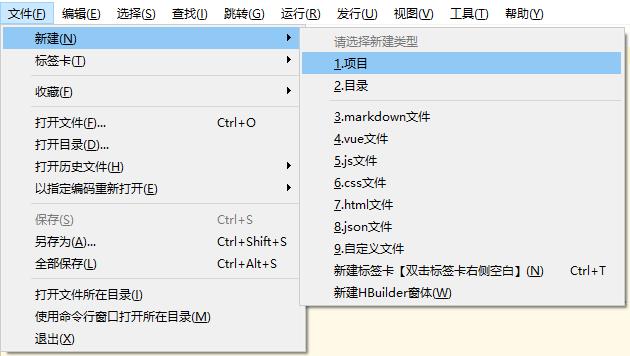
在点击工具栏里的文件 -> 新建 -> 项目:

选择
uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
HBuildX创建的项目可能缺少d.ts
在项目执行下面两行命令生成d.ts
npm init npm i @types/uni-app -D
基于WebStorm的运行配置
对于HBuilderX可以通过工具栏直接启动调试,但是WebStorm是不支持的,所以需要进行一些配置
-
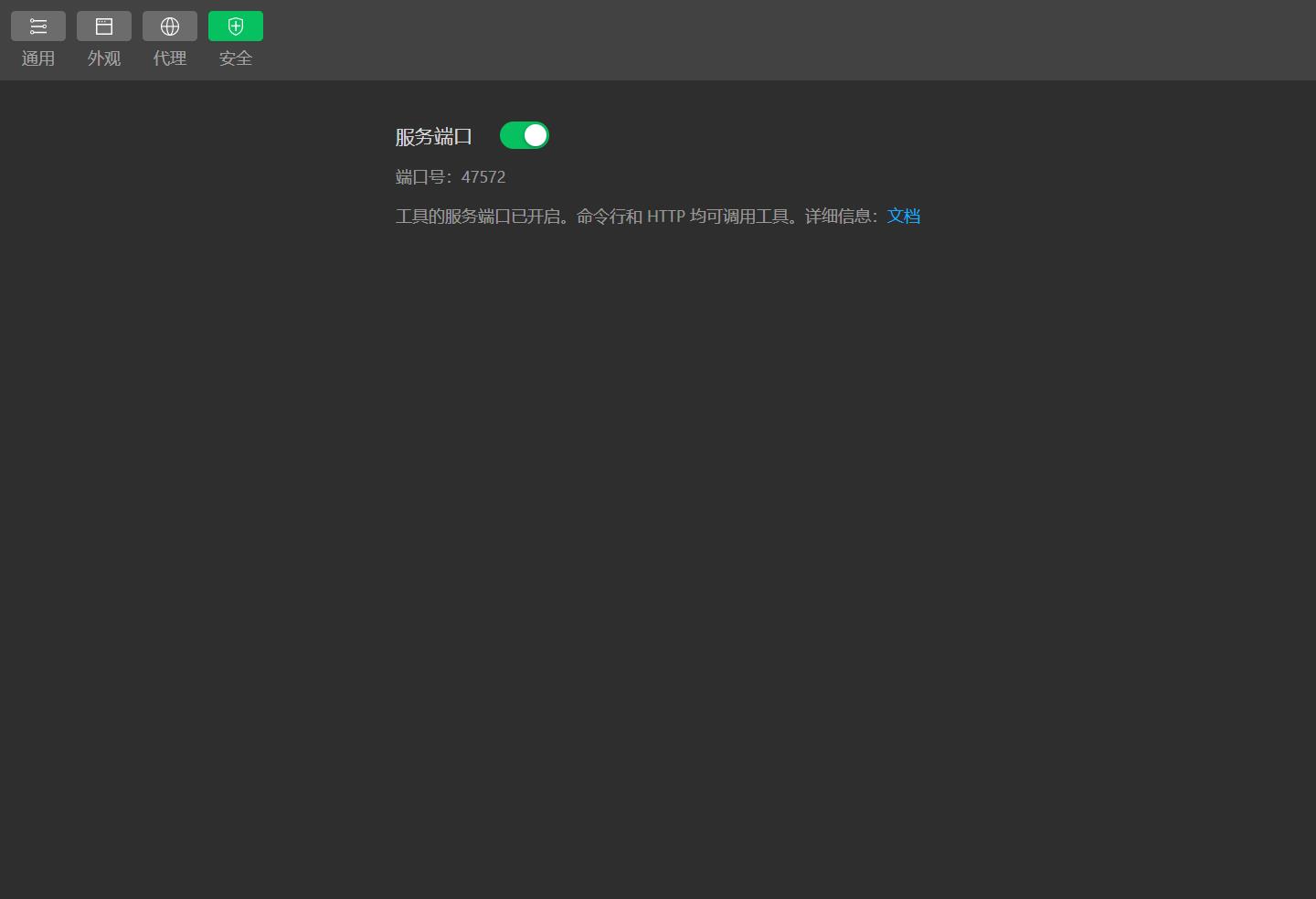
首先,下载微信开发者工具,并打开微信开发者工具的服务端口

-
配置WebStorm的Run/Debug Configuration
-
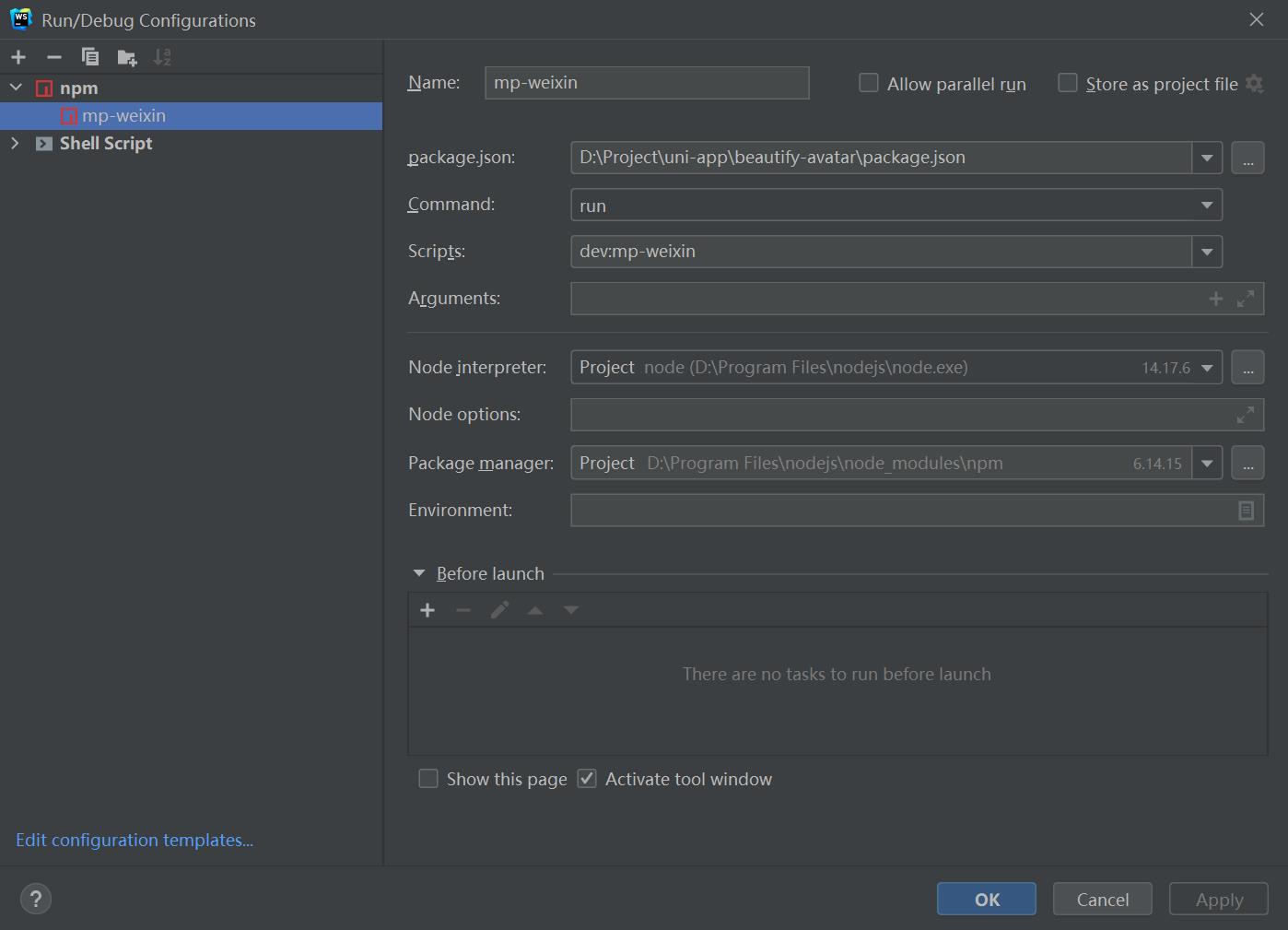
新建Configuration,并选择npm,设置Command为run,Scripts为dev:mp-weixin(其他平台小程序基本同理)

-
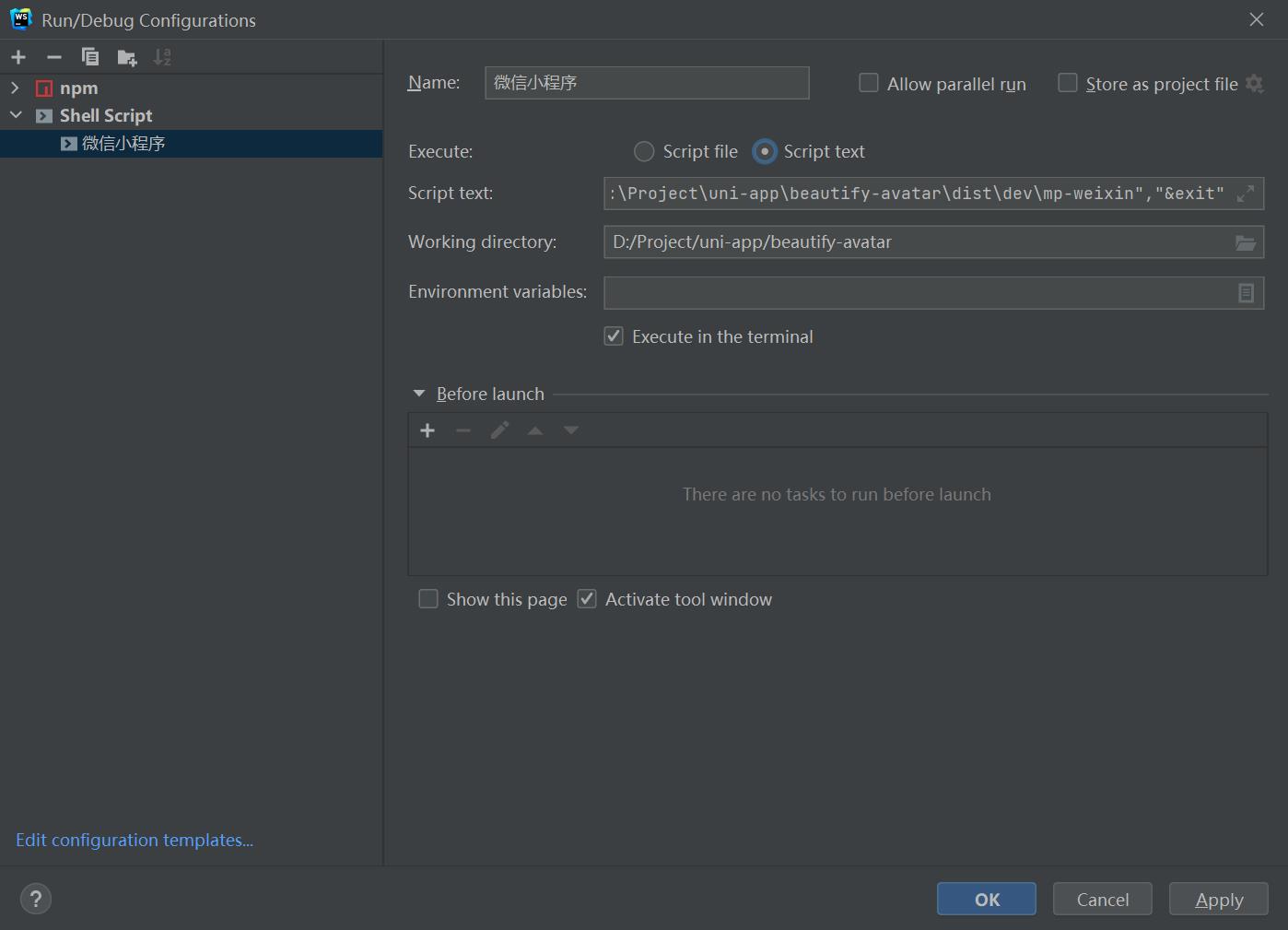
再新建一个Configuration,选择Shell Script
