Flutter中实现整个App变为灰色
Posted 坚果前端の博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter中实现整个App变为灰色相关的知识,希望对你有一定的参考价值。
前言
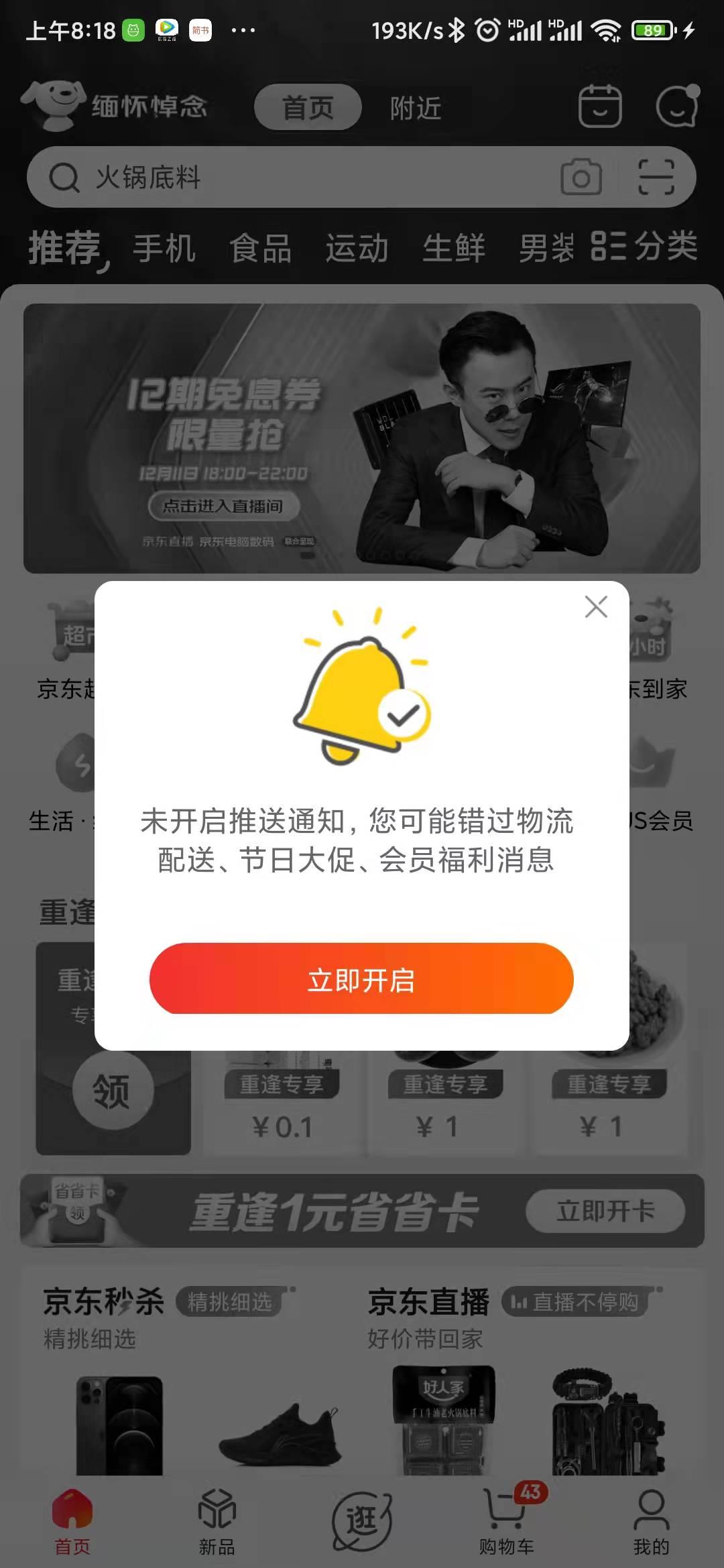
为了让更多的人永远记住12月13日,各大厂都在这一天将应用变灰了。

那么接下来我们看一下Flutter是如何实现的。
Flutter中实现整个App变为灰色
在Flutter中实现整个App变为灰色是非常简单的,
只需要在最外层的控件上包裹ColorFiltered,用法如下:
ColorFiltered(颜色过滤器)
看名字就知道是增加颜色滤镜效果的,
ColorFiltered(
colorFilter:ColorFilter.mode(Colors.grey, BlendMode.color),
child: child,
);
将上面代码放到全局根widget下,即可设置全部页面颜色变灰
通过colorFilter可设置某种颜色过滤,比如变灰设置灰色即可,以及颜色混合模式
ColorFiltered 小部件继承SingleChildRenderObjectWidget,因此会提供一个child子布局,这里可以放置想要过滤颜色的页面;
最终我们就合成一张这样带滤镜效果
追踪源码
我我们持续追踪源码到 RenderImage 类中,可以看到最终也是创建了一个 ColorFilter 。
class ColorFiltered extends SingleChildRenderObjectWidget
/// Creates a widget that applies a [ColorFilter] to its child.
///
/// The [colorFilter] must not be null.
const ColorFiltered(required this.colorFilter, Widget? child, Key? key)
: assert(colorFilter != null),
super(key: key, child: child);
/// The color filter to apply to the child of this widget.
final ColorFilter colorFilter;
@override
RenderObject createRenderObject(BuildContext context) => _ColorFilterRenderObject(colorFilter);
@override
void updateRenderObject(BuildContext context, RenderObject renderObject)
(renderObject as _ColorFilterRenderObject).colorFilter = colorFilter;
@override
void debugFillProperties(DiagnosticPropertiesBuilder properties)
super.debugFillProperties(properties);
properties.add(DiagnosticsProperty<ColorFilter>('colorFilter', colorFilter));
设置前

设置后

功能就这样实现了,功能简单,意义不凡。
以上是关于Flutter中实现整个App变为灰色的主要内容,如果未能解决你的问题,请参考以下文章