Android Studio在WebView中编译Web应用
Posted @时倾673
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio在WebView中编译Web应用相关的知识,希望对你有一定的参考价值。
前言:
如果想要在客户端中提供web应用,则可以使用 WebViewWebViewViewWebView
在希望在应用中提供可能需要更新的信息,例如最终用户协议或用户指南。在 Android 应用中,你可以创建一个包含 WebViewActivity
另一种 WebViewWebViewWebView
向应用中添加WebView
要向应用中添加 WebView<WebView> 元素,.要在布局中为应用添加 WebView, 将以下代码添加到 Activity 的布局 XML 文件中:
<WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent" />
要在 WebViewloadUrl()
WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.loadUrl("http://www.example.com");
在此之前,你的应用必须能够访问互联网。要获取互联网访问权限,请在你的清单文件中请求 INTERNET
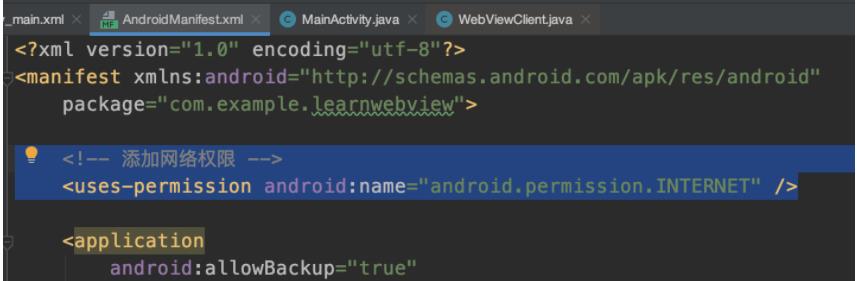
<manifest ... > <uses-permission android:name="android.permission.INTERNET" /> ... </manifest> 代码插入位置如下:

此外,还可以通过修改以下内容来自定义 WebView:
1 使用 WebChromeClient 启用全屏支持。如果 WebView 需要权限以更改主机应用的界面(例如创建或关闭窗口以及向用户发送 javascript 对话框),也需要调用此类。
2 通过修改 WebSettings 来启用 JavaScript。
3 使用 JavaScript 访问已注入到 WebView 的 Android 框架对象。
编译调试

在WebView中使用javaScript
如果你打算在 WebView
启用JavaScript,JavaScript 在 WebViewWebViewWebSettingsgetSettings()WebSettingssetJavaScriptEnabled()
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
WebSettingsWebViewsetUserAgentString()
将 JavaScript 代码绑定到 Android 代码
在开发专为 Android 应用中的 WebViewaddJavascriptInterface()
public class WebAppInterface Context mContext; /** Instantiate the interface and set the context */ WebAppInterface(Context c) mContext = c; /** Show a toast from the web page */ @JavascriptInterface public void showToast(String toast) Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
你可以使用 addJavascriptInterface()WebViewAndroid 命名。
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(this), "Android");
这会为在 WebViewAndroid 的接口。此时,你的 Web 应用可以访问 WebAppInterface 类。无需从 JavaScript 初始化 Android 接口。WebView
<input type="button" value="Say hello" onClick="showAndroidToast('Hello Android!')" />
<script type="text/javascript">
function showAndroidToast(toast)
Android.showToast(toast);
</script>
处理网页导航
当你在 WebViewWebViewWebViewWebViewsetWebViewClient()WebViewWebViewClient
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.setWebViewClient
现在,用户点击的所有链接都会在你的 WebView
如果你希望更好地控制用户点击的链接的加载位置,可以创建自己的 WebViewClientshouldOverrideUrlLoading()
private class MyWebViewClient extends WebViewClient
@Override
public boolean shouldOverrideUrlLoading
为 WebViewWebViewClient
WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.setWebViewClient(new MyWebViewClient());
当用户点击某个链接时,系统会调用 shouldOverrideUrlLoading()WebViewIntent
浏览网页历史记录
当你的 WebViewgoBack()goForward()
@Override public boolean onKeyDown (int keyCode, KeyEvent event) // Check if the key event was the Back button and if there's history if ((keyCode == KeyEvent.KEYCODE_BACK) && myWebView.canGoBack()) myWebView.goback(); return true; // If it wasn't the Back key or there's no web page history, bubble up to the default // system behavior (probably exit the activity) return super.onKeyDown(keyCode, event);
如果存在用户要访问的网页历史记录,则 canGoBack()canGoForward()goBack()goForward()
fjnu 116052019040 陈晓东
原文链接:https://blog.csdn.net/m0_59413339/article/details/121894028
以上是关于Android Studio在WebView中编译Web应用的主要内容,如果未能解决你的问题,请参考以下文章