-
Execute选择Script text
-
ScriptText 内容如下(这里是windows下示例)
powershell版本
Start-Process -FilePath "cmd.exe" -ArgumentList "/k ""C:\\Program Files (x86)\\Tencent\\微信web开发者工具\\cli.bat""","open","--project","D:\\Project\\uni-app\\beautify-avatar\\dist\\dev\\mp-weixin","&exit"cmd版本
"C:\\Program Files (x86)\\Tencent\\微信web开发者工具\\cli.bat" open --project "D:\\Project\\uni-app\\beautify-avatar\\dist\\dev\\mp-weixin" & exitcli.bat是微信小程序开发工具安装目录里的,project之后的参数,是你的项目文件夹的’\\dist\\dev\\mp-weixin’文件夹(不存在也没关系,第一遍编译会自动生成)

-
-
运行时先运行第一步配置的npm,再运行第二步配置的Shell Script
-
运行项目
如果按照上面的配置好了WebStorm,运行时先运行第一步配置的npm,再运行第二步配置的Shell Script就可以了
支持热更新哦,在webstorm里修改可以在开发工具里显示
Vue中rpx报错,格式化出问题
-
安装less支持
npm install less -S npm install less-loader -S -
更改
<style>为<style scoped lang="less" type="text/less"> -
利用正则替换
(\\d*)rpx=> unit($1, rpx)替换已有rpx
UniApp中不能使用VueRoute的问题
uniapp不能直接使用Vue-Route,可以用uni-simple-router替代
-
安装uni-simple-router
npm install uni-simple-router -
或者采用uniapp自带的
uni.navigateTo(url: 'xxx')
一些问题
1.uniapp不能直接使用Vue-Route,可以用uni-simple-router替代
npm install uni-simple-router
以上是关于开发微信小程序(uniapp)的主要内容,如果未能解决你的问题,请参考以下文章